Mengontrol tata letak makro dan mikro di era baru desain web responsif.
Responsive Design Today
Saat ini, saat menggunakan istilah: "desain responsif", Anda kemungkinan besar memikirkan penggunaan kueri media untuk mengubah tata letak saat mengubah ukuran desain dari ukuran seluler, ke ukuran tablet, hingga ukuran desktop.
Namun, dalam waktu dekat, persepsi tentang desain responsif ini mungkin dianggap sudah usang seperti menggunakan tabel untuk tata letak halaman.
Kueri media berbasis tampilan yang terlihat memberi Anda beberapa alat yang canggih, tetapi tidak memiliki banyak keunggulan. Komponen ini tidak memiliki kemampuan untuk merespons kebutuhan pengguna, dan kemampuan untuk memasukkan gaya responsif ke dalam komponen itu sendiri.
Anda dapat menggunakan informasi area pandang global untuk menata gaya komponen, tetapi komponen tersebut masih tidak memiliki gayanya sendiri, dan hal itu tidak berfungsi jika sistem desain kita berbasis komponen, bukan berbasis halaman.
Kabar baiknya adalah, ekosistem ini berubah, dan berubah dengan sangat cepat. CSS terus berkembang, dan era baru desain responsif sudah di depan mata.
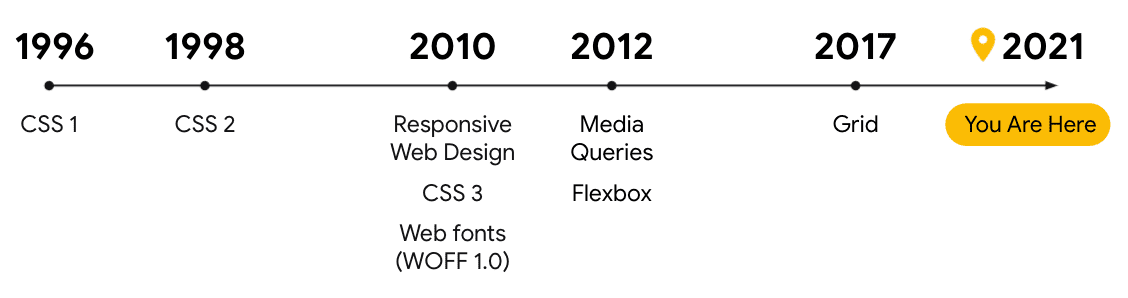
Hal ini terjadi sekitar setiap 10 tahun. 10 tahun yang lalu, sekitar tahun 2010-2012, kita melihat perubahan besar pada desain responsif dan seluler, serta kemunculan CSS3.

Jadi, sekali lagi, ekosistem siap untuk beberapa perubahan yang cukup besar pada CSS. Engineer di Chrome dan di seluruh platform web sedang membuat prototipe, menentukan spesifikasi, dan memulai penerapan untuk era desain responsif berikutnya.
Update ini mencakup fitur media berbasis preferensi pengguna, kueri penampung, dan kueri media untuk jenis layar baru, seperti layar foldable.

Responsif terhadap pengguna
Fitur media preferensi pengguna baru, memberi Anda kemampuan untuk menata gaya pengalaman web yang selaras dengan preferensi dan kebutuhan spesifik pengguna itu sendiri. Artinya, fitur media preferensi memungkinkan Anda menyesuaikan pengalaman pengguna dengan pengalaman pengguna.
