In diesem Modul erfahren Sie, wie Sie dem Browser eine Auswahl an Bildern zur Verfügung stellen, damit er die am besten geeigneten Bilder trifft. srcset
ist keine Methode zum Austauschen von Bildquellen an bestimmten Haltepunkten und ist auch nicht dafür gedacht, ein Bild gegen ein anderes auszutauschen. Diese Syntaxen ermöglichen den
Browser ein sehr schwieriges Problem zu lösen, unabhängig von uns: nahtlose Anforderung und Darstellung einer Bildquelle, die auf den Browser-Kontext des Nutzers zugeschnitten ist,
darunter Größe des Darstellungsbereichs, Anzeigedichte, Nutzereinstellungen, Bandbreite und zahlreiche weitere Faktoren.
Diese Frage ist riesig. Wenn wir ein Bild für das Web auszeichnen wollen, reicht es sicherlich aus, dies zu tun. als wir zugänglich sind.
Dichte mit x beschreiben
Ein <img>-Element mit einer festen Breite nimmt bei jedem Browser-Kontext den gleichen Teil des Darstellungsbereichs ein, unabhängig von der Dichte der
display: die Anzahl der physischen Pixel, aus denen der Bildschirm besteht. Ein Bild mit einer inhärenten Breite von 400px belegt beispielsweise fast
gesamten Darstellungsbereich des Browsers sowohl auf dem ursprünglichen Google Pixel als auch auf dem viel neueren Pixel 6 Pro zu sehen – beide Geräte haben eine normalisierte 412px
logischer pixel breiter Darstellungsbereich.
Pixel 6 Pro hat allerdings ein viel schärferes Display: Das Pixel 6 Pro hat eine physische Auflösung von 1.440 × 3.120 Pixeln, während das Display Pixel hat eine Größe von 1.080 × 1.920 Pixel, also die Anzahl der Hardwarepixel, aus denen der Bildschirm selbst besteht.
Das Verhältnis zwischen den logischen Pixeln und physischen Pixeln eines Geräts ist das Pixelverhältnis des Geräts für diesen Bildschirm. DPR ist Dieser Wert wird berechnet, indem die tatsächliche Bildschirmauflösung des Geräts durch die CSS-Pixel des Darstellungsbereichs geteilt wird.

