Если вы не укажете стили для текста, браузеры будут применять свои собственные стили по умолчанию. Они называются таблицами стилей User Agent и могут различаться от браузера к браузеру. Пользователи также могут устанавливать свои собственные предпочтения для отображения текста.
Если вы не укажете длину строки, браузеры будут переносить строки текста по краю экрана. Таким образом, текст в Интернете по умолчанию адаптивный — он перемещается в соответствии с областью просмотра пользователя.
Но то, что текст умещается на экране, не означает, что его удобно читать. Хорошая типографика – это правильное представление вашего текста. Типографика – это нечто большее, чем просто выбор подходящих шрифтов. Необходимо учитывать предпочтения пользователя, размер текста, длину строки и расстояние между строками текста.
Размер текста
Трудно определить, какого размера должен быть текст в Интернете.
Если кто-то использует маленький экран, можно с уверенностью сказать, что его экран будет находиться довольно близко к глазам — на расстоянии руки.
Но по мере того, как экраны становятся все больше и больше, установить эту связь становится все труднее. Экран размером с ноутбук, вероятно, будет находиться довольно близко к зрителю, но широкоэкранный монитор настольного компьютера примерно такого же размера, как экран телевизора. Люди сидят на расстоянии вытянутой руки от экрана рабочего стола, но гораздо дальше от телевизора.
Тем не менее, хотя вы не можете знать наверняка, как далеко кто-то находится от экрана, вы можете попытаться использовать размеры текста, которые, как мы надеемся, окажутся подходящими. Используйте меньший размер текста для меньших экранов и больший размер текста для больших экранов.
Вы можете использовать медиа-запросы, чтобы изменить свойство font-size по мере увеличения размера экрана.
@media (min-width: 30em) {
html {
font-size: 125%;
}
}
@media (min-width: 40em) {
html {
font-size: 150%;
}
}
@media (min-width: 50em) {
html {
font-size: 175%;
}
}
@media (min-width: 60em) {
html {
font-size: 200%;
}
}
Масштабирование текста
Переключение между фиксированными размерами текста в определенных точках останова происходит довольно быстро. Более отзывчивый подход — позволить ширине устройства пользователя влиять на размер текста.
Единица vw в CSS означает «ширина области просмотра». Привязка размеров шрифта к ширине области просмотра означает, что текст будет увеличиваться и уменьшаться пропорционально ширине браузера. Из-за этого сложно предсказать, каким будет размер текста при любой конкретной ширине, но вы знаете, что размер текста будет соответствовать ширине браузера пользователя.
Важно, чтобы вы не использовали vw отдельно в объявлении размера шрифта.
html { font-size: 2.5vw; }
Если вы это сделаете, пользователь не сможет изменить размер текста. Размер текста можно будет изменить, если вы смешаете относительные единицы измерения, например em , rem или ch . Функция CSS calc() идеально подходит для этого.
html { font-size: calc(0.75rem + 1.5vw); }
Позвольте браузеру сделать математику. Из-за этого сложно точно предсказать, каким будет размер текста при любой конкретной ширине, но вы знаете, что размер текста будет в правильном диапазоне. Браузер пользователя позаботится о точном расчете размера текста.
Но теперь есть вероятность, что текст станет слишком маленьким на узких экранах и слишком большим на широких.
Зажим текста
Вероятно, вы не хотите, чтобы ваш текст сжимался и разрастался до крайности. Вы можете контролировать, где начинается и заканчивается масштабирование, используя функцию CSS clamp() . Это «зажимает» масштабирование в определенном диапазоне.
Функция clamp() похожа на функцию calc() , но принимает три значения. Среднее значение такое же, как и то, что вы передаете в calc() . Открывающее значение определяет минимальный размер, в данном случае 1rem, чтобы он не был ниже предпочтительного размера шрифта пользователя. Закрывающее значение определяет максимальный размер.
html {
font-size: clamp(1rem, 0.75rem + 1.5vw, 2rem);
}
Теперь размер текста уменьшается и увеличивается пропорционально экрану пользователя, но размер текста никогда не будет ниже 1rem или выше 2rem .
Длина линии
Интернет — это не печать, но мы можем извлечь уроки из мира печати и применить их в Интернете.
