Bab ini berfokus pada beberapa aspek penting dalam merender konten di luar tab browser.
Jendela
Sistem operasi yang berbeda memiliki gagasan yang berbeda tentang jendela aplikasi. Misalnya, di iPhone, aplikasi selalu menggunakan 100% layar. Di Android dan iPad, aplikasi biasanya berjalan dalam layar penuh, tetapi Anda dapat berbagi layar antara dua aplikasi. Namun, hanya ada satu instance aplikasi yang terbuka dalam satu waktu. Sebaliknya, di perangkat desktop, aplikasi dapat memiliki lebih dari satu instance yang terbuka sekaligus. Aplikasi ini berbagi ruang layar yang tersedia dengan semua aplikasi terbuka lainnya. Setiap instance aplikasi dapat diubah ukurannya dan diposisikan di mana saja pada layar, bahkan tumpang-tindih dengan aplikasi lain.
Ikon
Kami mengenali aplikasi berdasarkan ikonnya. Ikon tersebut muncul saat Anda menelusuri aplikasi, di setelan, di mana pun Anda meluncurkan aplikasi, dan di mana pun Anda melihat aplikasi yang sedang berjalan.
Ini mencakup:
- Layar utama (iOS, iPadOS, Android).
- Peluncur Aplikasi (macOS, Android).
- Menu Mulai atau Menu Aplikasi (Windows, ChromeOS, Linux).
- Panel Dock, TaskBar, atau Multi-tugas (semua sistem operasi).
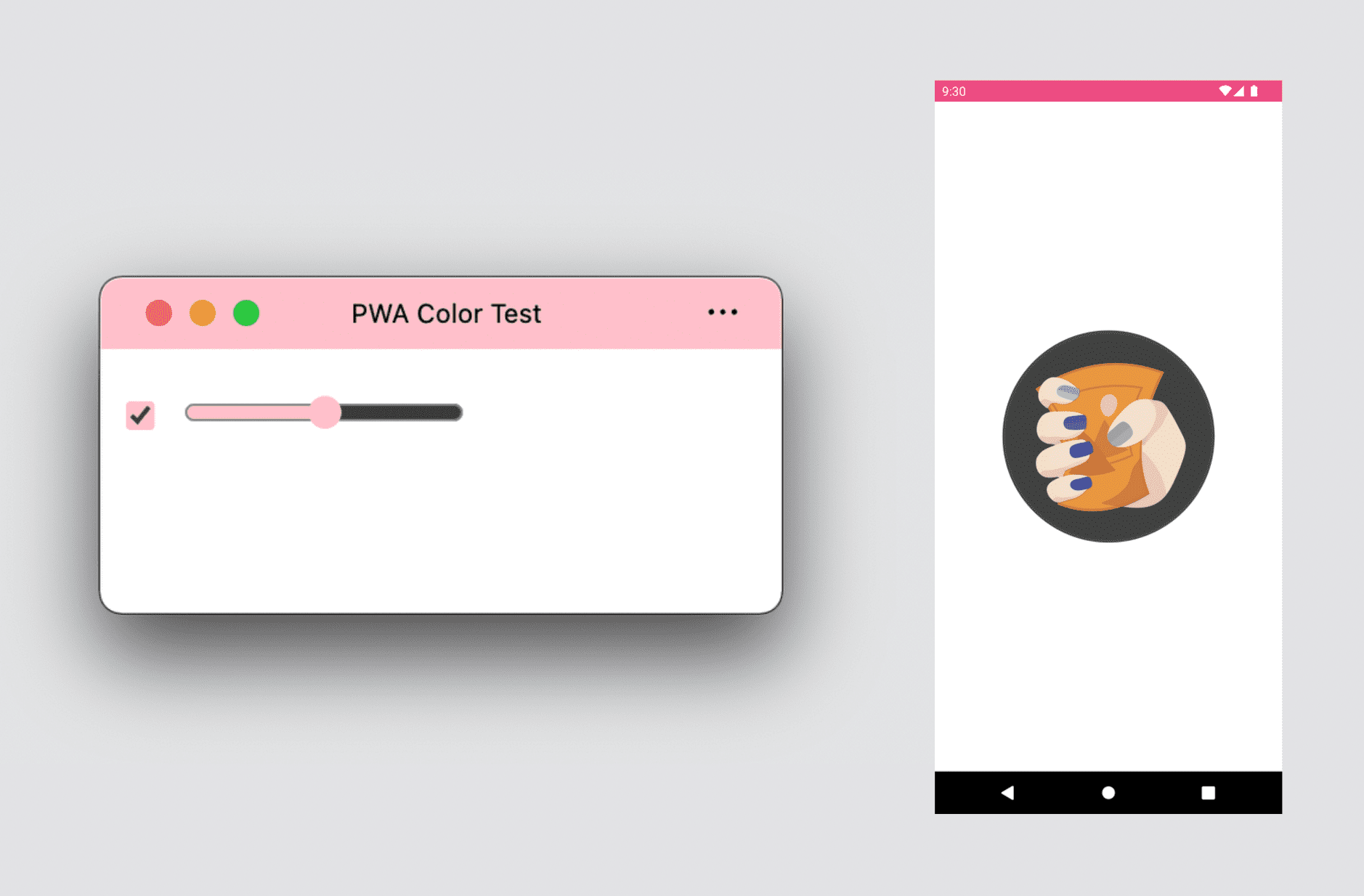
Saat membuat ikon untuk Progressive Web App pastikan ikonnya tidak bergantung pada platform, karena setiap sistem operasi dapat merender ikon dan menerapkan shape mask yang berbeda pada ikon tersebut, seperti yang ada pada gambar di bawah.
