Originalmente, o Google desenvolveu o WebP como um formato de imagem com perda para substituir o JPEG, que era capaz de produzir arquivos menores do que um com qualidade comparável codificado como JPEG. Atualizações posteriores ao formato introduziram a opção de compactação sem perdas, Transparência do canal alfa semelhante a PNG e animação do tipo GIF. Todas elas podem ser usadas com a compactação com perdas no estilo JPEG. WebP é um formato inacreditavelmente versátil.
O algoritmo de compactação com perda do WebP é baseado em um método usado pelo codec de vídeo VP8 que usa para compactar frames-chave nos vídeos. De modo geral, é semelhante à codificação JPEG: o WebP opera em termos de "blocos" em vez de pixels individuais, e tem uma divisão semelhante entre luminância e crominância. Os blocos de luma do WebP são de 16x16, enquanto os blocos de chroma são de 8x8 e os "macroblocos" são subdivididos em subblocos 4x4.
O WebP é radicalmente diferente do JPEG em dois recursos: "previsão de bloqueio" e "quantização em bloco adaptável".
Bloquear previsão
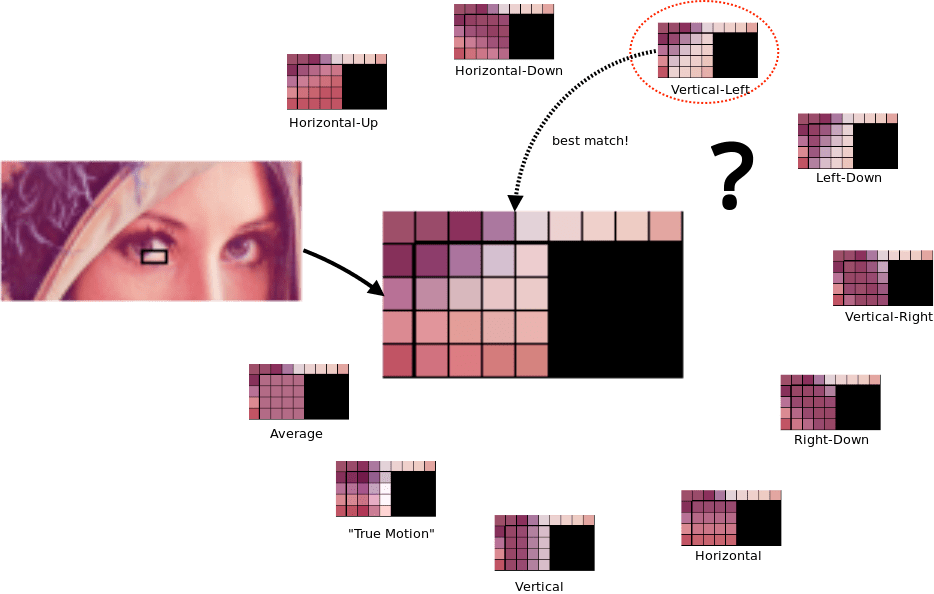
A previsão de bloco é o processo pelo qual o conteúdo de cada bloco de crominância e luminância é previsto com base nos valores dos blocos ao redor, especificamente os blocos acima e à esquerda do bloco atual. Como você pode imaginar, os algoritmos que fazem esse trabalho são bastante complexos, mas para simplificar: "se houver azul acima do bloco atual e azul à esquerda do bloco atual, suponha que ele seja azul."
Na verdade, PNG e JPEG também fazem esse tipo de previsão em algum grau. No entanto, o formato WebP é único porque faz a amostragem do ambiente blocos" os dados e, em seguida, tenta preencher o bloco atual por meio de vários "modos de previsão", tentando efetivamente "desenhar" a parte que está faltando na imagem. Os resultados fornecidos pelos modos de previsão são comparados aos dados das imagens reais, e o modelo a correspondência preditiva está selecionada.

Nem mesmo a correspondência preditiva mais próxima vai estar totalmente certa, então as diferenças entre as previsões os valores reais desse bloco são codificados no arquivo. Ao decodificar a imagem, o mecanismo de renderização usa os mesmos dados para aplicar a mesma lógica preditiva, levando aos mesmos valores previstos para cada bloco. A diferença entre a previsão e o imagem esperada que foi codificada no arquivo é aplicada sobre as previsões, da mesma forma que uma confirmação do Git representa um diferencial. que será aplicado sobre o arquivo local, em vez de uma nova cópia do arquivo.
