L'installazione dell'app web progressiva (PWA) può semplificare la ricerca e l'utilizzo da parte degli utenti. Anche con la promozione del browser, alcuni utenti non si rendono conto di poter installare una PWA, quindi può essere utile fornire un'esperienza in-app che puoi utilizzare per promuovere e attivare l'installazione della tua PWA.

Questo articolo non è esaustivo, ma offre un punto di partenza per diversi modi per promuovere l'installazione della tua PWA. Indipendentemente dal pattern o dai pattern che utilizzi, tutti portano allo stesso codice che attiva il flusso di installazione, documentato in Come fornire la propria esperienza di installazione in-app.
Best practice
Esistono alcune best practice che si applicano indipendentemente dai modelli promozionali che utilizzi sul tuo sito.
- Mantieni le promozioni al di fuori del flusso dei percorsi degli utenti. Ad esempio, in una pagina di accesso PWA, inserisci l'invito all'azione sotto il modulo di accesso e il pulsante di invio. L'utilizzo di pattern promozionali invasivi riduce l'usabilità della tua PWA e influisce negativamente sulle metriche di coinvolgimento.
- Includi la possibilità di chiudere o rifiutare la promozione. Ricorda la preferenza dell'utente se esegue questa operazione e riproponi il prompt solo se si verifica una modifica nel rapporto dell'utente con i tuoi contenuti, ad esempio se ha eseguito l'accesso o completato un acquisto.
- Combina le tecniche in diverse parti della tua PWA, ma fai attenzione a non infastidire o infastidire l'utente con la promozione dell'installazione.
- Mostra la promozione dopo l'attivazione dell'evento
beforeinstallprompt.
Promozione automatica del browser
Quando vengono soddisfatti determinati criteri, la maggior parte dei browser indica automaticamente all'utente che la tua app web progressiva è installabile. Ad esempio, Chrome per computer mostra un pulsante di installazione nella omnibox.


Chrome per Android mostra una mini barra delle informazioni all'utente, anche se questo può essere
evitato chiamando preventDefault() sull'evento beforeinstallprompt.
Se non chiami preventDefault(), il banner verrà mostrato la prima volta
che un utente visita il tuo sito e soddisfa i criteri di installabilità su Android,
e poi di nuovo dopo circa 90 giorni.
Pattern promozionali dell'interfaccia utente
I pattern promozionali dell'interfaccia utente possono essere utilizzati per quasi tutti i tipi di PWA e vengono visualizzati in posizioni come la navigazione del sito e i banner. Come per qualsiasi altro tipo di pattern promozionale, è importante tenere conto del contesto dell'utente per ridurre al minimo l'interruzione del suo percorso.
I siti che valutano attentamente quando attivare l'interfaccia utente di promozione ottengono un numero maggiore di installazioni ed evitano di interferire con i percorsi degli utenti che non sono interessati all'installazione.
Pulsante di installazione semplice
L'esperienza utente più semplice possibile consiste nell'includere un pulsante "Installa" o "Scarica app" in una posizione appropriata dei contenuti web. Assicurati che il pulsante non blocchi altre funzionalità importanti e non ostacoli il percorso dell'utente all'interno dell'applicazione.

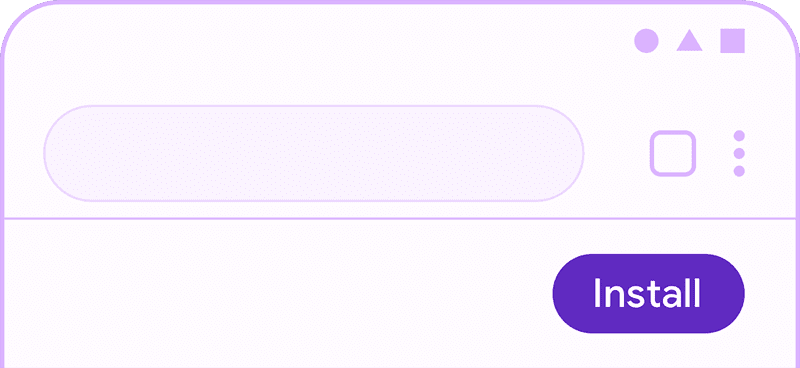
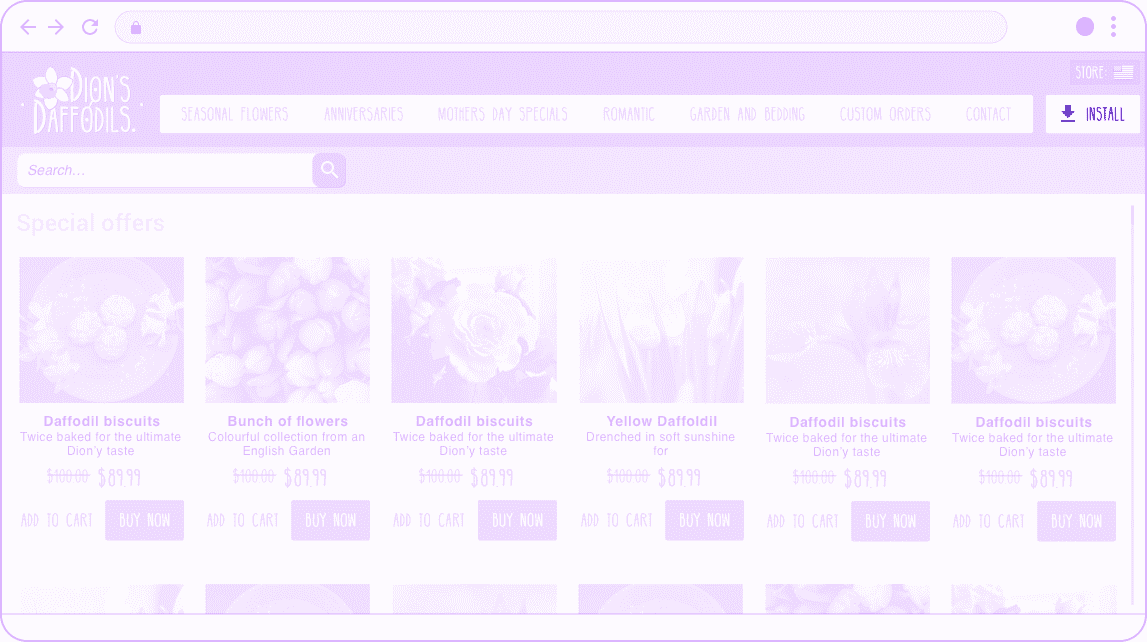
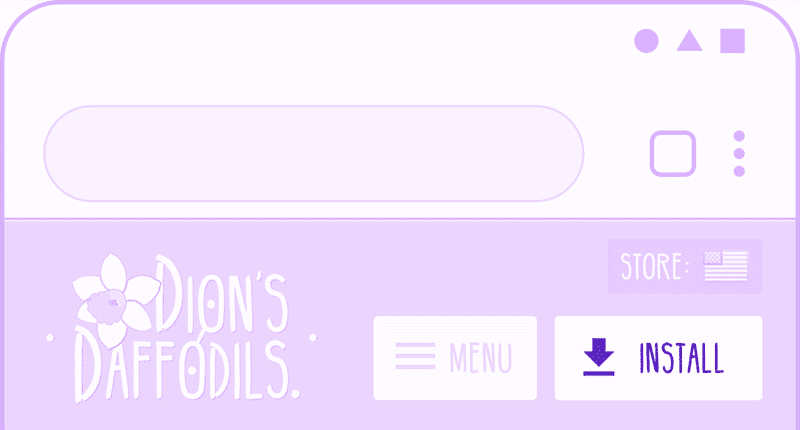
Intestazione fissa
Si tratta di un pulsante di installazione che fa parte dell'intestazione del tuo sito. Altri
contenuti dell'intestazione spesso includono il branding del sito, come un logo e il menu
a tre linee. Le intestazioni possono essere position:fixed o meno a seconda delle funzionalità del tuo sito e delle esigenze degli utenti.

