Установка вашего прогрессивного веб-приложения (PWA) может упростить пользователям поиск и использование. Даже при использовании браузерных технологий некоторые пользователи не знают, что могут установить PWA, поэтому может быть полезно предоставить внутриприложения функцию, которая поможет вам продвигать и устанавливать PWA.

Эта статья ни в коем случае не является исчерпывающей, но предлагает отправную точку для различных способов стимулирования установки вашего PWA. Независимо от того, какой шаблон ( или шаблоны) вы используете, все они приводят к одному и тому же коду, который запускает процесс установки, описанный в статье «Как обеспечить собственный процесс установки внутри приложения» .
Лучшие практики
Существуют некоторые рекомендации, которые применимы независимо от того, какие рекламные шаблоны вы используете на своем сайте.
- Не размещайте рекламные акции в потоке взаимодействия с пользователем. Например, на странице входа в PWA разместите призыв к действию под формой входа и кнопкой «Отправить». Небрежное использование рекламных шаблонов снижает удобство использования PWA и негативно влияет на показатели вовлечённости.
- Предусмотрите возможность отклонить или проигнорировать рекламную акцию. При этом учитывайте предпочтения пользователя и повторяйте запрос только в случае изменения его отношения к вашему контенту, например, если он вошел в систему или совершил покупку.
- Комбинируйте методы в разных частях вашего PWA, но будьте осторожны, чтобы не перегружать и не раздражать пользователя продвижением установки.
- Показывать рекламу только после срабатывания события
beforeinstallprompt.
Автоматическое продвижение браузера
При соблюдении определённых условий большинство браузеров автоматически сообщают пользователю, что ваше приложение Progressive Web App готово к установке. Например, в Chrome для настольных компьютеров кнопка установки отображается в омнибоксе.


Chrome для Android показывает пользователю мини-информационную панель, хотя этого можно избежать, вызвав preventDefault() в событии beforeinstallprompt . Если вы не вызовете preventDefault() , баннер будет показан при первом посещении вашего сайта пользователем, который соответствует критериям установки на Android, а затем снова примерно через 90 дней.
Рекламные шаблоны пользовательского интерфейса
Рекламные шаблоны пользовательского интерфейса можно использовать практически в любом типе PWA, например, в навигации по сайту и на баннерах. Как и в случае с любым другим типом рекламных шаблонов, важно учитывать контекст пользователя, чтобы минимизировать его отвлекающие факторы.
Сайты, которые продуманно подходят к запуску рекламного пользовательского интерфейса, добиваются большего количества установок и не мешают пользователям, которые не заинтересованы в установке.
Простая кнопка установки
Самый простой вариант пользовательского опыта — добавить кнопку «Установить» или «Получить приложение» в подходящем месте вашего веб-контента. Убедитесь, что кнопка не блокирует другие важные функции и не мешает пользователю перемещаться по приложению.

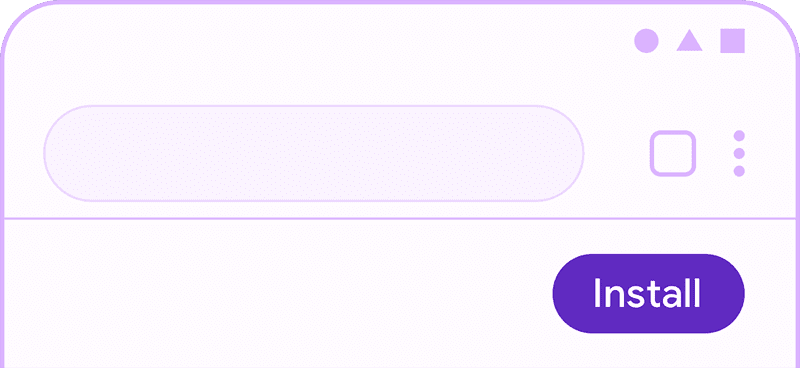
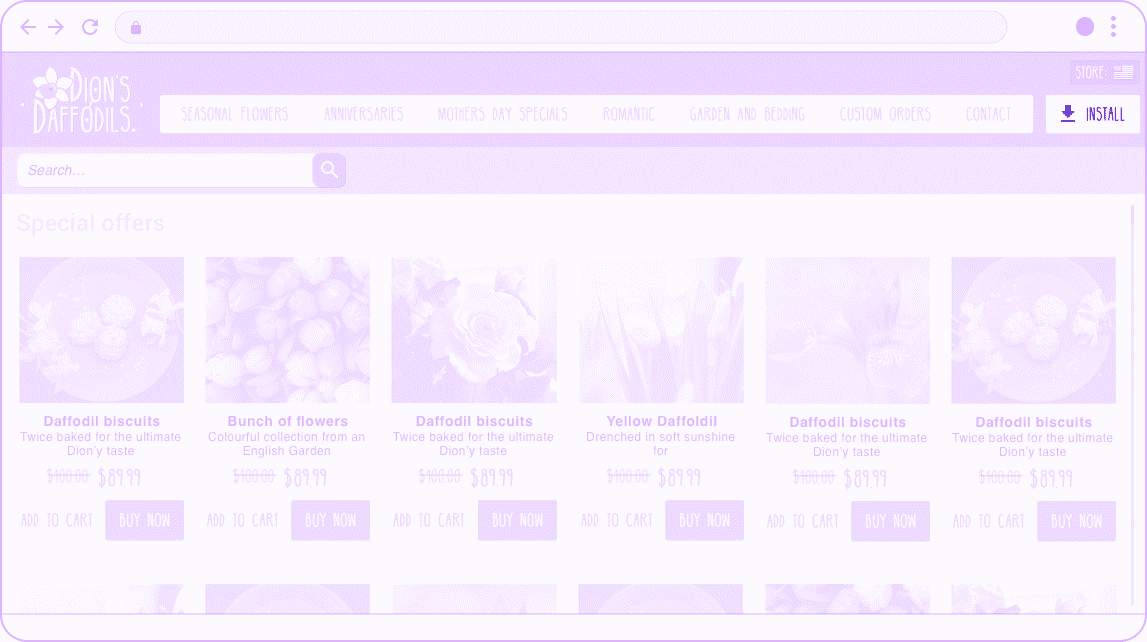
Фиксированный заголовок
Это кнопка установки, которая является частью заголовка вашего сайта. Другой контент заголовка часто включает элементы брендинга сайта, такие как логотип и меню-гамбургер. Заголовки могут быть position:fixed или нет в зависимости от функциональности вашего сайта и потребностей пользователей.

