يتم تلقائيًا لف النص على الويب عند حافة الشاشة كي لا يتجاوزها. أمّا الصور، فهي ذات حجم أساسي. إذا كانت الصورة أوسع من الشاشة، ستتجاوز الصورة الشاشة ويجب على المستخدم التمرير أفقيًا لعرضها بالكامل.
لحسن الحظ، يوفّر لك CSS أدوات لمنع حدوث ذلك.
تقييد صورك
في جدول الأنماط، يمكنك استخدام max-inline-size
للإشارة إلى أنّه لا يمكن أبدًا عرض الصور بحجم أوسع من العنصر الذي يحتوي عليها.
img {
max-inline-size: 100%;
block-size: auto;
}
يمكنك تطبيق القاعدة نفسها على أنواع أخرى من المحتوى المضمّن أيضًا، مثل الفيديوهات وإطارات iframe.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
عند تطبيق هذه القاعدة، تعمل المتصفّحات تلقائيًا على تصغير حجم الصور لتلائم الشاشة.

تؤدي إضافة قيمة auto إلى سمة block-size
إلى أن يحافظ المتصفّح على نسبة عرض إلى ارتفاع صورك أثناء
تغيير حجمها.
في بعض الأحيان، يتم ضبط سمات الصورة من خلال نظام إدارة محتوى (CMS) أو
نظام آخر لعرض المحتوى. إذا كان تصميمك يتطلّب نسبة عرض إلى ارتفاع مختلفة عن القيمة التلقائية لنظام إدارة المحتوى، يمكنك استخدام السمة
aspect-ratio
للحفاظ على تصميم موقعك الإلكتروني:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
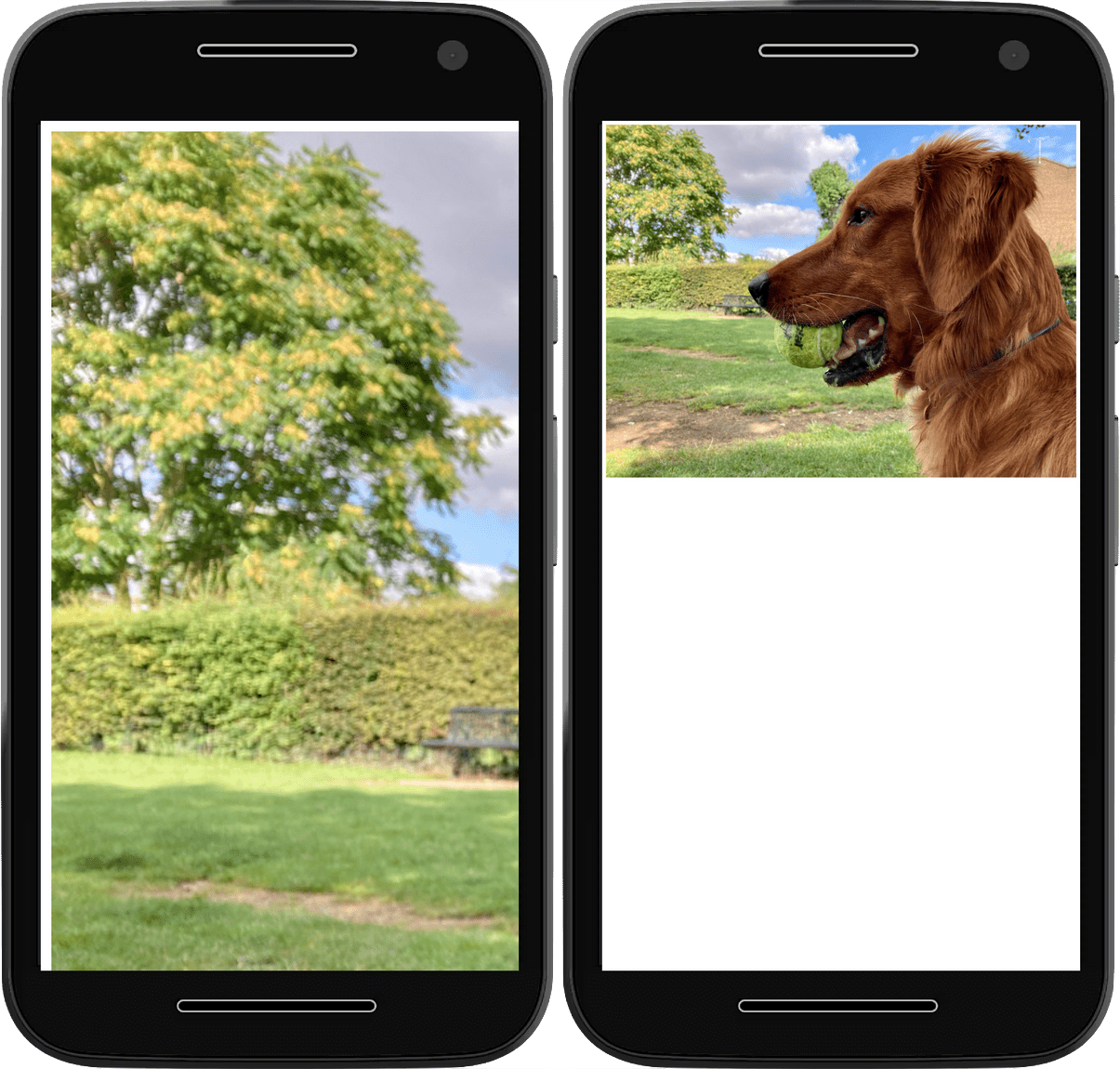
ويعني ذلك غالبًا أنّه على المتصفّح تصغير الصورة أو تمديدها لجعلها تلائم المساحة المقصودة.

لمنع التسطيح والتمديد، استخدِم السمة
object-fit.
تُطلب من المتصفّح الحفاظ على
نسبة عرض إلى ارتفاع الصورة عند ضبط قيمة object-fit على contain، مع ترك مساحة فارغة حول الصورة إذا لزم الأمر.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
تشير قيمة object-fit=cover إلى المتصفّح بضرورة الحفاظ على
نسبة عرض إلى ارتفاع الصورة، مع اقتصاصها إذا لزم الأمر.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


