O texto na Web é quebrado automaticamente na borda da tela para que não transborde. As imagens, por outro lado, têm um tamanho intrínseco. Se uma imagem for mais larga que a tela, ela vai transbordar, e o usuário terá que rolar horizontalmente para ver tudo.
Felizmente, o CSS oferece ferramentas para evitar que isso aconteça.
Limitar suas imagens
Na folha de estilo, você pode usar max-inline-size
para declarar que as imagens nunca podem ser renderizadas em um tamanho maior do que o
elemento que as contém.
img {
max-inline-size: 100%;
block-size: auto;
}
Você também pode aplicar a mesma regra a outros tipos de conteúdo incorporado, como vídeos e iframes.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
Com essa regra em vigor, os navegadores reduzem automaticamente o tamanho das imagens para caber na tela.

Adicionar um valor block-size
de auto significa que o navegador preserva a proporção das imagens ao
redimensioná-las.
Às vezes, as dimensões de uma imagem são definidas por um sistema de gerenciamento de conteúdo (CMS) ou
outro sistema de entrega de conteúdo. Se o design exigir uma proporção diferente
do padrão do CMS, use a propriedade
aspect-ratio
para preservar o design do site:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
Infelizmente, isso geralmente significa que o navegador precisa reduzir ou esticar a imagem para que ela se encaixe no espaço pretendido.

Para evitar compressão e alongamento, use a
propriedade object-fit.
Um valor object-fit de contain instrui o navegador a preservar a proporção
da imagem, deixando espaço vazio ao redor dela, se necessário.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
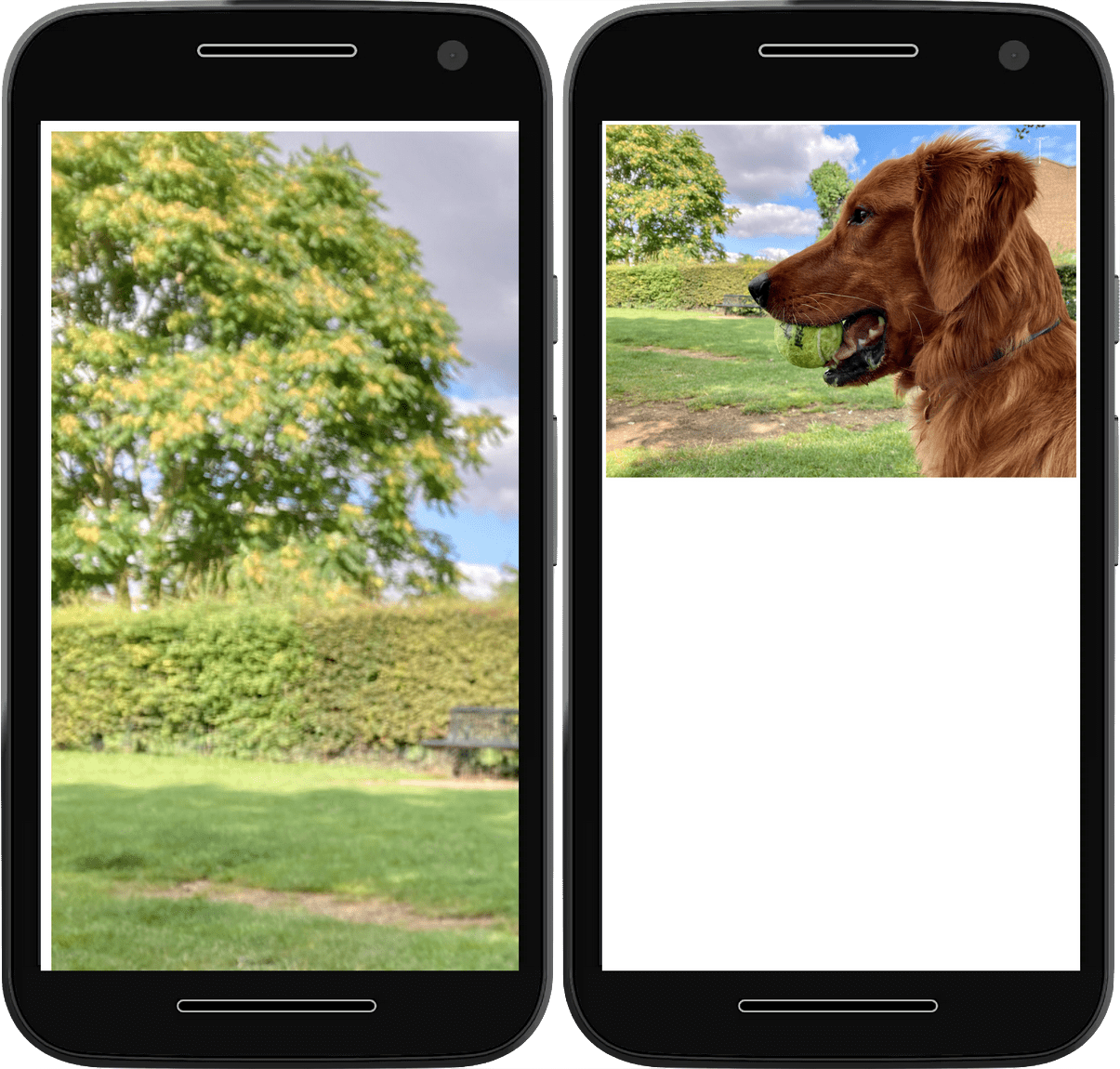
Um valor object-fit de cover informa ao navegador para preservar a proporção
da imagem, cortando-a se necessário.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


É possível mudar a posição do corte de imagem usando a propriedade object-position. Isso ajusta o foco do corte para que você possa garantir que a parte mais importante da imagem ainda esteja visível.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position para cortar
apenas um lado da imagem.Enviar suas imagens
Essas regras do CSS informam ao navegador como você quer que as imagens sejam renderizadas. Você também pode fornecer dicas no HTML sobre como o navegador deve processar essas imagens.