Se utilizzata in modo appropriato, la promozione dell'installazione della PWA dall'intestazione del tuo sito è un ottimo modo per consentire ai tuoi clienti più fedeli di tornare più facilmente alla tua esperienza. I pixel nell'intestazione della PWA sono preziosi, quindi assicurati che l'invito all'azione per l'installazione abbia le dimensioni appropriate, sia più importante rispetto ad altri possibili contenuti dell'intestazione e non sia invadente.

Accertati di:
- Non mostrare il pulsante Installa a meno che non sia stato attivato l'
beforeinstallprompt. - Valuta il valore del caso d'uso installato per i tuoi utenti. Valuta la possibilità di utilizzare un targeting selettivo per mostrare la promozione solo agli utenti che probabilmente ne trarranno vantaggio.
- Utilizza in modo efficiente lo spazio prezioso dell'intestazione. Valuta cosa altro potrebbe essere utile offrire all'utente nell'intestazione e valuta la priorità della promozione dell'installazione rispetto ad altre opzioni.
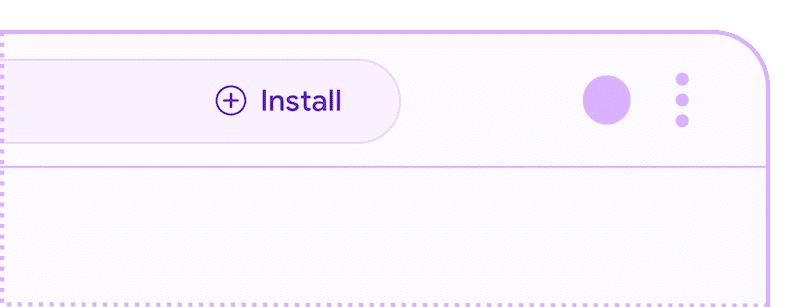
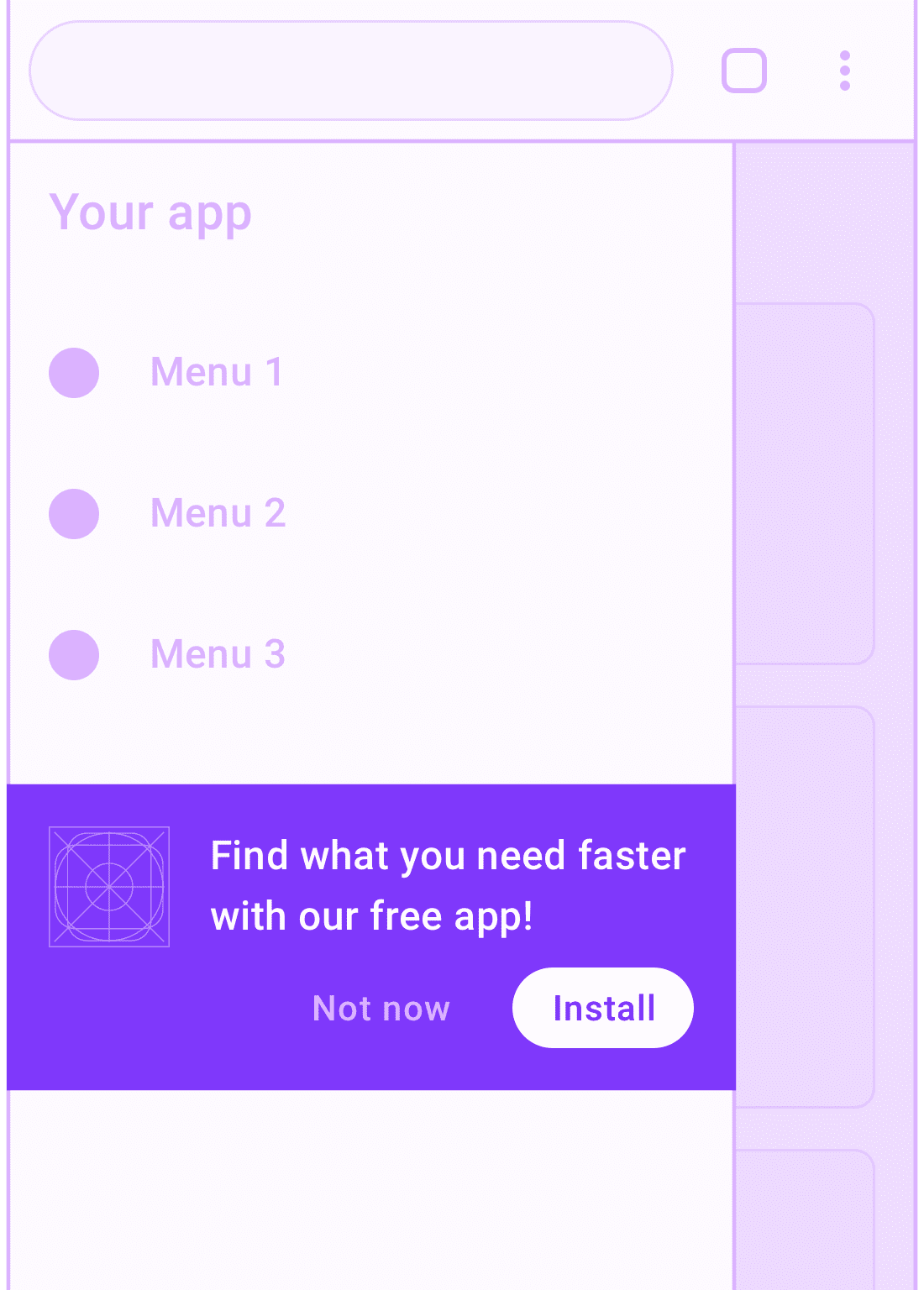
Menu di navigazione

Il menu di navigazione è un ottimo posto per promuovere l'installazione della tua app, poiché gli utenti che aprono il menu segnalano il coinvolgimento con la tua esperienza.