![]()
Membuat tema aplikasi
Ada sejumlah cara untuk menyesuaikan gaya visual aplikasi di PWA Anda, termasuk:
- Warna tema: menentukan warna panel judul jendela di desktop dan warna status bar di perangkat seluler. Dengan menggunakan tag meta, Anda dapat memiliki opsi untuk berbagai skema, seperti mode gelap atau terang, dan opsi tersebut akan digunakan berdasarkan preferensi pengguna.
- Warna latar belakang: menentukan warna jendela sebelum aplikasi dan CSS-nya dimuat.
- Warna aksen: menentukan warna komponen browser bawaan, seperti kontrol formulir.

Mode tampilan
Anda dapat menentukan jenis pengalaman jendela yang diinginkan untuk Progressive Web App. Ada tiga opsi yang dapat dipilih:
- Layar penuh
- Mandiri
- Antarmuka Pengguna Minimal
Anda juga dapat menggunakan area panel judul di samping kontrol jendela untuk membuat PWA Anda terasa lebih seperti aplikasi dengan mode tampilan lanjutan yang disebut Overlay Kontrol Jendela. Lihat Menyesuaikan overlay kontrol jendela di panel judul PWA Anda.
Pengalaman layar penuh
Pengalaman layar penuh cocok untuk pengalaman imersif, seperti game, VR, atau AR. Saat ini hanya tersedia di perangkat Android, dan menyembunyikan status bar dan menu navigasi, memberi PWA 100% layar untuk konten Anda.
Di desktop dan iPadOS, PWA layar penuh tidak didukung. Namun, Anda dapat menggunakan Fullscreen API dari dalam PWA untuk menampilkan layar penuh aplikasi atas permintaan pengguna.