Fitur media preferensi pengguna ini mencakup:
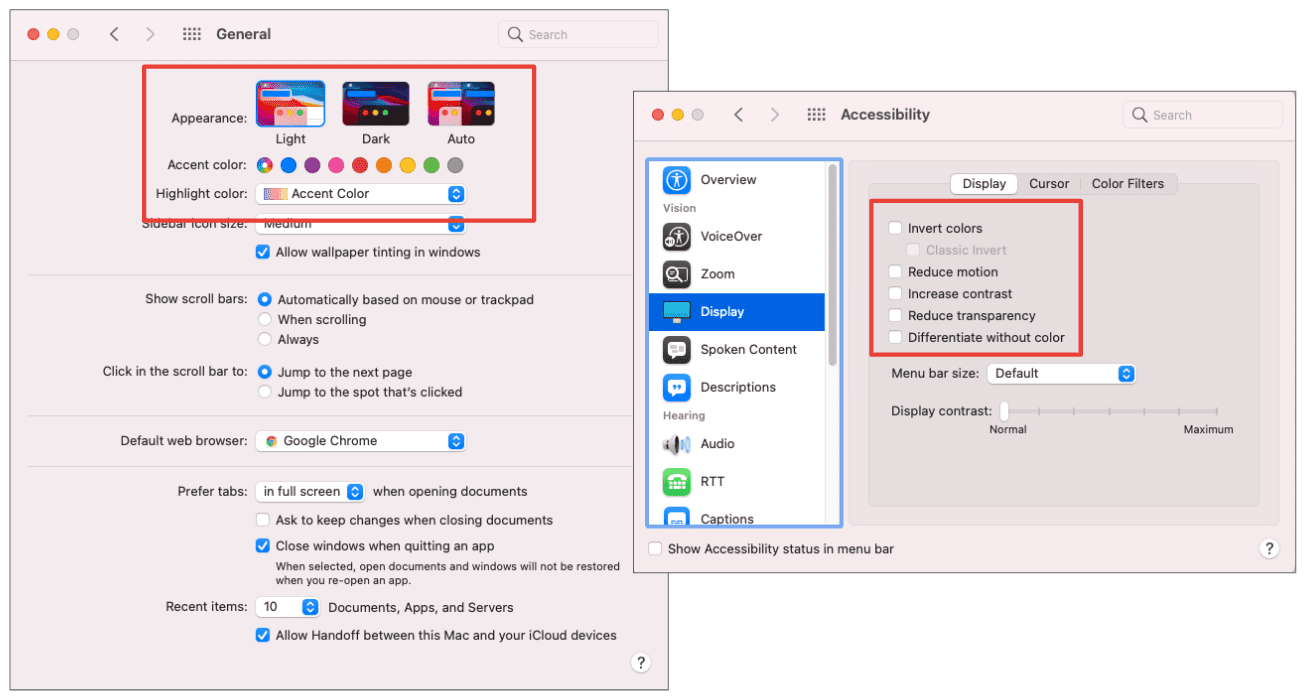
prefers-reduced-motionprefers-contrastprefers-reduced-transparencyprefers-color-schemeinverted-colors- Dan lainnya
Fitur preferensi mengambil preferensi yang telah ditetapkan pengguna di sistem operasi mereka, dan membantu membuat pengalaman web yang lebih andal dan dipersonalisasi, terutama bagi pengguna yang memiliki kebutuhan aksesibilitas.

prefers-reduced-motion
Pengguna yang telah menetapkan preferensi sistem operasi untuk gerakan yang dikurangi, meminta lebih sedikit animasi saat menggunakan komputer mereka secara umum. Oleh karena itu, kemungkinan mereka tidak akan menyukai layar pengantar yang mencolok, animasi flip kartu, loader yang rumit, atau animasi mencolok lainnya saat menggunakan web.
Dengan prefers-reduced-motion, Anda dapat mendesain halaman dengan mempertimbangkan gerakan yang dikurangi, dan membuat pengalaman yang ditingkatkan gerakannya bagi pengguna yang tidak menetapkan preferensi ini.
Kartu ini memiliki informasi di kedua sisinya. Pengalaman gerakan yang dikurangi dasar pengukurannya adalah crossfade untuk menampilkan informasi tersebut, sedangkan pengalaman yang ditingkatkan gerakannya adalah pembalikan kartu.
Prefers-reduced-motion tidak boleh berarti "tidak ada gerakan", karena gerakan sangat penting untuk menyampaikan informasi secara online. Sebagai gantinya, berikan pengalaman dasar yang solid yang memandu pengguna tanpa gerakan yang tidak perlu, dan tingkatkan pengalaman tersebut secara bertahap bagi pengguna Anda tanpa kebutuhan atau preferensi aksesibilitas tersebut.
prefers-color-scheme
Fitur media preferensi lainnya adalah
prefers-color-scheme. Fitur ini membantu
Anda menyesuaikan UI dengan tema yang disukai pengguna. Di
sistem operasi mereka, baik di desktop maupun perangkat seluler, pengguna dapat menetapkan preferensi
untuk tema terang, gelap, atau otomatis, yang berubah bergantung pada waktu.