يمكنك تغيير موضع اقتصاص الصورة باستخدام السمة object-position. يؤدي ذلك إلى تعديل تركيز الاقتصاص، ما يتيح لك التأكّد من أنّ الجزء الأكثر أهمية في الصورة لا يزال مرئيًا.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position على اقتصاص
جانب واحد فقط من صورتك.إرسال صورك
تُعلم قواعد CSS هذه المتصفّح بالطريقة التي تريد بها عرض الصور. يمكنك أيضًا تقديم تلميحات في ملف HTML حول كيفية تعامل المتصفّح مع هذه الصور.
تلميحات حول تحديد المقاس
إذا كنت تعرف أبعاد صورتك، أدرِج دائمًا سمتَي width وheight. حتى إذا تم عرض الصورة بحجم مختلف بسبب قاعدة
max-inline-size، سيظل المتصفّح يعرف نسبة العرض إلى الارتفاع وي
يمكنه تخصيص المساحة المناسبة. ويؤدي ذلك إلى منع المحتوى الآخر من
الانتقال إلى أعلى أو أسفل الصفحة عند تحميل الصورة.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
نصائح حول التحميل
استخدِم السمة loading لإعلام المتصفّح بما إذا كان يجب تأخير تحميل
الصورة إلى أن تظهر في إطار العرض أو بالقرب منه. بالنسبة إلى الصور التي تظهر أسفل الصفحة، استخدِم القيمة
lazy. لن يحمّل المتصفّح الصور التي يتم تحميلها بشكل كسول إلى أن ينتقل المستخدم إلى أسفل الصفحة
بقدر كافٍ لكي تظهر الصورة. إذا لم يقلب المستخدم الصفحة أبدًا، لن يتم تحميل الصورة مطلقًا.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
بالنسبة إلى صورة الجزء الرئيسي في أعلى الصفحة، لا تستخدِم loading. إذا كان موقعك الإلكتروني يطبّق تلقائيًا سمة loading="lazy"، يمكنك عادةً ضبط loading على القيمة التلقائية eager لمنع تحميل الصور بشكل بطيء:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
أولوية الجلب
بالنسبة إلى الصور المهمة، مثل صورة LCP، يمكنك منح الأولوية لتحميلها باستخدام أولوية الجلب من خلال
ضبط السمة fetchpriority على high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
يطلب هذا من المتصفّح جلب الصورة على الفور وبأولوية عالية، بدلاً من الانتظار إلى أن ينتهي المتصفّح من تنسيق الصفحة ويبدأ في جلب الصور بشكلٍ طبيعي.
