网页上的文本会在屏幕边缘自动换行,以免超出边界。另一方面,图片具有固有大小。如果图片宽度大于屏幕宽度,则图片会溢出,用户必须水平滚动才能查看全部图片。
幸运的是,CSS 提供了一些工具来阻止这种情况的发生。
约束图片
在样式表中,您可以使用 max-inline-size 声明图片的宽度绝不能大于其包含元素的宽度。
img {
max-inline-size: 100%;
block-size: auto;
}
您还可以将相同的规则应用于其他类型的嵌入内容,例如视频和 iframe。
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
采用此规则后,浏览器会自动缩小图片以适应屏幕。

添加 auto 的 block-size 值表示浏览器会在调整图片大小时保留图片的宽高比。
有时,图片的尺寸由内容管理系统 (CMS) 或其他内容传送系统设置。如果您的设计需要采用与 CMS 默认值不同的宽高比,您可以使用 aspect-ratio 属性来保留网站的设计:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
遗憾的是,这通常意味着浏览器必须压缩或拉伸图片,使其适应预期的空间。

如需防止压缩和拉伸,请使用 object-fit 属性。
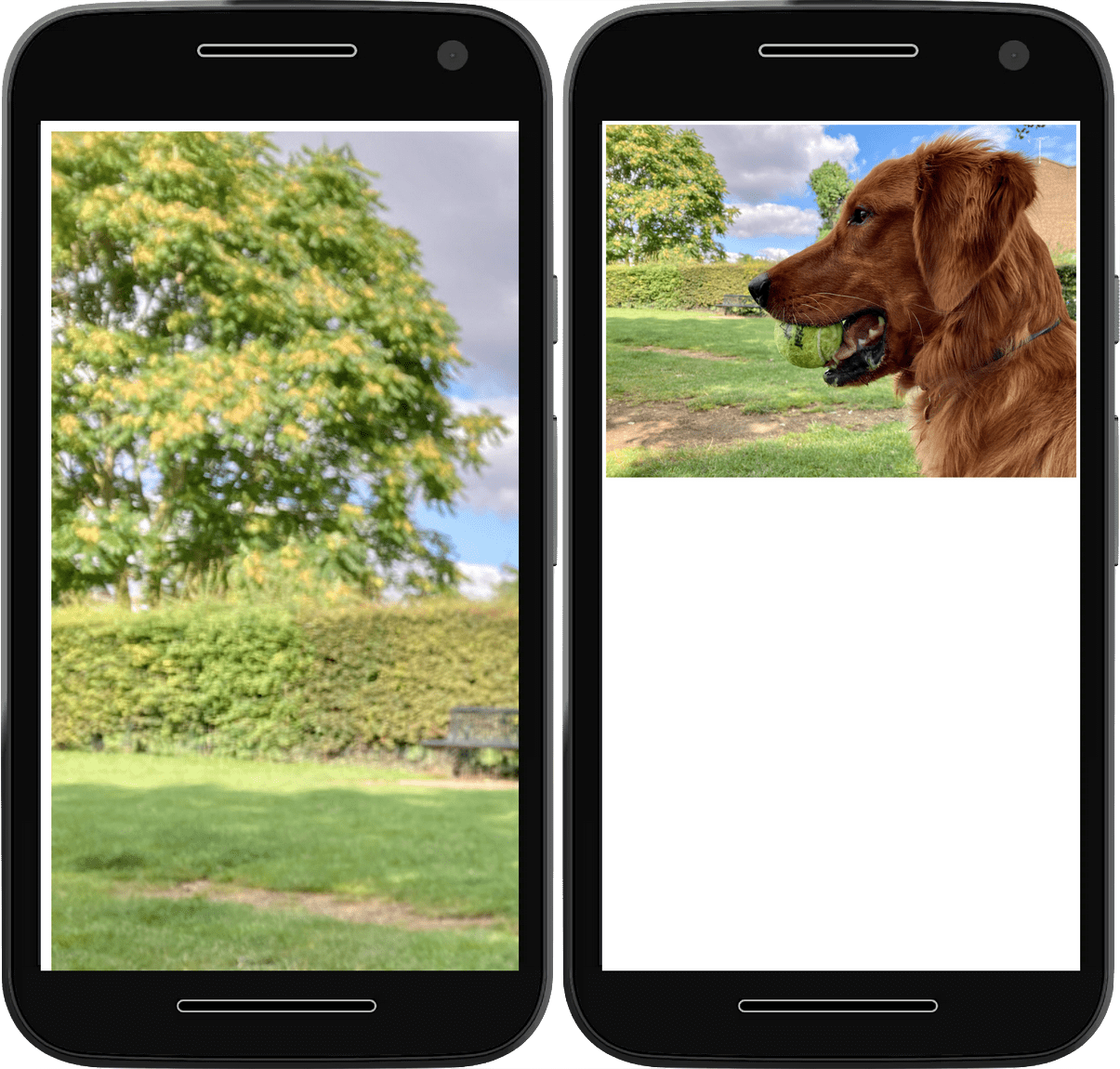
object-fit 值为 contain 会指示浏览器保留图片的宽高比,并在需要时在图片周围留出空白。
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
object-fit 值为 cover 会告知浏览器保留图片的宽高比,并根据需要剪裁图片。
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


您可以使用 object-position 属性更改图片剪裁的显示位置。这会调整剪裁的焦点,以确保图片中最重要的部分仍然可见。
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position 设置为仅剪裁图片的一侧。提交图片
这些 CSS 规则会告知浏览器您希望图片以何种方式呈现。您还可以在 HTML 中提供有关浏览器应如何处理这些图片的提示。
有关调整大小的提示
如果您知道图片的尺寸,请务必添加 width 和 height 属性。即使图片因您的 max-inline-size 规则而以不同的尺寸呈现,浏览器仍会知道宽高比,并可以预留适当的空间。这样可以防止其他内容在图片加载时跳动。
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
加载提示
使用 loading 属性告知浏览器是否应延迟加载图片,直到图片位于视口内或附近。对于折叠线下方的图片,请使用值 lazy。只有在用户滚动到图片即将显示的位置时,浏览器才会加载延迟加载的图片。如果用户从不滚动,图片将永远不会加载。
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
对于折叠线上方的主打图片,请勿使用 loading。如果您的网站自动应用 loading="lazy" 属性,您通常可以将 loading 设置为默认值 eager,以防止图片延迟加载:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
提取优先级
对于重要的图片(例如 LCP 图片),您可以通过将 fetchpriority 属性设置为 high,使用提取优先级进一步优先加载:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