Jika Anda menyiapkan halaman menggunakan properti kustom CSS, menukar nilai warna menjadi lebih mudah. Anda dapat dengan cepat memperbarui nilai tema warna, seperti backgroundColor dan textOnPrimary, untuk menyesuaikan secara dinamis dengan tema baru dalam kueri media.
Untuk mempermudah pengujian beberapa kueri preferensi ini, Anda dapat menggunakan DevTools untuk emulasi, bukan membuka preferensi sistem setiap saat.
Mendesain untuk tema gelap
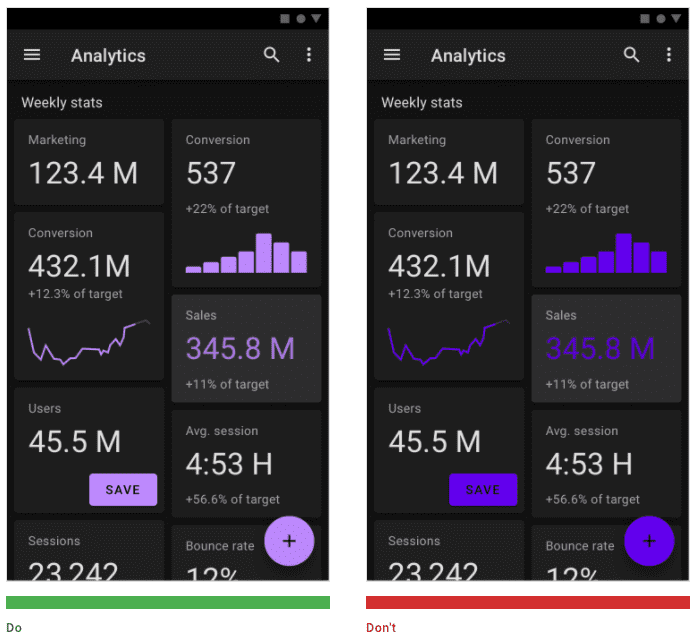
Saat mendesain untuk tema gelap, Anda tidak hanya perlu mengalihkan warna latar belakang dan teks atau scrollbar gelap. Ada beberapa pertimbangan yang mungkin tidak Anda sadari. Misalnya, Anda mungkin perlu menurunkan saturasi warna pada latar belakang gelap untuk mengurangi getaran visual.

Daripada menggunakan bayangan untuk menciptakan kedalaman dan menarik elemen ke depan, Anda dapat menggunakan cahaya di warna latar belakang elemen untuk menariknya ke depan. Hal ini karena bayangan tidak akan seefektif pada latar belakang gelap.
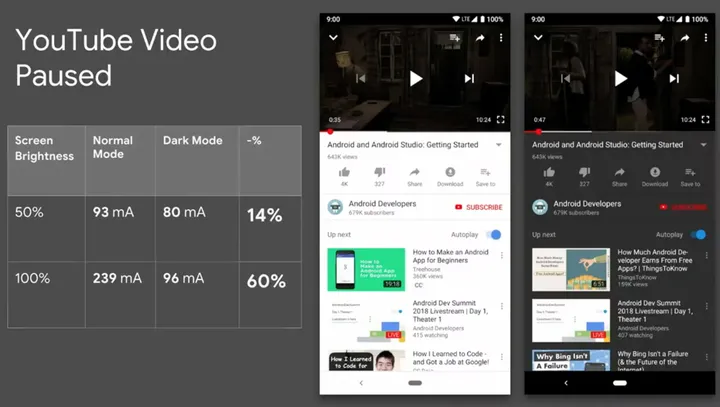
Tema gelap tidak hanya memberikan pengalaman pengguna yang lebih disesuaikan, tetapi juga dapat meningkatkan masa pakai baterai secara signifikan di layar AMOLED. Layar tersebut adalah yang kita lihat di ponsel kelas atas yang lebih baru, dan layar tersebut menjadi semakin populer di seluruh perangkat seluler.

