Дизайн, просмотренный на маленьком экране, не должен выглядеть как уменьшенная версия макета на большом экране. Аналогично, дизайн, просмотренный на большом экране, не должен выглядеть как увеличенная версия макета на маленьком экране. Вместо этого дизайн должен быть достаточно гибким, чтобы адаптироваться ко всем размерам экрана. Успешный адаптивный дизайн позволяет максимально эффективно использовать каждый форм-фактор.
Это означает, что некоторые элементы интерфейса могут выглядеть совершенно по-разному в зависимости от контекста, в котором они просматриваются. Возможно, вам придется применить совершенно разные CSS к одной и той же кодовой базе HTML, чтобы максимально эффективно использовать разные размеры экрана. Это может быть довольно сложной дизайнерской задачей!
Вот некоторые распространенные проблемы, с которыми вы можете столкнуться.
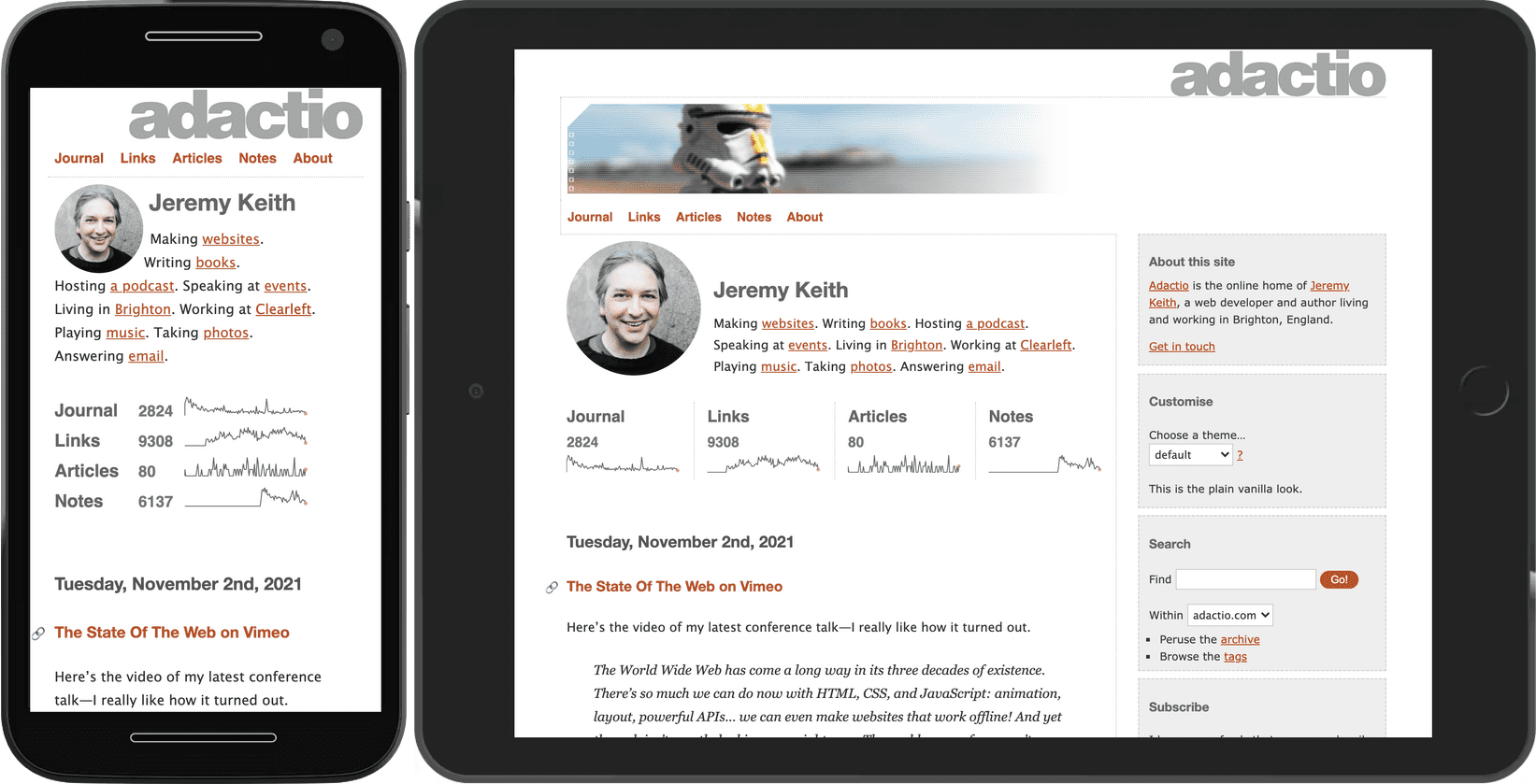
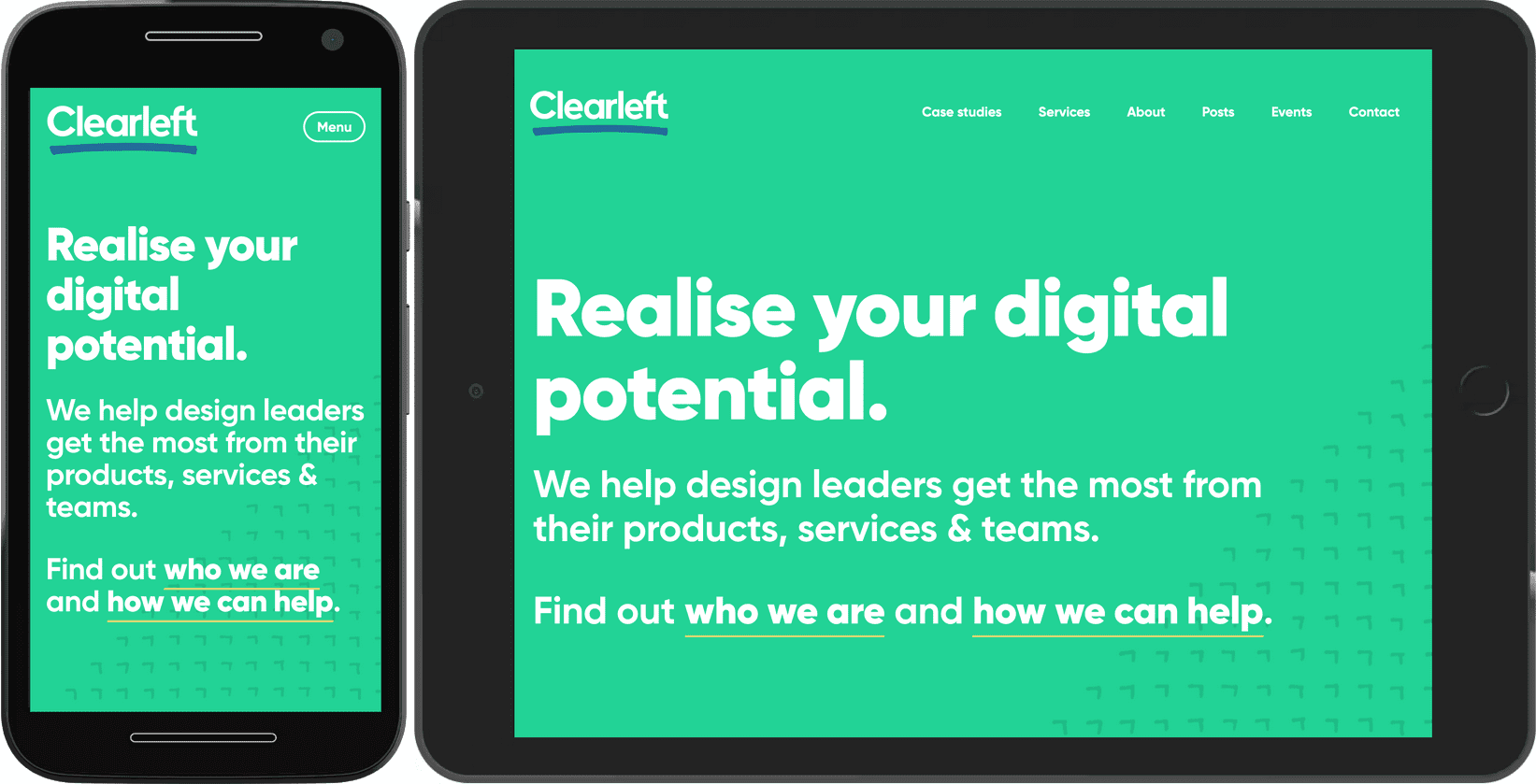
Навигация
Отобразить список навигационных ссылок на большом экране довольно просто. Здесь достаточно места для размещения этих ссылок.
На маленьком экране пространство имеет большое значение. Когда вы разрабатываете дизайн для такой ситуации, возникает соблазн скрыть навигацию за кнопкой. Проблема с этим решением заключается в том, что пользователям нужно сделать два шага, чтобы попасть куда угодно: открыть меню, затем выбрать опцию. Пока меню не открыто, пользователь задается вопросом: «Куда мне пойти?»
Постарайтесь найти стратегию, позволяющую избежать сокрытия вашей навигации. Если у вас относительно небольшое количество элементов, вы можете стилизовать навигацию так, чтобы она хорошо выглядела на маленьких экранах.

Этот шаблон не будет масштабироваться, если в вашей навигации много ссылок. Навигация будет выглядеть загроможденной, если на маленьком экране ссылки будут занимать две или три строки.
Одним из возможных решений является сохранение ссылок на одной строке, но обрезание списка по краю экрана. Пользователи могут проводить по горизонтали, чтобы открыть ссылки, которые не видны сразу. Это шаблон переполнения.