ومع ذلك، عندما تطلب من المتصفّح منح الأولوية لتنزيل مورد واحد، مثل
صورة، يجب أن يزيل المتصفّح الأولوية لمورد آخر، مثل نص برمجي أوملف
خط. لا تضبط fetchpriority="high" على صورة إلا إذا كانت ضرورية حقًا.
نصائح حول التحميل المُسبَق
من الأفضل تجنُّب التحميل المُسبَق متى أمكن من خلال تضمين جميع الصور في ملف HTML الأوّلي. ومع ذلك، قد لا تكون بعض الصور متاحة، مثل الصور التي تتم إضافتها باستخدام JavaScript أو صورة خلفية في CSS.
يمكنك استخدام ميزة التحميل المُسبَق لتحميل هذه الصور المهمة في المتصفّح قبل
الوقت المحدَّد. بالنسبة إلى الصور المهمة جدًا، يمكنك الجمع بين هذا التحميل المُسبَق وسمة
fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
مرة أخرى، استخدِم هذه السمات باعتدال لتجنّب إلغاء الأساليب الاستقرائية لتحديد الأولوية في المتصفّح بشكلٍ متكرّر. ويمكن أن يؤدي الإفراط في استخدامها إلى هبوط قياس الأداء.
تتيح بعض المتصفّحات تحميل الصور السريعة الاستجابة مسبقًا
استنادًا إلى srcset، باستخدام السمتَين imagesrcset وimagesizes.
على سبيل المثال:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
من خلال استبعاد العنصر الاحتياطي href، يمكنك التأكّد من أنّ المتصفّحات التي لا تتيح استخدام srcset
تظلّ تحمّل الصورة الصحيحة مسبقًا.
لا يمكنك تحميل الصور مسبقًا بتنسيقات مختلفة استنادًا إلى توافق المتصفّح مع التنسيقات المعيّنة. وقد تؤدي محاولة إجراء ذلك إلى عمليات تنزيل إضافية تؤدي إلى إهدار بيانات المستخدمين.
فك ترميز الصور
تتوفّر أيضًا سمة decoding يمكنك إضافتها إلى عناصر img. يمكنك إخبار المتصفّح بأنّه يمكن فك ترميز الصورة بشكل غير متزامن، حتى يتمكّن من منح الأولوية لمعالجة المحتوى الآخر.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
يمكنك استخدام القيمة sync إذا كانت الصورة نفسها هي أهم قطعة
محتوى يجب تحديد أولوياتها.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
لا تؤدي سمة decoding إلى تغيير سرعة فك ترميز الصورة. ولا يؤثر ذلك إلا في ما إذا كان المتصفّح ينتظر فك ترميز الصورة هذا قبل عرض المحتوى الآخر.