Studi Android 2018 tentang tema gelap menunjukkan penghematan daya hingga 60%, bergantung pada kecerahan layar dan antarmuka pengguna secara keseluruhan. Statistik 60% berasal dari perbandingan layar pemutaran YouTube dengan video yang dijeda pada kecerahan layar 100% menggunakan tema gelap untuk UI aplikasi vs tema terang.
Anda harus selalu memberikan pengalaman tema gelap kepada pengguna jika memungkinkan.
Responsif terhadap penampung
Salah satu area yang paling menarik dan baru muncul di CSS adalah kueri penampung, yang juga sering disebut kueri elemen. Sulit untuk meremehkan dampak peralihan dari desain responsif berbasis halaman ke desain responsif berbasis penampung untuk mengembangkan ekosistem desain.
Berikut adalah contoh kemampuan canggih yang disediakan kueri penampung. Anda dapat memanipulasi gaya elemen kartu apa pun, termasuk daftar link, ukuran font, dan tata letak secara keseluruhan berdasarkan penampung induknya:
Contoh ini menunjukkan dua komponen identik dengan dua ukuran penampung yang berbeda, keduanya menggunakan ruang dalam tata letak yang dibuat menggunakan CSS Grid. Setiap komponen sesuai dengan pembagian ruangnya yang unik, dan menata gayanya sendiri.
Jumlah fleksibilitas ini tidak dapat dilakukan dengan kueri media saja.
Kueri penampung memberikan pendekatan yang jauh lebih dinamis untuk desain responsif. Artinya, jika Anda menempatkan komponen kartu ini di sidebar atau bagian hero atau dalam petak di dalam isi utama halaman, komponen itu sendiri memiliki informasi dan ukuran responsifnya sesuai dengan penampung, bukan area pandang
Hal ini memerlukan aturan at @container. Cara kerjanya mirip dengan kueri
media dengan @media, tetapi @container mengkueri penampung induk untuk
informasi, bukan area pandang dan agen pengguna.
.card {
container-type: inline-size;
}
@container (max-width: 850px) {
.links {
display: none;
}
.time {
font-size: 1.25rem;
}
/* ... */
}
Pertama, tetapkan pembatasan pada elemen induk. Kemudian, tulis kueri @container, untuk menata gaya elemen apa pun dalam penampung berdasarkan ukurannya, menggunakan min-width atau max-width.
Kode di atas menggunakan max-width, dan menetapkan link ke display:none, serta
mengurangi ukuran font waktu saat penampung kurang dari 850px lebar.
Kartu kueri penampung
Di situs demo tanaman ini, setiap kartu produk, termasuk yang ada di halaman utama, sidebar item yang baru dilihat, dan petak produk, semuanya adalah komponen yang sama persis, dengan markup yang sama.
Tidak ada kueri media yang digunakan untuk membuat seluruh tata letak ini, hanya kueri penampung. Hal ini memungkinkan setiap kartu produk beralih ke tata letak yang sesuai untuk mengisi ruangnya. Petak, misalnya, menggunakan tata letak kolom minmax untuk membiarkan elemen mengalir ke ruangnya, dan menata ulang petak jika ruang tersebut terlalu dikompresi (yang berarti mencapai ukuran minimum).
.product {
container-type: inline-size;
}
@container (min-width: 350px) {
.card-container {
padding: 0.5rem 0 0;
display: flex;
}
.card-container button {
/* ... */
}
}
Jika ada setidaknya 350px ruang dalam petak, tata letak kartu akan
bersifat horizontal dengan ditetapkan ke display: flex, yang memiliki arah fleksi default "baris".
Dengan ruang yang lebih sedikit, kartu produk akan ditumpuk. Setiap kartu produk memiliki gayanya sendiri, sesuatu yang tidak mungkin dilakukan dengan gaya global saja.
Menggabungkan Kueri Penampung dengan Kueri Media
Kueri penampung memiliki banyak kasus penggunaan—salah satunya adalah komponen kalender. Anda dapat menggunakan kueri penampung untuk menata ulang peristiwa kalender dan segmen lainnya berdasarkan lebar induk yang tersedia.