При правильном использовании, продвижение установки PWA в шапке вашего сайта — отличный способ помочь вашим самым лояльным клиентам вернуться к вам. Пиксели в шапке PWA имеют огромную ценность, поэтому убедитесь, что призыв к установке имеет подходящий размер, более важен, чем другой возможный контент в шапке, и ненавязчив.

Убедитесь, что вы:
- Не показывать кнопку установки, пока не будет вызвано сообщение
beforeinstallprompt. - Оцените ценность вашего установленного варианта использования для ваших пользователей. Рассмотрите возможность выборочного таргетинга, чтобы показывать вашу акцию только тем пользователям, которым она, скорее всего, будет полезна.
- Эффективно используйте драгоценное пространство заголовка. Подумайте, что ещё полезного можно предложить пользователю в заголовке, и оцените приоритет продвижения установки по сравнению с другими вариантами.
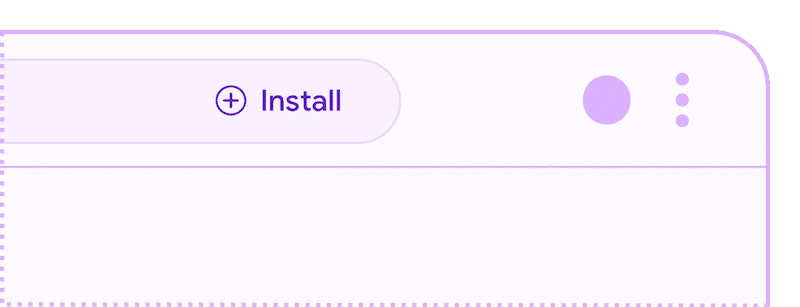
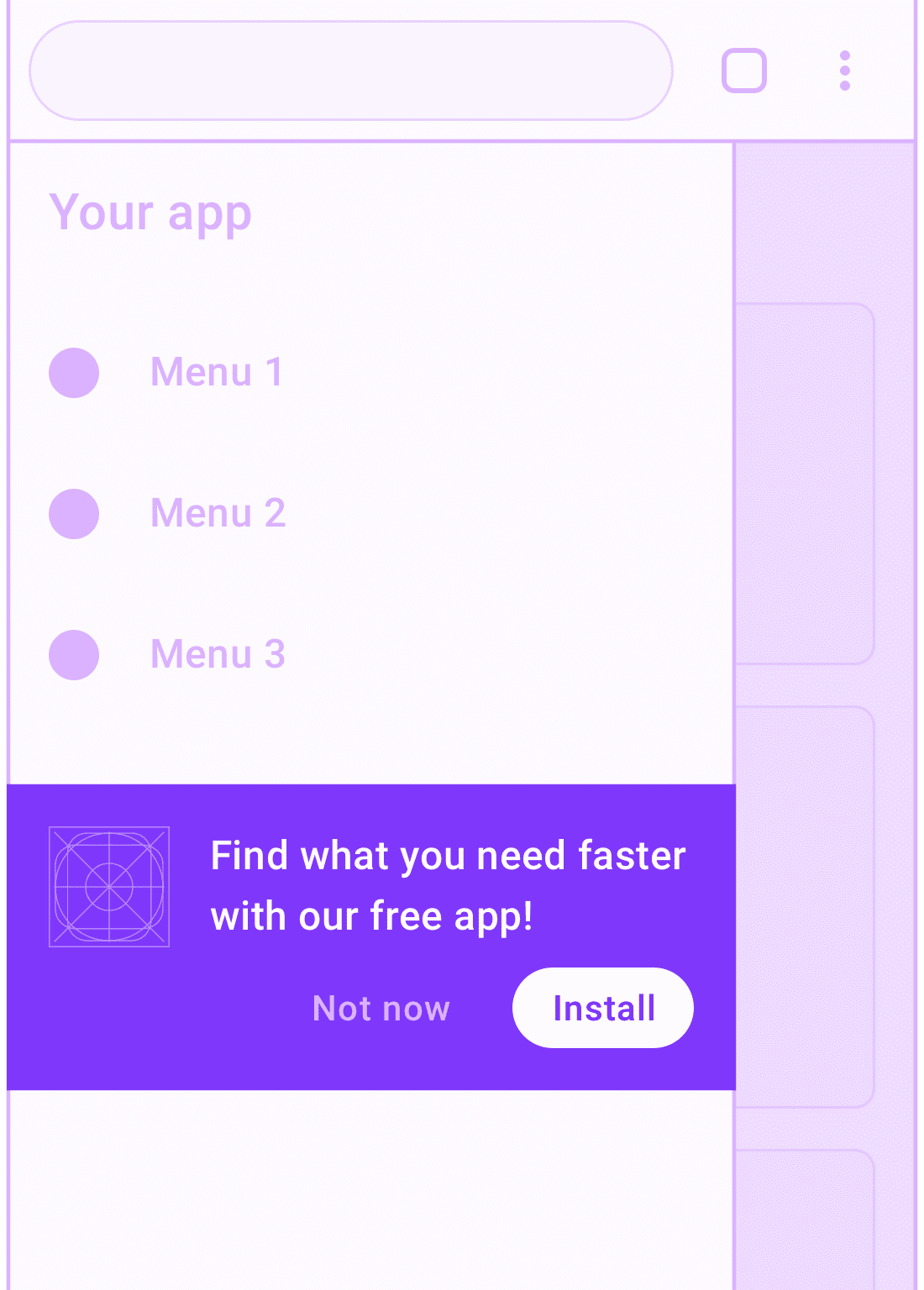
Меню навигации

Меню навигации — отличное место для стимулирования установки вашего приложения, поскольку пользователи, открывающие меню, сигнализируют о своей заинтересованности в вашем опыте.
Убедитесь, что вы:
- Не нарушайте важный навигационный контент. Разместите предложение установить PWA под другими пунктами меню.
- Предложите краткое и содержательное объяснение того, почему пользователь получит выгоду от установки вашего PWA.