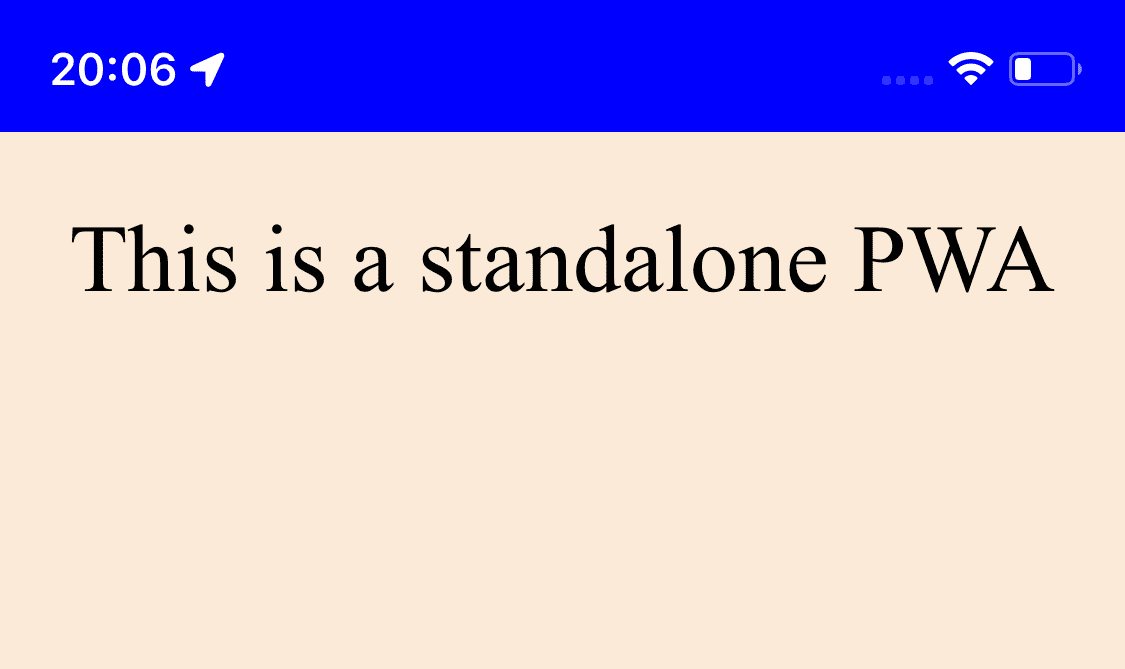
Pengalaman mandiri
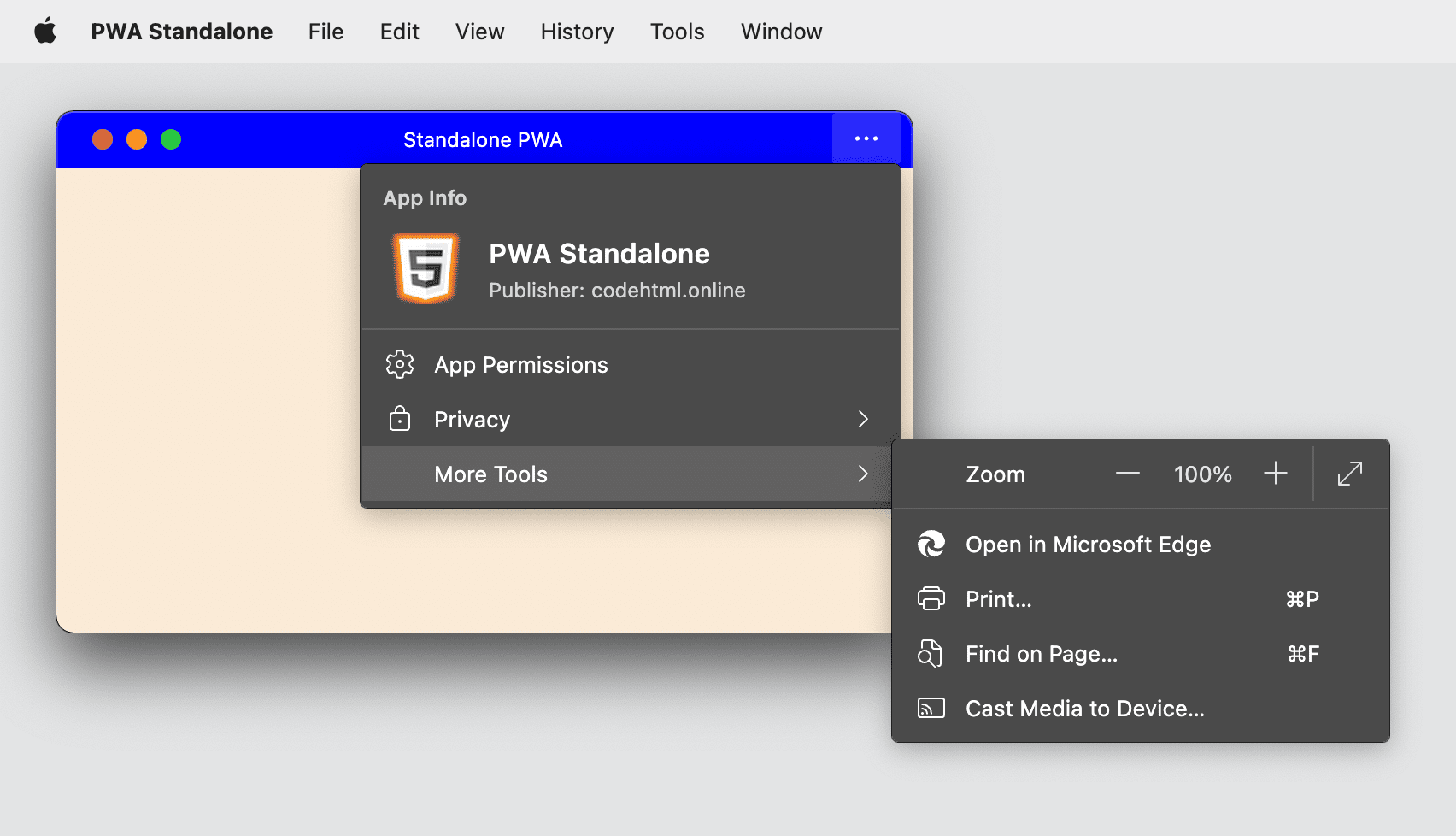
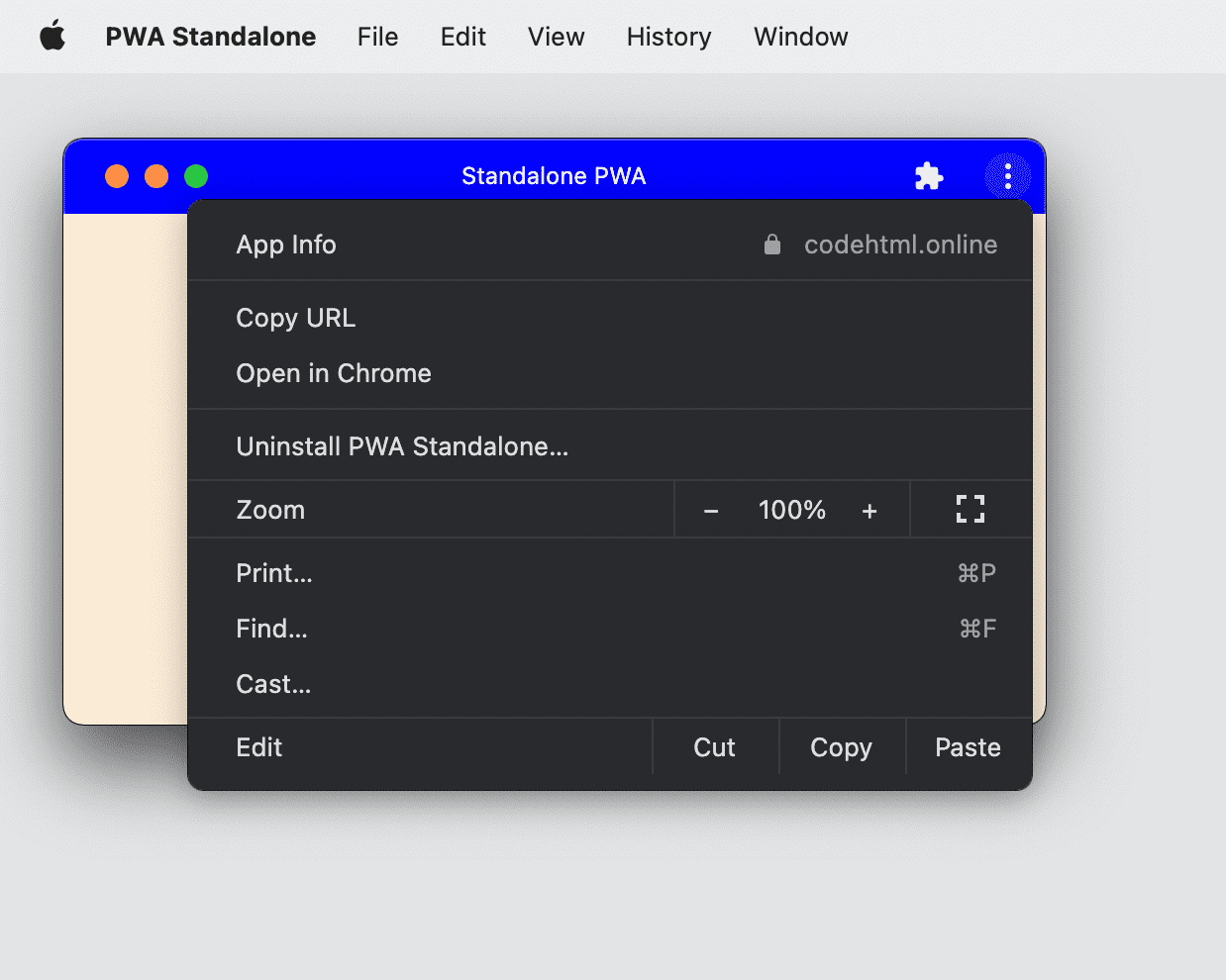
Opsi yang paling umum untuk Progressive Web App, mode mandiri menampilkan PWA Anda di jendela standar OS tanpa UI navigasi browser. Jendela juga dapat menyertakan menu yang dikontrol browser tempat pengguna dapat:
- Salin URL saat ini.
- Melihat, menerapkan, atau menonaktifkan ekstensi browser.
- Melihat dan mengubah izin.
- Periksa origin saat ini dan sertifikat SSL.
Panel judul juga dapat menampilkan izin dan penggunaan hardware yang menggantikan omnibox atau panel URL saat PWA dirender di tab.