Dicas para dimensionamento
Se você souber as dimensões da imagem, sempre inclua os atributos width e
height. Mesmo que a imagem seja renderizada em um tamanho diferente devido à
regra max-inline-size, o navegador ainda conhece a proporção de largura para altura e
pode reservar a quantidade certa de espaço. Isso evita que o outro conteúdo
pule quando a imagem é carregada.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
Dicas para carregamento
Use o atributo loading para informar ao navegador se ele deve atrasar o carregamento da
imagem até que ela esteja na janela de visualização ou perto dela. Para imagens abaixo da dobra, use um valor
de lazy. O navegador não vai carregar imagens lentas até que o usuário role a tela
até que a imagem esteja prestes a aparecer. Se o usuário nunca
rolar, a imagem não será carregada.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
Para uma imagem principal acima da dobra, não use loading. Se o site aplicar automaticamente
o atributo loading="lazy", geralmente é possível definir loading como o
valor padrão de eager para evitar que as imagens sejam carregadas de forma lenta:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
Prioridade de busca
Para imagens importantes, como a imagem LCP, é possível
priorizar o carregamento usando a prioridade de busca,
definindo o atributo fetchpriority como high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
Isso informa ao navegador para buscar a imagem imediatamente e com alta prioridade, em vez de esperar até que o navegador termine o layout e busque imagens normalmente.
No entanto, quando você pede ao navegador para priorizar o download de um recurso, como
uma imagem, ele precisa priorizar outro recurso, como um script ou um
arquivo de fonte. Defina fetchpriority="high" em uma imagem apenas se for realmente necessário.
Dicas para o pré-carregamento
É melhor evitar o pré-carregamento sempre que possível, incluindo todas as imagens no arquivo HTML inicial. No entanto, algumas imagens podem não estar disponíveis, como imagens adicionadas pelo JavaScript ou uma imagem de plano de fundo do CSS.
Você pode usar o pré-carregamento para fazer com que o navegador busque essas imagens importantes com
antecedência. Para imagens realmente importantes, você pode combinar esse pré-carregamento com o
atributo fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
Novamente, use esses atributos com moderação para evitar substituir as heurísticas de priorização do navegador com muita frequência. O uso excessivo pode causar uma degradação no desempenho.
Alguns navegadores oferecem suporte ao pré-carregamento de imagens responsivas
com base em srcset, usando os atributos imagesrcset e imagesizes.
Exemplo:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
Ao excluir o substituto href, você garante que os navegadores sem suporte a srcset
ainda carreguem a imagem correta.
Não é possível pré-carregar imagens em diferentes formatos com base no suporte do navegador a determinados formatos. Isso pode resultar em downloads extras que desperdiçam os dados dos usuários.
Decodificação de imagem
Também há um atributo decoding que pode ser adicionado aos elementos img. Você pode informar
ao navegador que a imagem pode ser decodificada de forma assíncrona para que ele priorize
o processamento de outro conteúdo.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
Você pode usar o valor sync se a imagem for o conteúdo mais importante a ser priorizado.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
O atributo decoding não muda a velocidade de decodificação da imagem. Isso afeta
apenas se o navegador espera que essa decodificação de imagem aconteça antes de
renderizar outro conteúdo.
Na maioria dos casos, isso não tem muito impacto, mas às vezes pode permitir que o
navegador exiba sua imagem ou outro conteúdo um pouco mais rápido. Por exemplo, em um
documento grande com muitos elementos que demoram para renderizar e com imagens
grandes que demoram muito para serem decodificadas, definir sync em imagens importantes informa
ao navegador para esperar a imagem e renderizar as duas ao mesmo tempo. Como alternativa,
é possível definir async para permitir que o navegador exiba o conteúdo mais rápido e sem
esperar a decodificação da imagem.
No entanto, a melhor opção geralmente é tentar
evitar tamanhos DOM excessivos
e usar imagens responsivas para reduzir o tempo de decodificação, em vez de usar decoding.
Imagens responsivas com srcset
Graças à declaração max-inline-size: 100%, as imagens não podem sair
dos contêineres. No entanto, se um usuário tiver uma tela pequena e uma rede de baixa largura de banda, fazer com que ele faça o download de imagens do mesmo tamanho que usuários com telas maiores
gasta dados.
