Fondasi yang kuat
Fondasi yang solid adalah persyaratan dasar untuk membuat PWA yang hebat. Untuk menerapkan fondasi ini, Anda perlu mendesain dan membuat kode untuk batasan web menggunakan beberapa prinsip:
- Gunakan perangkat seluler sebagai batasan pemfokusan. Pastikan setiap tampilan desain Anda hanya berfokus pada konten dan interaksi yang penting.
- Tekankan konten dan fungsi inti dalam proses desain.
- Tingkatkan secara bertahap jika diperlukan. Mulailah dengan membuat konten dan fungsi inti komponen dengan alat yang paling mudah dan paling banyak tersedia. Buat mudah diakses. Kemudian, uji fitur lanjutan yang ingin Anda gunakan dan tingkatkan komponen Anda dengan fitur tersebut.
- Tawarkan pengalaman pengguna yang cepat dan baik yang berfokus pada metrik performa web yang berpusat pada pengguna, dapatkan metrik pengguna yang sebenarnya, dan tingkatkan performa untuk semua pengguna Anda, apa pun koneksi jaringan, jenis input, CPU, atau daya GPU mereka.
Dengan mengikuti prinsip-prinsip ini dan meningkatkan kualitas dengan pola dan fitur web modern, Anda dapat menciptakan pengalaman yang luar biasa dan cepat dengan desain yang benar-benar intrinsik. Desain yang didukung oleh batasan, bukan piksel, sehingga setiap pengguna dapat mengakses konten dan fungsi inti Anda dengan cara yang paling sesuai untuk konteks penjelajahan mereka.
Desain web responsif
Sejak artikel A List Apart tahun 2010 oleh Ethan Marcotte, Responsive Web Design, desainer dan developer telah didorong untuk menciptakan pengalaman yang fleksibel, membuat antarmuka pengguna yang berfungsi di berbagai spektrum ukuran layar dan perangkat.
Namun, seiring waktu, hal tersebut dipersingkat menjadi ukuran seluler, tablet, dan desktop, dengan lebar yang sangat dipengaruhi oleh ukuran layar iOS. Dengan CSS modern dan fokus baru pada tujuan awal desain responsif, kita dapat mengembalikan squish ke situs yang fleksibel.
Desain web responsif memperkenalkan tiga elemen teknis:
- Petak fleksibel
- Media fleksibel
- Kueri media
Ethan menyimpulkan bahwa persyaratan teknis ini tidak cukup; langkah selanjutnya juga memerlukan cara berpikir yang berbeda.
Mitos pengguna seluler
Pada awal-awal desain responsif, asumsi dibuat dengan tujuan mempermudah desain situs. Misalnya, pengalaman kecil ditujukan untuk ponsel, dan memiliki lebar 320 piksel, pengalaman sedang ditujukan untuk tablet, dan memiliki lebar 1024 piksel, dan yang lebih besar dari itu ditujukan untuk desktop. Layar kecil memiliki kemampuan sentuh, sedangkan layar besar tidak. Pengguna ponsel terburu-buru dan terganggu, sehingga memerlukan pengalaman yang "ringan".
Semuanya tidak benar; ini adalah mitos seluler yang dipertahankan oleh asumsi bahwa kebutuhan pengguna secara fundamental berbeda hanya berdasarkan ukuran layar atau jenis perangkat. Hal ini tidak dapat diselidiki.
Misalnya, PWA jaringan sosial yang dapat Anda instal sekarang di perangkat seluler dan desktop. Di desktop, banyak pengguna dapat mempertahankan jendela sempit dengan feed di satu sisi layar saat bekerja, dan mengasumsikan bahwa mereka menggunakan perangkat seluler karena lebar yang tersedia akan salah.
Dunia PWA yang berada di luar tab browser bahkan menambahkan tantangan baru ke dunia desain responsif, seperti mode mini dan bekerja dengan perangkat foldable.
Mode mini
Dengan PWA yang diinstal di perangkat desktop, jendela dapat menjadi sangat kecil; lebih kecil dari jendela browser, lebih kecil dari area tampilan seluler. Ini adalah hal baru di web: kita dapat mendukung mode mini, jendela yang dapat berukuran sekecil 200x100 piksel CSS.