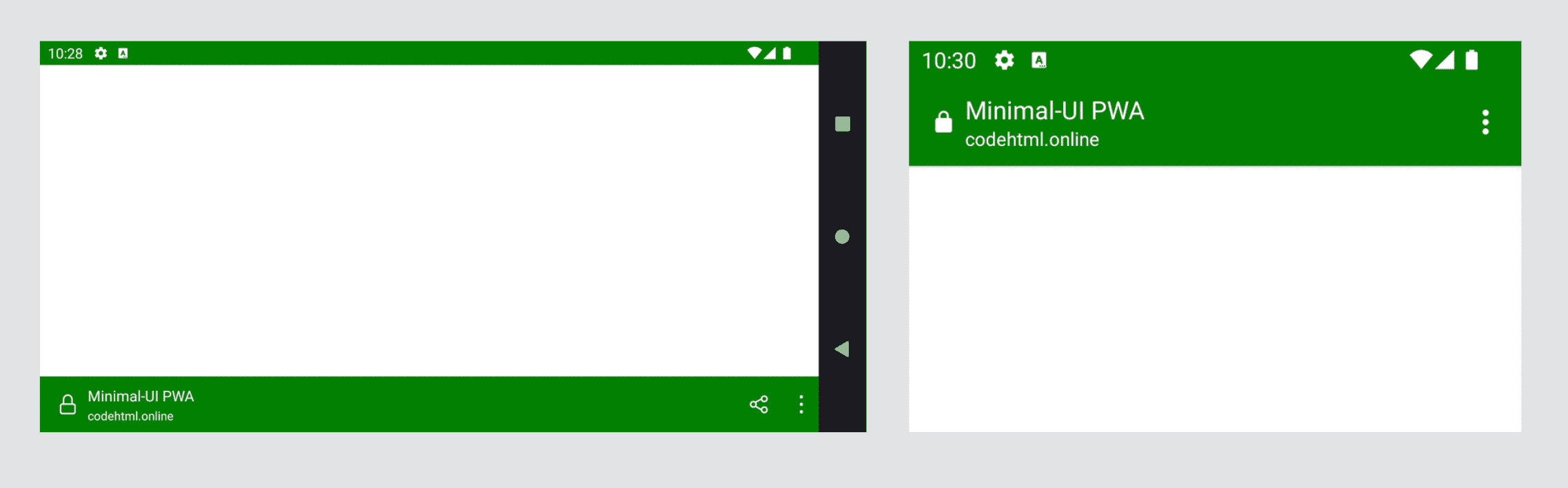
Di perangkat seluler, pengalaman PWA mandiri akan membuat layar standar yang membuat status bar tetap terlihat, sehingga pengguna tetap dapat melihat notifikasi, waktu, dan level baterai. Aplikasi ini sering kali tidak memiliki menu yang dikontrol browser seperti yang mungkin disertakan dalam pengalaman mandiri desktop.

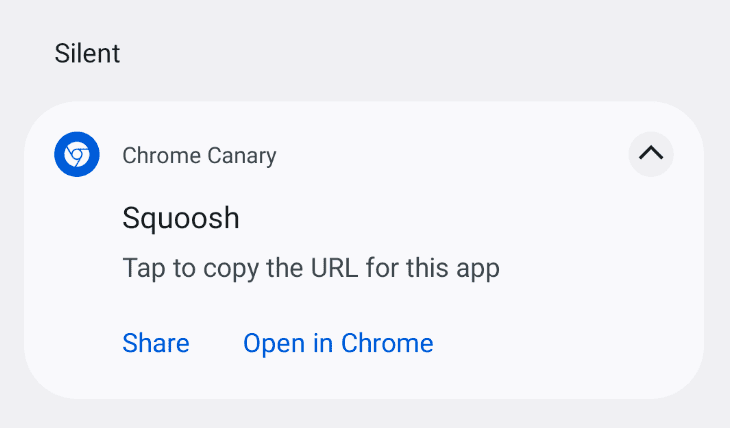
Beberapa browser di Android membuat notifikasi tetap dan senyap saat PWA berada di latar depan yang memungkinkan pengguna menyalin URL saat ini atau opsi lainnya.