Para corrigir esse problema, adicione várias versões da mesma imagem em tamanhos diferentes
e use o atributo srcset
para informar ao navegador que esses tamanhos existem e quando usá-los.
Descritor de largura
É possível definir um srcset usando uma lista de valores separados por vírgulas. Cada valor é
o URL de uma imagem, seguido de um espaço e, em seguida, por alguns metadados sobre a
imagem, chamados de descritor.
Neste exemplo, os metadados descrevem a largura de cada imagem usando a unidade
w. Um w é a largura de um pixel.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
O atributo srcset complementa o atributo src em vez de substituí-lo.
Você ainda precisa ter um atributo src válido, mas o navegador pode substituir o
valor por uma das opções listadas no srcset. Para economizar largura de banda, o
navegador só faz o download da imagem maior se ela for necessária.
Tamanhos
Se você estiver usando o descritor de largura, também precisará usar o atributo
sizes
para fornecer mais informações ao navegador. Isso informa ao navegador o tamanho
que você espera que a imagem seja exibida em condições diferentes. Essas
condições são especificadas em uma consulta de mídia.
O atributo sizes recebe uma lista separada por vírgulas de consultas de mídia e larguras
de imagem.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
Neste exemplo, você está informando ao navegador que, em uma viewport com uma largura maior que
66em, ele precisa mostrar a imagem com no máximo um terço da tela
(dentro de um layout de três colunas, por exemplo).
Para larguras de viewport entre 44em e 66em, mostre a imagem com metade da
largura da tela (como em um layout de duas colunas).
Para qualquer coisa mais estreita que 44em, mostre a imagem na largura total da
tela.
Isso significa que a imagem maior não será necessariamente usada para a tela mais larga. Uma janela de navegador ampla que pode mostrar um layout de várias colunas usa uma imagem que se encaixa em uma coluna, que pode ser menor do que uma imagem usada para um layout de coluna única em uma tela mais estreita.
Descritor de densidade de pixels
Você também pode usar descritores para fornecer uma versão alternativa de imagens a ser mostrada em telas de alta densidade, para manter as imagens nítidas nas resoluções mais altas fornecidas.

Use o descritor de densidade para descrever a densidade de pixels da imagem em
relação à imagem no atributo src. O descritor de densidade é um número
seguido pela letra x, como em 1x ou 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
Se small-image.png tiver 300 x 200 pixels e medium-image.png tiver
600 x 400 pixels, medium-image.png poderá ter 2x depois dele na
lista srcset.
Não é necessário usar números inteiros. Se outra versão da imagem tiver 450 x
300 pixels, você poderá descrevê-la com 1.5x.
Imagens de apresentação
As imagens em HTML são conteúdo. É por isso que você inclui o atributo alt
com uma descrição da imagem para leitores de tela e mecanismos de pesquisa.
Se você incorporar uma imagem decorativa, sem conteúdo
significativo, use um atributo alt vazio.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
É preciso sempre incluir o atributo alt, mesmo que ele esteja vazio.
Um atributo alt vazio informa a um leitor de tela que a imagem é
de apresentação. Um atributo alt ausente não fornece essas informações.
O ideal é que as imagens decorativas ou de apresentação sejam incluídas com CSS em vez de HTML. O HTML é para estrutura. O CSS é para apresentação.
Imagens de plano de fundo
Use a propriedade background-image no CSS para carregar imagens de apresentação.
element {
background-image: url(flourish.png);
}
É possível especificar vários candidatos de imagem usando a função
image-set
para background-image.
A função image-set no CSS funciona de maneira muito semelhante ao atributo srcset no HTML.
Forneça uma lista de imagens com um descritor de densidade de pixels para cada uma.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
O navegador escolhe a imagem mais adequada para a densidade de pixels do dispositivo.
Há muitos fatores a serem considerados ao adicionar imagens ao seu site, incluindo:
- Reservar o espaço certo para cada imagem.
- Descobrir quantos tamanhos você precisa.
- Decidir se a imagem é de conteúdo ou decorativa.
Vale a pena dedicar um tempo para ajustar as imagens. Estratégias de imagem ruins podem irritar e frustrar seus usuários. Uma boa estratégia de imagem faz com que seu site pareça rápido e nítido, independentemente do dispositivo ou da conexão de rede do usuário.
Há mais um elemento HTML no seu kit de ferramentas para dar mais controle sobre as
imagens: o elemento picture.
Teste seu conhecimento
Teste seus conhecimentos sobre imagens.
Os estilos precisam ser adicionados para que as imagens caibam na viewport.
Quando a altura e a largura de uma imagem são forçadas para uma proporção não natural, quais estilos podem ajudar a ajustar a imagem nessas proporções?
object-fitcontain e cover.image-fitfit-imageaspect-ratioColocar height e width nas imagens impede que o CSS aplique estilos diferentes a elas.
O atributo srcset não _______ o atributo src, ele _______.
srcset definitivamente não substitui o atributo src.O alt ausente em uma imagem é o mesmo que um alt vazio.
alt vazio informa a um leitor de tela que essa imagem é de apresentação.alt ausente não sinaliza nada para um leitor de tela.
