Вы можете определить, использует ли пользователь ваше PWA в браузере или в автономном режиме. В браузерах на базе Chromium (Android и настольных компьютерах) вы также можете обнаружить следующие события:
- Статус и результат диалогового окна приглашения на установку.
- Установка завершена.
- Перенос навигации из браузера в окно PWA и обратно.
- Статус установки PWA.
- Соответствующее приложение установлено из магазина приложений.
Вы можете использовать эти данные для аналитики, чтобы понять предпочтения ваших пользователей и настроить их работу. Чтобы зафиксировать эти события, вы можете использовать такие инструменты, как медиа-запросы, события из window или использовать API-интерфейсы возможностей, которые вы можете найти здесь .
Определение режима отображения
Чтобы отслеживать, как пользователи запускают ваше PWA, вы можете использовать matchMedia() для проверки медиа-запроса display-mode .
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Если вы используете этот пример, не забудьте указать режим отображения в манифесте вашего веб-приложения, например, standalone , minimal-ui или fullscreen . Вы также можете сопоставить несколько запросов в строке медиа-запроса, используя условия, разделенные запятыми.
Вы также можете добавить параметр запроса в start_url вашего манифеста, который вы можете захватить с помощью аналитики, чтобы отслеживать статистику о том, когда, каким образом и насколько часто используется ваше PWA.
Установка приложения
Когда пользователь принимает приглашение на установку в браузере, событие appinstalled запускается в браузерах на базе Chromium. Этот обработчик событий можно использовать для удаления любых добавленных вами рекламных акций при установке в приложении.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
Помните, что на устройствах Android с WebAPK событие генерируется, когда пользователь принимает диалог, а не после создания и установки WebAPK. Полная установка приложения может занять несколько секунд.
В главе «Запрос на установку» объясняется, как определить, доступен ли запрос на установку, и какой выбор делает пользователь.
Передача сеанса
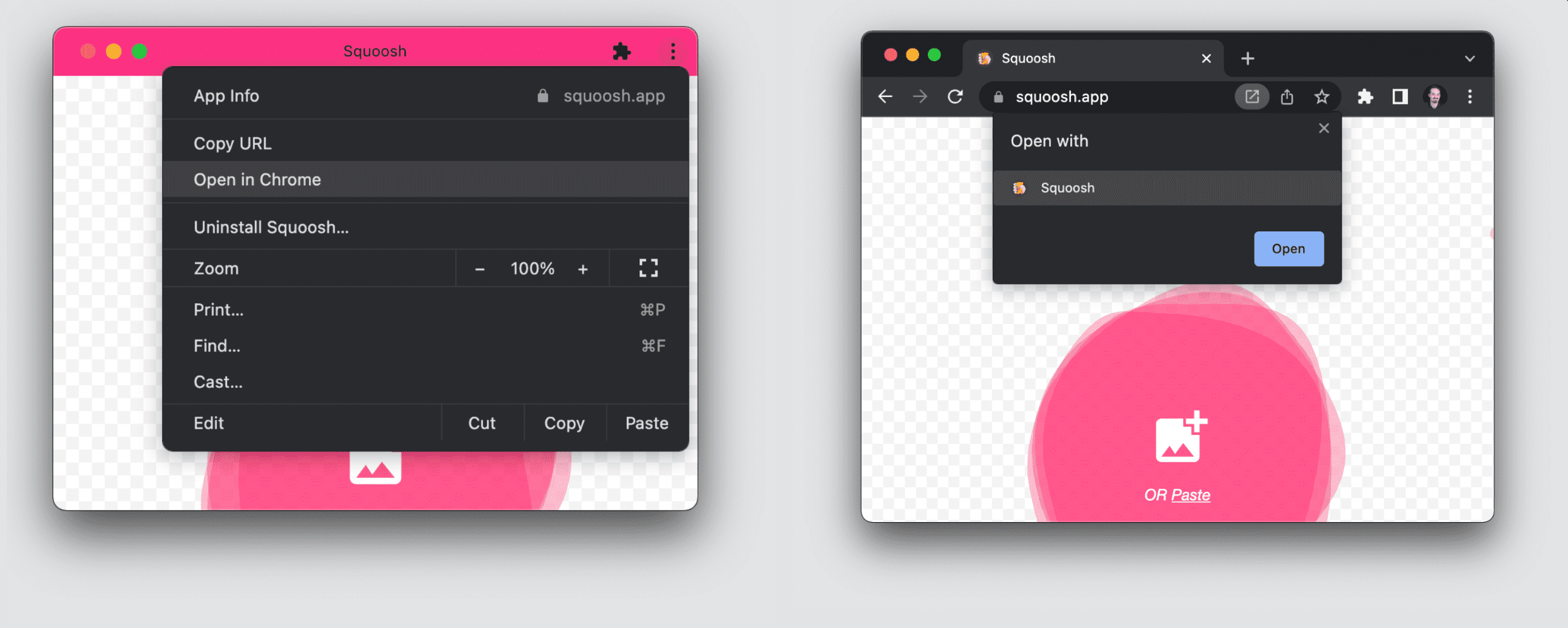
Пользователи могут использовать ваше PWA в браузере и в установленной автономной форме. В настольных браузерах вы можете перенести текущую навигацию между этими контекстами с помощью значков или пунктов меню, как показано на следующем изображении.