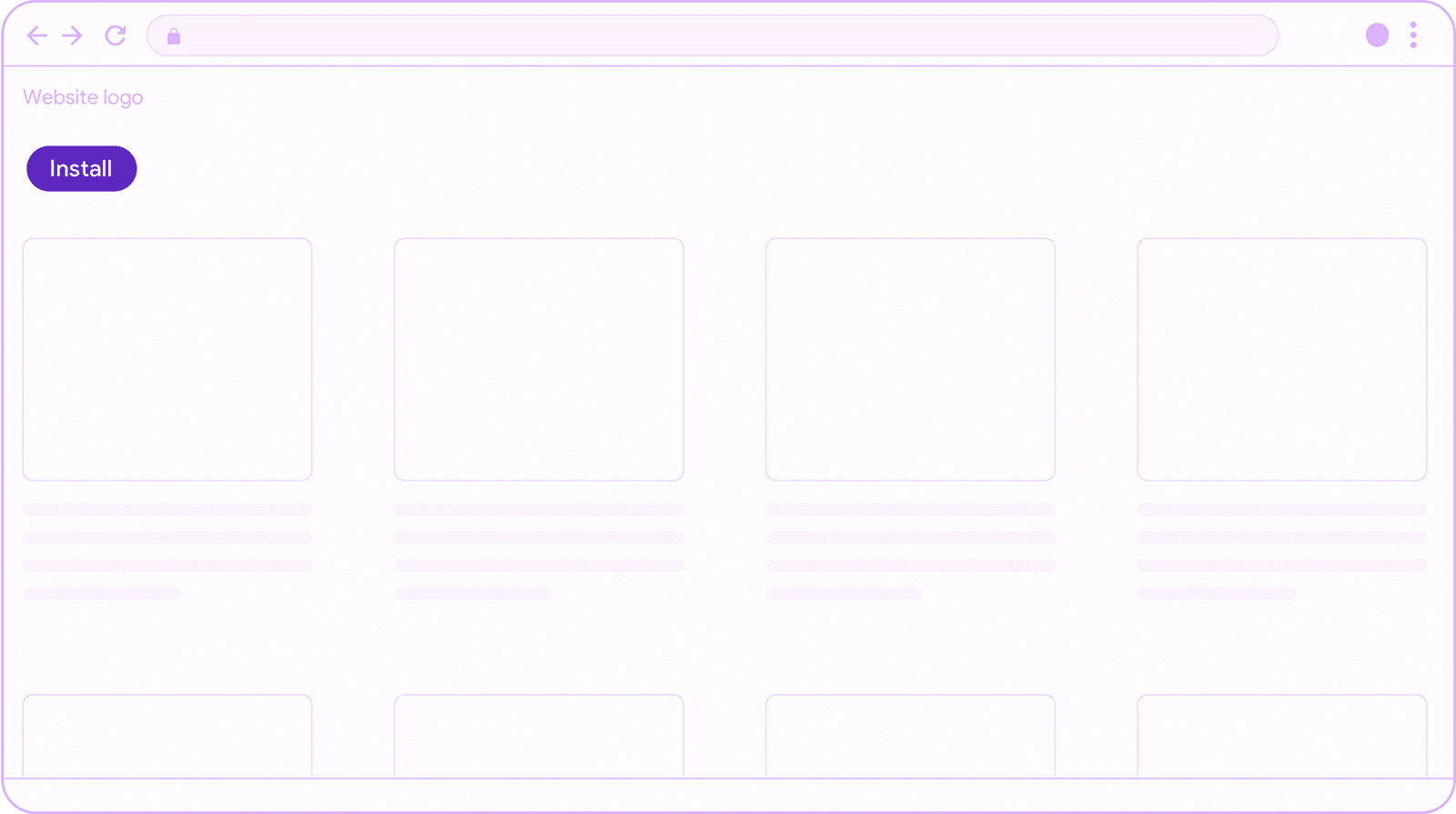
Целевая страница
Цель целевой страницы — продвижение ваших товаров и услуг, поэтому это одно из мест, где уместно уделить особое внимание продвижению преимуществ установки вашего PWA.

Сначала объясните ценность вашего сайта, а затем сообщите посетителям, что они получат после его установки.
Убедитесь, что вы:
- Обращайтесь к функциям, которые наиболее важны для ваших посетителей, и подчеркивайте ключевые слова, которые могли бы привести их на вашу целевую страницу.
- Сделайте так, чтобы ваше продвижение и призыв к действию привлекали внимание, но только после того, как вы чётко сформулируете своё ценностное предложение. В конце концов, это ваша целевая страница.
- Рассмотрите возможность добавления акции по стимулированию установки в ту часть вашего приложения, где пользователи проводят большую часть своего времени.
