Um design visualizado em uma tela pequena não deve parecer uma versão reduzida de um layout de tela grande. Da mesma forma, um design visualizado em uma tela grande não deve parecer uma versão expandida de um layout de tela pequena. Em vez disso, o design precisa ser flexível o suficiente para se adaptar a todos os tamanhos de tela. Um design responsivo de sucesso aproveita ao máximo cada formato.
Isso significa que alguns elementos da interface podem precisar parecer muito diferentes dependendo do contexto em que são visualizados. Talvez seja necessário aplicar CSS muito diferentes à mesma base de código HTML para aproveitar ao máximo os diferentes tamanhos de tela. Isso pode ser um grande desafio de design!
Aqui estão alguns desafios comuns que você pode enfrentar.
Navegação
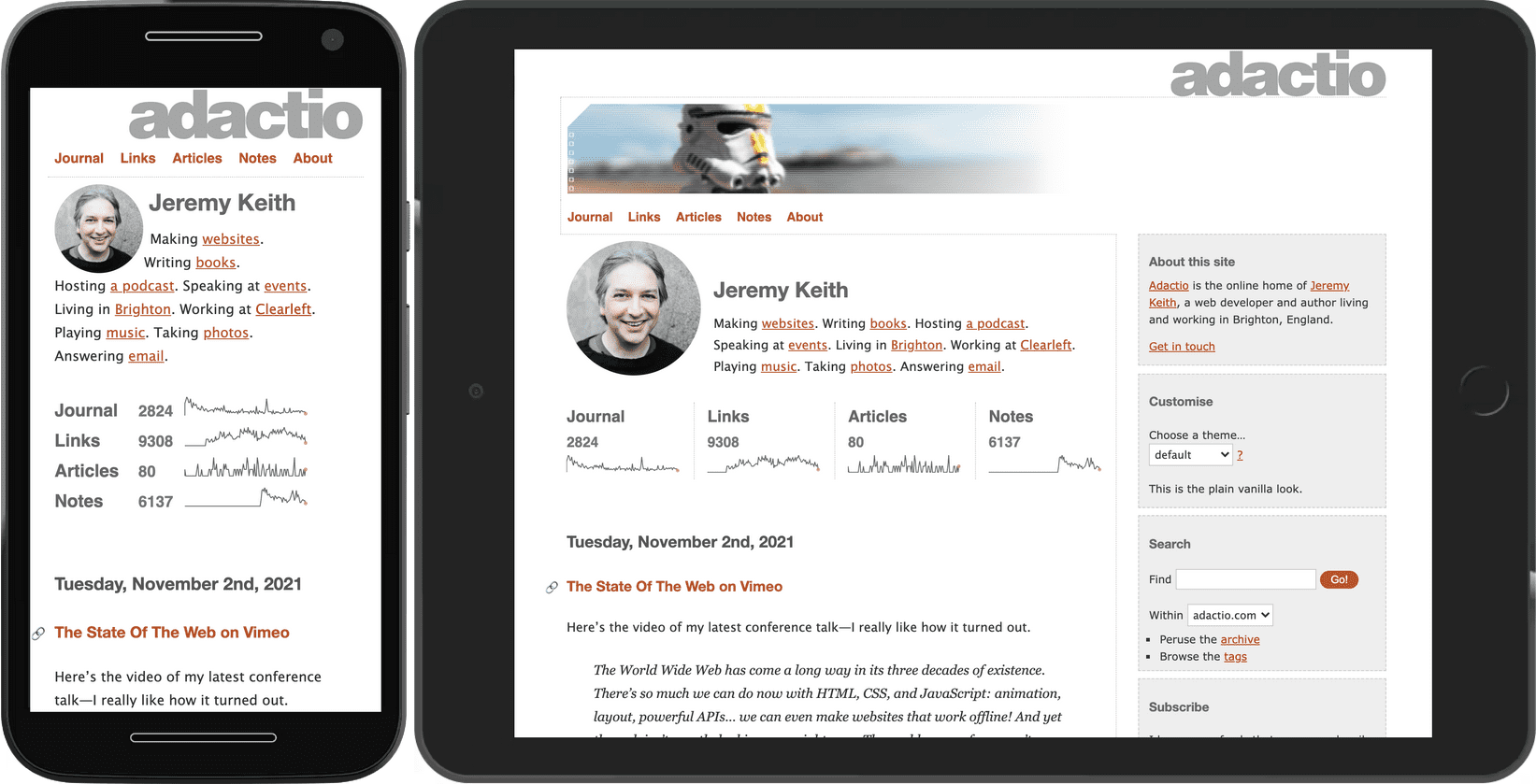
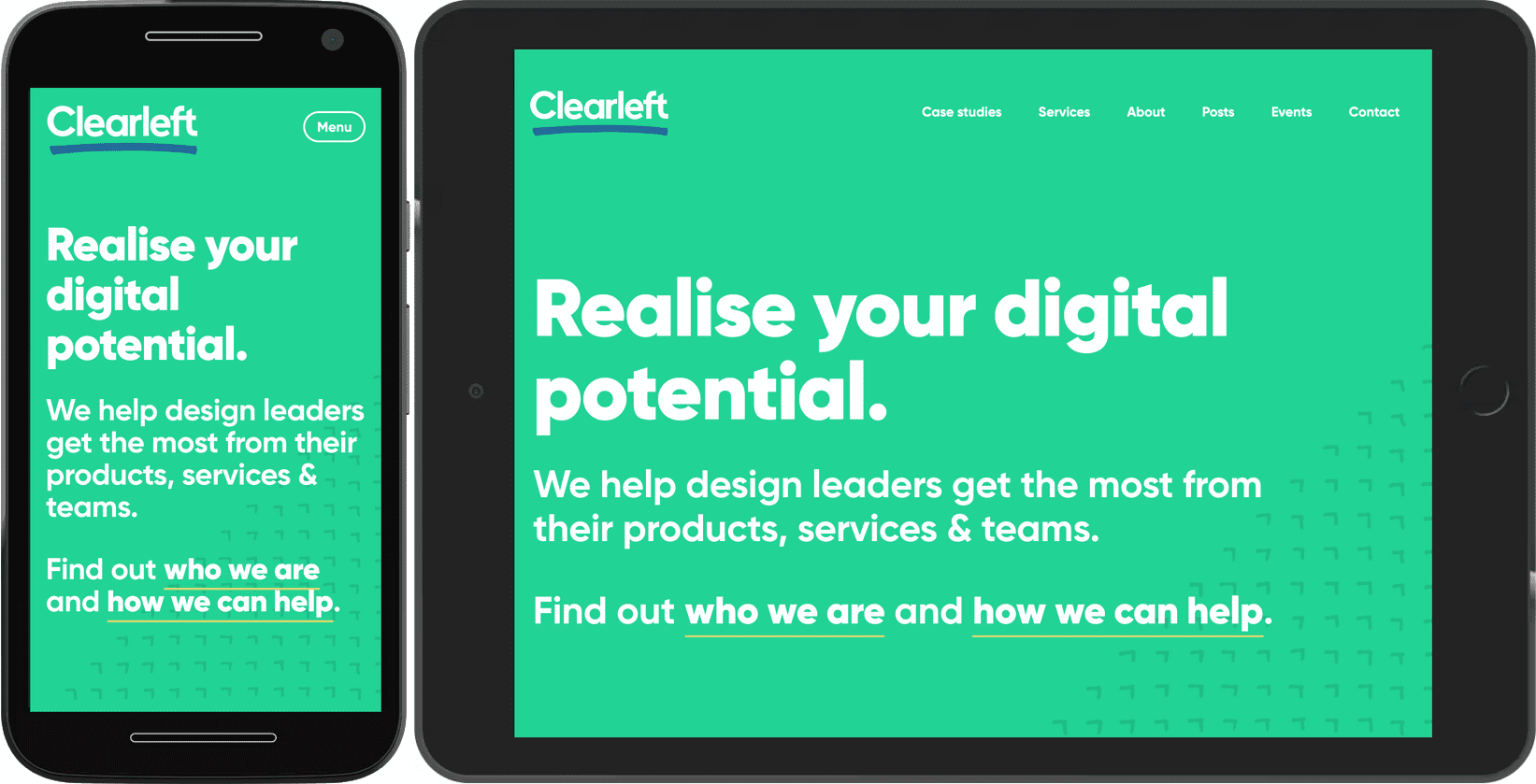
Mostrar uma lista de links de navegação é bem simples em uma tela grande. Há espaço de sobra para acomodar esses links.
Em uma tela pequena, o espaço é valioso. Quando você está projetando para essa situação, é tentador ocultar a navegação atrás de um botão. O problema com essa solução é que os usuários precisam seguir duas etapas para chegar a qualquer lugar: abrir o menu e escolher uma opção. Até que o menu seja aberto, o usuário fica se perguntando "aonde posso ir?".
Tente encontrar uma estratégia que evite ocultar a navegação. Se você tem um número relativamente pequeno de itens, é possível estilizar a navegação para que ela tenha uma boa aparência em telas pequenas.

Esse padrão não será dimensionado se sua navegação tiver muitos links. A navegação ficará desordenada se os links forem organizados em duas ou três linhas em uma tela pequena.
Uma solução possível é manter os links em uma linha, mas truncar a lista na borda da tela. Os usuários podem deslizar horizontalmente para revelar os links que não ficam imediatamente visíveis. Esse é o padrão de estouro.