这会指示浏览器立即以高优先级提取图片,而不是等到浏览器完成布局并正常提取图片。
不过,当您要求浏览器优先下载某个资源(例如图片)时,浏览器必须降低其他资源(例如脚本或字体文件)的优先级。仅在图片确实至关重要时才为其设置 fetchpriority="high"。
有关预加载的提示
最好尽可能避免预加载,方法是在初始 HTML 文件中添加所有图片。不过,某些图片可能无法显示,例如由 JavaScript 或 CSS 背景图片添加的图片。
您可以使用预加载功能让浏览器提前提取这些重要图片。对于非常重要的图片,您可以将此预加载与 fetchpriority 属性结合使用:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
再次提醒,请谨慎使用这些属性,以免过于频繁地替换浏览器的优先级启发词语。过度使用这些功能可能会导致性能下降。
某些浏览器支持使用 imagesrcset 和 imagesizes 属性根据 srcset 预加载自适应图片。例如:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
通过排除 href 回退,您可以确保不支持 srcset 的浏览器仍会预加载正确的图片。
您无法根据浏览器对某些格式的支持情况预加载不同格式的图片。尝试这样做可能会导致额外下载,从而浪费用户流量。
图片解码
您还可以向 img 元素添加 decoding 属性。您可以告知浏览器可以异步解码图片,以便它优先处理其他内容。
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
如果图片本身是需要优先处理的最重要的内容,您可以使用 sync 值。
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
decoding 属性不会改变图片解码速度。它只会影响浏览器是否会在呈现其他内容之前等待此图片解码完成。
在大多数情况下,这不会产生太大影响,但有时可以让浏览器稍微更快地显示图片或其他内容。例如,对于包含大量需要渲染时间的元素和需要长时间解码的大型图片的大型文档,在重要图片上设置 sync 会告知浏览器等待图片并同时渲染这两者。或者,您也可以设置 async,让浏览器更快地显示内容,而无需等待图片解码。
不过,更好的做法通常是尝试避免 DOM 大小过大并使用响应式图片来缩短解码时间,而不是使用 decoding。
使用 srcset 的自适应图片
得益于 max-inline-size: 100% 声明,您的图片无法突破容器的限制。不过,如果用户的屏幕较小且网络带宽较低,那么让他们下载与屏幕较大的用户相同大小的图片会浪费数据。
要解决此问题,请添加不同尺寸的同一图片的多个版本,并使用 srcset 属性告知浏览器这些尺寸的存在以及何时使用它们。
宽度描述标签
您可以使用以英文逗号分隔的值列表定义 srcset。每个值都是图片的网址,后跟一个空格,再后跟一些与图片相关的元数据(称为描述符)。
在此示例中,元数据使用 w 单位描述每个图片的宽度。1 w 是 1 像素的宽度。
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
srcset 属性是对 src 属性的补充,而不是替代。您仍然需要提供有效的 src 属性,但浏览器可以将其值替换为 srcset 中列出的选项之一。为了节省带宽,浏览器仅在需要时下载较大的图片。
尺寸
如果您使用的是宽度描述符,还必须使用 sizes 属性向浏览器提供更多信息。这会告知浏览器您希望图片在不同条件下显示的尺寸。这些条件在媒体查询中指定。
sizes 属性接受媒体查询和图片宽度的逗号分隔列表。
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