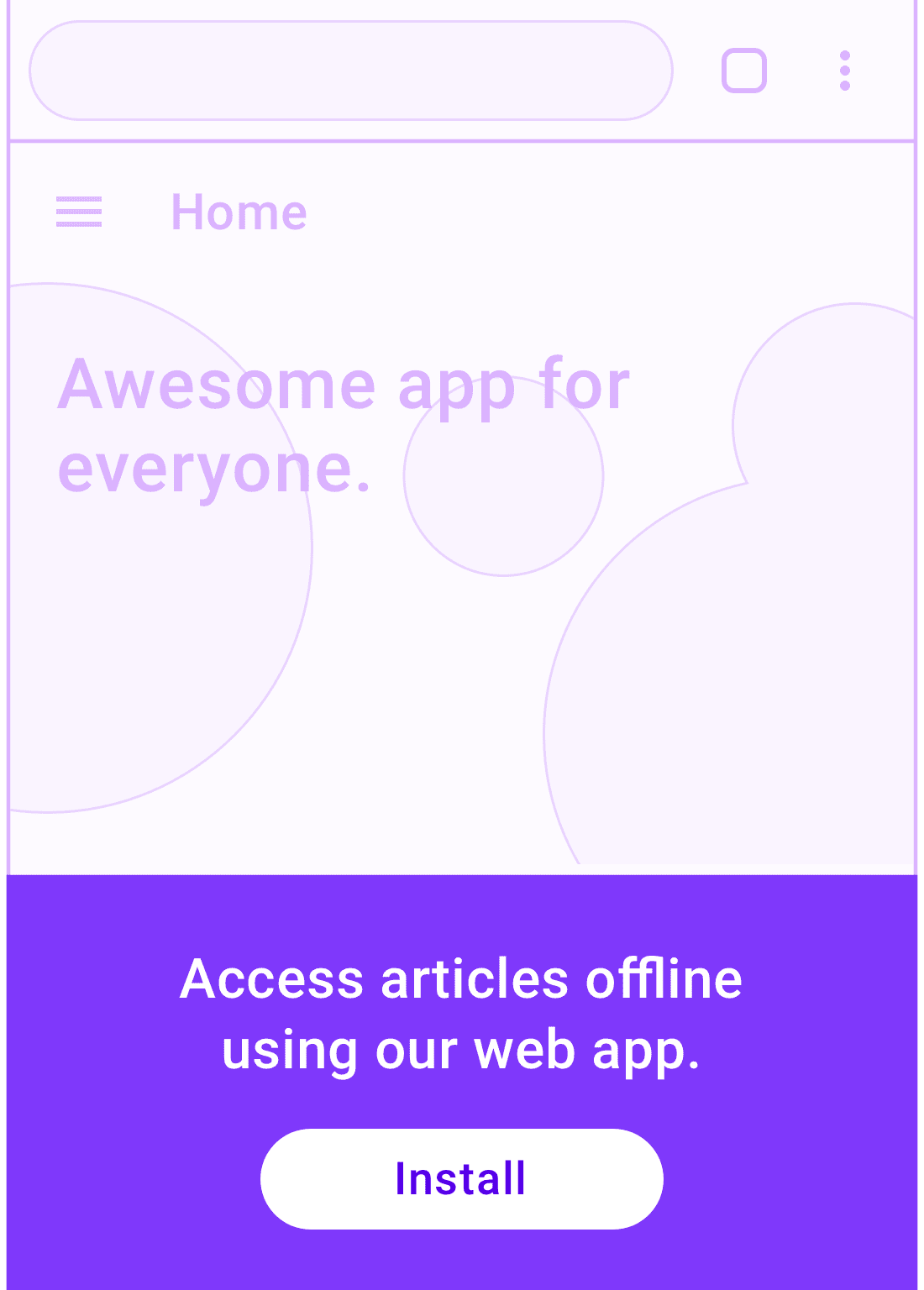
Установить баннер
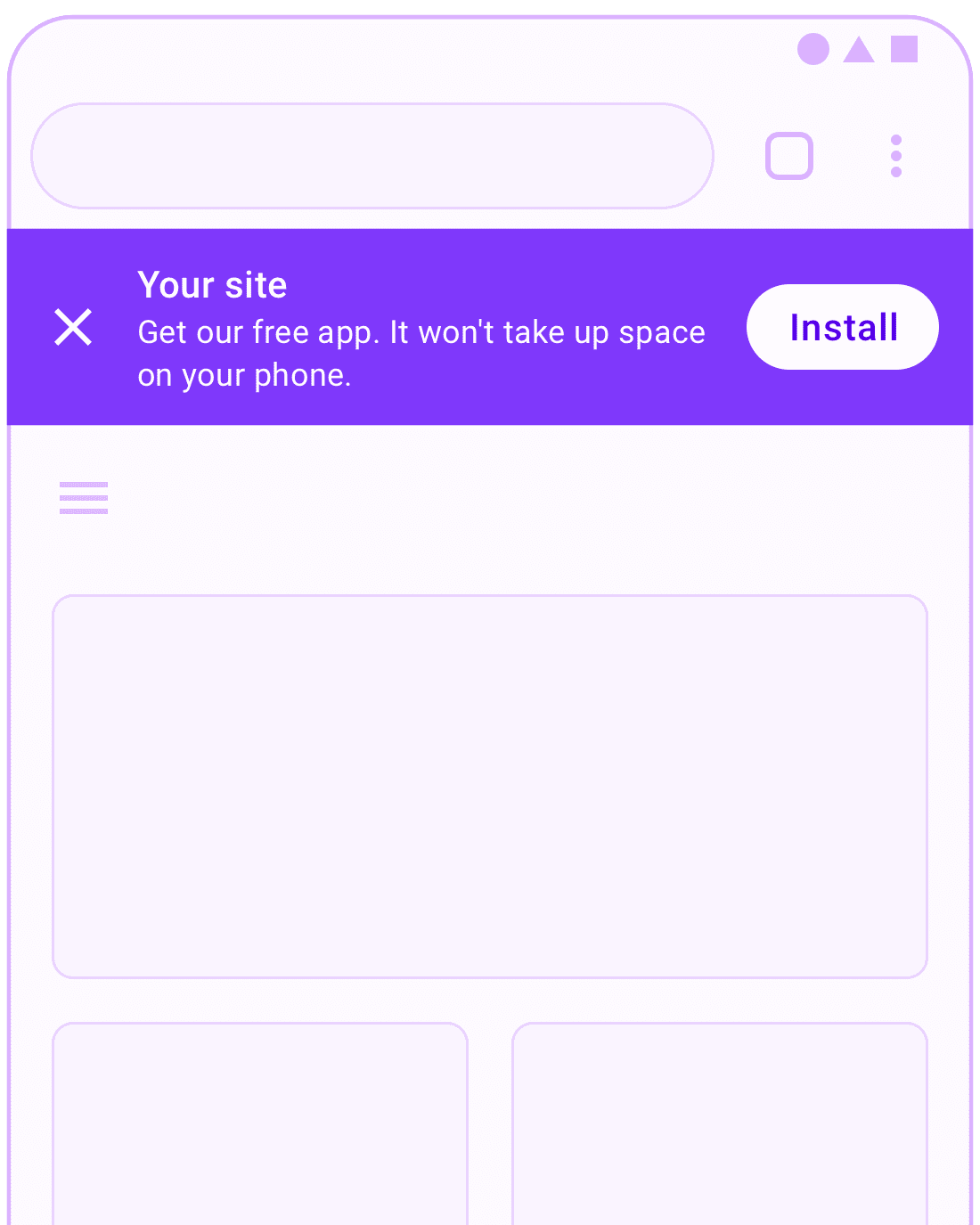
Большинство пользователей сталкивались с баннерами установки на мобильных устройствах и знакомы с тем, как они взаимодействуют. Баннеры следует использовать с осторожностью, поскольку они могут отвлекать пользователя.