Saat membuat PWA saat ini, sebaiknya pikirkan apa yang akan ditawarkan dalam mode mini, terima kasih kepada desain web responsif, seperti hanya tombol kontrol di pemutar musik, informasi dasbor, atau tindakan cepat.
Di desktop, PWA dapat dirender di jendela yang lebih kecil dari jendela terkecil yang pernah Anda desain untuk browser. Tindakan ini akan menambahkan titik henti sementara baru untuk desain web responsif Anda: mode mini.
Perangkat foldable dan hibrida
Perangkat foldable dan hybrid juga umum digunakan saat ini:
- Ponsel clamshell kecil.
- Perangkat foldable yang dapat digunakan sebagai ponsel atau tablet.
- Laptop yang dapat diubah menjadi tablet.
- Tablet yang dapat berfungsi sebagai laptop dengan keyboard dan trackpad.
- Ponsel kemudian dapat dikonversi menjadi desktop dengan hub.
Meskipun tantangan ini ada untuk setiap situs, dengan Progressive Web App, Anda dapat mengontrol dan bertanggung jawab atas jendela saat aplikasi diinstal. Oleh karena itu, desain Anda harus bereaksi dan menawarkan pengalaman terbaik dalam setiap konteks.
Semuanya dulu
Namun, dari mana Anda harus memulai? Mobile-first, content-first, offline-first? Saat mendesain untuk fleksibilitas web, manakah yang benar? Jawabannya adalah ya, semuanya terlebih dahulu. Istilah mobile-first telah ditafsirkan dengan berbagai cara sejak Luke Wroblewski pertama kali merumuskannya pada tahun 2009: mulai dari mengemulasi pola UI dan UX khusus platform di web hingga mem-build aplikasi seluler sebelum mem-build aplikasi web hingga hanya menggunakan kueri media lebar minimum dan selesai. Namun, tujuan awalnya adalah ini: perangkat seluler memaksa Anda untuk berfokus. Seperti yang dikatakan Luke:
Perangkat seluler mengharuskan tim pengembangan software untuk berfokus hanya pada data dan tindakan yang paling penting dalam aplikasi. Layar 320x480 piksel tidak memiliki ruang untuk elemen yang tidak relevan dan tidak diperlukan. Anda harus memprioritaskan. Jadi, saat tim mendesain Mobile First, hasilnya adalah pengalaman yang berfokus pada tugas utama yang ingin diselesaikan pengguna tanpa perlu memutar balik dan antarmuka yang berantakan yang memenuhi situs yang diakses dari desktop saat ini. Hal ini memberikan pengalaman pengguna yang baik dan baik untuk bisnis.
Luke Wroblewski
Fokuskan setiap tampilan situs Anda hanya pada tugas penting yang ingin diselesaikan pengguna di sana, dan jangan tambahkan lebih banyak hal ke ide hanya karena situs memiliki lebih banyak ruang layar.
Prinsip kedua diisyaratkan dalam Desain Web Responsif: "gradien pengalaman yang berbeda". Satu pengalaman yang identik dan sempurna untuk setiap pengguna tidak boleh menjadi sasaran pekerjaan Anda; hal ini hampir tidak mungkin.
Daripada menganggap pengalaman web Anda sebagai hal yang tetap, anggaplah sebagai serangkaian rekomendasi yang akan digunakan perangkat pengguna untuk membuat pengalaman terbaik bagi konteks mereka saat ini. Untuk melakukannya, progressive enhancement perlu diterapkan.
Progressive enhancement
Progressive Enhancement adalah pola yang memungkinkan kita menulis kode yang berjalan di mana saja, mulai dari HTML, CSS, dan JavaScript standar, serta menambahkan lapisan kemampuan di atasnya dengan penggantian yang tepat saat API tidak tersedia.
Bagaimana cara Anda meningkatkan kualitas? Deteksi fitur adalah pola saat Anda melakukan pengujian untuk dukungan dan bereaksi berdasarkan hasil pengujian tersebut. Ada beberapa alat dan praktik platform web bawaan untuk melakukannya.
Dengan @supports, periksa dukungan browser untuk fitur CSS, dan terapkan aturan berdasarkan hasilnya.