Accertati di:
- Evita di interrompere contenuti di navigazione importanti. Posiziona la promozione per l'installazione della PWA sotto le altre voci di menu.
- Offri un breve e pertinente motivo per cui l'utente trarrebbe vantaggio dall'installazione della tua PWA.
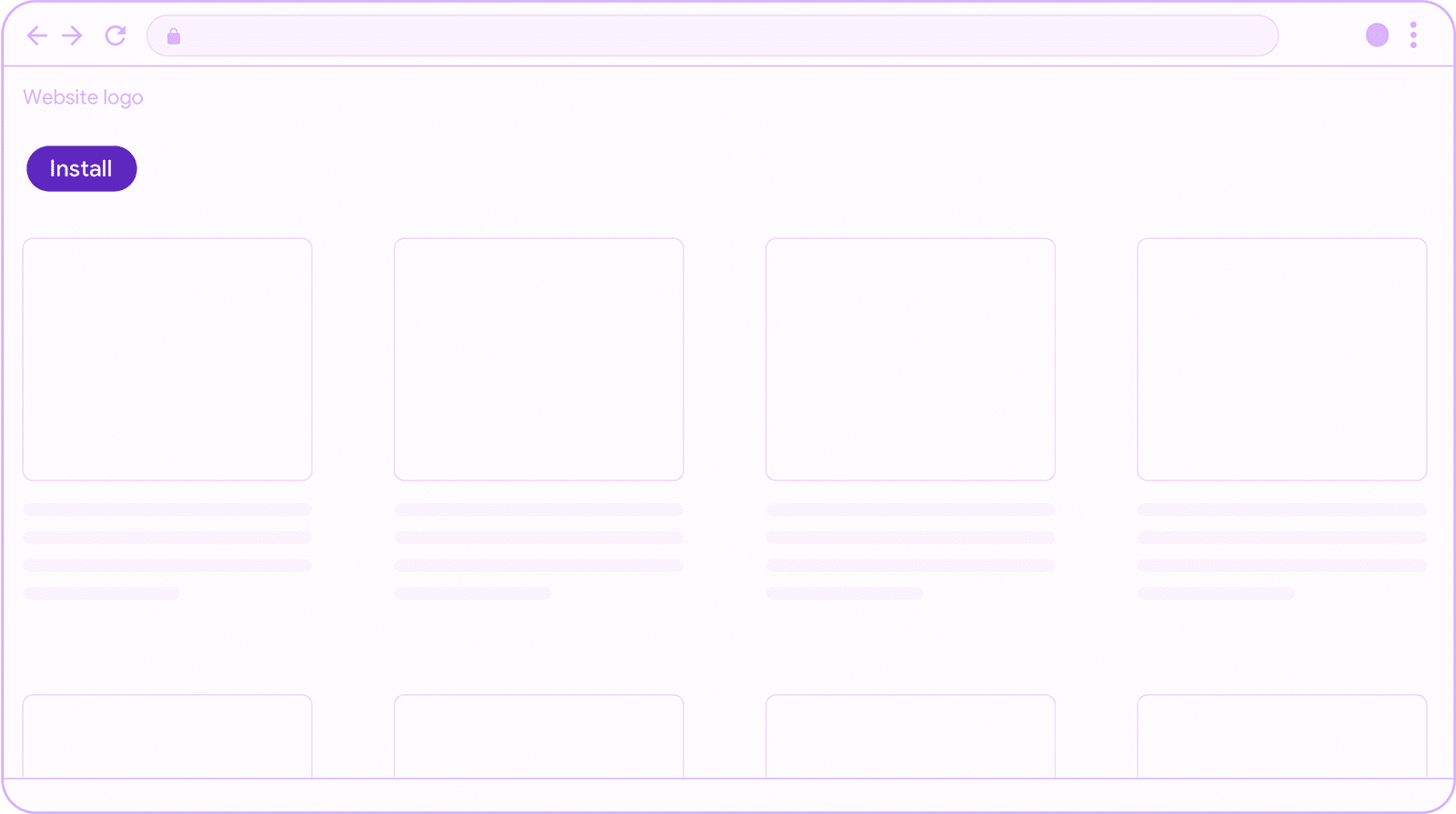
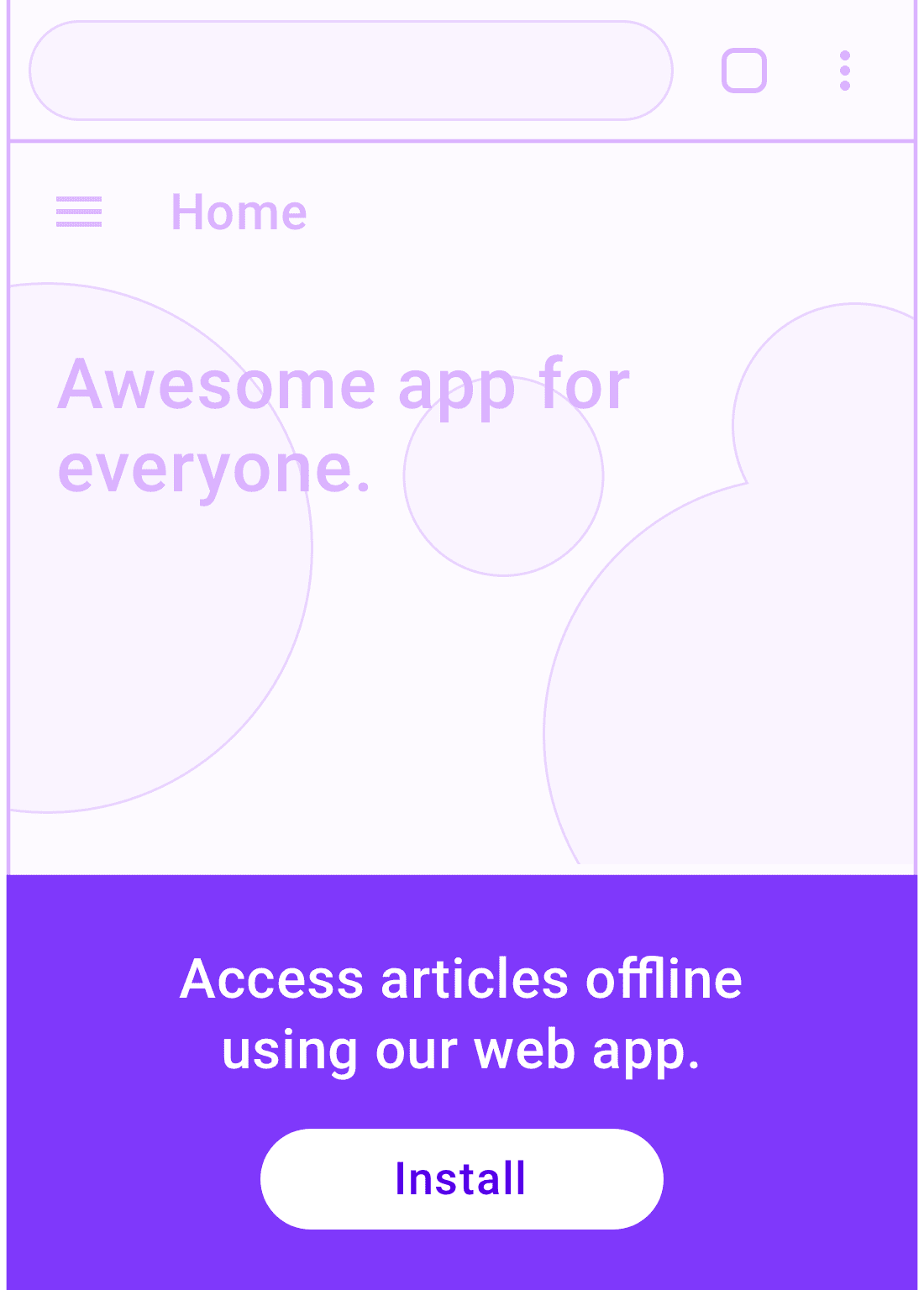
Pagina di destinazione
Lo scopo di una pagina di destinazione è promuovere i tuoi prodotti e servizi, quindi è un luogo in cui è opportuno esagerare quando promuovi i vantaggi dell'installazione della tua PWA.

Innanzitutto, spiega la proposta di valore del tuo sito, poi fai sapere ai visitatori cosa otterranno dall'installazione.
Accertati di:
