Даже брендинг может быть отзывчивым. Вы можете настроить презентацию своего веб-сайта в соответствии с предпочтениями пользователя. Но сначала расскажем, как расширить брендинг вашего веб-сайта, включив в него сам браузер.
Настройте интерфейс браузера
Некоторые браузеры позволяют предлагать цвет темы на основе палитры вашего веб-сайта. Интерфейс браузера адаптируется к предложенному вами цвету. Добавьте цвет в meta элемент с именем theme-color в head ваших страниц.
<meta name="theme-color" content="#00D494">



Вы можете обновить значение theme-color с помощью JavaScript. Но используйте эту силу с умом. Пользователей может смущать, если цветовая схема их браузера меняется слишком часто. Подумайте о тонких способах настройки цвета темы. Если изменения будут слишком резкими, пользователи уйдут с раздражением.
Вы также можете указать цвет темы в файле манифеста веб-приложения . Это файл JSON с метаданными о вашем сайте.
Ссылка на файл манифеста из head ваших документов. Используйте элемент link со значением rel , равным manifest .
<link rel="manifest" href="/manifest.json">
В файле манифеста перечислите свои метаданные, используя пары ключ/значение.
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
Если посетитель решит добавить ваш веб-сайт на свой главный экран, браузер будет использовать информацию из вашего файла манифеста для отображения соответствующего ярлыка.
Обеспечить темный режим
Многие операционные системы позволяют пользователям указывать предпочтение светлой или темной цветовой палитры, что является хорошей идеей для оптимизации вашего сайта в соответствии с предпочтениями темы вашего пользователя. Вы можете получить доступ к этой настройке с помощью медиа-функции, называемой prefers-color-scheme .
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
Укажите цвета темы с помощью медиа-функции prefers-color-scheme в meta элементе.
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
Вы также можете использовать медиа-функцию prefers-color-scheme внутри SVG. Если вы используете файл SVG для своего значка, его можно настроить на темный режим. Томас Штайнер писал о prefers-color-scheme в значках SVG для значков темного режима .
Темы с настраиваемыми свойствами
Если вы используете одни и те же значения цвета в нескольких местах вашего CSS, может быть довольно утомительно повторять все ваши селекторы в медиа-запросе prefers-color-scheme .
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
Используйте пользовательские свойства CSS для хранения значений цвета. Пользовательские свойства работают как переменные в языке программирования. Вы можете обновить значение переменной, не обновляя ее имя.
Если вы обновите значения своих пользовательских свойств в медиа-запросе prefers-color-scheme , вам не придется писать все свои селекторы дважды.
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
Более сложные примеры тем с настраиваемыми свойствами см. в разделе «Построение цветовой схемы».
Изображения
Если вы используете SVG в своем HTML, вы также можете применить к нему собственные свойства.
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
Теперь ваши значки изменят свой цвет вместе с другими элементами на вашей странице.
Если вы хотите снизить яркость фотографических изображений при отображении в темном режиме, вы можете применить фильтр в CSS.
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


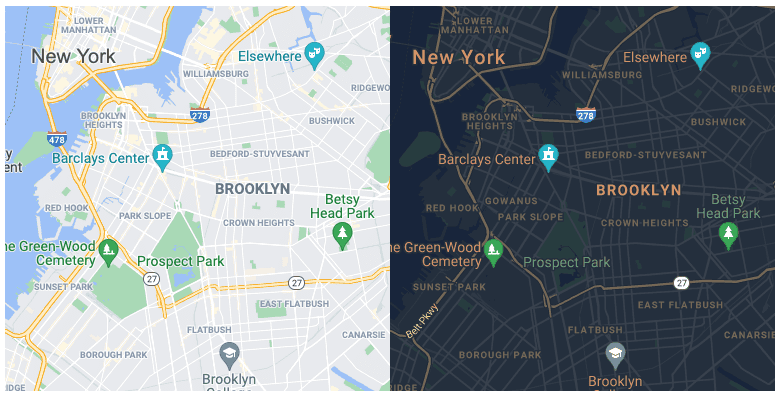
Некоторые изображения вы можете полностью заменить в темном режиме. Например, вы можете захотеть отобразить карту в более темной цветовой схеме. Используйте элемент <picture> , содержащий элемент <source> , с медиа-запросом prefers-color-scheme .
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

Формы
Браузеры предоставляют цветовую палитру по умолчанию для полей формы. Сообщите браузеру, что ваш сайт предлагает как темный, так и светлый режим. Таким образом, браузер может предоставить соответствующий стиль по умолчанию для форм.
Добавьте это в свой CSS:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
Вы также можете использовать HTML. Добавьте это в head ваших документов:
<meta name="supported-color-schemes" content="light dark">
Используйте свойство accent-color в CSS для стилизации флажков, переключателей и некоторых других полей формы.
html {
accent-color: red;
}
Темные темы обычно имеют приглушенные фирменные цвета. Вы можете обновить значение accent-color для темного режима.
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
Для этого имеет смысл использовать пользовательское свойство, чтобы вы могли хранить все объявления цветов в одном месте.
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
Предоставление темного режима — это лишь один пример адаптации вашего сайта к предпочтениям вашего пользователя. Далее вы узнаете, как адаптировать свой сайт к любым требованиям доступности .
Проверьте свое понимание
Проверьте свои знания по тематике
Чтобы предоставить цвета темы, которые влияют на браузер за пределами веб-страницы, используйте:
<meta> 'theme-color'.manifest.json , который включает поля для указания цветов темы для определения оттенка приложения, открываемого с домашнего экрана мобильного устройства.<meta> 'theme-color'<head> , избегая нежелательных вспышек цвета.Чтобы подключиться к системным предпочтениям пользователя относительно светлой или темной темы, используйте:
(prefers-color-scheme)Итак, вы поддерживаете темную тему, но все поля формы по-прежнему имеют светлую тематику. Что ты можешь сделать?
html { color-scheme: light dark; } в ваш CSS.<meta name="supported-color-schemes" content="light dark"> в свой HTML-тег <head> .
