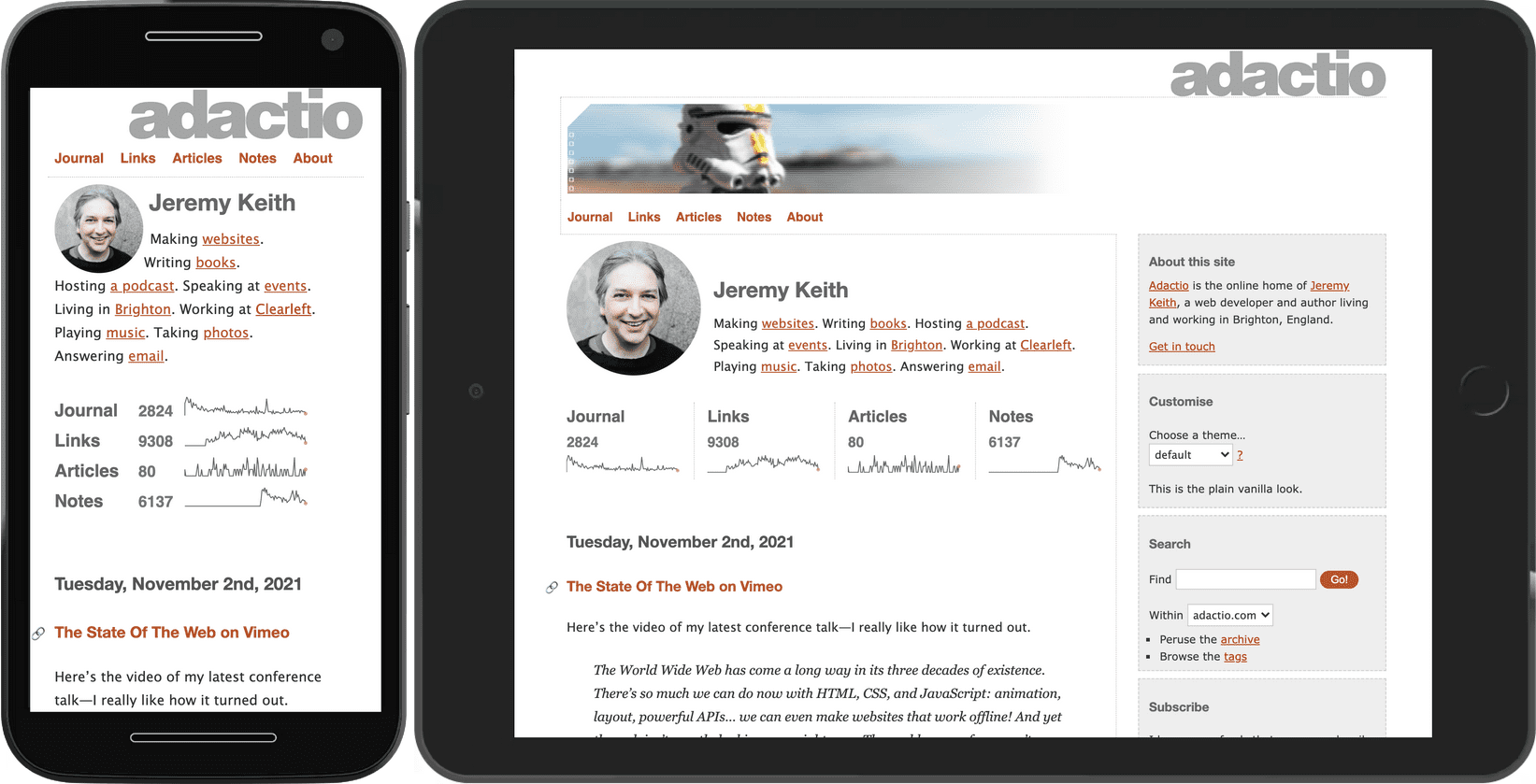
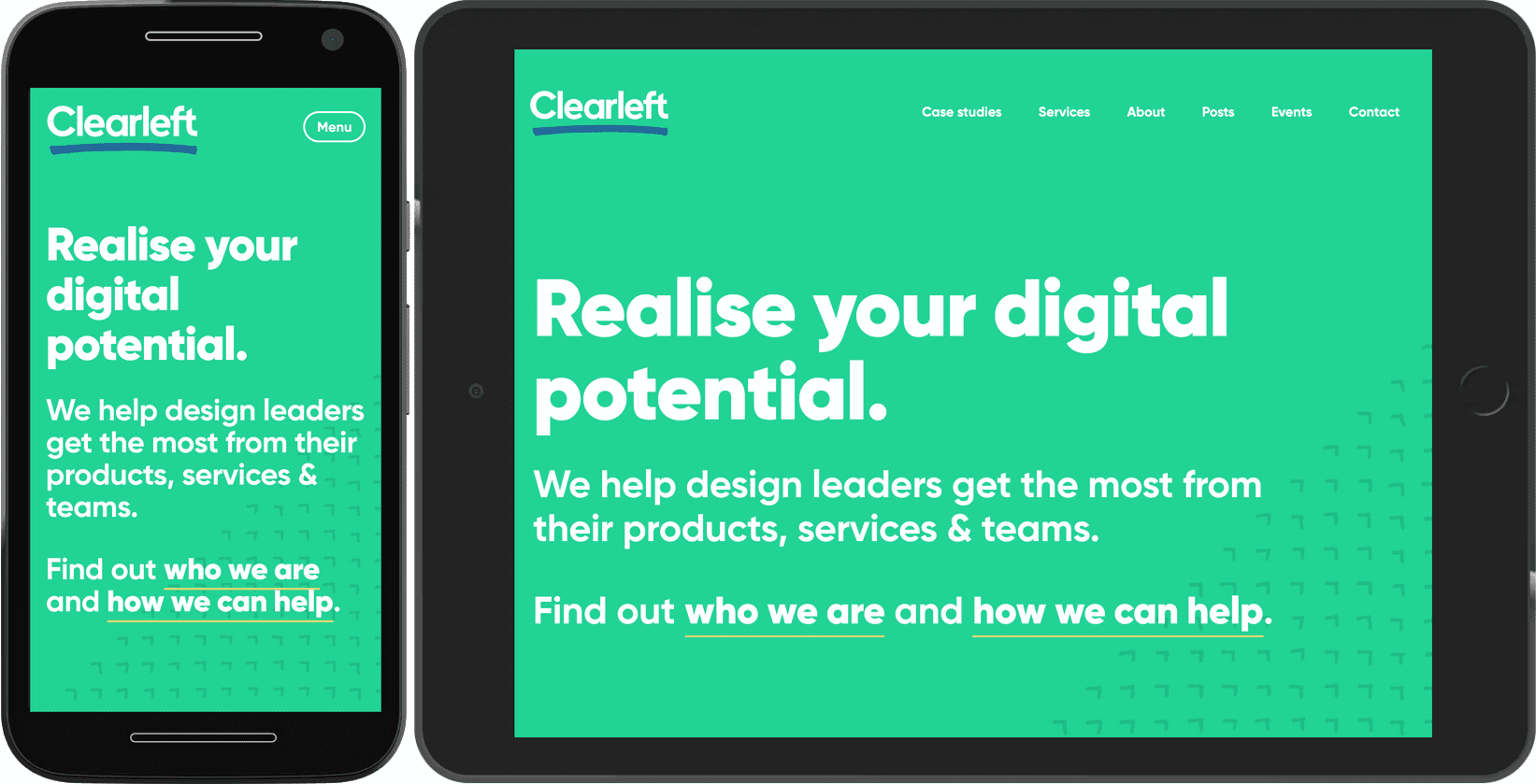
Thiết kế được xem trên màn hình nhỏ sẽ không giống như phiên bản thu nhỏ của bố cục màn hình lớn. Tương tự như vậy, thiết kế được xem trên màn hình lớn không nên giống như phiên bản phóng to của bố cục màn hình nhỏ. Thay vào đó, thiết kế cần phải đủ linh hoạt để thích ứng với mọi kích thước màn hình. Một thiết kế thích ứng thành công sẽ tận dụng tối đa mọi kiểu dáng.
Điều này có nghĩa là một số phần tử giao diện có thể cần giao diện khá khác nhau, tuỳ thuộc vào ngữ cảnh mà các phần tử đó được xem. Bạn có thể cần phải áp dụng CSS rất khác nhau cho cùng một cơ sở mã HTML để tận dụng tối đa các kích thước màn hình khác nhau. Đó có thể là một thách thức về thiết kế!