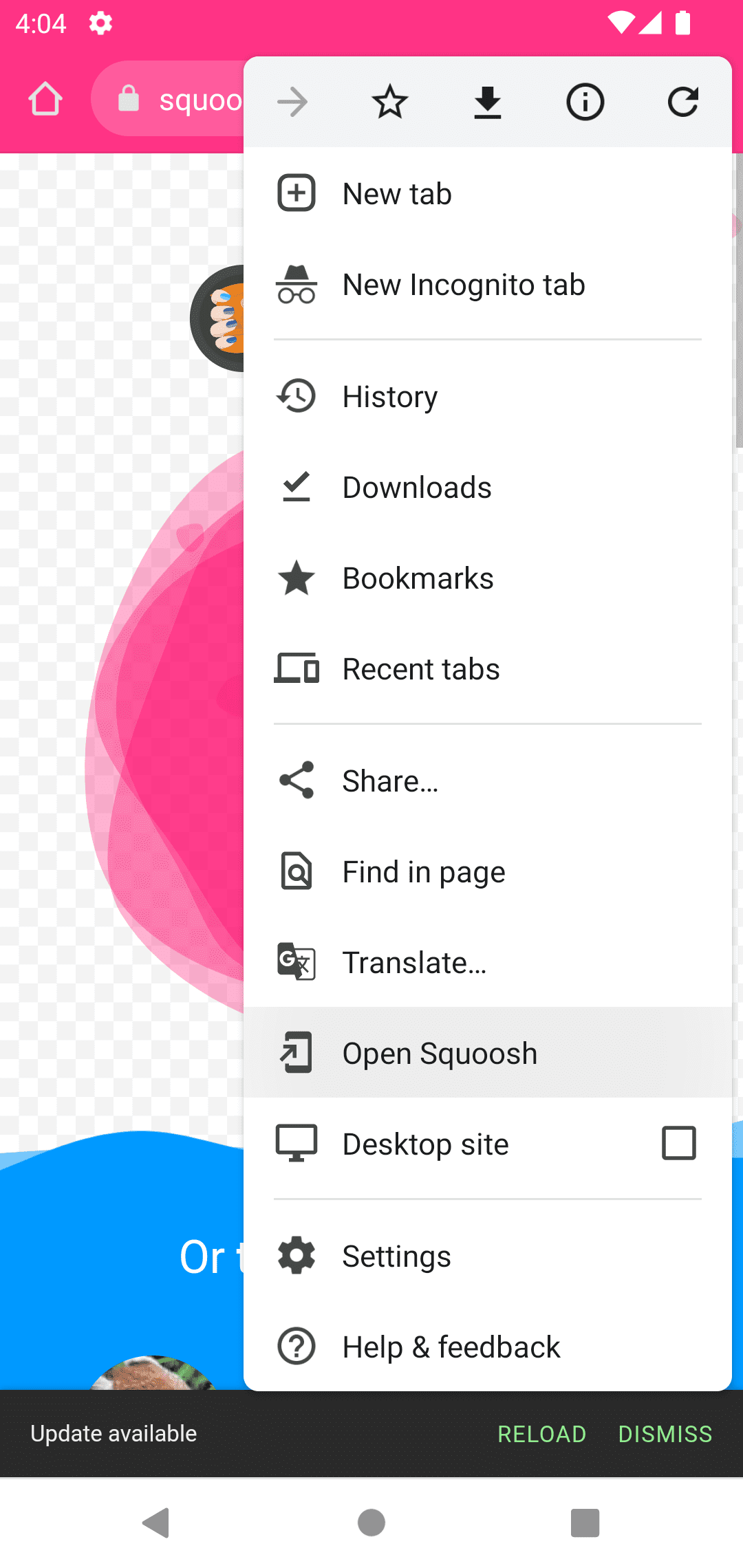
На Android есть пункт меню, аналогичный десктопному из браузера, который передает навигацию в приложение. В этом случае открывается текущий URL-адрес, но это будет новая страница навигации в приложении.