Преимущество этого метода в том, что он масштабируется под любую ширину устройства и любое количество ссылок. Недостаток заключается в том, что пользователи могут пропустить ссылки, которые изначально не видны. Если вы используете этот метод для основной навигации, убедитесь, что первые несколько ссылок являются наиболее важными и визуально указывают на наличие дополнительных элементов в списке. В предыдущем примере для этого индикатора используется градиент.
В крайнем случае вы можете скрыть навигацию по умолчанию и предоставить пользователям механизм переключения для отображения и скрытия содержимого. Это называется прогрессивным раскрытием информации.

Убедитесь, что кнопка, которая переключает отображение навигации, помечена. Не полагайтесь на иконку, чтобы ее поняли.
![]()
Значок без подписи — это навигация по «загадочному мясу»: пользователи не узнают, что там находится, пока не откусят его. Добавьте текстовую метку, чтобы пользователи знали, что покажет кнопка.
Карусели
То, что справедливо для навигации, справедливо и для другого контента: в любом случае старайтесь ничего не скрывать. Карусель — это распространенный метод сокрытия контента. Это может выглядеть довольно аккуратно, но есть большая вероятность, что ваши пользователи никогда не обнаружат скрытый контент. Карусели лучше решают организационные проблемы (например, какой контент должен быть на главной странице), чем обслуживают пользователей.
Тем не менее, когда пространство ограничено, карусели могут предотвратить слишком длинную и загроможденную страницу. Вы можете использовать гибридный подход: показывать контент в карусели для маленьких экранов, но отображать тот же контент в сетке для больших экранов.
На узких экранах отображайте элементы подряд, используя flexbox. Ряд предметов выйдет за край экрана. Используйте overflow-x: auto чтобы разрешить горизонтальное пролистывание.
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
Свойства scroll-snap гарантируют, что элементы можно будет перемещать плавно. Благодаря scroll-snap-type: inline mandatory элемент фиксируется на месте.
Когда экран станет достаточно большим — в данном случае шире 50em — переключитесь на сетку и отобразите элементы в строках и столбцах, ничего не скрывая.
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
Важно отметить, что элемент в представлении карусели не занимает всю ширину. Если бы это было так, не было бы никаких признаков того, что за пределами области просмотра доступно больше контента.
Карусели — еще один пример использования шаблона переполнения. Если у вас много элементов, которые люди могут просматривать, вы можете продолжать использовать шаблон переполнения даже на больших экранах, включая телевизоры. Этот медиа-скроллер использует несколько каруселей для управления значительным количеством опций.
Опять же, свойства scroll-snap гарантируют плавность взаимодействия. Также обратите внимание, что к изображениям в карусели применено loading="lazy" . В этом случае изображения не находятся ниже сгиба, они находятся за краем, но применяется тот же принцип: если пользователь никогда не проводит пальцем до этого элемента, изображение не будет загружено, что позволяет сэкономить на пропускной способности.
Добавив JavaScript, вы можете добавить в карусель интерактивные элементы управления. Вы даже можете сделать так, чтобы он автоматически переключался между элементами. Но подумайте хорошенько, прежде чем делать это: автовоспроизведение может сработать, если карусель является единственным контентом на странице, но карусель с автовоспроизведением невероятно раздражает, если кто-то пытается взаимодействовать с другим контентом (например, читать текст). Дополнительные рекомендации по использованию карусели вы можете прочитать в карусели.
Таблицы данных
Элемент table идеально подходит для структурирования табличных данных; строки и столбцы связанной информации. Но если таблица станет слишком большой, это может нарушить макет вашего маленького экрана.
К таблицам можно применить шаблон переполнения. В этом примере таблица заключена в div с классом table-container .
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
Рекомендации
Шаблон переполнения — хороший компромисс для маленьких экранов, но убедитесь, что содержимое за кадром доступно. Рассмотрите возможность размещения тени или градиента по краю, где содержимое обрезается.
Прогрессивное раскрытие — полезный способ сэкономить место, но будьте осторожны, используя его для очень важного контента. Он лучше подходит для второстепенных действий. Убедитесь, что элемент интерфейса, который запускает раскрытие информации, четко обозначен — не полагайтесь только на иконографию.
В первую очередь разрабатывайте дизайн для экранов меньшего размера. Легче адаптировать дизайн с маленькими экранами к большим экранам, чем наоборот. Если вы сначала разрабатываете дизайн для большого экрана, существует опасность, что дизайн для маленького экрана будет казаться второстепенным.
Дополнительные шаблоны макетов и элементов пользовательского интерфейса можно найти в разделе « Шаблоны web.dev».
Когда вы адаптируете элементы интерфейса к экранам разных размеров, медиа-запросы очень полезны для определения размеров устройства. Но такие медиа-функции, как min-width и min-height — это только начало. Далее вы откроете для себя целый ряд других мультимедийных функций.