Убедитесь, что вы:
- Подождите, пока пользователь проявит интерес к вашему сайту, прежде чем показывать баннер. Если пользователь закроет ваш баннер, не показывайте его снова, если только пользователь не инициирует событие конверсии, которое указывает на более высокий уровень взаимодействия с вашим контентом, например, покупку на сайте электронной коммерции или регистрацию учётной записи.
- Кратко объясните в баннере ценность установки вашего PWA. Например, вы можете разграничить установку PWA от установки приложения для iOS/Android, упомянув, что оно практически не занимает места на устройстве пользователя или что оно установится мгновенно, без перенаправления в магазин.
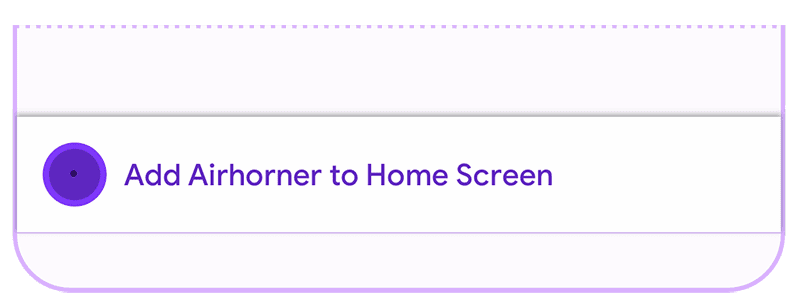
Временный пользовательский интерфейс
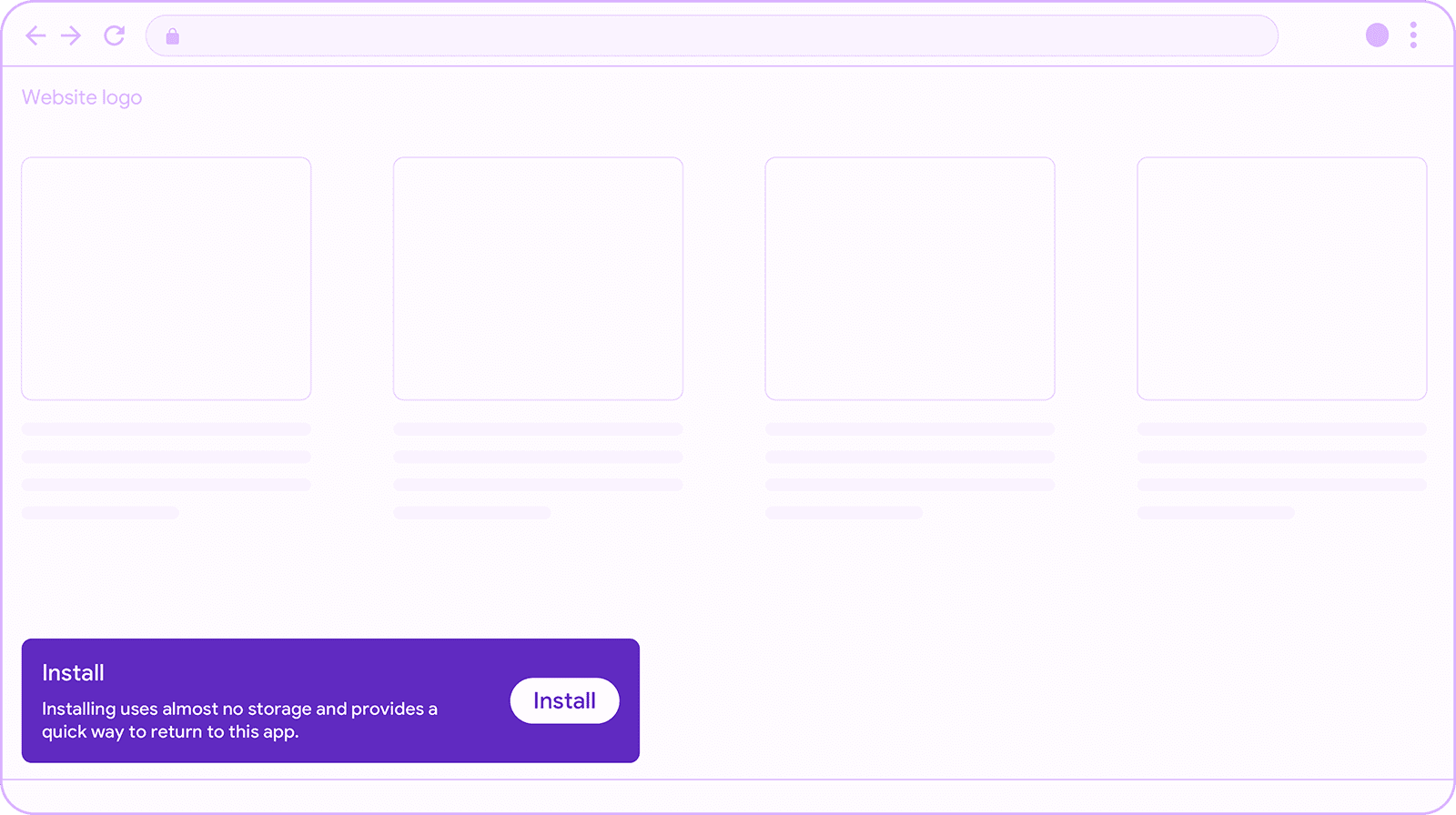
Временный пользовательский интерфейс, такой как шаблон проектирования Snackbar , уведомляет пользователя и позволяет ему легко выполнить действие, в данном случае — установить приложение. При правильном использовании такие шаблоны пользовательского интерфейса не прерывают пользовательский интерфейс и, как правило, автоматически закрываются, если пользователь их игнорирует.

Показывайте снэк-бар после нескольких взаимодействий с вашим приложением. Если он появляется при загрузке страницы или вне контекста, его можно легко пропустить или вызвать когнитивную перегрузку. В этом случае пользователи просто проигнорируют всё, что видят. Помните, что новые пользователи вашего сайта могут быть не готовы установить ваше PWA. Поэтому лучше дождаться появления значимых сигналов заинтересованности со стороны пользователя, прежде чем использовать этот шаблон, например, повторных посещений, входа пользователя в систему или аналогичного события-конверсии.