- Fai appello alle funzionalità più importanti per i tuoi visitatori e metti in evidenza le parole chiave che potrebbero averli indirizzati alla tua pagina di destinazione.
- Rendi accattivante la promozione dell'installazione e l'invito all'azione, ma solo dopo aver chiarito la tua proposta di valore. Dopo tutto, questa è la tua pagina di destinazione.
- Valuta la possibilità di aggiungere una promozione per l'installazione nella parte della tua app in cui gli utenti trascorrono la maggior parte del tempo.
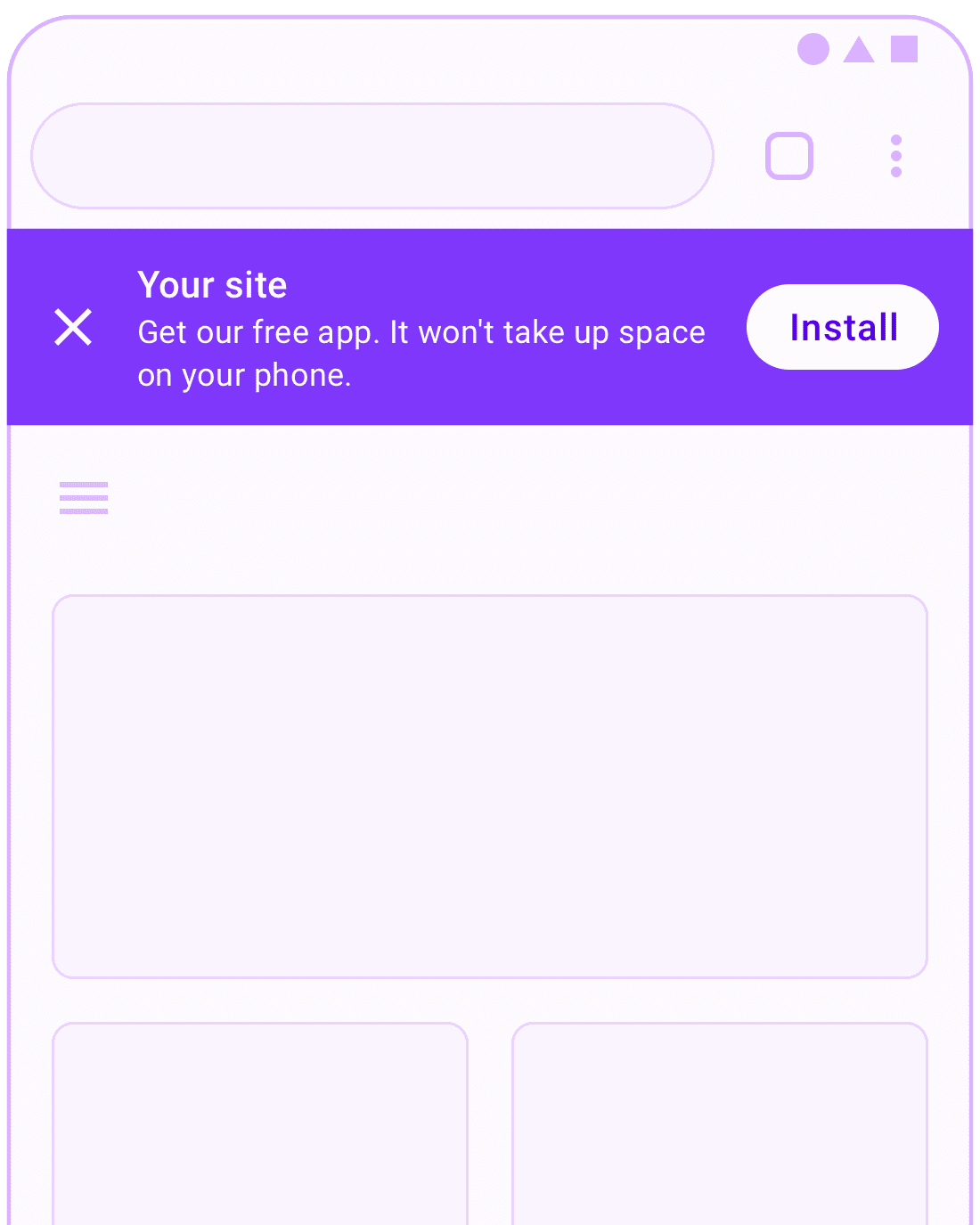
Banner di installazione
La maggior parte degli utenti ha incontrato banner di installazione nelle esperienze mobile e ha familiarità con le interazioni offerte da un banner. I banner devono essere utilizzati con attenzione perché possono interrompere l'esperienza dell'utente.