Antarmuka pengguna minimal
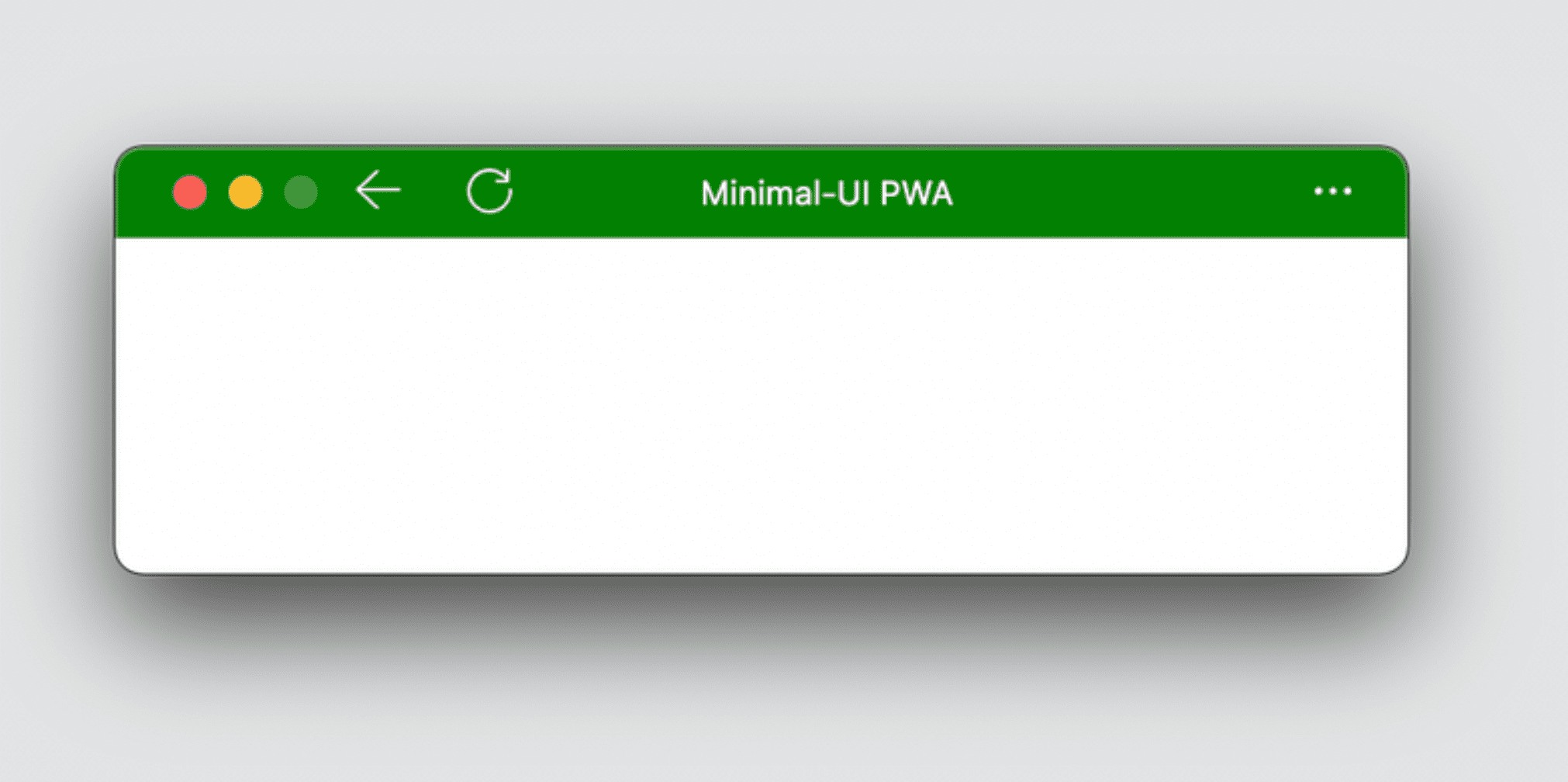
Mode ini tersedia untuk Progressive Web App di Android dan sistem operasi desktop. Saat Anda menggunakannya, browser yang merender PWA akan menampilkan antarmuka pengguna minimal untuk membantu pengguna menavigasi dalam aplikasi.
Di Android, Anda akan mendapatkan panel judul yang merender elemen <title> saat ini dan asal dengan menu drop-down kecil yang tersedia. Di desktop, Anda akan mendapatkan serangkaian tombol di panel judul untuk membantu navigasi, termasuk tombol kembali dan kontrol yang beralih antara tindakan berhenti dan muat ulang, berdasarkan status pemuatan saat ini.


Mengoptimalkan desain untuk desktop
Saat mendesain Progressive Web App agar berfungsi di desktop, Anda perlu memikirkan kemungkinan ukuran jendela yang tak terbatas dibandingkan dengan berada di tab browser atau sebagai aplikasi di sistem operasi seluler.
Di Bab 3, kita telah menyebutkan mode mini: aplikasi desktop dapat berukuran sekecil 200x100 piksel. Jendela ini akan menggunakan konten elemen <title> di HTML Anda sebagai judul jendela. Konten tersebut juga dirender saat Anda melakukan alt-tab antara aplikasi dan di tempat lain.
Perhatikan elemen <title> HTML Anda dan pikirkan kembali cara Anda menggunakannya. <title> tidak hanya untuk SEO atau untuk merender karakter pertama di tab browser; <title> akan menjadi bagian dari pengalaman pengguna jendela desktop mandiri Anda.
Praktik terbaik CSS
Semua pengalaman Anda dengan tata letak, desain, dan animasi CSS valid saat konten dirender dalam pengalaman mandirinya. Namun, ada beberapa tips dan trik untuk membuat pengalaman lebih baik untuk jendela mandiri.
Kueri Media
Kueri media pertama yang dapat Anda manfaatkan di PWA adalah properti display-mode yang menerima nilai browser, standalone, minimal-ui, atau fullscreen.