في معظم الحالات، لا يكون لهذا الإجراء تأثير كبير، ولكن في بعض الأحيان يمكن أن يسمح للسم browser بعرض صورتك أو محتوى آخر بشكل أسرع قليلاً. على سبيل المثال، في حالة استخدام
مستند كبير يحتوي على الكثير من العناصر التي تستغرق وقتًا في العرض، وصور
كبيرة تستغرق وقتًا طويلاً في فك ترميزها، يؤدي ضبط القيمة sync على الصور المهمة إلى توجيه
المتصفّح إلى الانتظار إلى أن تظهر الصورة وعرض كليهما في آنٍ واحد. بدلاً من ذلك،
يمكنك ضبط async للسماح للمتصفح بعرض المحتوى بشكل أسرع وبدون
انتظار فك ترميز الصورة.
ومع ذلك، فإنّ الخيار الأفضل عادةً هو محاولة
تجنُّب أحجام DOM المفرطة
واستخدام صور متجاوبة مع مختلف الأجهزة لتقليل وقت فك التشفير، بدلاً من استخدام decoding.
صور متجاوبة باستخدام srcset
بفضل تعريف max-inline-size: 100% هذا، لا يمكن للصور الخروج
من حاوياتها. ومع ذلك، إذا كان المستخدم يستخدم شاشة صغيرة وشبكة ذات عرض نطاق منخفض، فإنّ تحميل الصور بالحجم نفسه الذي يستخدمه المستخدمون الذين لديهم شاشات أكبر
يؤدي إلى إهدار البيانات.
لحلّ هذه المشكلة، أضِف نُسخًا متعددة من الصورة نفسها بأحجام مختلفة،
واستخدِم سمة srcset
لإعلام المتصفّح بوجود هذه الأحجام ووقت استخدامها.
وصف العرض
يمكنك تحديد srcset باستخدام قائمة قيم مفصولة بفواصل. كل قيمة هي
عنوان URL لصورة، متبوعًا بمسافة، ثم ببعض البيانات الوصفية عن
الصورة، والتي تُعرف باسم الوصف.
في هذا المثال، تصف البيانات الوصفية عرض كل صورة باستخدام وحدة w. w هو عرض بكسل واحد.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
تكمل السمة srcset السمة src بدلاً من استبدالها.
لا يزال عليك استخدام سمة src صالحة، ولكن يمكن للمتصفّح استبدال قيمتها
بأحد الخيارات المدرَجة في srcset. لتوفير معدل نقل البيانات، لا ينزِّل ال browser الصورة الأكبر إلا إذا كانت مطلوبة.
الأحجام
إذا كنت تستخدم وصف العرض، يجب أيضًا استخدام سمة
sizes
لمنح المتصفّح مزيدًا من المعلومات. يُعلم هذا المتصفّح بالحجم الذي تتوقع أن تظهر به الصورة في ظل ظروف مختلفة. يتم تحديد هذه
الشروط في طلب وسائط.
تأخذ سمة sizes قائمة مفصولة بفواصل لطلبات البحث عن الوسائط وwidths
للصور.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
في هذا المثال، أنت تُعلم المتصفّح بأنّه في إطار عرض أوسع من
66em، يجب ألا يعرض الصورة بعرض أكبر من ثلث الشاشة
(داخل تنسيق من ثلاثة أعمدة، على سبيل المثال).
بالنسبة إلى مساحات العرض التي يتراوح عرضها بين 44em و66em، اعرض الصورة على نصف
عرض الشاشة (كما هو الحال في تنسيق يضم عمودَين).
بالنسبة إلى أي شاشة أصغر من 44em، اعرض الصورة على العرض الكامل
للشاشة.
وهذا يعني أنّه لن يتم استخدام الصورة الأكبر بالضرورة على أوسع شاشة. تستخدم نافذة المتصفّح الواسعة التي يمكنها عرض تخطيط متعدد الأعمدة صورة تلائم عمودًا واحدًا، وقد تكون أصغر من الصورة المستخدَمة لتخطيط عمود واحد على شاشة أضيق.