В своей классической книге «Элементы типографского стиля » Роберт Брингхерст сказал следующее о длине строки (или мере):
Любая длина от 45 до 75 символов широко считается удовлетворительной длиной строки для страницы с одной колонкой, набранной шрифтом с засечками и размером текста. Строка из 66 символов (считая буквы и пробелы) считается идеальной. Для работы с несколькими столбцами лучшее среднее значение — от 40 до 50 символов.
Вы не можете установить длину строки непосредственно в CSS. Свойства line-length нет. Но вы можете предотвратить слишком широкий размер текста, ограничив ширину контейнера. Свойство max-inline-size идеально подходит для этого.
Не задавайте для длины строки фиксированную единицу измерения, например px . Пользователи могут увеличивать и уменьшать размер шрифта, и длина строк должна корректироваться соответствующим образом. Используйте относительную единицу измерения, например rem или ch .
article { max-inline-size: 700px; }
article { max-inline-size: 66ch; }
Использование единиц ch для ширины приведет к переносу новых строк на 66-й символ этого размера шрифта.
Высота строки
Хотя в CSS нет свойства line-length , свойство line-height есть.
Более короткие строки текста могут иметь большие значения line-height . Но если вы используете большие значения line-height для длинных строк текста, глазу читателя будет сложно перейти от конца одной строки к началу следующей.
article {
max-inline-size: 66ch;
line-height: 1.65;
}
blockquote {
max-inline-size: 45ch;
line-height: 2;
}
Используйте безразмерные значения для объявлений line-height . Это гарантирует, что высота строки будет соответствовать font-size .
line-height: 24px;
line-height: 1.5;
Комбинации и масштаб
Не забывайте расставлять приоритеты иерархии при создании пользовательских интерфейсов для большей ясности и улучшения потока страниц. Отличный способ сделать это — использовать типографский масштаб, встроенный в вашу дизайн-систему .
Веб-шрифты
Шрифт — это голос ваших слов. Долгое время в сети было очень мало вариантов шрифтов. Системные шрифты были единственным вариантом. Но теперь вы можете выбрать веб-шрифт, который соответствует оформлению вашего контента.
Используйте @font-face чтобы сообщить браузерам, где найти файлы веб-шрифтов. Используйте woff2 в качестве формата веб-шрифта. Он хорошо поддерживается и обеспечивает лучший прирост производительности.
@font-face {
font-family: Roboto;
src: url('/fonts/roboto-regular.woff2') format('woff2');
}
body {
font-family: Roboto, sans-serif;
}
Но каждый добавляемый вами файл веб-шрифта потенциально может ухудшить взаимодействие с пользователем, поскольку увеличивает время загрузки страницы. Помните, дизайн — это не только то, как выглядят конечные пиксели. Скорость рисования этих пикселей является важной частью пользовательского опыта. Опыт, который кажется быстрым, — это хороший пользовательский опыт.
Загрузка шрифта
Вы можете попросить браузеры начать загрузку файла шрифта как можно скорее. Добавьте в head документа элемент link , который ссылается на файл веб-шрифта. Атрибут rel со значением preload сообщает браузеру, что ему следует отдать приоритет этому файлу. Атрибут as со значением font сообщает браузеру, что это за файл. Атрибут type позволяет вам быть еще более конкретным.
<link href="/fonts/roboto-regular.woff2" type="font/woff2"
rel="preload" as="font" crossorigin>
Вам необходимо включить атрибут crossorigin , даже если вы сами размещаете файлы шрифтов.
Используйте свойство CSS font-display чтобы сообщить браузеру, как управлять переключением с системного шрифта на веб-шрифт. Вы можете вообще не показывать текст, пока не будет загружен веб-шрифт. Вы можете выбрать немедленное отображение системного шрифта, а затем переключиться на веб-шрифт после его загрузки. Обе стратегии имеют свои недостатки. Если вы подождете, пока веб-шрифт будет загружен, прежде чем показывать какой-либо текст, пользователи могут обнаружить, что смотрят на пустую страницу в течение удручающе долгого времени. Если вы сначала отобразите текст системным шрифтом, а затем переключитесь на веб-шрифт, пользователи могут столкнуться с резким смещением содержимого на странице.
Хороший компромисс — подождать некоторое время, прежде чем отображать какой-либо текст. Если веб-шрифт загружается до истечения этого времени, текст отображается с использованием веб-шрифта без смещения содержимого. Если веб-шрифт по-прежнему не загрузился по истечении времени, текст отображается с использованием системного шрифта, чтобы пользователь мог, по крайней мере, прочитать содержимое.