Das ursprüngliche Pixel hat also einen Niederschlagspunkt von 2,6, beim Pixel 6 Pro einen Niederschlagspunkt von 3,5.
Das iPhone 4, das erste Gerät mit einem Niederschlagspunkt größer als 1, meldet ein Geräte-Pixel-Verhältnis von 2 – die physische Auflösung des Bildschirms ist die logische Auflösung zu verdoppeln. Alle Geräte vor dem iPhone 4 hatten einen digitalen Ausdruck von 1: ein logisches Pixel auf ein physisches Pixel.
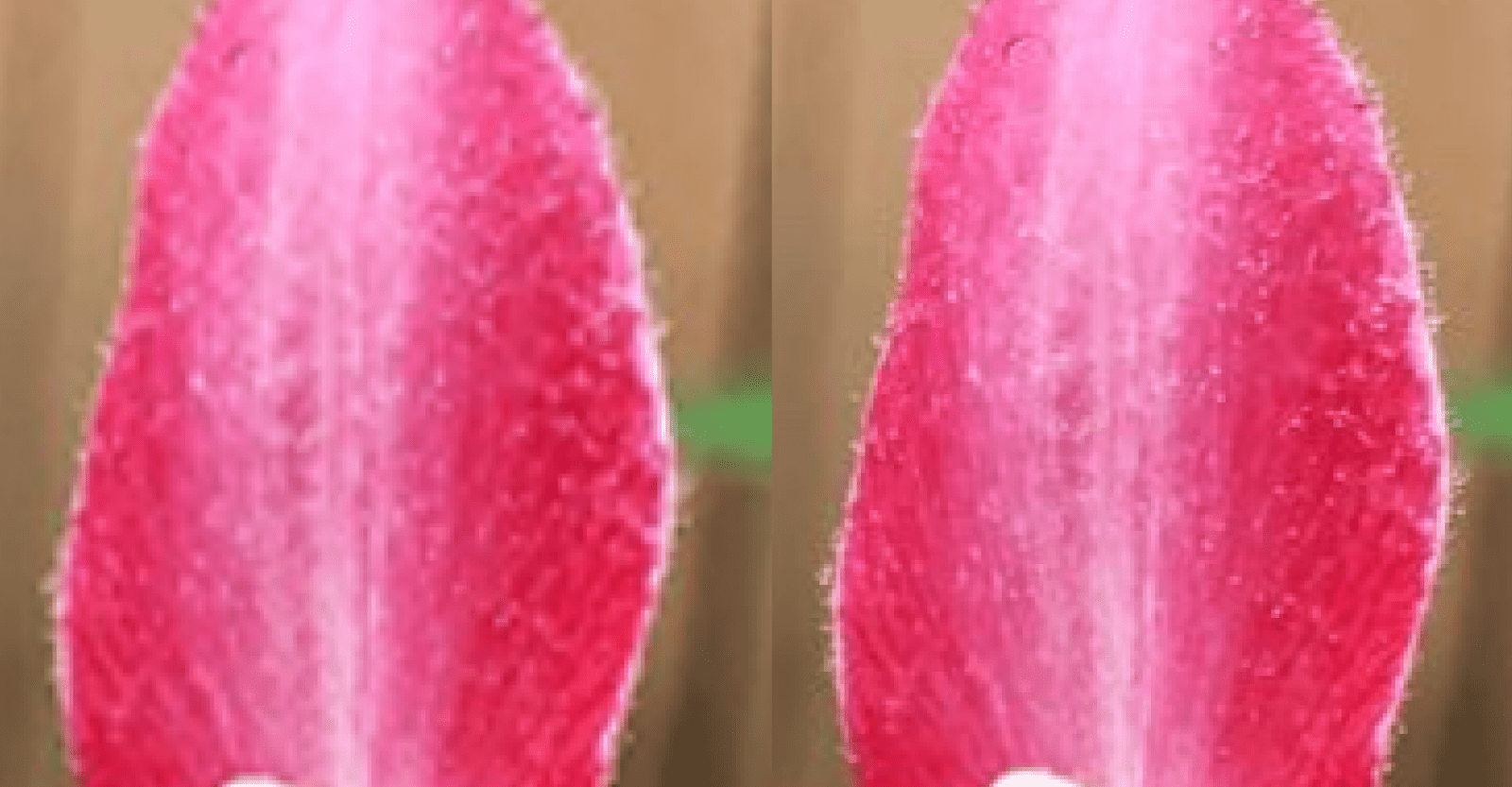
Wenn Sie dieses 400px-breite Bild auf einem Display mit einem DPR von 2 betrachten, wird jedes logische Pixel auf vier der
physische Pixel des Displays: zwei horizontale und zwei vertikale Pixel. Das Bild profitiert nicht vom hochauflösenden Display, sondern sieht
genau wie auf einem Display mit 1. Natürlich kann alles, was „Gezeichnet“ das Rendering-Modul des Browsers – Text, CSS-Formen oder SVGs –
gezeichnet werden. Wie Sie aber bereits im Artikel Bildformate und Komprimierung gelernt haben, sind Rasterbilder
Raster von Pixeln. Auch wenn es nicht immer sofort offensichtlich ist, sieht ein Rasterbild, das für eine Anzeige mit höherer Dichte hochskaliert wurde, dennoch aus.
niedriger Auflösung im Vergleich zur umgebenden Seite.
Um diese Skalierung zu verhindern, muss das gerenderte Bild eine unveränderliche Breite von mindestens 800 Pixeln haben. Wenn verkleinert wird
um einen Platz in einem Layout mit einer Breite von 400 logischen Pixeln zu passen, hat diese 800-Pixel-Bildquelle die doppelte Pixeldichte – auf einem Display mit einer digitalen Auflösung von 2.
sieht alles gut aus.

Da ein Display mit einem digitalen Ausdruck von 1 die höhere Dichte eines Bildes nicht nutzen kann, wird er verkleinert, um dem
angezeigt wird. Wie Sie wissen, sieht ein verkleinertes Bild gut aus. Auf einem Display mit niedriger Punktdichte ein Bild, das für diese Anzeige geeignet ist
Displays aussehen wie alle anderen Bilder mit niedriger Dichte.