Sau đây là một số thách thức phổ biến mà bạn có thể phải đối mặt.
Di chuyển
Việc hiển thị danh sách các đường liên kết điều hướng khá đơn giản trên một màn hình lớn. Có rất nhiều không gian để chứa các đường liên kết đó.
Trên màn hình nhỏ, không gian là tối ưu. Khi thiết kế cho trường hợp này, bạn nên ẩn phần điều hướng sau một nút. Vấn đề của giải pháp này là người dùng phải thực hiện 2 bước để chuyển đến vị trí bất kỳ: mở trình đơn rồi chọn một lựa chọn. Cho đến khi trình đơn mở ra, người dùng vẫn tự hỏi "Tôi có thể đi đâu?"
Cố gắng tìm một chiến lược giúp tránh ẩn thao tác điều hướng. Nếu có số lượng mục tương đối ít, bạn có thể tạo kiểu cho thanh điều hướng sao cho trông đẹp mắt trên màn hình nhỏ.

Mẫu đó sẽ không điều chỉnh được nếu thanh điều hướng có nhiều đường liên kết. Phần điều hướng sẽ trông lộn xộn nếu các đường liên kết gói lên 2 hoặc 3 dòng trên một màn hình nhỏ.
Một giải pháp khả thi là giữ các đường liên kết trên một dòng nhưng cắt bớt danh sách ở cạnh màn hình. Người dùng có thể vuốt ngang để hiển thị những đường liên kết không nhìn thấy ngay. Đây là mẫu tràn.
Ưu điểm của kỹ thuật này là nó có thể điều chỉnh theo chiều rộng thiết bị bất kỳ và số lượng đường liên kết bất kỳ. Nhược điểm là người dùng có thể bỏ lỡ các liên kết không hiển thị ban đầu. Nếu bạn sử dụng kỹ thuật này cho phần điều hướng chính, hãy đảm bảo một số đường liên kết đầu tiên là những đường liên kết quan trọng nhất và chỉ ra một cách trực quan rằng còn có nhiều mục khác trong danh sách. Ví dụ trước sử dụng độ dốc cho chỉ báo này.
Khi không còn cách nào khác, bạn có thể chọn ẩn chế độ điều hướng theo mặc định và cung cấp cơ chế bật/tắt để người dùng hiện và ẩn nội dung. Đây gọi là thông tin công bố tăng dần.

Đảm bảo rằng nút bật/tắt chế độ hiển thị của mục điều hướng đã được gắn nhãn. Đừng dựa vào biểu tượng để hiểu.
![]()
Một biểu tượng không có nhãn là thành phần điều hướng "món thịt bí ẩn", tức là người dùng sẽ không biết được có gì trong đó cho đến khi họ thích xem. Cung cấp nhãn văn bản để người dùng biết nút này sẽ hiển thị nội dung gì.
Các quảng cáo dạng băng chuyền
Những điều đúng về điều hướng cũng đúng đối với nội dung khác: vẫn cố gắng không ẩn bất cứ nội dung nào. Băng chuyền là một phương thức phổ biến giúp ẩn nội dung. Nội dung trông có thể khá gọn gàng, nhưng có khả năng người dùng của bạn sẽ không bao giờ khám phá được nội dung ẩn. Băng chuyền hiệu quả hơn trong việc giải quyết các vấn đề của tổ chức (chẳng hạn như nội dung nào nên xuất hiện nổi bật trên trang chủ) so với khi phục vụ người dùng.
Tuy nhiên, khi không gian quá hạn chế, băng chuyền có thể ngăn trang trở nên quá dài và lộn xộn. Bạn có thể sử dụng phương pháp kết hợp: hiển thị nội dung trong băng chuyền cho các màn hình nhỏ, nhưng hiển thị cùng một nội dung trong một lưới cho màn hình lớn hơn.
Đối với màn hình hẹp, hãy trình bày các mục trong một hàng bằng hộp linh hoạt. Hàng này sẽ mở rộng ra khỏi mép màn hình. Sử dụng overflow-x: auto để cho phép vuốt ngang.
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
Thuộc tính scroll-snap đảm bảo rằng bạn có thể vuốt các mục một cách mượt mà. Nhờ scroll-snap-type: inline mandatory, các mục sẽ khớp vào vị trí.