Accertati di:
- Attendi che l'utente abbia dimostrato interesse per il tuo sito prima di mostrare un banner. Se l'utente chiude il banner, non mostrarlo di nuovo a meno che non attivi un evento di conversione che indica un livello più elevato di coinvolgimento con i tuoi contenuti, ad esempio un acquisto su un sito di e-commerce o la registrazione di un account.
- Fornisci una breve spiegazione del valore dell'installazione della tua PWA nel banner. Ad esempio, puoi distinguere l'installazione di una PWA da un'app iOS/Android indicando che non utilizza quasi spazio di archiviazione sul dispositivo dell'utente o che verrà installata immediatamente senza reindirizzamento allo store.
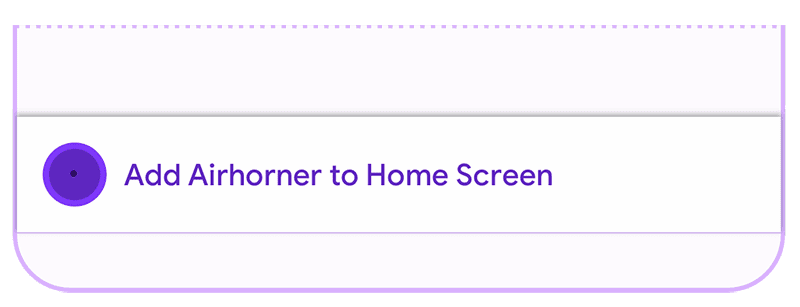
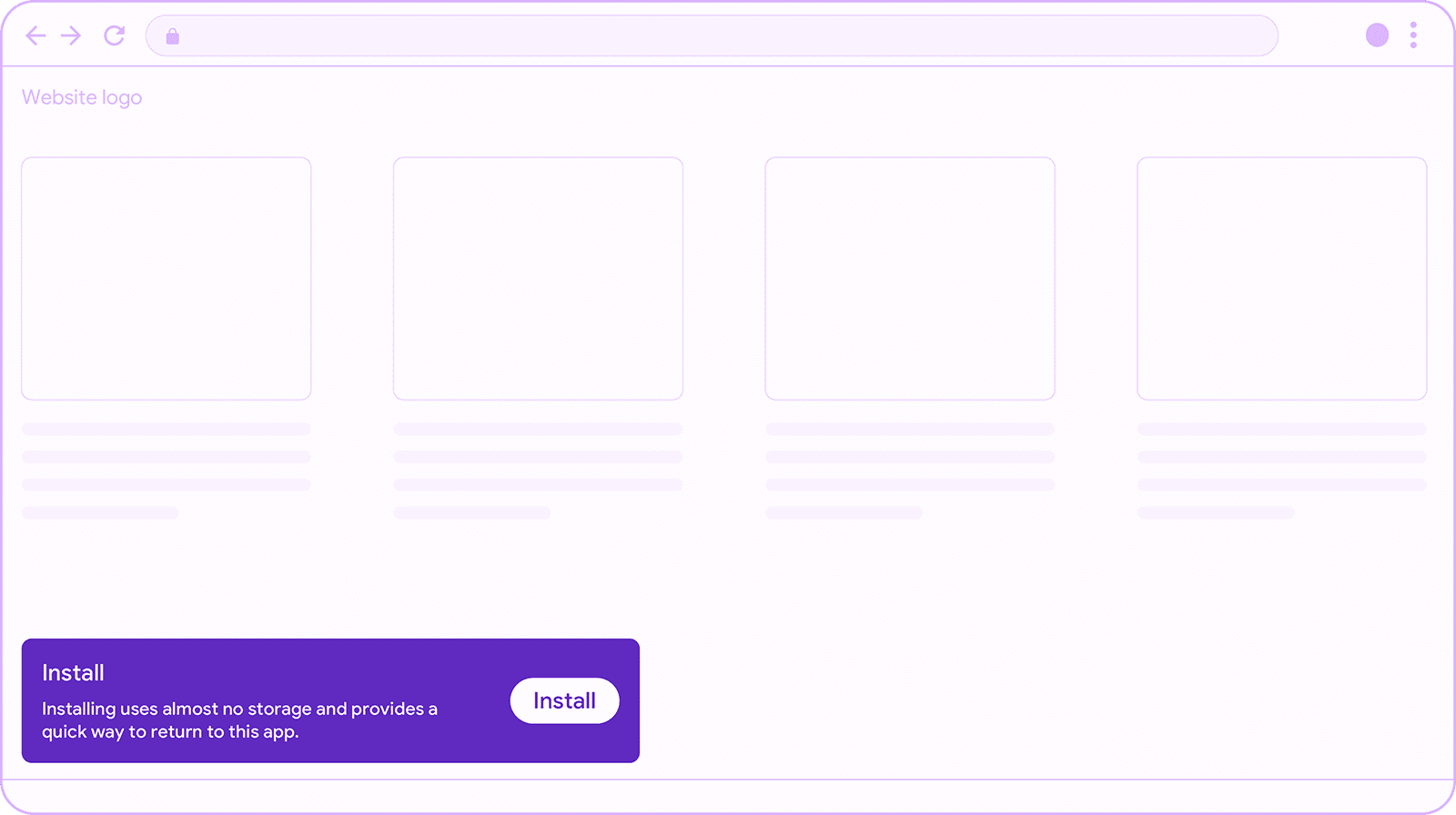
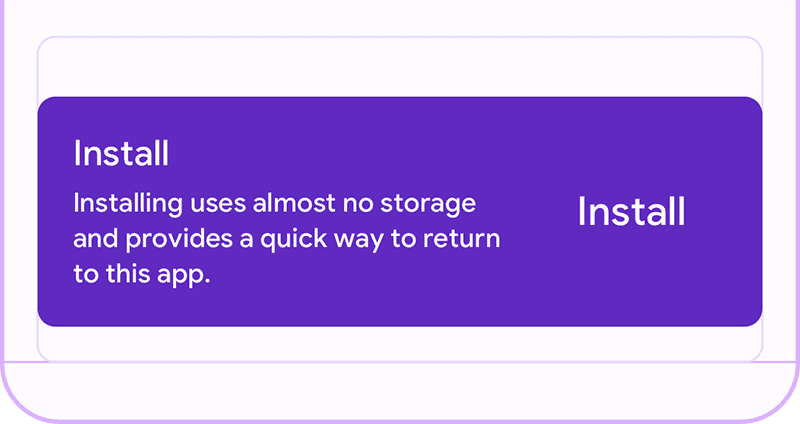
UI temporanea
Le UI temporanee, come il pattern di progettazione Snackbar, notificano l'utente e gli consentono di completare facilmente un'azione, in questo caso l'installazione dell'app. Se utilizzati correttamente, questi tipi di pattern UI non interrompono il flusso dell'utente e vengono in genere chiusi automaticamente se ignorati dall'utente.