Используйте значение swap font-display если вы по-прежнему хотите, чтобы веб-шрифт заменял системный шрифт всякий раз, когда веб-шрифт наконец загружается.
body {
font-family: Roboto, sans-serif;
font-display: swap;
}
Используйте fallback значение font-display , если вы хотите использовать системный шрифт после визуализации текста.
body {
font-family: Roboto, sans-serif;
font-display: fallback;
}
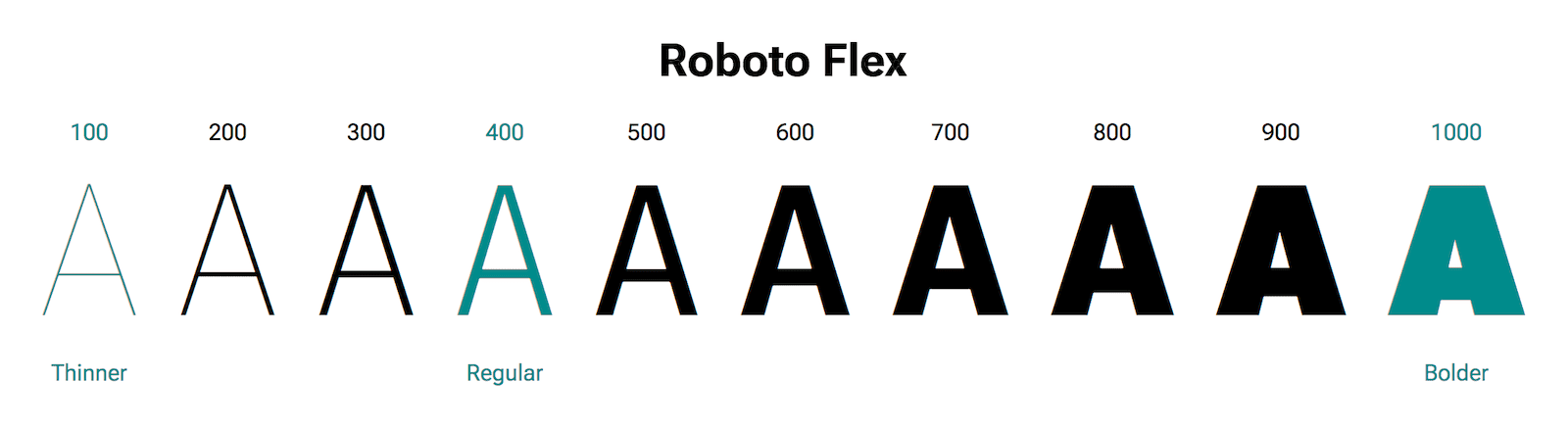
Переменные шрифты
Если вы используете множество разных начертаний или стилей одного и того же шрифта, вы можете в конечном итоге использовать множество отдельных файлов шрифтов — отдельный файл шрифта для каждого начертания или стиля.
Вариативные шрифты решают эту проблему, используя один файл. Вместо отдельных файлов для обычного, полужирного, сверхжирного и т. д. файл с переменным шрифтом является адаптивным. Он содержит всю информацию, необходимую для отображения в широком спектре весов и стилей.

Это означает, что один файл переменного шрифта больше, чем один файл обычного шрифта, но один файл переменного шрифта, вероятно, будет меньше, чем несколько файлов обычных шрифтов. Если вы используете много разных начертаний, переменный шрифт может дать вам большой прирост производительности.
Хорошая типографика в Интернете — это не только выбор шрифта, который вы делаете как дизайнер. Адаптивная типографика также подразумевает уважение к устройству пользователя и сетевому подключению. Конечным результатом является дизайн, который кажется правильным независимо от того, как на него смотрят.
Теперь, когда вы освоили адаптивный текст, пришло время погрузиться в адаптивные изображения .
Проверьте свое понимание
Проверьте свои знания по типографике
Необходимо добавить стили, чтобы текст переносился в область просмотра.
clamp() полезен для плавной типографики, потому что
calc()clamp() для типографики.clamp() для типографики. Какой тип значений line-height рекомендован в этом руководстве?
24pxline-height .2rem1.52vwline-height будут проблематичными. Что делает font-display ?
block или inline-block .