На следующем изображении вы можете увидеть пункт меню Android, когда приложение уже установлено.

Перенос после установки
Из настольных браузеров текущая навигация немедленно переносится в приложение при установке. Вкладка браузера закрывается, и открывается только что установленное приложение, продолжая то, что делал пользователь.
В мобильных браузерах текущая навигация остается в браузере после установки приложения. Если пользователи хотят перейти в приложение, им необходимо открыть приложение вручную, и это будет новая навигация.
Обнаружение передачи
Чтобы обнаружить передачу между браузером и окном, вы можете использовать медиа-запрос:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
Изоляция хранилища iOS и iPadOS
В iOS и iPadOS нет навигации или передачи URL-адресов между браузером и установленным значком. Даже если это один и тот же PWA, каждый значок PWA, который устанавливает пользователь, будет иметь собственное хранилище, изолированное от вкладки Safari и других значков. Когда пользователь открывает установленный значок, Safari не делится хранилищем. Если вашему PWA требуется вход в систему, пользователю потребуется войти в систему еще раз. Если приложение добавлялось на главный экран несколько раз, для каждого экземпляра PWA у пользователя будет отдельный сеанс.
Связанные приложения
Веб-сайт указывает связь с приложением через манифест. Для этого используйте член related_applications спецификации манифеста веб-приложения. Ключ related_applications — это массив объектов, представляющих каждое связанное приложение. Каждая запись содержит platform , url и необязательный id .
Вот возможные значения платформы :
-
chrome_web_store: Интернет-магазин Google Chrome. -
play: приложения Google Play (Android и ChromeOS). -
chromeos_play: ChromeOS Play. -
webapp: веб-приложения. -
windows: Магазин Microsoft (Windows 10 и 11). -
f-droid: F-дроид. -
amazon: Amazon AppStore (FireOS).
Предпочитаю похожее приложение
Когда пользователь устанавливает приложение, вы можете перенаправить пользователя к связанному приложению, если в манифесте для поля prefer_related_applications установлено значение true . При такой настройке в совместимых браузерах потоки установки не будут устанавливать PWA; вместо этого они запускают установку магазина по url или id , указанному в записи related_applications .
Соответствующее приложение может быть вашим PWA и будет установлено через магазин приложений. Одним из преимуществ этой конфигурации является то, что на данный момент только приложения, установленные через магазин приложений, восстанавливаются с помощью резервной копии или при переключении на новое устройство.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Смарт-баннеры приложений Apple
Safari не поддерживает элемент related_applications , но предлагает смарт-баннеры для приложений в App Store. Поэтому, если вы хотите продвигать PWA или другое приложение, опубликованное вами в App Store, вы можете включить метатеги в HTML-код вашего PWA, чтобы предложить пользователю установить приложение (см. только что предоставленную ссылку) или перенести навигацию, если она уже установлена.
Обнаружение связанных установленных приложений
Метод getInstalledRelatedApps() позволяет вашему веб-сайту проверить, установлено ли ваше приложение iOS/Android/настольное приложение или PWA на устройстве пользователя.
Проверка того, установлено ли уже связанное приложение, помогает реализовать такие функции, как скрытие специально установленных запросов или перенаправление пользователя непосредственно на установленное приложение вместо перехода на веб-сайт общего назначения. Чтобы использовать метод getInstalledRelatedApps() , установленному приложению и веб-сайту необходимо настроить соединение друг с другом. Каждое приложение, в зависимости от платформы, включает метаданные для распознавания веб-сайта, а веб-сайт включает ожидаемое установленное приложение в поле related_applications манифеста.
Такие инструменты, как BubbleWrap или PWA Builder , которые позволяют публиковать PWA в магазинах приложений, уже добавляют необходимые метаданные, чтобы ваш веб-сайт мог сразу использовать getInstalledRelatedApps() . Чтобы определить, установлено ли уже PWA с помощью getInstalledRelatedApps() , определите webapp в поле related_applications манифеста с URL-адресом вашего манифеста:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() возвращает массив объектов приложения. Если массив пуст, соответствующее приложение не установлено.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
Обнаружение установки за пределами области действия PWA
В Chrome на Android 89 вы можете определить, установлено ли PWA, даже находясь за пределами области действия PWA. Ваш PWA должен установить файл JSON в папке /.well-known/ , предоставив разрешение на другую область, как описано в этой статье .

