Un diseño que se visualice en una pantalla pequeña no debe parecer una versión reducida de un diseño de pantalla grande. Del mismo modo, un diseño que se visualice en una pantalla grande no debería verse como una versión ampliada de un diseño de pantalla pequeña. En cambio, el diseño debe ser lo suficientemente flexible para adaptarse a todos los tamaños de pantalla. Un diseño responsivo exitoso aprovecha al máximo cada factor de forma.
Esto significa que es posible que algunos elementos de la interfaz deban verse muy diferentes según el contexto en el que se visualizan. Quizás debas aplicar elementos CSS muy diferentes a la misma base de código HTML para aprovechar al máximo los diferentes tamaños de pantalla. ¡Eso puede ser un gran desafío de diseño!
Estos son algunos de los desafíos comunes que podrías enfrentar.
Navegación
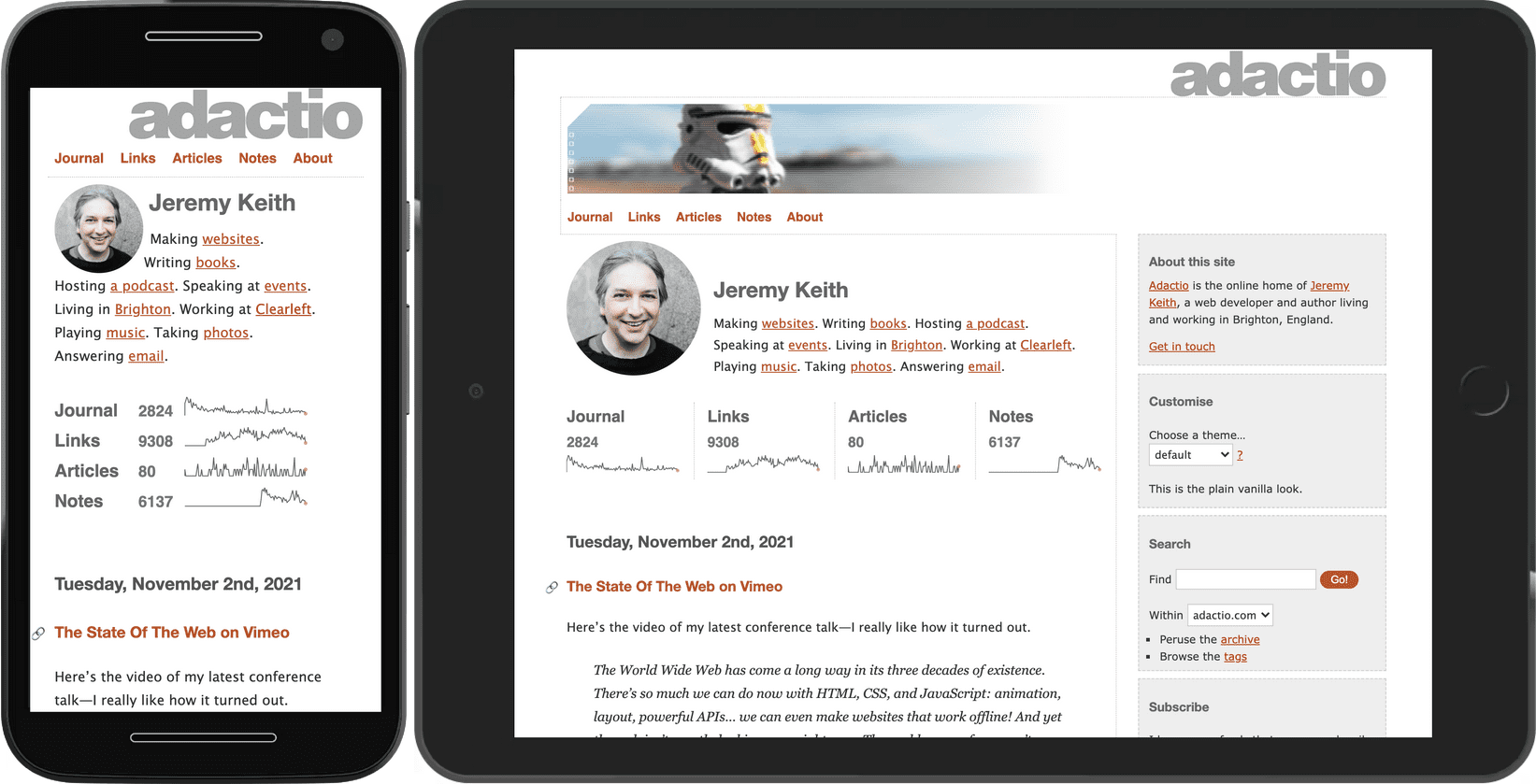
Mostrar una lista de vínculos de navegación es bastante sencillo en una pantalla grande. Hay mucho espacio para acomodar esos enlaces.
En una pantalla pequeña, el espacio es escaso. Cuando estás diseñando para esta situación, es tentador ocultar la navegación detrás de un botón. El problema de esta solución es que los usuarios deben seguir dos pasos para ir a cualquier parte: abrir el menú y, luego, elegir una opción. Hasta que se abra el menú, el usuario se preguntará "¿Dónde puedo ir?".
Intenta encontrar una estrategia que evite ocultar la navegación. Si tienes una cantidad relativamente pequeña de elementos, puedes personalizar la navegación para que se vea bien en pantallas pequeñas.