Hal ini berlaku untuk properti dan nilai CSS; jika properti didukung dan nilai tidak didukung, properti akan gagal, begitu juga dengan properti yang tidak didukung. Kode JavaScript dapat mengaksesnya melalui CSSSupportsRule.
Sebagian besar fitur platform web baru dilampirkan ke objek yang ada, sehingga 'fitur' dalam deteksi gaya objek berfungsi dengan baik di JavaScript, seperti pencarian serupa lainnya, seperti memeriksa properti atau metode pada elemen.
Menghindari deteksi perangkat
Anda harus langsung menguji dukungan fitur, bukan membuat asumsi dukungan berdasarkan string Agen Pengguna.
String agen pengguna tidak pernah benar-benar andal. Mereka mengandalkan pengetahuan yang hampir sempurna tentang setiap browser, sistem operasi, dan kombinasi perangkat yang ada untuk "menebak dengan benar". Meskipun demikian, situs tersebut rentan terhadap spoofing pengguna. Misalnya, pengalihan situs desktop di browser seluler sering kali sesederhana spoofing string agen pengguna desktop.
Selain itu, browser sedang berupaya membekukan string Agen Pengguna, dengan string agen pengguna untuk deteksi fitur yang secara khusus disebut sebagai alasan penghentian, sehingga membuatnya lebih tidak dapat diandalkan daripada sebelumnya untuk mengidentifikasi pengguna dan perangkat.
Konten lebih penting
Prinsip lain dalam mendesain untuk web adalah: mulailah dengan konten Anda terlebih dahulu. Misalnya, ticker saham real-time dengan grafik harga saham pada dasarnya adalah tabel saham dengan harga selama beberapa waktu, mungkin dengan link untuk memuat ulang situs.
Kemudian, hal tersebut dapat ditingkatkan dengan JavaScript dan permintaan pengambilan untuk memperbarui nilai tabel pada timer atau ditingkatkan dengan soket untuk memberikan update berbasis push secara real-time. Hal ini dapat ditingkatkan lagi untuk membuat grafik hasil, mungkin dengan CSS, mungkin dengan SVG, mungkin dengan Kanvas. Namun, intinya dimulai dengan konten.
Desain intrinsik
- Perangkat seluler sebagai batasan fokus untuk pengalaman pengguna.
- Menekankan konten dan fungsi inti dalam proses desain.
- Peningkatan bertahap dengan fungsi lanjutan jika tersedia.
Prinsip-prinsip ini digabungkan untuk memberi kita sesuatu yang baru: desain intrinsik. Dalam presentasinya Mendesain Tata Letak Intrinsik, Jen Simmons membahas penggunaan alat CSS modern, seperti Petak, Flexbox, tata letak alur, dan mode penulisan, untuk mendesain dan membuat antarmuka pengguna. Dengan alat ini, ia mengatakan:
Anda dapat benar-benar membuat tata letak menjadi inheren dengan konten yang kita miliki dan desain yang ingin kita buat.
Jen Simmons
CSS baru ini memungkinkan desainer mendapatkan kembali beberapa kontrol atas tata letak, tetapi melakukannya dengan cara yang selaras dengan prinsip desain web terbaru. Daripada membuat formulir tetap berdasarkan ukuran layar tetap, Anda menentukan aturan berbasis konten yang digunakan untuk membuat tata letak dengan memanfaatkan properti intrinsik konten tersebut, seperti seberapa kecil atau besar konten tersebut, ukuran teks, dan ruang yang tersedia, sekaligus. Dengan begitu, Anda dapat mewujudkan desain saat berinteraksi dengan konten tanpa perlu mengontrol penempatan setiap piksel.
Tata letak intrinsik menghadirkan percakapan tentang kontrol di web secara menyeluruh, sehingga memberikan definisi. Kontrol di web bukan berarti menentukan perangkat atau ukuran layar atau warna atau font atau tata letak atau kemampuan untuk setiap pengunjung ke situs Anda. Kontrol di web adalah tentang menulis aturan yang akan digunakan browser untuk menyusun pengalaman Anda, membangunnya secara unik untuk setiap pengguna di Progressive Web App Anda.
Performa web
Dasar terakhir yang tidak kalah penting untuk PWA kita adalah Performa Web. Pengalaman yang memuaskan bagi pengguna adalah hal yang wajib; hal ini akan menghasilkan lebih banyak konversi dengan segala cara.