Wie Sie unter Bilder und Leistung gelernt haben, sieht sich ein Nutzer mit einem Display mit niedriger Dichte eine Bildquelle an, die auf 400px herunterskaliert wurde.
nur eine Quelle mit einer inhärenten Breite von 400px benötigen. Während ein viel größeres Bild visuell für alle Nutzenden funktionieren würde,
Bildquelle mit hoher Auflösung, die auf einem kleinen Display mit niedriger Dichte gerendert wird, sieht wie alle anderen kleinen Bilder mit niedriger Dichte aus, fühlt sich aber viel langsamer an.
Mobilgeräte mit einem Niederschlagsrisiko von 1 sind verschwindend selten. auch wenn es bei Desktop-Computern Browserkontexte. Laut Daten geteilt von Matt Hobbs, verzeichnen etwa 18% der Browsersitzungen mit GOV.UK im November 2022 eine nordkoreanische Energierate von 1. Bilder mit hoher Dichte sehen zwar so aus, wie diese Nutzer es erwarten würden, haben jedoch eine deutlich höhere Bandbreite und höhere Verarbeitungskosten. insbesondere bei älteren und weniger leistungsstarken Geräten, die wahrscheinlich immer noch ein Display mit geringer Dichte haben.
Mit srcset wird sichergestellt, dass nur Geräte mit hochauflösenden Bildschirmen Bildquellen empfangen, die groß genug sind, um scharf zu wirken, ohne dass dasselbe weitergegeben wird
für Nutzer mit Bildschirmen mit geringerer Auflösung kosten.
Das Attribut srcset gibt einen oder mehrere durch Kommas getrennte Kandidaten für das Rendern eines Bildes an. Jeder Kandidat besteht aus
zwei Dinge: eine URL, wie Sie es auch in src verwenden würden, und eine Syntax, die diese Bildquelle beschreibt. Jeder Kandidat in srcset
wird durch seine inhärente Breite ("w-Syntax") oder die beabsichtigte density ("x-Syntax") beschrieben.
Die x-Syntax ist eine Abkürzung für „this source is geeigneten for a display with this dichte“ – ein Kandidat gefolgt von 2x
geeignet für ein Display mit einem DVR-Wert von 2.
<img src="low-density.jpg" srcset="double-density.jpg 2x" alt="...">
In Browsern, die srcset unterstützen, werden zwei Kandidaten angezeigt: double-density.jpg. Dies ist von 2x entsprechend beschrieben.
für Displays mit einem DPR von 2 und low-density.jpg im Attribut src. Der Kandidat wurde ausgewählt, wenn nichts zutreffender ist.
gefunden in srcset. Bei Browsern ohne Unterstützung für srcset werden das Attribut und sein Inhalt ignoriert, d. h. der Inhalt von src
wie gewohnt angefordert.
Die im Attribut srcset angegebenen Werte können leicht für Anweisungen verwechselt werden. 2x informiert den Browser darüber, dass der
verknüpfte Quelldatei sich für die Verwendung auf einem Bildschirm mit einem Niederschlagsrisiko von 2, also Informationen über die Quelle selbst, eignen. Sie sagt nichts
wie die Quelle verwendet werden soll,
teilt er lediglich mit, wie die Quelle genutzt werden könnte. Das ist ein subtiler, aber wichtiger Unterschied:
ist ein Bild mit doppelter Punktdichte, kein Bild zur Verwendung auf einem Display mit doppelter Punktdichte.
Der Unterschied zwischen der Syntax „Diese Quelle ist für 2x-Anzeigen geeignet“ und eine mit der Meldung „Diese Quelle auf 2x-Displays verwenden“
ist in der Druckausgabe gering, aber die Anzeigedichte ist nur einer von vielen miteinander verbundenen Faktoren, anhand derer der Browser sich für einen Kandidaten entscheidet.
von denen Sie
nur wissen können. Sie können beispielsweise individuell feststellen, ob ein Nutzer ein
bandbreitensparende Browsereinstellung über die Medienabfrage prefers-reduced-data, damit Nutzer immer Bilder mit geringer Dichte erhalten.
unabhängig von ihrer Anzeigedichte – aber wenn sie nicht von jedem Entwickler auf jeder Website einheitlich implementiert wird, wäre sie für den Nutzer kaum nützlich.