Mostra la snackbar dopo alcune interazioni con la tua app. Se viene visualizzata al caricamento della pagina o fuori contesto, può essere facilmente ignorata o portare a un sovraccarico cognitivo. In questo caso, gli utenti ignoreranno semplicemente tutto ciò che vedono. Ricorda che i nuovi utenti del tuo sito potrebbero non essere pronti a installare la tua PWA. Pertanto, è meglio attendere di avere indicatori di interesse elevato da parte dell'utente prima di utilizzare questo pattern, ad esempio visite ripetute, accesso dell'utente o un evento di conversione simile.

Accertati di:
- Mostra la snackbar per un periodo compreso tra 4 e 7 secondi per dare agli utenti il tempo sufficiente per vederla e reagire, senza intralciare.
- Evita di mostrarlo su altre UI temporanee come banner e così via.
- Attendi di avere indicatori di interesse elevato da parte dell'utente prima di utilizzare questo pattern, ad esempio visite ripetute, accesso dell'utente o un evento di conversione simile.
Dopo la conversione
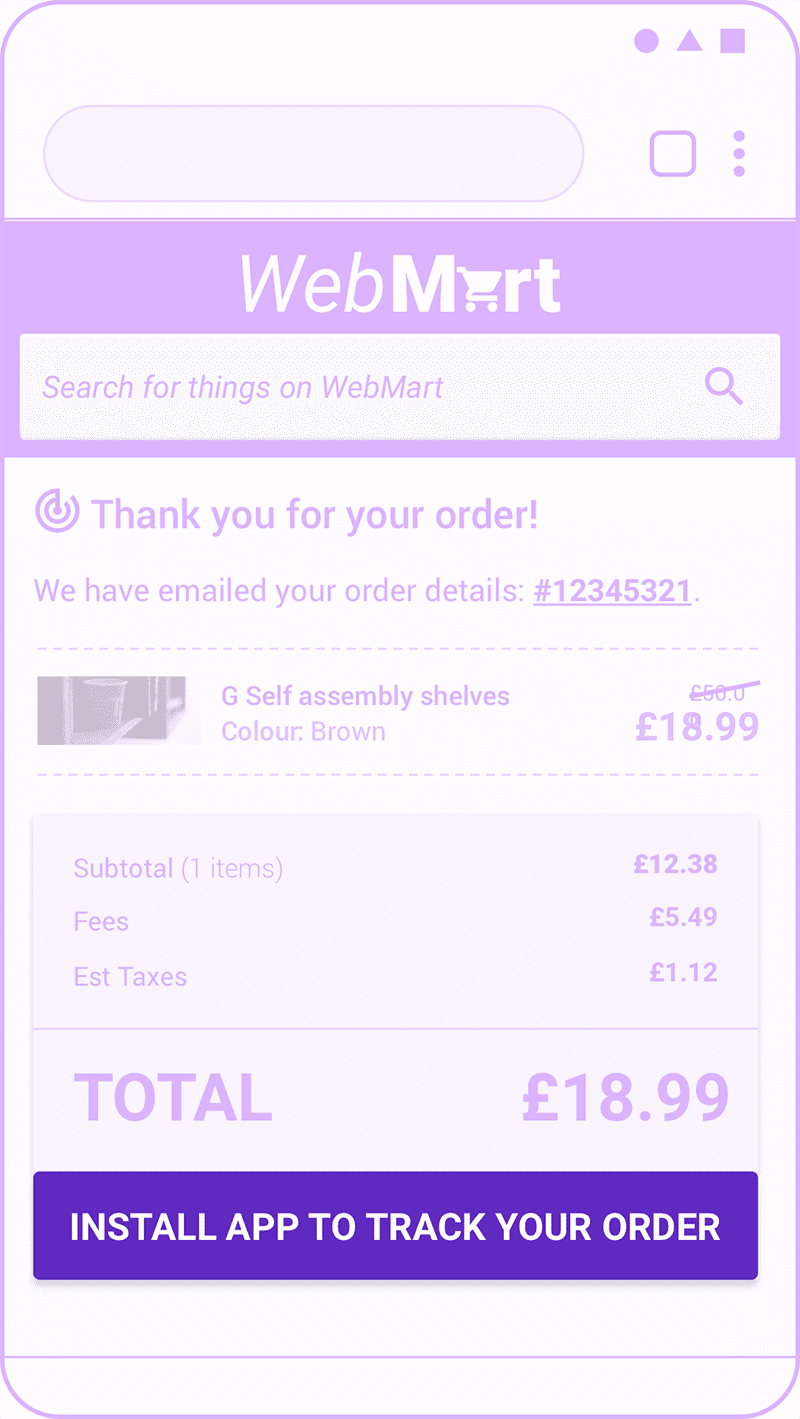
Subito dopo un evento di conversione dell'utente, ad esempio dopo un acquisto su un sito di e-commerce, è un'ottima opportunità per promuovere l'installazione della tua PWA. L'utente interagisce chiaramente con i tuoi contenuti e una conversione spesso indica che l'utente interagirà di nuovo con i tuoi servizi.