Penampung demo ini membuat kueri untuk mengubah tata letak dan gaya tanggal dan hari kalender, serta menyesuaikan margin dan ukuran font pada acara terjadwal untuk membantunya lebih sesuai dengan ruang.
Kemudian, gunakan kueri media untuk menggeser seluruh tata letak untuk ukuran layar yang lebih kecil. Contoh ini menunjukkan betapa hebatnya menggabungkan kueri media (menyesuaikan gaya global atau makro) dengan kueri penampung (menyesuaikan turunan penampung, dan gaya mikronya).
Jadi, sekarang kita dapat memikirkan tata letak Makro dan Mikro dalam komponen UI yang sama untuk memungkinkan beberapa keputusan desain yang sangat bagus dan bernuansa.
Menggunakan kueri penampung saat ini
Demo ini kini tersedia untuk dimainkan dengan flag di Chrome Canary. Buka
about://flags di Canary dan aktifkan flag #enable-container-queries.
Tindakan ini akan mengaktifkan dukungan untuk nilai @container, inline-size, dan block-size
untuk properti contain, dan penerapan Petak LayoutNG.
Tanda ini juga mengaktifkan fitur Chrome DevTools yang sesuai. Pelajari cara memeriksa dan men-debug kueri penampung di DevTools.
Gaya cakupan
Untuk mem-build pada kueri penampung, gunakan gaya cakupan dengan @scope untuk membatasi jangkauan pemilih Anda.

Gaya terbatas memungkinkan gaya khusus komponen untuk menghindari tabrakan penamaan, sesuatu yang sudah dapat kita lakukan dalam framework oleh banyak framework dan plugin seperti modul CSS. Gaya cakupan memungkinkan Anda menulis gaya yang dienkapsulasi secara native untuk komponen dengan CSS yang dapat dibaca tanpa perlu menyesuaikan markup.
/* @scope (<root>#) [to (<boundary>#)]? { … } */
@scope (.tabs) to (.panel) {
:scope { /* targeting the scope root */ }
.light-theme :scope .tab { /* contextual styles */ }
}
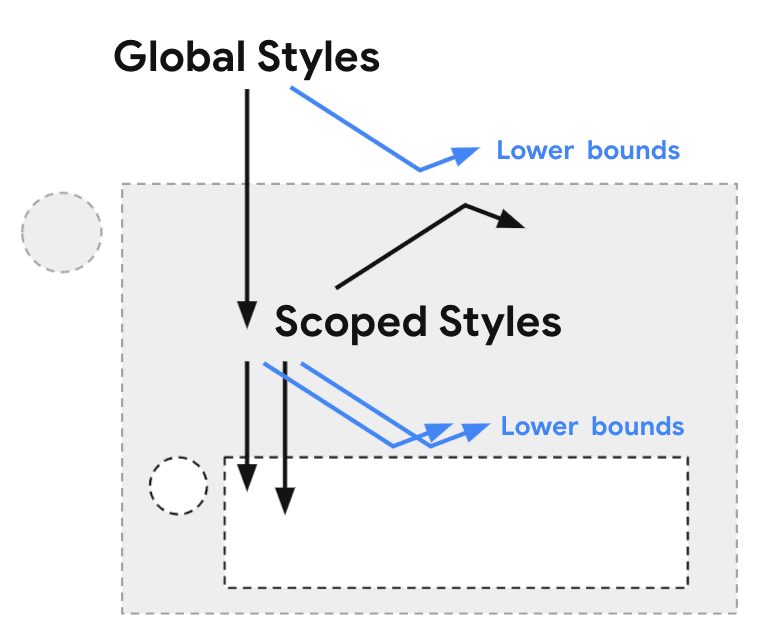
Cakupan memungkinkan Anda membuat pemilih "berbentuk donat", tempat Anda dapat menentukan
batas atas dan bawah. Pemilih yang terdapat dalam aturan @scope akan dicocokkan
di antara batas tersebut.
Contohnya adalah panel tab, tempat Anda ingin tab mendapatkan gaya cakupan, tetapi panel dalam tab tersebut tidak terpengaruh oleh gaya cakupan tersebut.