So kann es sein, dass sie an einem Standort ihre Präferenzen respektieren und am nächsten auf eine Bilderwand stoßen, die die Bandbreite verfälscht.
Der bewusst vage Algorithmus zur Ressourcenauswahl, der von srcset/sizes verwendet wird, lässt Browser die Möglichkeit, eine niedrigere Dichte festzulegen.
Bilder mit Bandbreitenverlust oder auf der Präferenz für die Minimierung der Datennutzung, ohne dass wir die Verantwortung dafür übernehmen, wie, wann oder
welchen Schwellenwert Sie erreichen. Es macht keinen Sinn, Verantwortlichkeiten – und zusätzliche Arbeit – zu übernehmen, die der Browser besser für euch übernehmen kann.
Breiten mit w beschreiben
srcset akzeptiert einen zweiten Deskriptortyp für Image-Quellenkandidaten. Es ist eine weitaus leistungsfähigere Methode – und für unsere Zwecke
viel leichter verständlich sind. Anstatt einen Kandidaten mit den passenden Abmessungen für eine bestimmte Anzeigedichte anzugeben,
Die w-Syntax beschreibt die inhärente Breite jeder möglichen Quelle. Auch hier ist jeder Kandidat identisch, nur die Dimensionen sind identisch.
Inhalt, Zuschnitt und Seitenverhältnis. Aber in diesem Fall soll der Browser des Nutzers zwischen zwei Optionen wählen:
kleine.jpg-Quelle mit einer inhärenten Breite von 600 px und Large.jpg, eine Quelle mit einer inhärenten Breite von 1.200 px.
srcset="small.jpg 600w, large.jpg 1200w"
Dadurch weiß der Browser nicht, was er mit diesen Informationen tun soll, sondern stellt eine Liste von Kandidaten für die Anzeige des Bildes bereit.
Bevor der Browser eine Entscheidung darüber treffen kann, welche Quelle gerendert werden soll, müssen Sie einige weitere Informationen bereitstellen:
Beschreibung, wie das Bild auf der Seite gerendert wird. Dazu verwenden Sie das Attribut sizes.
Nutzung mit sizes beschreiben
Browser sind sehr leistungsfähig, wenn es um das Übertragen von Bildern geht. Anfragen für Bild-Assets werden lange initiiert vor Anfragen für Stylesheets oder JavaScript – oft sogar bevor das Markup vollständig geparst wurde. Wenn der Browser diese Anfragen stellt, enthält sie abgesehen vom Markup keine Informationen über die Seite selbst – sie hat möglicherweise nicht einmal Anfragen initiiert für externe Stylesheets, geschweige denn sie angewendet. Sobald der Browser Ihr Markup parst und mit der Erstellung externer enthält sie nur Informationen auf Browserebene: die Größe des Darstellungsbereichs des Nutzers, die Pixeldichte des Bildschirms des Nutzers, Nutzereinstellungen usw.
Sie sagt nichts darüber aus, wie ein Bild im Seitenlayout gerendert werden soll – es kann nicht einmal der Darstellungsbereich verwendet werden.
als Proxy für die Obergrenze der Größe img, da sie einen horizontal scrollbaren Container belegen kann. Wir müssen also
um dem Browser diese Informationen zur Verfügung zu stellen, und zwar mithilfe von Markup. Das ist alles, was wir für diese Anfragen verwenden können.
Wie bei srcset sollen auch mit sizes Informationen zu einem Bild verfügbar gemacht werden, sobald das Markup geparst wurde. Genau wie der srcset
steht für „hier sind die Quelldateien und ihre Größen (hier sind die Quelldateien)“, Das Attribut sizes steht für „hier“
ist die Größe des gerenderten Bilds im Layout.“ Die Art und Weise, wie Sie das Bild beschreiben, ist relativ zum Darstellungsbereich, also zum Darstellungsbereich.
„size“ ist die einzigen Layoutinformationen, die dem Browser bei der Bildanforderung zur Verfügung stehen.