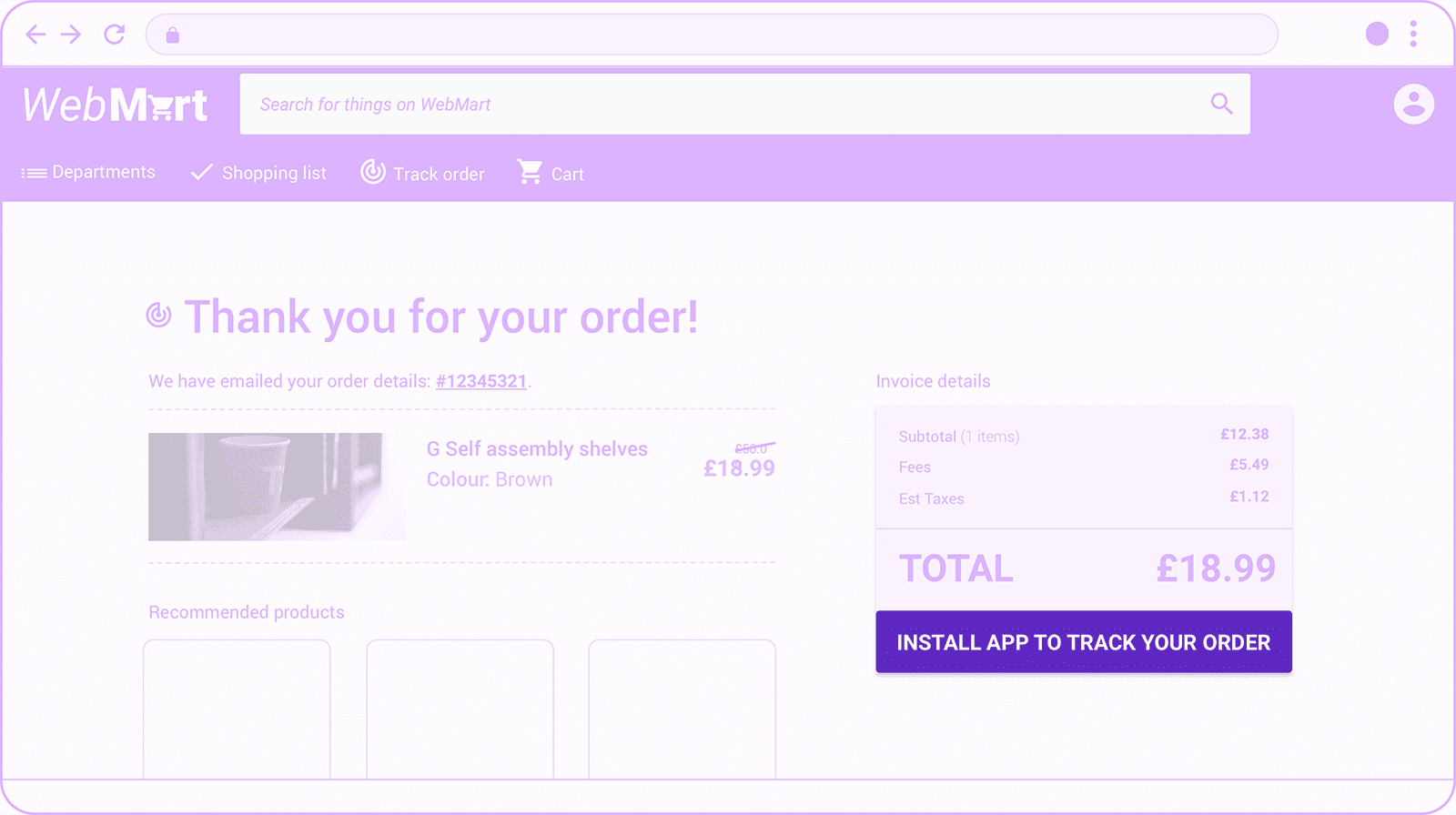
Percorso di prenotazione o pagamento
Mostra una promozione per l'installazione durante o dopo un percorso sequenziale, ad esempio dopo i flussi di prenotazione o pagamento. Se mostri la promozione dopo che l'utente ha completato il percorso, spesso puoi renderla più visibile perché il percorso è completato.

Accertati di:
- Includi un invito all'azione pertinente. Quali utenti trarranno vantaggio dall'installazione della tua app e perché? In che modo è pertinente al percorso che sta seguendo?
- Se il tuo brand ha offerte uniche per gli utenti che hanno installato l'app, menzionale.
- Evita che la promozione ostacoli i passaggi successivi del percorso o potresti influire negativamente sui tassi di completamento del percorso. Nell'esempio di e-commerce riportato sopra, nota come l'invito all'azione principale per il pagamento si trova sopra la promozione per l'installazione dell'app.
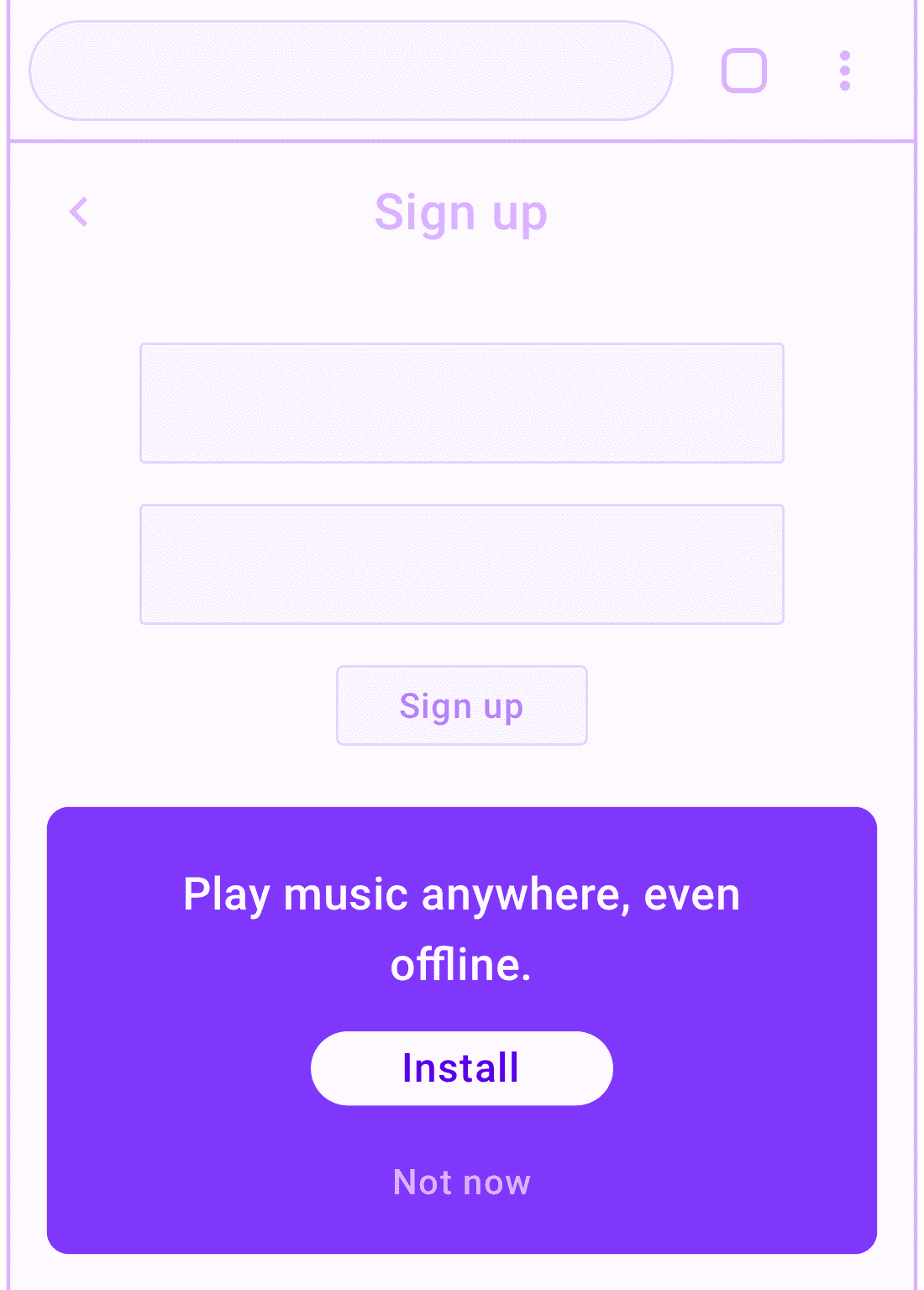
Procedura di registrazione, accesso o disconnessione
Questa promozione è un caso speciale del pattern promozionale itinerario, in cui la scheda della promozione può essere più visibile.

