Пользователи могут быть не знакомы с процессом установки PWA. Как разработчик, вы будете понимать, когда пора предложить пользователю установить приложение. Запросы на установку в браузере по умолчанию также можно улучшить. Давайте рассмотрим доступные инструменты.
Улучшение диалогового окна установки
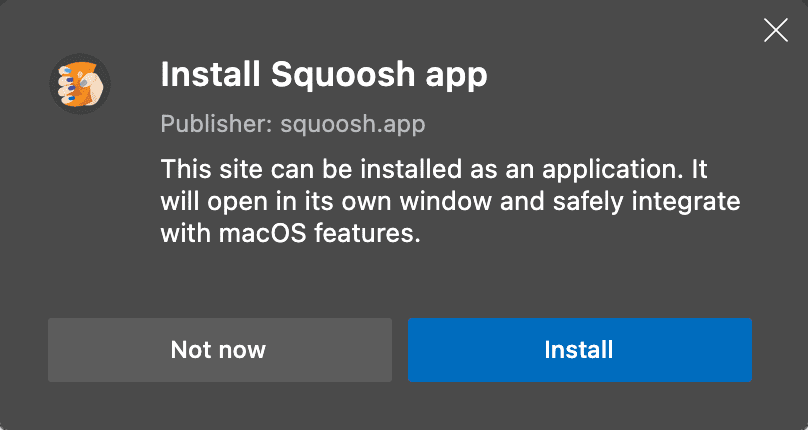
Браузеры выводят запросы на установку по умолчанию, когда PWA-приложения соответствуют критериям установки. Браузер использует свойства name и icons из манифеста вашего веб-приложения для формирования запроса.

Некоторые браузеры расширяют возможности приглашения к установке, используя рекламные поля в манифесте , включая description , categories и screenshots . Например, если в Chrome на Android ваш PWA предоставляет значения для полей description и screenshots , диалоговое окно установки преобразуется из небольшой информационной панели «Добавить на главный экран» в более крупное и подробное диалоговое окно, аналогичное приглашениям к установке из магазина приложений.
Событие beforeinstallprompt
Запросы браузера на установку — это первый шаг к тому, чтобы пользователи установили ваше PWA. Чтобы реализовать собственный процесс установки, ваше приложение должно соответствовать критериям установки: когда браузер обнаруживает, что приложение можно установить, он запускает событие beforeinstallprompt . Вам необходимо реализовать этот обработчик событий, чтобы настроить пользовательский интерфейс. Вот как это сделать:
- Прослушайте событие
beforeinstallprompt. - Сохраните его (он вам понадобится позже).
- Запустите его из своего пользовательского интерфейса.
Проверьте код ниже, чтобы увидеть пример прослушивателя событий для события beforeinstallprompt , его захват и последующее пользовательское использование.
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
Затем, если пользователь нажмёт на вашу настроенную кнопку установки, используйте ранее сохранённый deferredPrompt и вызовите его метод prompt() , поскольку пользователю всё равно нужно будет пройти через процесс установки браузера. Вы просто отложили событие до тех пор, пока не предоставите пользователю нужный контекст, побуждающий его установить PWA.
Фиксация события дает вам возможность добавлять подсказки и стимулы для установки приложения пользователями, а также выбирать, следует ли предлагать установку, когда вы знаете, что пользователи более заинтересованы.
Событие не сработает, если:
- Пользователь уже установил текущий PWA (действительно только для настольных компьютеров и WebAPK на Android).
- Приложение не соответствует критериям установки PWA .
- PWA не может быть установлен на текущем устройстве по другим причинам (например, устройство находится в режиме киоска или не имеет разрешений).
Лучшее место для подсказки
Место отображения подсказок зависит от вашего приложения и от того, когда пользователи наиболее взаимодействуют с вашим контентом и сервисами. Захватив запрос beforeinstallprompt , вы сможете объяснить пользователям, почему им стоит продолжать использовать ваше приложение, и какие преимущества они получат, установив его. Вы можете выбрать отображение подсказок по установке в любом месте приложения. Вот некоторые распространённые шаблоны: в боковом меню, после критически важного этапа использования, например, завершения заказа, или после страницы регистрации. Подробнее об этом можно узнать в статье «Шаблоны для продвижения установки PWA» .
Сбор аналитики
Использование аналитики поможет вам лучше понять, где и когда показывать подсказки. Вы можете использовать свойство userChoice из события beforeinstallprompt ; userChoice — это обещание, которое будет выполнено в соответствии с действием пользователя.
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
Отступать
Если браузер не поддерживает запрос beforeinstallprompt или событие не срабатывает, другого способа вызвать запрос установки браузера нет. Однако на платформах, позволяющих пользователю устанавливать PWA вручную, например, iOS, вы можете отобразить эти инструкции пользователю.
Эти инструкции следует отображать только в режиме браузера; другие параметры отображения, такие как standalone или fullscreen означают, что пользователь уже установил приложение.
Чтобы отобразить элемент только в режиме браузера, используйте медиазапрос display-mode :
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
Библиотеки
Ознакомьтесь со следующими библиотеками, которые помогут вам в отображении пользовательского запроса на установку:
- Конструктор PWA
- Запрос установщика PWA для React
- Установка React PWA
- Установка Vue PWA
- Добавить на главный экран