وصف كثافة البكسل
يمكنك أيضًا استخدام الأوصاف لتقديم نسخة بديلة من الصور لعرضها على الشاشات ذات الكثافة العالية، وذلك للحفاظ على وضوح الصور عند استخدام الدقة العالية التي تقدّمها.

استخدِم وصف الكثافة لوصف كثافة وحدات البكسل للصورة مقارنةً بالصورة في سمة src. وصف الكثافة هو رقم followedبحرف x، كما هو الحال في 1x أو 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
إذا كان حجم small-image.png هو 300 x 200 بكسل، وحجم medium-image.png هو
600 x 400 بكسل، يمكن أن يتضمّن medium-image.png 2x بعد ذلك في قائمة
srcset.
لست مضطرًا إلى استخدام أرقام صحيحة. إذا كان حجم نسخة أخرى من الصورة هو 450
×300 بكسل، يمكنك وصفها باستخدام 1.5x.
الصور التقديمية
الصور في HTML هي محتوى. لهذا السبب، يجب تضمين سمة alt
مع وصف للصورة لبرامج قراءة الشاشة ومحرّكات البحث.
إذا أدرجت صورة زخرفية بدون أي محتوًى مفعّل، يمكنك استخدام سمة alt فارغة.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
يجب دائمًا تضمين سمة alt، حتى إذا كانت فارغة.
تُعلم سمة alt الفارغة قارئ الشاشة بأنّ الصورة
عرضية. لا توفّر سمة alt غير المتوفّرة هذه المعلومات.
من الأفضل تضمين الصور التقديمية أو الزخرفية باستخدام CSS بدلاً من HTML. يُستخدَم HTML لإنشاء البنية. CSS مخصّصة للعرض.
صور الخلفية
استخدِم السمة background-image في CSS لتحميل الصور التقديمية.
element {
background-image: url(flourish.png);
}
يمكنك تحديد عدة صور مرشحة باستخدام الدالة
image-set
لعنصر background-image.
تعمل الدالة image-set في CSS بشكل مشابه جدًا للسمة srcset في HTML.
قدِّم قائمة بالصور مع وصف كثافة البكسل لكل صورة.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
يختار المتصفّح الصورة الأنسب لكثافة وحدات البكسل في الجهاز.
هناك العديد من العوامل التي يجب مراعاتها عند إضافة صور إلى موقعك الإلكتروني، بما في ذلك:
- حجز المساحة المناسبة لكل صورة
- تحديد عدد المقاسات التي تحتاجها
- تحديد ما إذا كانت الصورة محتوى أو عنصرًا تزيينيًا
من المفيد تخصيص الوقت لتعديل صورك. يمكن أن تؤدي استراتيجيات الصور السيئة إلى إزعاج المستخدمين وإحباطهم. تجعل استراتيجية الصور الجيدة موقعك الإلكتروني سريعًا وواضحًا، بغض النظر عن جهاز المستخدم أو اتصاله بالشبكة.
هناك عنصر HTML آخر في مجموعة الأدوات لمنحك مزيدًا من التحكّم في
الصور: عنصر picture.
التحقّق من فهمك
اختبِر معلوماتك حول الصور.
يجب إضافة أنماط للصور كي تلائم مساحة العرض.
عندما يتم فرض ارتفاع وعرض الصورة على نسبة عرض إلى ارتفاع غير طبيعية، ما هي الأنماط التي يمكن أن تساعد في تعديل كيفية ملاءمة الصورة لهذه النسب؟
object-fitcontain وcover.image-fitfit-imageaspect-ratioيؤدي وضع height وwidth على صورك إلى منع CSS من تطبيق نمط مختلف عليها.
لا تُحدِّد سمة srcset سمة src، بل _______ها.
srcset بالتأكيد السمة src.إذا لم يكن alt متوفّرًا في الصورة، يعني ذلك أنّ alt فارغ.
alt الفارغة قارئ الشاشة بأنّ هذه الصورة مخصّصة للعرض.alt إلى أي شيء لقارئ الشاشة.