Queste pagine vengono visualizzate di solito solo dagli utenti coinvolti, per i quali è già stata stabilita la proposta di valore della tua PWA. Inoltre, spesso non ci sono molti altri contenuti utili da inserire in queste pagine. Di conseguenza, è meno invadente creare un invito all'azione più grande, purché non sia d'intralcio.
Accertati di:
- Evita di interrompere il percorso dell'utente all'interno del modulo di registrazione. Se si tratta di un processo in più passaggi, ti consigliamo di attendere che l'utente abbia completato il percorso.
- Promuovi le funzionalità più pertinenti per un utente registrato.
- Valuta la possibilità di aggiungere una promozione per l'installazione aggiuntiva nelle aree con accesso della tua app.
Pattern promozionali in linea
Le tecniche promozionali in linea intrecciano le promozioni con i contenuti del sito. Questo è spesso più sottile della promozione nell'interfaccia utente, che presenta dei compromessi. Vuoi che la tua promozione si distingua abbastanza da essere notata dagli utenti interessati, ma non così tanto da compromettere la qualità dell'esperienza utente.
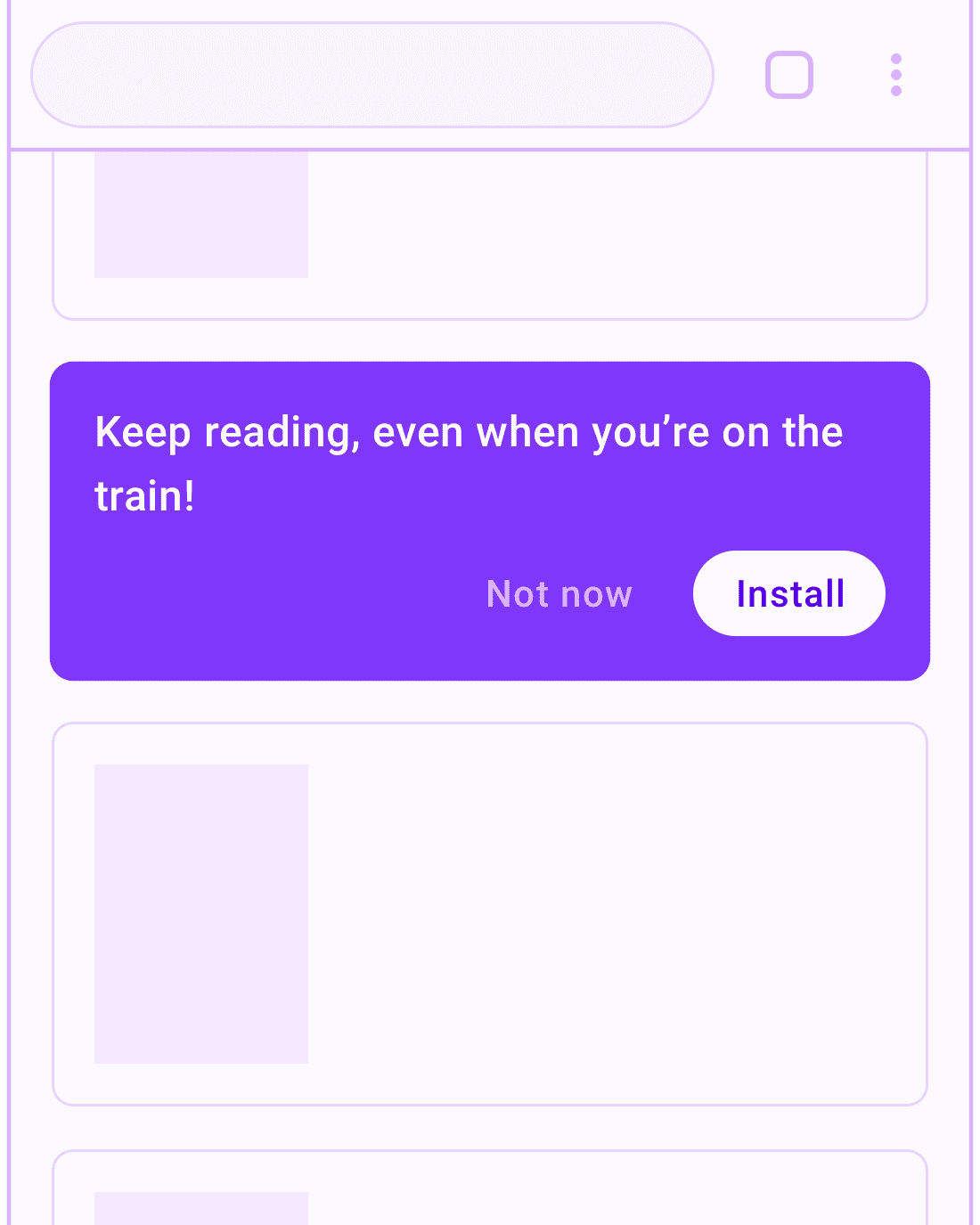
In-feed
Una promozione per l'installazione in-feed viene visualizzata tra gli articoli di notizie o altri elenchi di schede informative nella tua PWA.

Il tuo obiettivo è mostrare agli utenti come accedere più facilmente ai contenuti che preferiscono. Concentrati sulla promozione di funzionalità utili per i tuoi utenti.
Accertati di:
- Limita la frequenza delle promozioni per evitare di infastidire gli utenti.
- Consenti agli utenti di ignorare le promozioni.
- Ricorda la scelta dell'utente di chiudere la notifica.