Responsif terhadap faktor bentuk
Topik berikutnya dalam percakapan kita tentang era baru desain responsif adalah perubahan faktor bentuk, dan kemungkinan yang semakin berkembang dari hal yang perlu kita desain sebagai komunitas web (seperti layar yang dapat berubah bentuk atau virtual reality).

Layar foldable atau fleksibel, dan mendesain untuk span layar adalah salah satu contoh tempat kita dapat melihat perubahan faktor bentuk saat ini. Selain itu, cakupan layar masih merupakan spesifikasi lain yang sedang dikerjakan untuk mencakup faktor bentuk dan kebutuhan baru ini.
Kueri
media
eksperimental untuk span layar dapat membantu kita di sini. Saat ini, perilakunya seperti ini: @media
(spanning: <type of fold>). Demo ini menyiapkan tata letak petak dengan dua kolom:
satu memiliki lebar --sidebar-width, yang secara default adalah 5rem, dan yang lainnya adalah
1fr. Saat tata letak dilihat di layar ganda yang memiliki satu lipatan
vertikal, nilai --sidebar-width akan diperbarui dengan nilai lingkungan
lipatan kiri.
:root {
--sidebar-width: 5rem;
}
@media (spanning: single-fold-vertical) {
--sidebar-width: env(fold-left);
}
main {
display: grid;
grid-template-columns: var(--sidebar-width) 1fr;
}
Hal ini memungkinkan tata letak saat sidebar, navigasi dalam hal ini, mengisi ruang salah satu lipatan, dengan UI aplikasi mengisi lipatan lainnya. Hal ini mencegah "lipatan" di UI.
Anda dapat menguji layar foldable di emulator Chrome DevTools untuk membantu men-debug dan membuat prototipe layar yang membentang langsung di browser.
Kesimpulan
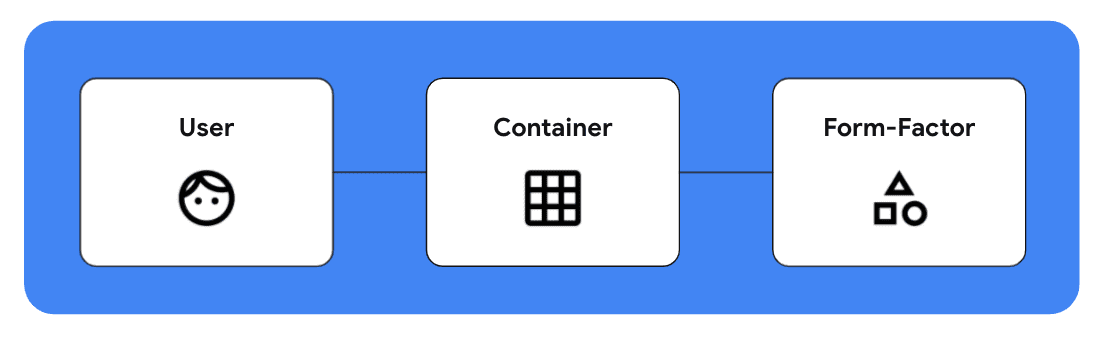
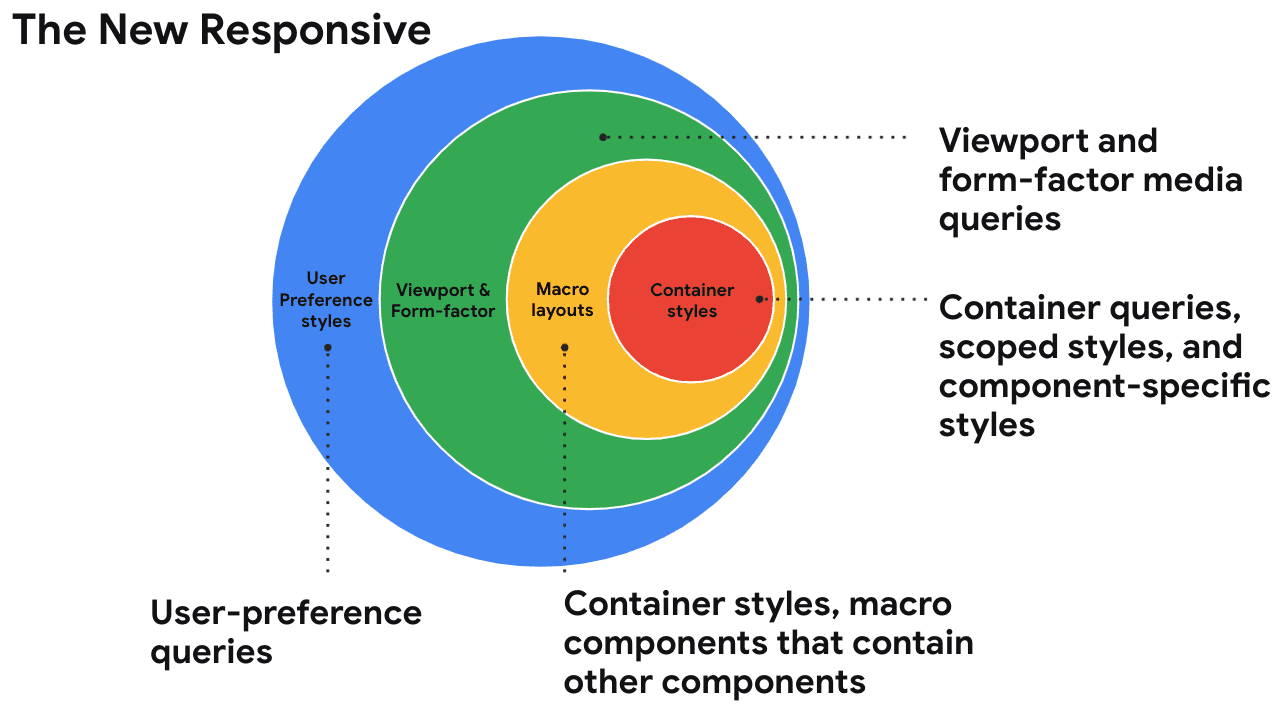
