Incluso el desarrollo de la marca puede ser responsivo. Puedes ajustar la presentación de tu sitio web para que coincida con las preferencias del usuario. Pero primero, aquí te explicamos cómo extender el desarrollo de la marca de tu sitio web para incluir al navegador en sí.
Personaliza la interfaz del navegador
Algunos navegadores te permiten sugerir un color de tema en función de la paleta de tu sitio web.
La interfaz del navegador se adapta al color sugerido. Agrega el color en un elemento meta llamado theme-color en el head de tus páginas.
<meta name="theme-color" content="#00D494">



Puedes actualizar el valor de theme-color con JavaScript. Pero usa este poder con prudencia.
Puede resultar abrumador para los usuarios si el esquema de colores de su navegador cambia con demasiada frecuencia.
Piensa en maneras sutiles de ajustar el color del tema. Si los cambios son demasiado molestos, los usuarios se distraerán.
También puedes especificar un color de tema en un archivo de manifiesto de aplicación web. Este es un archivo JSON con metadatos sobre tu sitio web.
Vínculo al archivo de manifiesto de head de tus documentos. Usa un elemento link con un valor rel de manifest.
<link rel="manifest" href="/manifest.json">
En el archivo de manifiesto, genera una lista de tus metadatos con pares clave-valor.
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
Si un visitante decide agregar tu sitio web a su pantalla de inicio, el navegador utilizará la información del archivo de manifiesto para mostrar un acceso directo adecuado.
Cómo proporcionar un modo oscuro
Muchos sistemas operativos permiten que los usuarios especifiquen una preferencia por una paleta de colores claro u oscuro,
lo que es una buena idea optimizar el sitio según las preferencias de temas de los usuarios.
Puedes acceder a esta preferencia en una función multimedia llamada prefers-color-scheme.
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
Especifica colores de tema con la función multimedia prefers-color-scheme dentro del elemento meta.
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
También puedes usar la función multimedia prefers-color-scheme dentro de SVG.
Si usas un archivo SVG para el ícono de página, puedes ajustarlo para el modo oscuro.
Thomas Steiner escribió acerca de
prefers-color-scheme en íconos de página SVG para íconos de modo oscuro.
Temas con propiedades personalizadas
Si usas los mismos valores de color en varios lugares del CSS, podría resultar bastante tedioso repetir todos los selectores en una consulta de medios prefers-color-scheme.
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
Usa propiedades personalizadas de CSS para almacenar los valores de color. Las propiedades personalizadas funcionan como variables en un lenguaje de programación. Puedes actualizar el valor de una variable sin actualizar su nombre.
Si actualizas los valores de tus propiedades personalizadas en una búsqueda de medios prefers-color-scheme, ocurrirá lo siguiente:
no tendrás que escribir
todos los selectores dos veces.
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
Consulta cómo crear un esquema de colores para ver ejemplos más avanzados de temas con propiedades personalizadas.
Imágenes
Si usas SVG en tu HTML, también puedes aplicar propiedades personalizadas allí.
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
Ahora tus iconos cambiarán de color junto con los demás elementos de tu página.
Si deseas reducir el brillo de las imágenes fotográficas cuando se muestran en modo oscuro, puedes aplicar un filtro en CSS.
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


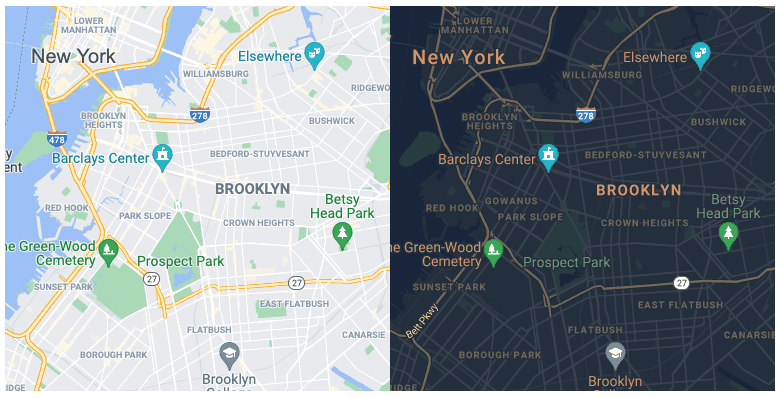
En el caso de algunas imágenes, te recomendamos que las cambies por completo en modo oscuro.
Por ejemplo, es posible que desees mostrar un mapa con un esquema de colores más oscuro.
Usa el elemento <picture> que contiene un elemento <source> con la consulta de medios prefers-color-scheme.
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

Formularios
Los navegadores ofrecen una paleta de colores predeterminada para los campos de los formularios. Informa al navegador que tu sitio ofrece un modo oscuro y claro. De esta manera, el navegador puede proporcionar el estilo predeterminado adecuado para los formularios.
Agrega lo siguiente al CSS:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
También puedes usar HTML. Agrega lo siguiente a head de tus documentos:
<meta name="supported-color-schemes" content="light dark">
Usa la propiedad accent-color en CSS para definir el estilo de las casillas de verificación, los botones de selección y algunos otros campos de formulario.
html {
accent-color: red;
}
Es común que los temas oscuros tengan colores de marca tenues. Puedes actualizar el valor de accent-color para el modo oscuro.
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
Para ello, tiene sentido usar una propiedad personalizada, de modo que puedas mantener todas las declaraciones de colores en un solo lugar.
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
Proporcionar un modo oscuro es solo un ejemplo de cómo adaptar tu sitio para que se ajuste a las preferencias de tus usuarios. A continuación, aprenderás cómo adaptar tu sitio a todo tipo de consideraciones de accesibilidad.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre temas
Para proporcionar colores de tema que afecten el navegador fuera de la página web, usa:
<meta>.manifest.json, que incluye campos para especificar colores de temas y ajustar el tono de la app que se abre desde la pantalla principal de un dispositivo móvil.<meta><head>, lo que evita destellos de color no deseados.Para conectarte a la preferencia del sistema del usuario con respecto a un tema oscuro o claro, usa lo siguiente:
(prefers-color-scheme)Se admite el tema oscuro, pero todas las entradas del formulario siguen teniendo un tema claro. ¿Qué puedes hacer?
html { color-scheme: light dark; } a tu CSS.<meta name="supported-color-schemes" content="light dark"> a tu etiqueta HTML <head>.