Ese patrón no se escalará si tu navegación tiene muchos vínculos. La navegación se verá desordenada si los enlaces pasan a dos o tres líneas en una pantalla pequeña.
Una solución posible es mantener los vínculos en una línea, pero truncar la lista en el borde de la pantalla. Los usuarios pueden deslizar el dedo horizontalmente para ver los vínculos que no son visibles de inmediato. Este es el patrón de desbordamiento.
La ventaja de esta técnica es que se escala a cualquier ancho de dispositivo y cualquier cantidad de vínculos. La desventaja es que los usuarios pueden perderse vínculos que no son visibles inicialmente. Si utilizas esta técnica en tu navegación principal, asegúrate de que los primeros vínculos sean los más importantes e indica visualmente que hay más elementos en la lista. En el ejemplo anterior, se usa un gradiente para este indicador.
Como último recurso, puedes optar por ocultar tu navegación de forma predeterminada y proporcionar un mecanismo de activación para que los usuarios muestren y oculten el contenido. Esto se denomina divulgación progresiva.

Asegúrate de que el botón que activa o desactiva la visualización de la navegación esté etiquetado. No dependas de un ícono para que te entiendan.
![]()
Un ícono sin etiqueta es la navegación de "carne misteriosa"; los usuarios no sabrán qué hay dentro hasta que lo muerdan. Proporciona una etiqueta de texto para que los usuarios sepan qué mostrará el botón.
Carrusel
Lo que es verdad de la navegación también se aplica a otros contenidos: intenta no ocultar nada de todos modos. Un carrusel es un método común para ocultar contenido. Puede parecer bastante interesante, pero es muy probable que los usuarios nunca descubran el contenido oculto. Los carruseles son mejores para resolver problemas organizacionales, como qué contenido debe presentar en la página de inicio, que al atender a los usuarios.
Dicho esto, cuando el espacio es escaso, los carruseles pueden evitar que una página quede demasiado larga y desordenada. Podrías emplear un enfoque híbrido: mostrar contenido en un carrusel para pantallas pequeñas, pero mostrar el mismo contenido en una cuadrícula para pantallas más grandes.
Para pantallas angostas, muestra elementos de una fila con flexbox. La fila de elementos se extenderá más allá del borde de la pantalla. Usa overflow-x: auto para permitir el deslizamiento horizontal.
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
Las propiedades scroll-snap garantizan que los elementos se puedan deslizar de una manera fluida. Gracias a scroll-snap-type: inline mandatory, los elementos se ajustan en su lugar.
Cuando la pantalla sea lo suficientemente grande (más ancha que 50em en este caso), cambia a la cuadrícula y muestra los elementos en filas y columnas, sin ocultar nada.
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
Cabe destacar que un elemento de la vista de carrusel no ocupa todo el ancho. De ser así, no habría ninguna indicación de que haya más contenido disponible más allá del borde del viewport.
Los carruseles son otro ejemplo del patrón de desbordamiento en acción. Si tienes muchos elementos por los que las personas pueden explorar, podrías seguir usando el patrón de desbordamiento incluso en pantallas grandes, como televisores. Este desplazador de contenido multimedia usa varios carruseles para administrar una cantidad significativa de opciones.
Una vez más, las propiedades de scroll-snap garantizan que la interacción se sienta fluida. Además, observa que las imágenes del carrusel tienen aplicado loading="lazy". En este caso, las imágenes no están en la mitad inferior de la página, están más allá del borde, pero se aplica el mismo principio: si el usuario nunca desliza hasta ese elemento, la imagen no se descargará, lo que ahorra ancho de banda.
Con JavaScript, puedes agregar controles interactivos a un carrusel. Incluso puedes hacer que pase automáticamente por los elementos. Pero piensa mucho antes de hacer eso: la reproducción automática puede funcionar si el carrusel es el único contenido de la página, pero un carrusel de reproducción automática es increíblemente molesto si alguien intenta interactuar con otro contenido (como leer texto, por ejemplo). Obtén más información sobre las prácticas recomendadas de carrusel.
Tablas de datos
El elemento table es perfecto para estructurar datos tabulares. filas y columnas de información relacionada. Pero si la tabla es demasiado grande, podría romper el diseño de la pantalla pequeña.
Puedes aplicar el patrón de desbordamiento a las tablas. En este ejemplo, la tabla se une a un div con una clase de table-container.
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
Lineamientos
El patrón de desbordamiento es una buena opción para pantallas pequeñas, pero asegúrate de que quede claro que se puede acceder al contenido fuera de pantalla. Considera colocar una sombra o un gradiente sobre el borde donde se trunca el contenido.
La divulgación progresiva es una manera útil de ahorrar espacio, pero ten cuidado de usarla para contenido muy importante. Es más adecuado para acciones secundarias. Asegúrate de que el elemento de la interfaz que activa la divulgación esté claramente etiquetado; no dependas solo de la iconografía.
Diseña primero para pantallas más pequeñas. Es más fácil adaptar los diseños de pantallas pequeñas a pantallas más grandes que al revés. Si primero diseñas para una pantalla grande, corres el riesgo de que el diseño de la pantalla pequeña se sienta como algo secundario.
Para obtener más patrones de diseño y elementos de la IU, explora la sección Patrones de web.dev.
Cuando adaptas elementos de la interfaz a diferentes tamaños de pantalla, las consultas de medios son muy útiles para descifrar las dimensiones del dispositivo. Pero las funciones multimedia como min-width y min-height son solo el comienzo. A continuación, descubrirás muchas otras funciones multimedia.