A vantagem dessa técnica é que ela se ajusta a qualquer largura de dispositivo e número de links. A desvantagem é que os usuários podem perder links que não estão inicialmente visíveis. Se você usar essa técnica na navegação principal, verifique se os primeiros links são os mais importantes e indique visualmente que há mais itens na lista. O exemplo anterior usa um gradiente para esse indicador.
Como último recurso, você pode optar por ocultar a navegação por padrão e fornecer um mecanismo de alternância para os usuários mostrarem e ocultarem o conteúdo. Isso é chamado de divulgação progressiva.

Verifique se o botão que alterna a exibição da navegação está identificado. Não dependa da compreensão de um ícone.
![]()
Um ícone sem rótulo é a navegação "carne misteriosa". Os usuários não saberão o que está lá até que experimentem. Forneça um rótulo de texto para que os usuários saibam o que o botão revelará.
Carrosséis
O que se aplica à navegação também vale para outros conteúdos: tente não ocultar nada. Um carrossel é um método comum para ocultar conteúdo. Pode parecer bastante interessante, mas há uma boa chance de que seus usuários nunca descubram o conteúdo oculto. Os carrosséis são melhores para resolver problemas organizacionais, como qual conteúdo deve aparecer na página inicial, do que para atender aos usuários.
Dito isso, quando o espaço é valioso, os carrosséis podem evitar que uma página fique muito longa e desorganizada. É possível usar uma abordagem híbrida: mostrar o conteúdo em um carrossel para telas pequenas, mas mostrar o mesmo conteúdo em uma grade para telas maiores.
Para telas estreitas, exiba itens em uma linha usando flexbox. A linha de itens será estendida para além da borda da tela. Use overflow-x: auto para permitir o deslize horizontal.
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
As propriedades scroll-snap garantem que os itens possam ser deslizados de uma forma suave. Graças a scroll-snap-type: inline mandatory, os itens se encaixam.
Quando a tela for grande o suficiente (mais larga que 50em, neste caso), alterne para a grade e mostre os itens em linhas e colunas, sem ocultar nada.
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
É crucial que um item na visualização de carrossel não ocupa toda a largura. Caso isso tenha acontecido, não haverá indicação de que há mais conteúdo disponível além da borda da janela de visualização.
Os carrosséis são outro exemplo do padrão de estouro em ação. Se você tiver muitos itens em que as pessoas possam navegar, poderá continuar usando o padrão flutuante mesmo em telas grandes, incluindo televisões. Esse rolador de mídia usa vários carrosséis para gerenciar uma quantidade significativa de opções.
Novamente, as propriedades scroll-snap garantem que a interação seja suave. Além disso, observe que as imagens no carrossel têm loading="lazy" aplicado a elas. Nesse caso, as imagens não ficam abaixo da dobra, mas fora da borda, mas o mesmo princípio se aplica: se o usuário nunca deslizar o item até o ponto, a imagem não será transferida por download, economizando largura de banda.
Com a adição do JavaScript, você pode adicionar controles interativos a um carrossel. Você pode até fazer com que ele passe pelos itens de forma automática. Mas pense muito antes de fazer isso: a reprodução automática pode funcionar se o carrossel for o único conteúdo na página, mas um carrossel com reprodução automática é incrivelmente irritante se alguém estiver tentando interagir com outro conteúdo (como ler texto, por exemplo). Leia mais práticas recomendadas de carrossel.
Tabela de dados
O elemento table é perfeito para estruturar dados tabulares. linhas e colunas de informações relacionadas. No entanto, se a tabela ficar muito grande, o layout de tela pequena poderá ser corrompido.
É possível aplicar o padrão de estouro em tabelas. Neste exemplo, a tabela é agrupada em um div com uma classe de table-container.
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
Diretrizes
O padrão de estouro é uma boa opção para telas pequenas, mas deixe claro que o conteúdo fora da tela pode ser acessado. Considere colocar uma sombra ou um gradiente sobre a borda onde o conteúdo está truncado.
A divulgação progressiva é uma maneira útil de economizar espaço, mas tenha cuidado ao usá-la para conteúdos muito importantes. Ele é mais adequado para ações secundárias. Verifique se o elemento da interface que aciona a divulgação está claramente identificado. Não dependa apenas da iconografia.
Projete para telas menores primeiro. É mais fácil adaptar designs para telas pequenas para telas maiores do que o contrário. Se você projetar primeiro para uma tela grande, há o risco de que seu design para uma tela pequena pareça ser esquecido.
Para ver mais padrões de elementos de layout e interface, explore a seção Padrões do web.dev.
Quando você adapta elementos de interface a diferentes tamanhos de tela, as consultas de mídia são muito úteis para descobrir as dimensões do dispositivo. Mas recursos de mídia como min-width e min-height são só o começo. A seguir, você descobrirá uma série de outros recursos de mídia.