Menjelajahi desain UI di luar layar datar adalah alasan lain mengapa kueri penampung dan gaya cakupan sangat penting. Gaya ini memberi Anda kesempatan untuk menyimpan gaya komponen secara terpisah dari tata letak halaman dan gaya global, serta gaya pengguna, sehingga memungkinkan desain responsif yang lebih tangguh. Artinya, Anda kini dapat mendesain tata letak makro menggunakan kueri media berbasis halaman, termasuk nuansa yang mencakup layar. Pada saat yang sama, gunakan tata letak mikro dengan kueri penampung pada komponen, dan tambahkan kueri media berbasis preferensi pengguna untuk menyesuaikan pengalaman pengguna berdasarkan preferensi dan kebutuhan unik mereka.

Ini adalah responsif baru.
Desain ini menggabungkan tata letak makro dengan tata letak mikro, dan di atas semua itu, desain ini mempertimbangkan penyesuaian pengguna dan faktor bentuk.
Setiap perubahan ini saja akan menyebabkan perubahan yang cukup besar dalam cara kita mendesain untuk web. Namun, jika digabungkan, keduanya menandakan perubahan yang sangat besar dalam cara kita membuat konsep desain responsif. Saatnya memikirkan desain responsif di luar ukuran area pandang, dan mulai mempertimbangkan semua sumbu baru ini untuk pengalaman yang lebih baik berbasis komponen dan disesuaikan.
Era desain responsif berikutnya telah tiba, dan Anda sudah dapat mulai menjelajahinya sendiri.
web.dev/learnCSS
Dan untuk saat ini, jika Anda ingin meningkatkan kemampuan CSS, dan mungkin meninjau kembali beberapa dasar-dasar, tim saya meluncurkan kursus dan referensi CSS baru yang benar-benar gratis di web.dev. Anda dapat mengaksesnya melalui web.dev/learnCSS.
Semoga Anda menikmati ringkasan tentang era desain responsif berikutnya, dan beberapa primitif yang akan menyertainya, dan saya juga harap Anda sama bersemangatnya dengan saya tentang apa artinya hal ini bagi masa depan desain web.
Hal ini membuka peluang besar bagi kita sebagai komunitas UI untuk mengadopsi gaya berbasis komponen, faktor bentuk baru, dan menciptakan pengalaman yang responsif terhadap pengguna.