Das mag in Printform etwas kompliziert klingen, ist in der Praxis aber viel einfacher zu verstehen:
<img
sizes="80vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
Hier gibt der sizes-Wert dem Browser an, dass der Bereich in unserem Layout, den img belegt, eine Breite von 80vw–80% von
Darstellungsbereich. Denken Sie daran, dass es sich dabei nicht um eine Anleitung handelt, sondern um eine Beschreibung der Bildgröße im Seitenlayout. Es steht nicht „Make this
80% des Darstellungsbereichs einnehmen.“ Aber „dieses Bild nimmt nach dem Rendern der Seite am Ende 80% des Darstellungsbereichs ein.“
Als Entwickler ist Ihre Aufgabe erledigt. Du hast eine Liste möglicher Quellen in srcset und die Breite deines Bilds korrekt beschrieben.
in sizes. Wie bei der x-Syntax in srcset liegt der Rest der Verantwortung des Browsers.
Damit wir besser verstehen, wie diese Informationen verwendet werden, lassen Sie uns kurz die Entscheidungen durchgehen, die der Browser eines Nutzers ausführt, wenn er auf dieses Markup stößt:
Sie haben dem Browser mitgeteilt, dass dieses Bild 80% des verfügbaren Darstellungsbereichs einnehmen wird. Wenn wir es also img auf einem
Gerät mit einem 1.000 Pixel breiten Darstellungsbereich hat, belegt dieses Bild 800 Pixel. Der Browser nimmt dann diesen Wert und
Es die Breite aller Bildquellenkandidaten, die wir in srcset angegeben haben. Die kleinste Quelle hat eine inhärente Größe von 600 Pixeln.
also: 600÷800=0,75. Unser mittleres Bild hat eine Breite von 1200 Pixel: 1200 ÷ 800=1,5. Unser größtes Bild hat eine Breite von 2000 Pixeln: 2000 ÷ 800=2,5.
Bei den Ergebnissen dieser Berechnungen (.75, 1.5 und 2.5) handelt es sich im Grunde genommen um Optionen, die speziell auf die
Größe des Darstellungsbereichs. Da der Browser auch Informationen zum Kompaktheitsgrad des Bildschirms des Nutzers zur Hand hat, trifft er eine Reihe von Entscheidungen:
Bei dieser Größe des Darstellungsbereichs wird der Kandidat small.jpg unabhängig von der Anzeigedichte des Nutzers verworfen. Der berechnete effektive Niederschlag ist geringer.
als 1 ist, erfordert diese Quelle für jeden Nutzer eine Skalierung, daher ist sie nicht angemessen. Auf einem Gerät mit einem Niederschlagspreis von 1 bietet medium.jpg die
möglichst genaue Übereinstimmung: Diese Quelle eignet sich für die Anzeige bei einem Niederschlagsvolumen von 1.5, daher ist sie etwas größer als notwendig, aber denken Sie daran, dass die Herunterskalierung
einen optisch nahtlosen Prozess. Auf einem Gerät mit einem Niederschlagsrisiko von 2 ist large.jpg die genaueste Übereinstimmung und wird daher ausgewählt.
Wenn dasselbe Bild in einem 600 Pixel breiten Darstellungsbereich gerendert wird, würde die Berechnung völlig andere Ergebnisse liefern: 80 vw beträgt jetzt 480 Pixel.
Wenn wir die Spalte erhalten wir 1.25, 2.5 und 4.1666666667. Bei dieser Größe des Darstellungsbereichs wird small.jpg ausgewählt
auf 1 Geräten und medium.jpg auf 2 Geräten.
Dieses Bild sieht in allen diesen Browserkontexten identisch aus: Alle unsere Quelldateien sind bis auf ihre Abmessungen identisch.
und jedes Bild wird so scharf gerendert, wie es die Anzeigedichte des Nutzers zulässt. Anstatt jedoch jedem Nutzer large.jpg bereitzustellen
Um die größten Darstellungsbereiche und Displays mit der höchsten Dichte unterzubringen, wird den Nutzern immer die kleinste geeignete Variante präsentiert.
Wenn Sie eine beschreibende statt einer präskriptiven Syntax verwenden, müssen Sie nicht manuell Haltepunkte setzen und zukünftige Darstellungsbereiche in Betracht ziehen.