Kueri media ini menerapkan gaya yang berbeda untuk setiap mode. Misalnya, Anda dapat merender undangan penginstalan hanya saat dalam mode browser, atau merender satu bagian informasi tertentu hanya saat pengguna menggunakan aplikasi Anda dari ikon sistem. Hal ini dapat mencakup penambahan tombol kembali untuk digunakan saat aplikasi diluncurkan dalam mode mandiri.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
Pengalaman aplikasi
Saat menggunakan PWA terinstal, pengguna mengharapkan perilaku aplikasi. Meskipun tidak mudah untuk menentukan artinya, perilaku web default tidak memberikan pengalaman terbaik dalam beberapa situasi.
Pilihan pengguna
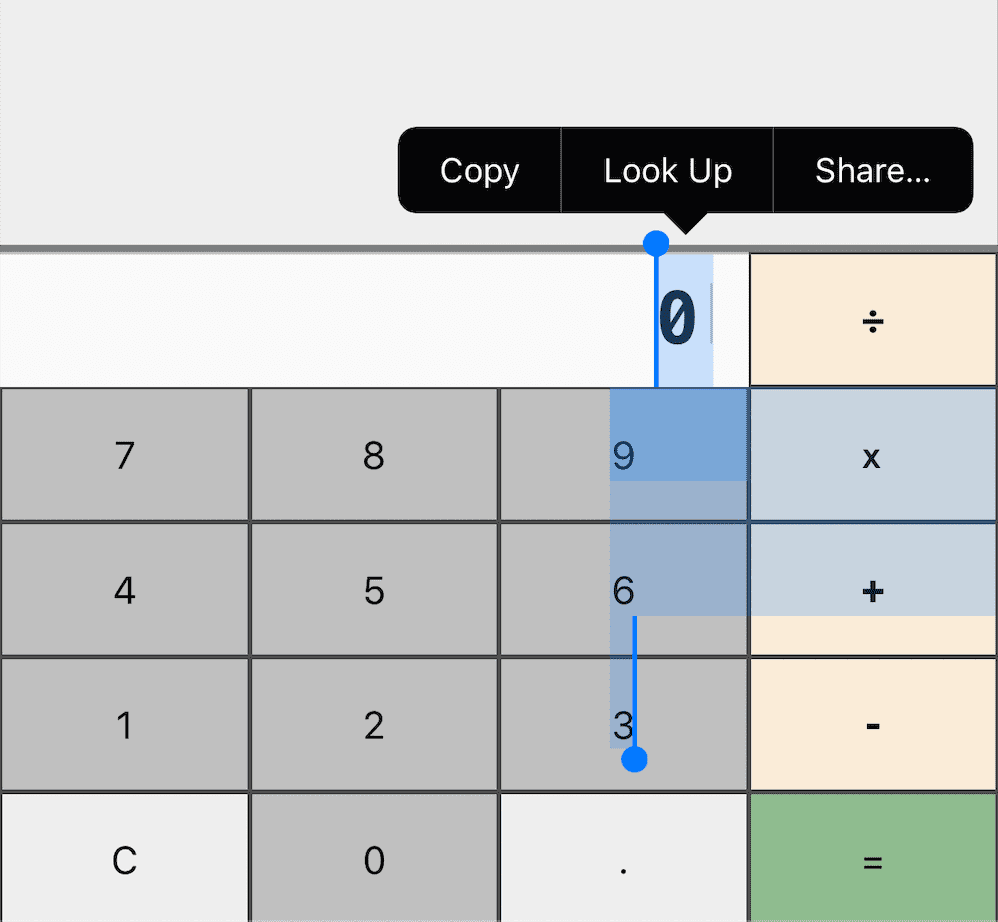
Konten umumnya dapat dipilih dengan mouse atau pointer, atau gestur sentuh tekan dan tahan. Meskipun berguna untuk konten, mode ini tidak memberikan pengalaman terbaik untuk item navigasi, menu, dan tombol dalam PWA Anda.

Oleh karena itu, sebaiknya nonaktifkan pemilihan pengguna pada elemen ini menggunakan user-select: none dan versi awalan -webkit-:
.unselectable {
user-select: none;
}
Warna aksen
Di PWA, Anda dapat menentukan warna agar cocok dengan merek Anda dalam kontrol formulir HTML menggunakan properti accent-color.
Font sistem
Jika Anda ingin elemen, seperti dialog atau pesan, agar cocok dengan font platform default pengguna, Anda dapat menggunakan jenis font berikut:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Tarik untuk me-refresh
Browser seluler modern, seperti Google Chrome dan Safari, memiliki fitur yang menyegarkan halaman saat dibuka. Di beberapa browser, seperti Chrome di Android, perilaku tersebut juga diaktifkan di PWA mandiri.
Sebaiknya nonaktifkan tindakan ini. Misalnya saat menyediakan pengelolaan gestur Anda sendiri atau tindakan refresh, atau jika ada kemungkinan pengguna akan memicu tindakan secara tidak sengaja.