在此示例中,您要告诉浏览器,在宽度超过 66em 的视口中,它应显示的图片宽度不应超过屏幕宽度的 1/3(例如,在三列布局内)。
对于视口宽度介于 44em 和 66em 之间的设备,将图片显示为屏幕宽度的 1/2(如双列布局)。
对于宽度小于 44em 的任何内容,请将图片显示在屏幕的整个宽度上。
这意味着,系统不一定会将最大的图片用于最宽的屏幕。宽的浏览器窗口可以显示多列布局,使用的图片可适应一列,这可能比在较窄的屏幕上用于单列布局的图片小。
像素密度描述符
您还可以使用描述符提供要在高密度显示屏上显示的图片的备用版本,以便在这些显示屏提供更高分辨率时,图片仍能保持清晰。

使用密度描述符来描述图片相对于 src 属性中的图片的像素密度。密度描述符是一个数字后跟字母 x,如 1x 或 2x。
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
如果 small-image.png 的大小为 300 x 200 像素,medium-image.png 的大小为 600 x 400 像素,则 srcset 列表中的 medium-image.png 后面可以有 2x。
您不必使用整数。如果图片的另一个版本的尺寸为 450 x 300 像素,您可以使用 1.5x 对其进行描述。
演示图片
HTML 中的图片属于内容。因此,您需要添加 alt 属性,并为屏幕阅读器和搜索引擎提供图片说明。
如果您嵌入的图片只是装饰性图片,没有任何有意义的内容,则可以使用空的 alt 属性。
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
您必须始终添加 alt 属性,即使该属性为空也是如此。空的 alt 属性会告知屏幕阅读器图片是呈现性的。如果缺少 alt 属性,则无法提供此类信息。
理想情况下,应使用 CSS 而不是 HTML 添加展示或装饰图片。HTML 用于结构。CSS 用于呈现。
背景图片
在 CSS 中使用 background-image 属性加载呈现图片。
element {
background-image: url(flourish.png);
}
您可以使用 image-set 函数为 background-image 指定多个候选图片。
CSS 中的 image-set 函数与 HTML 中的 srcset 属性非常相似。提供图片列表,并为每张图片提供像素密度描述符。
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
浏览器会选择最适合设备像素密度的图片。
在向网站添加图片时,您需要考虑多种因素,包括:
- 为每张图片预留适当的空间。
- 确定您需要多少种尺寸。
- 确定图片是内容还是装饰性图片。
请花些时间确保图片正确无误。图片策略不当可能会让用户感到厌烦和沮丧。良好的图片策略可确保无论用户使用的是哪种设备或网络连接,您的网站都能给人快速、清晰的感觉。
您的工具箱中还有一个 HTML 元素可让您更好地控制图片:picture 元素。
检查您的理解情况
测试您对图片的相关知识。
必须添加样式,才能让图片适应视口。
当图片的高度和宽度被强制设为不自然的宽高比时,哪些样式可以帮助调整图片如何适应这些比例?
object-fitcontain 和 cover 等关键字的匹配方式。image-fitfit-imageaspect-ratio在图片上添加 height 和 width 会阻止 CSS 以不同的方式设置图片样式。
srcset 属性不会 _______ src 属性,而是 _______ 它。
srcset 绝对不会替换 src 属性。图片缺少 alt 与 alt 为空相同。
alt 属性会告知屏幕阅读器此图片是呈现性图片。alt,屏幕阅读器不会收到任何信号。