DPRs: Sie stellen dem Browser lediglich Informationen zur Verfügung und lassen ihn die Antworten für Sie bestimmen.
Da der sizes-Wert relativ zum Darstellungsbereich und völlig unabhängig vom Seitenlayout ist, ist er noch komplizierter.
Es kommt selten vor, dass ein Bild nur einen Prozentsatz des Darstellungsbereichs einnimmt, ohne feste Ränder, Abstände oder Einfluss
von anderen Elementen auf der Seite. Die Breite eines Bildes wird häufig durch eine Kombination von Einheiten ausgedrückt. Prozentsätze, em, px usw.
Glücklicherweise können Sie hier calc() verwenden. Jeder Browser mit nativer Unterstützung für responsive Bilder unterstützt auch calc(), sodass wir
Kombinieren Sie CSS-Einheiten, z. B. ein Bild, das die volle Breite des Darstellungsbereichs des Nutzers ausfüllt, abzüglich eines 1em-Rands auf beiden Seiten:
<img
sizes="calc(100vw-2em)"
srcset="small.jpg 400w, medium.jpg 800w, large.jpg 1600w, x-large.jpg 2400w"
src="fallback.jpg"
alt="...">
Haltepunkte beschreiben
Wenn Sie viel Zeit mit responsiven Layouts gearbeitet haben, ist Ihnen wahrscheinlich aufgefallen, dass in diesen Beispielen etwas fehlt:
Der Platz, den ein Bild in einem Layout einnimmt, ändert sich höchstwahrscheinlich über die Haltepunkte unseres Layouts hinweg. In diesem Fall müssen Sie
um weitere Details an den Browser zu übergeben: sizes akzeptiert eine durch Kommas getrennte Reihe von Kandidaten für die gerenderte Größe der
Bild, genauso wie srcset durch Kommas getrennte Kandidaten für Bildquellen akzeptiert. Für diese Bedingungen wird die vertraute Medienabfragesyntax verwendet.
Bei dieser Syntax erfolgt die erste Übereinstimmung: Sobald eine Medienbedingung erfüllt ist, beendet der Browser das Parsen des Attributs sizes und der Wert
angewendet.
Angenommen, ein Bild soll in Darstellungsbereichen über 1.200 Pixel 80% des Darstellungsbereichs einnehmen, abzüglich eines Abstands von em auf beiden Seiten.
kleineren Darstellungsbereichen, füllt sie die volle Breite des Darstellungsbereichs aus.
<img
sizes="(min-width: 1200px) calc(80vw - 2em), 100vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
Wenn der Darstellungsbereich des Nutzers größer als 1.200 Pixel ist, beschreibt calc(80vw - 2em) die Breite des Bildes in unserem Layout. Wenn die
(min-width: 1200px)-Bedingung nicht erfüllt, fährt der Browser mit dem nächsten Wert fort. Da es keine spezifische
Medienbedingung, die an diesen Wert gebunden ist; 100vw wird als Standard verwendet. Wenn Sie das Attribut sizes mit
max-width Medienabfragen:
<img
sizes="(max-width: 1200px) 100vw, calc(80vw - 2em)"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
Einfache Sprache: „stimmt (max-width: 1200px) überein? Wenn nicht, fahren Sie fort. Der nächste Wert – calc(80vw - 2em) – hat keine qualifizierende Bedingung.
also dieses hier ausgewählt.
Nachdem Sie nun all diese Informationen über Ihr img-Element – mögliche Quellen, inhärente Breiten,
und wie Sie dem Nutzer das Bild präsentieren möchten. Der Browser legt mit einem ungenauen Satz von Regeln fest, was
diese Informationen. Wenn das vage klingt, liegt das daran – designbedingt so. Der Quellauswahl-Algorithmus, der in der
Die HTML-Spezifikation macht explizit ungenau, wie eine Quelle ausgewählt werden sollte. Sobald die Quellen, ihre Beschreibungen und
wird das Bild gerendert, alle geparst wurden und der Browser kostenlos entscheiden kann, was er möchte. Sie können nicht feststellen,
Quelle, die der Browser auswählt.