Убедитесь, что вы:
- Показывайте снэк-бар в течение 4–7 секунд, чтобы дать пользователям достаточно времени увидеть его и отреагировать, не мешая при этом.
- Избегайте показа поверх других временных элементов пользовательского интерфейса, таких как баннеры и т. д.
- Прежде чем использовать этот шаблон, дождитесь появления сильных сигналов интереса со стороны пользователя, например, повторных посещений, входа пользователя в систему или аналогичного события конверсии.
После преобразования
Сразу после конверсии пользователя, например, после покупки на сайте электронной коммерции, появляется отличная возможность порекомендовать установку вашего PWA. Пользователь явно вовлечён в ваш контент, и конверсия часто сигнализирует о том, что он снова воспользуется вашими услугами.

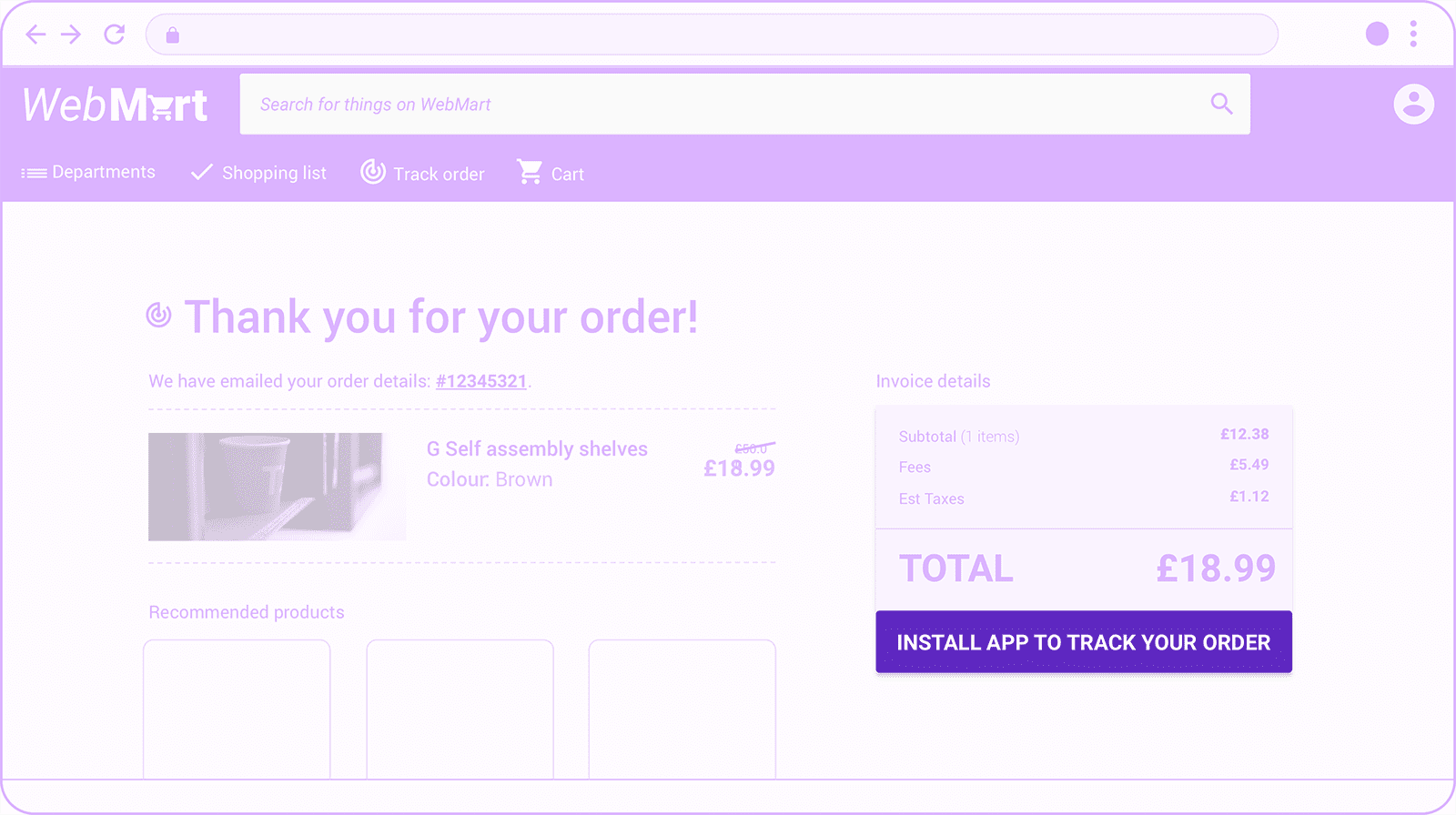
Бронирование или оформление заказа
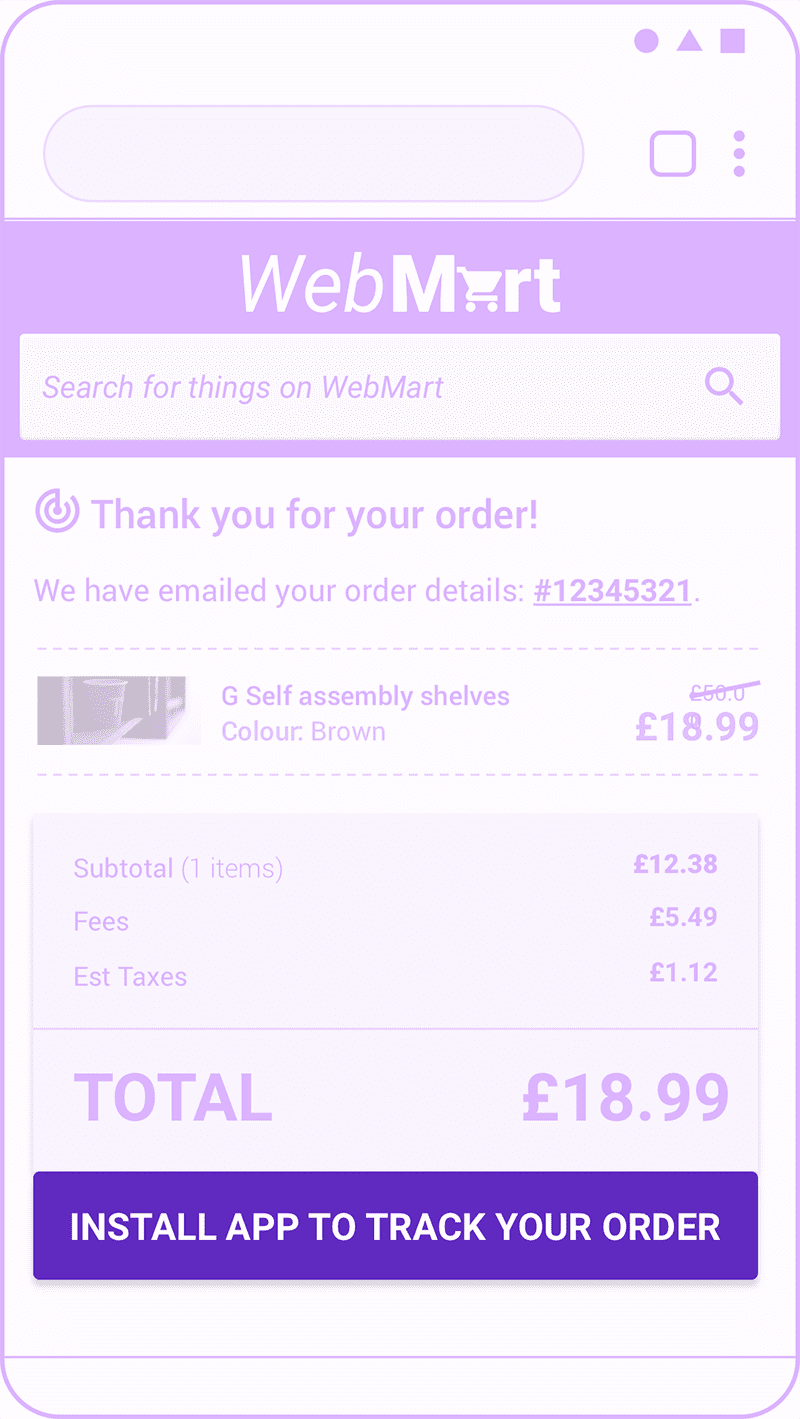
