即使是品牌宣傳也能靈活回應。 您可以根據使用者的偏好設定調整網站的呈現方式。 不過,首先說明如何擴展網站的品牌宣傳,以便加入瀏覽器本身。
自訂瀏覽器介面
部分瀏覽器可讓您根據網站的調色盤建議主題顏色。
瀏覽器介面會根據建議的顏色進行調整。在網頁的 head 中名為 theme-color 的 meta 元素中加入顏色。
<meta name="theme-color" content="#00D494">



您可以使用 JavaScript 更新 theme-color 的值。但請善用這項能力。
如果瀏覽器色彩配置經常變更,可能會對使用者造成困擾。
建議你思考一些巧妙的方式,調整主題顏色。如果變更過於雜亂,使用者可能會感到困擾。
您也可以在網頁應用程式資訊清單檔案中指定主題顏色。 這是內含網站中繼資料的 JSON 檔案。
來自文件 head 的資訊清單檔案連結。使用 rel 值為 manifest 的 link 元素。
<link rel="manifest" href="/manifest.json">
在資訊清單檔案中,使用鍵/值組合列出中繼資料。
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
如果訪客決定將您的網站新增至主畫面 瀏覽器會使用資訊清單檔案中的資訊,顯示適當的捷徑。
提供深色模式
許多作業系統都允許使用者指定淺色或深色調色盤的偏好設定
建議您根據使用者的主題偏好設定最佳化您的網站。
您可以在 prefers-color-scheme 媒體功能中存取這項偏好設定。
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
請使用 meta 元素中的 prefers-color-scheme 媒體功能指定主題顏色。
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
你也可以在 SVG 中使用 prefers-color-scheme 媒體功能。
如果使用 SVG 檔案做為網站小圖示,則可以根據深色模式進行調整。
Thomas Steiner 寫道
在 SVG 網站小圖示中顯示 prefers-color-scheme,用於深色模式圖示。
使用自訂屬性設定主題
如果您在 CSS 的多個位置使用相同的顏色值,在 prefers-color-scheme 媒體查詢中重複所有選取器可能變得非常繁瑣。
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
使用 CSS 自訂屬性儲存顏色值。 自訂屬性的運作方式與程式設計語言中的變數類似。您可以在不更新變數名稱的情況下更新變數的值。
如果您在 prefers-color-scheme 媒體查詢中更新自訂屬性的值,
您不必重複編寫所有選取器
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
如需更多透過自訂屬性設定主題的進階範例,請參閱建立色彩配置一文。
圖片
如果您在 HTML 中使用 SVG,也可以套用自訂屬性。
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
如此一來,圖示就會隨著網頁上的其他元素變更顏色。
如果您希望在以深色模式顯示圖像時調低亮度,可以在 CSS 中套用篩選器。
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


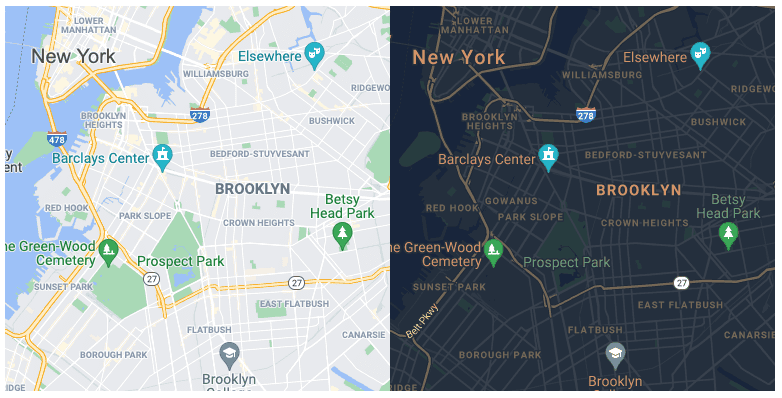
針對部分圖片,建議您在深色模式中完全取代這些圖片。
舉例來說,您可能想要顯示色彩配置較深的地圖。
使用包含 <source> 元素的 <picture> 元素,並搭配 prefers-color-scheme 媒體查詢。
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

表單
瀏覽器會為表單欄位提供預設調色盤。 告知瀏覽器您的網站提供深色和淺色模式。 如此一來,瀏覽器就能為表單提供適當的預設樣式。
請將以下內容新增至 CSS:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
您也可以使用 HTML。請在文件的 head 中加入以下指令:
<meta name="supported-color-schemes" content="light dark">
請使用 CSS 中的 accent-color 屬性設定核取方塊、圓形按鈕和其他表單欄位的樣式。
html {
accent-color: red;
}
深色主題通常包含較淺的品牌顏色。您可以更新深色模式的 accent-color 值。
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
在此情況下,使用自訂屬性就適合這麼做,因為您可以集中存放所有顏色宣告。
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
除了提供深色模式外,你也可以根據使用者偏好調整網站。 接下來,我們將說明如何讓網站適應各種無障礙功能。
隨堂測驗
測試您對主題設定的瞭解程度
如要在網頁外提供會影響瀏覽器的主題顏色,請使用:
<meta> 標記。manifest.json 可以提供且包含指定主題顏色的欄位,用來為從行動裝置主畫面開啟應用程式的外觀。<meta> 標記<head> 標記中的主題顏色,避免使用不必要的閃爍色彩。如要連結至使用者對淺色或深色主題的系統偏好設定,請使用:
(prefers-color-scheme) 媒體查詢因此,雖然您支援深色主題,但所有表單輸入內容仍會採用淺色主題。建議做法
html { color-scheme: light dark; } 新增至 CSS。<meta name="supported-color-schemes" content="light dark"> 加進 HTML <head> 標記。