Eine Syntax, die besagt, dass diese Quelle auf einem hochauflösenden Display verwendet werden soll. aber vorhersehbar wäre, aber damit das Kernproblem nicht mit Bildern in einem responsiven Layout: Schonen Sie die Bandbreite der Nutzenden. Die Pixeldichte eines Bildschirms steht nur in direktem Zusammenhang mit dem Internet. wenn möglich. Wenn Sie einen Top-of-the-Line-Laptop verwenden, aber über eine getaktete Verbindung im Internet surfen, Tethering auf dein Smartphone übertragen oder eine unsichere WLAN-Verbindung im Flugzeug nutzen, kannst du hochauflösende Bildquellen deaktivieren, die Qualität des Displays.
Die endgültige Entscheidung über den Browser zu überlassen, ermöglicht weitaus mehr Leistungsverbesserungen, als mit einer streng vorgegebenen Methode möglich wären.
Syntax. Zum Beispiel fordert ein img mit der Syntax srcset oder sizes in den meisten Browsern niemals eine Quelle mit einer kleineren
als die, die sich der Nutzer bereits im Browser-Cache befindet. Was bringt eine neue Anfrage für eine Quelle?
die identisch aussehen würden, wenn der Browser die vorhandene Image-Quelle nahtlos herunterskalieren kann? Aber wenn Nutzende ihre
bis zu dem Punkt angezeigt wird, an dem ein neues Bild erforderlich ist, um eine Skalierung zu vermeiden, wird diese Anfrage trotzdem gesendet, sodass alles
Ihren Erwartungen entspricht.
Diese Mangel an Kontrolle kann etwas beängstigend klingen, aber da Sie Quelldateien mit identischen
angezeigt wird, ist es nicht wahrscheinlicher, dass wir Nutzern als mit einer einzelnen Quelle (src), unabhängig davon,
Entscheidungen des Browsers treffen.
sizes und srcset verwenden
Das sind viele Informationen – sowohl für Sie als Leser als auch für den Browser. srcset und sizes sind beide dichte Syntaxen.
mit relativ wenigen Zeichen eine schockierende
Informationsmenge beschreiben. Das heißt, ob es gut oder schlecht ist, von Grund auf:
Diese Syntaxen weniger zu anspruchsvoll – und von uns leichter zu parsen – hätten sie für einen Browser schwieriger parsen können. Die
Je komplexer ein String, desto wahrscheinlicher ist es für Parserfehler oder unbeabsichtigte Verhaltensunterschiede.
von einem Browser in einen anderen. Es gibt jedoch einen Vorteil: Eine Syntax, die von Maschinen leichter gelesen werden kann, ist eine Syntax, die leichter geschrieben werden kann.
von ihnen.
srcset ist ein eindeutiges Beispiel für Automatisierung. Es kommt selten vor, dass Sie für einen bestimmten Zeitraum
Produktionsumgebung, automatisieren Sie den Prozess stattdessen mit einem Task-Runner wie Gulp, einem Bundler wie Webpack,
CDN wie Cloudinary oder Funktionen, die bereits in das CMS Ihrer Wahl integriert sind. Ausreichend Informationen zum Generieren von Quellen
Erstens hätte ein System genügend Informationen, um sie in ein brauchbares srcset-Attribut zu schreiben.
sizes ist etwas schwieriger zu automatisieren. Wie Sie wissen, kann ein System die Größe eines Bildes in einem
gerendertes Layout ist, das Layout gerendert zu haben. Glücklicherweise gibt es einige Entwicklertools, die mittlerweile gar nicht mehr verfügbar sind.
wie sizes-Attribute handschriftlich geschrieben werden – mit einer Effizienz, die so nicht per Hand zustande kommt.
respImageLint ist beispielsweise ein Code-Snippet, mit dem Sie Ihre sizes-Attribute prüfen können.
Genauigkeit überprüfen und Verbesserungsvorschläge machen. Das Lazysizes-Projekt kompromittiert
Effizienz erhöhen, indem Bildanforderungen bis nach der Einrichtung des Layouts zurückgestellt werden, sodass JavaScript
Generieren Sie sizes-Werte für Sie. Wenn Sie ein vollständig clientseitiges Rendering-Framework wie React oder Vue verwenden, gibt es
Lösungen zum Entwickeln und/oder Generieren von srcset- und sizes-Attributen gibt, die wir unter CMS und Frameworks genauer besprechen werden.