Показывайте рекламу установки во время или после последовательного процесса покупки, например, после бронирования или оформления заказа. Если вы показываете рекламу после того, как пользователь завершил процесс покупки, вы можете сделать её более заметной после завершения процесса покупки.

Убедитесь, что вы:
- Добавьте релевантный призыв к действию. Каким пользователям будет выгодна установка вашего приложения и почему? Как оно соотносится с их текущим маршрутом?
- Если у вашего бренда есть уникальные предложения для пользователей установленных приложений, упомяните о них.
- Не допускайте, чтобы рекламная акция мешала следующим этапам вашего пути, иначе вы можете негативно повлиять на показатели завершения пути. В приведенном выше примере электронной коммерции обратите внимание, что ключевой призыв к действию — оформить заказ — расположен над рекламной акцией по установке приложения.
Процесс регистрации, входа или выхода
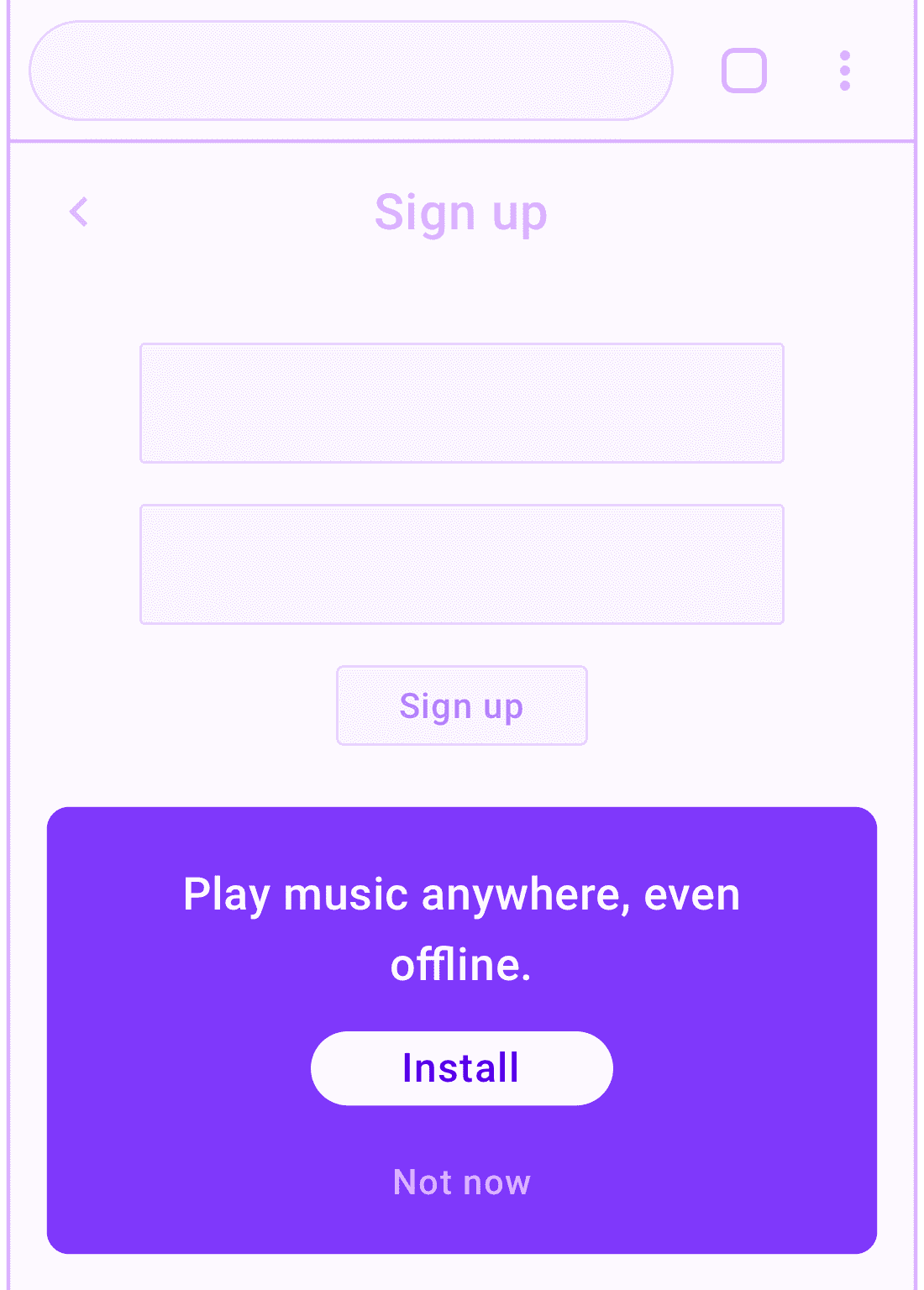
Данная акция является особым случаем рекламной кампании, в рамках которой промо-карта может быть более заметной.