Performa web melibatkan beberapa langkah:
- Pahami metrik utama yang berfokus pada pengguna yang tersedia.
- Tetapkan sasaran untuk setiap metrik.
- Mengukur PWA kami.
- Tingkatkan metrik dengan menerapkan teknik dan praktik terbaik secara statis dalam kode atau server.
- Ukur lagi.
- Tingkatkan pengalaman untuk setiap pengguna, secara langsung, berdasarkan konteks pengguna.
Metrik performa web saat ini mengukur seberapa cepat konten Anda muncul di layar, tetapi juga seberapa interaktif situs Anda dan bagaimana pengguna merasakan pengalaman tersebut.
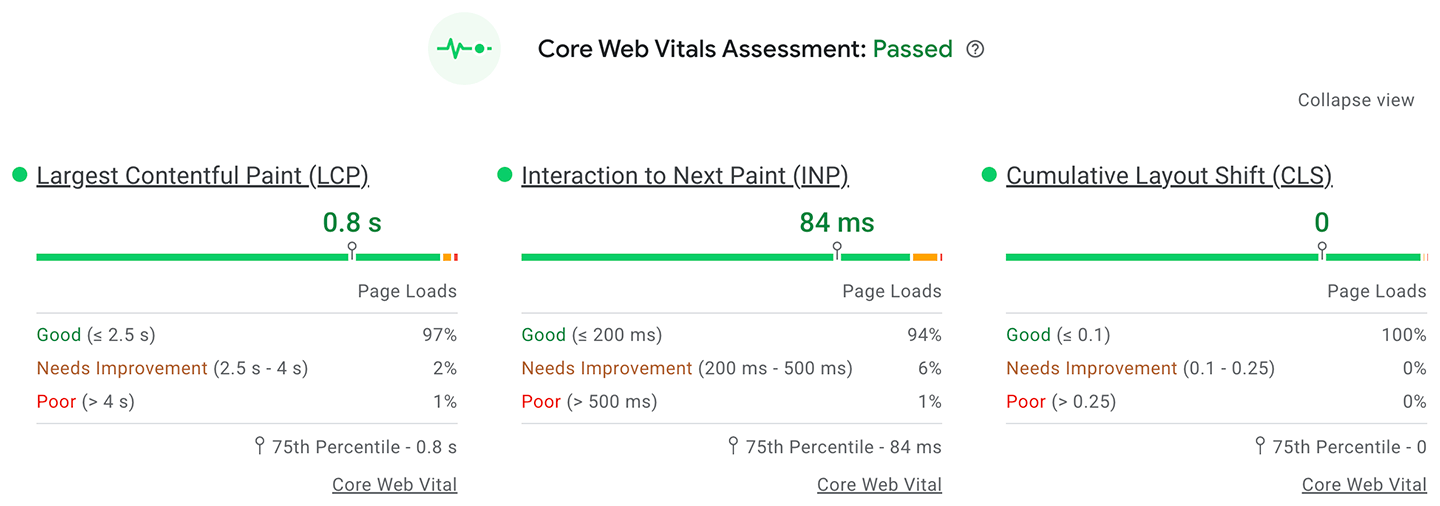
Data Web Inti
Selama satu dekade terakhir, kami telah menggunakan berbagai metrik untuk mengukur kesuksesan dalam performa web. Saat ini, serangkaian metrik yang direkomendasikan yang dikenal sebagai Data Web Inti berfokus pada tiga area utama yang memengaruhi performa dan pengalaman pengguna:
- Pemuatan—diwakili oleh Largest Contentful Paint (LCP).
- Interaktivitas—diwakili oleh Interaction to Next Paint (INP).
- Stabilitas Visual—diwakili oleh Pergeseran Tata Letak Kumulatif (CLS).

Dengan Data Web Inti, Anda dapat melihat sekilas seberapa baik atau buruk PWA Anda terkait performa dan pengalaman pengguna.
Dasar-dasar PWA
PWA Anda harus memiliki fondasi yang kuat dalam desain responsif, mengutamakan seluler dan segala hal, desain intrinsik, dan performa web sebagai fondasi untuk pengalaman yang luar biasa bagi semua pengguna.