Khi màn hình đủ lớn (trong trường hợp này là lớn hơn 50em) hãy chuyển sang chế độ lưới và hiển thị các mục theo hàng và cột mà không ẩn bất kỳ mục nào.
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
Điều quan trọng là một mục trong chế độ xem băng chuyền không chiếm toàn bộ chiều rộng. Nếu có thì không có dấu hiệu cho thấy có thêm nội dung ngoài cạnh của khung nhìn.
Băng chuyền là một ví dụ khác về mẫu mục bổ sung trong thực tế. Nếu bạn có nhiều mục mà mọi người có thể duyệt qua, bạn có thể tiếp tục sử dụng mẫu mục bổ sung ngay cả trên màn hình lớn, bao gồm cả TV. Trình cuộn nội dung nghe nhìn này sử dụng nhiều băng chuyền để quản lý số lượng lớn các lựa chọn.
Xin nhắc lại, các thuộc tính scroll-snap giúp đảm bảo quá trình tương tác diễn ra suôn sẻ. Ngoài ra, lưu ý rằng các hình ảnh trong băng chuyền đã áp dụng loading="lazy". Trong trường hợp này, hình ảnh không nằm dưới màn hình đầu tiên, nằm ngoài cạnh viền nhưng áp dụng nguyên tắc tương tự: nếu người dùng không bao giờ vuốt đến tận mục đó, hình ảnh sẽ không được tải xuống, tiết kiệm băng thông.
Khi bổ sung JavaScript, bạn có thể thêm các chế độ điều khiển tương tác vào băng chuyền. Thậm chí, bạn có thể đặt để Trợ lý tự động chuyển đổi qua lại giữa các mặt hàng. Tuy nhiên, bạn nên cân nhắc kỹ trước khi thực hiện điều đó. Tính năng tự động phát có thể mang lại hiệu quả nếu băng chuyền là nội dung duy nhất trên trang, nhưng băng chuyền tự động phát sẽ rất khó chịu nếu người dùng đang cố gắng tương tác với nội dung khác (chẳng hạn như đọc văn bản). Bạn có thể đọc thêm các phương pháp hay nhất về băng chuyền.
Bảng dữ liệu
Phần tử table là lựa chọn hoàn hảo để xây dựng cấu trúc dữ liệu dạng bảng; các hàng và cột thông tin có liên quan. Tuy nhiên, nếu bảng quá lớn có thể phá vỡ bố cục màn hình nhỏ.
Bạn có thể áp dụng mẫu mục bổ sung cho bảng. Trong ví dụ này, bảng được gói trong một div với một lớp table-container.
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
Nguyên tắc
Mẫu tràn màn hình là một giải pháp hợp lý cho các màn hình nhỏ nhưng hãy đảm bảo rõ ràng là có thể truy cập được nội dung ngoài màn hình. Cân nhắc đặt bóng hoặc hiệu ứng chuyển màu trên cạnh nơi nội dung bị cắt bớt.
Tiết lộ dần dần là một cách hữu ích để tiết kiệm không gian, nhưng hãy cẩn thận khi sử dụng tùy chọn này cho nội dung rất quan trọng. Lựa chọn này phù hợp hơn với các hành động phụ. Đảm bảo phần tử giao diện kích hoạt thông tin công bố được gắn nhãn rõ ràng. Đừng chỉ dựa vào hình tượng học.
Trước tiên, hãy thiết kế cho các màn hình nhỏ hơn. Việc điều chỉnh thiết kế màn hình nhỏ cho phù hợp với màn hình lớn hơn sẽ dễ dàng hơn cách khác. Nếu trước hết bạn thiết kế cho màn hình lớn, thì có nguy cơ thiết kế màn hình nhỏ của bạn sẽ giống như bị bỏ lại.
Để biết thêm về các mẫu thành phần giao diện người dùng và bố cục, hãy khám phá phần Mẫu trên web.dev.
Khi bạn điều chỉnh các phần tử giao diện cho phù hợp với nhiều kích thước màn hình, các truy vấn đa phương tiện rất hữu ích trong việc xác định kích thước của thiết bị. Tuy nhiên, các tính năng đa phương tiện như min-width và min-height mới chỉ là bước khởi đầu. Tiếp theo, bạn sẽ khám phá rất nhiều tính năng đa phương tiện khác.