Эти страницы обычно просматривают только заинтересованные пользователи, для которых ценность вашего PWA уже очевидна. Кроме того, на этих страницах зачастую не так много другого полезного контента для размещения. Поэтому более крупный призыв к действию менее отвлекает, если он не мешает.
Убедитесь, что вы:
- Не прерывайте процесс заполнения формы регистрации. Если процесс многоэтапный, возможно, стоит дождаться, пока пользователь завершит его.
- Продвигайте функции, наиболее важные для зарегистрированного пользователя.
- Рассмотрите возможность добавления дополнительной акции по установке в разделы, где выполнен вход в ваше приложение.
Встроенные рекламные шаблоны
Методы встроенного продвижения включают рекламные материалы в контент сайта. Зачастую это происходит более тонко, чем продвижение в пользовательском интерфейсе, которое имеет свои особенности. Важно, чтобы ваше продвижение было достаточно заметным, чтобы заинтересованные пользователи его заметили, но не настолько, чтобы это снижало качество пользовательского опыта.
В подаче
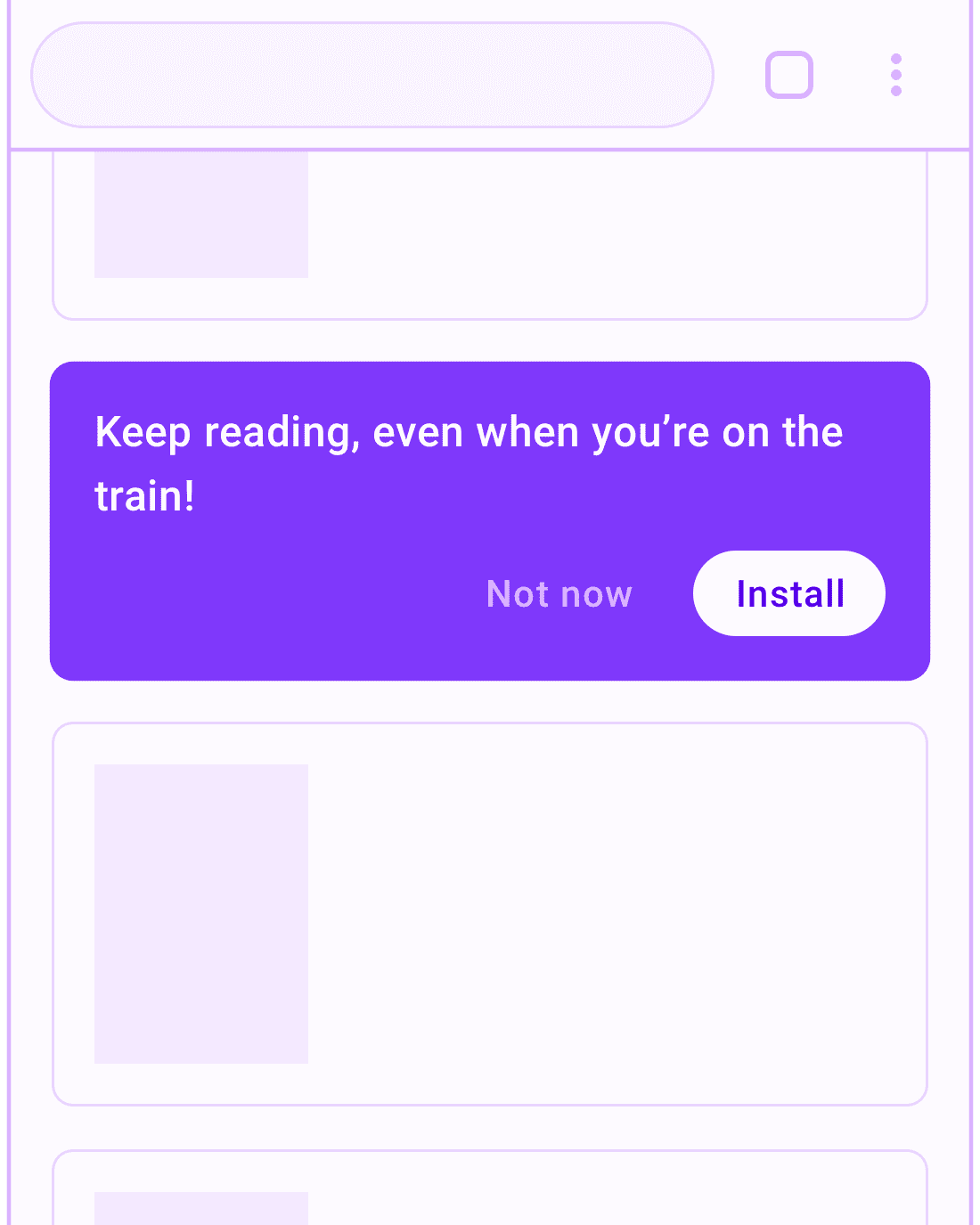
Рекламная ссылка на установку внутри ленты отображается между новостными статьями или другими списками информационных карточек в вашем PWA.

Ваша цель — показать пользователям, как получить более удобный доступ к интересующему их контенту. Сосредоточьтесь на продвижении функций и возможностей, которые будут полезны вашим пользователям.
Убедитесь, что вы:
- Ограничьте частоту проведения акций, чтобы не раздражать пользователей.
- Предоставьте вашим пользователям возможность отклонять рекламные акции.
- Запомните решение пользователя отклонить сообщение.