Para ilustrar: em vez de nos aprofundarmos na matemática complexa envolvida no verdadeiro algoritmo preditivo, vamos inventar uma codificação como WebP com um único modo de previsão e usá-lo para transmitir com eficiência uma grade de números, como fizemos com os formatos legados. Nosso algoritmo tem um único modo de previsão, que chamaremos de "modo de previsão 1": o valor de cada bloco é a soma dos valores dos blocos acima e à esquerda dela, começando com 1.
Agora, digamos que estamos começando com estes dados de imagens reais:
111151111
122456389
Usando nosso modelo preditivo para determinar o conteúdo de uma grade 2x9, teríamos o seguinte resultado:
111111111
123456789
Nossos dados são adequados para o algoritmo de previsão que inventamos – os dados previstos são uma correspondência próxima aos nossos dados reais. Não é uma combinação perfeita, obviamente, os dados reais têm vários blocos que são diferentes dos dados previstos. Portanto, a codificação que enviamos inclui não apenas o método de previsão a ser usado, mas uma comparação dos blocos que devem ser diferentes dos valores previstos:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
Use a mesma linguagem simples de algumas das codificações de formatos legados que discutimos:
Grade 2x9 usando o modo de previsão um. +4 a 1x5, -1 a 2x3, -4 a 2x7.
O resultado final é um arquivo codificado incrivelmente eficiente.
Quantização de bloco adaptável
A compressão de JPEG é uma operação geral, que aplica o mesmo nível de quantização a cada bloco da imagem. Em uma imagem com uma composição uniforme, o que certamente faz sentido, mas fotografias do mundo real não são mais uniformes do que o mundo ao nosso redor. Na prática, isso significa que nossas configurações de compactação de JPEG não são determinadas pelos detalhes de alta frequência, onde JPEG compressão se destaca, mas pelas partes da imagem em que os artefatos de compactação têm mais probabilidade de aparecer.

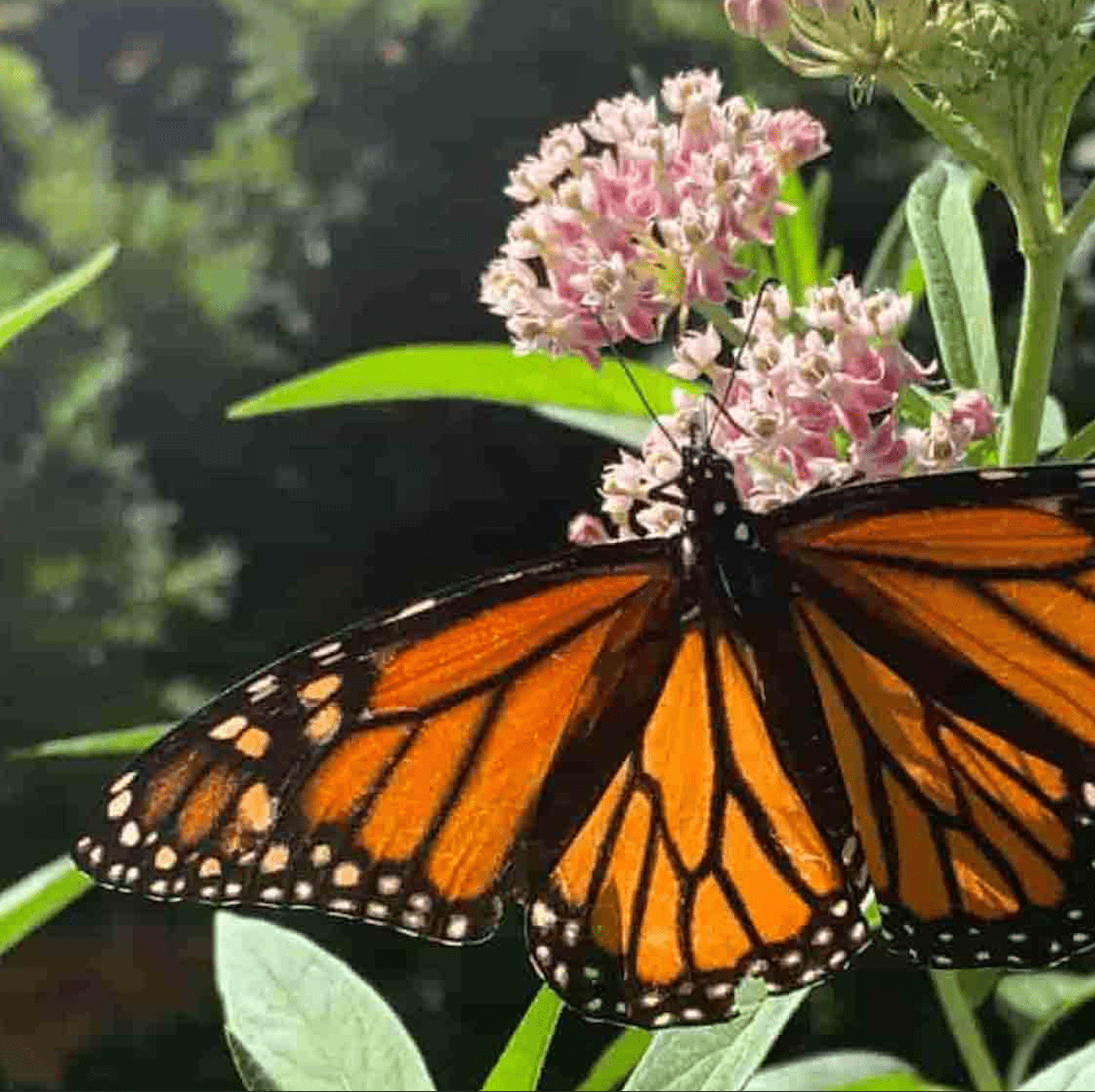
Como você pode ver nesse exemplo exagerado, as asas da monarca em primeiro plano parecem relativamente afiadas, um pouco granuladas quando comparado com o original de alta resolução, mas certamente não é perceptível sem o original para comparar com ele. Da mesma forma, a inflorescência detalhada da asclépia e as folhas em primeiro plano. Você e eu podemos ver vestígios de compressão artefatos com nossos olhos treinados, mas mesmo com a compressão muito além dos níveis razoáveis, as coisas em primeiro plano ainda parecerem nítidas. A informação de baixa frequência no canto superior esquerdo da imagem (o fundo verde desfocado de folhas) parece terrível. Mesmo um espectador não treinado perceberia imediatamente o problema de qualidade. Os gradientes sutis no plano de fundo são arredondados para blocos irregulares de cor sólida.