Perilaku ini dapat dinonaktifkan menggunakan overscroll-behavior-y: contain:.
body {
overscroll-behavior-y: contain;
}
Area aman
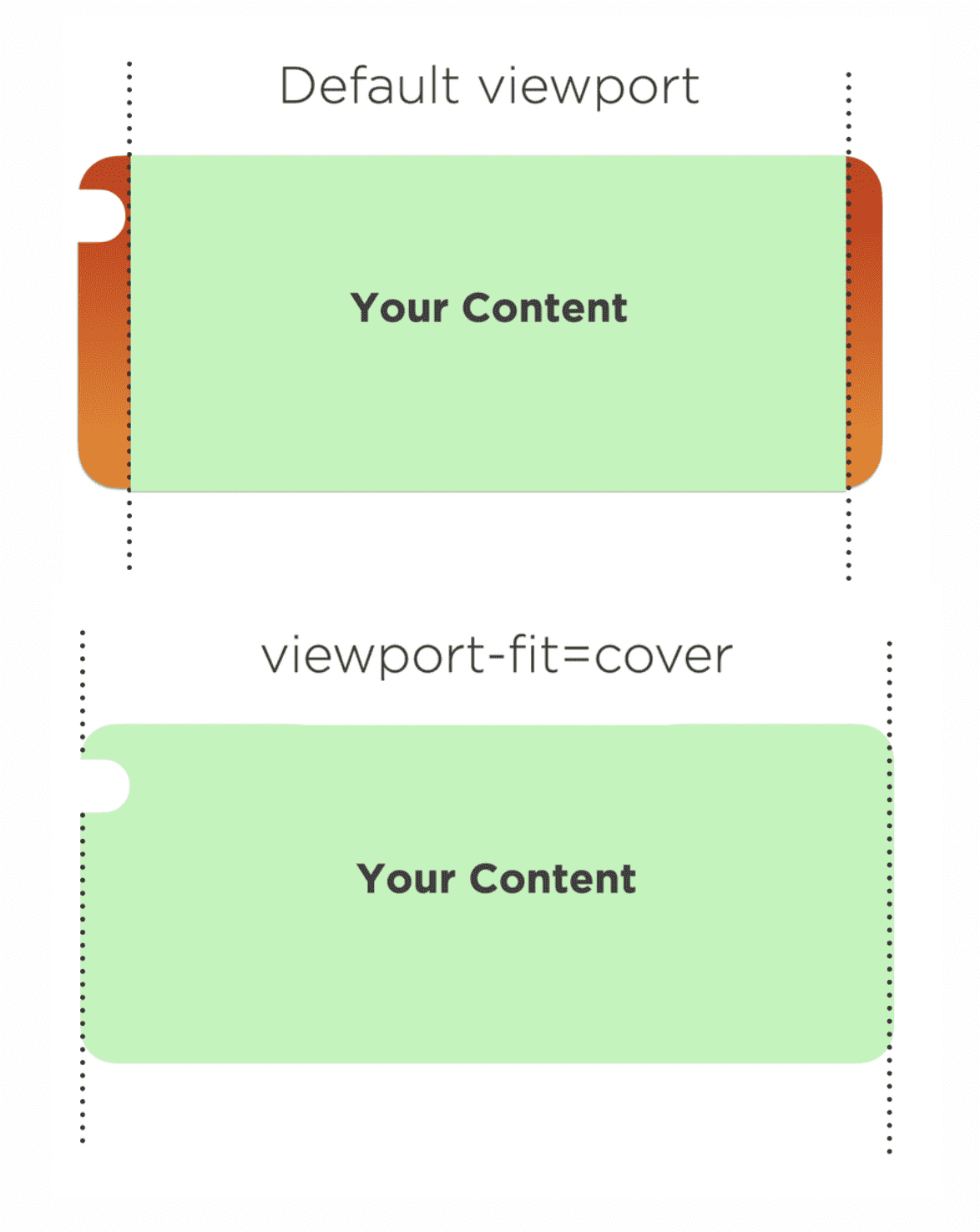
Beberapa perangkat tidak memiliki layar persegi panjang yang tidak terhalang; sebagai gantinya, layarnya mungkin berbentuk berbeda, seperti lingkaran, atau memiliki bagian layar yang tidak dapat digunakan, seperti notch iPhone 13. Dalam kasus ini, beberapa browser akan mengekspos variabel lingkungan dengan area aman yang dapat menampilkan konten.

Jika Anda menginginkan akses penuh ke layar, bahkan area yang tidak terlihat, untuk merender warna atau gambar, sertakan viewport-fit=cover dalam konten tag <meta name="viewport">. Kemudian, gunakan variabel lingkungan safe-area-inset-* untuk memperluas konten Anda dengan aman ke area tersebut.