Para evitar isso, o WebP adota uma abordagem adaptável para a quantização: uma imagem é dividida em até quatro elementos visualmente semelhantes e os parâmetros de compactação deles são ajustados de maneira independente. Use a mesma compactação expandida com o WebP:

O tamanho desses dois arquivos de imagem é praticamente o mesmo. A qualidade é quase a mesma quando olhamos para as asas da monarca: você Você pode notar pequenas diferenças no resultado final se analisar com muita atenção, mas não há diferença real na qualidade geral. No WebP, as flores da asclépia são um pouco mais nítidas. Mais uma vez, provavelmente não são perceptíveis o suficiente, a menos que você comparando os dois lado a lado e procurando realmente as diferenças na qualidade, do jeito que nós estamos. O plano de fundo é outra história por completo: ele quase não tem um vestígio dos artefatos incrivelmente óbvios do JPEG. O WebP nos dá o mesmo tamanho de arquivo, mas um tamanho imagem de qualidade. Dê ou tire alguns detalhes minúsculos que nossos sistemas psicovisuais não conseguiriam detectar se não estivéssemos comparando tão perto.
Usar o WebP
Os componentes internos do WebP podem ser consideravelmente mais complexos do que a codificação JPEG, mas igualmente simples para os fins de comunicação funciona: toda a complexidade da codificação do WebP é padronizada em torno de um único valor, expresso de 0 a 100, assim como JPEG. E, novamente, isso não quer dizer que você está limitado a uma única "qualidade" abrangente do ambiente. Você pode (e deve) mexer em todas as todos os detalhes da codificação WebP, quer seja apenas para compreender melhor como essas configurações normalmente invisíveis podem afetar tamanho e qualidade do arquivo.
O Google oferece um codificador de linha de comando cwebp que permite converter ou compactar arquivos individuais ou diretórios inteiros de imagens:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
Se você não estiver inclinado a usar a linha de comando, o Squoosh também nos servirá para codificar o WebP. Isso nos dá a opção de comparações lado a lado entre diferentes codificações, configurações, níveis de qualidade e diferenças de tamanho de arquivo em relação à codificação JPEG.

