Web'deki metinler, taşmaması için ekranın kenarına otomatik olarak sarmalanır. Öte yandan, resimlerin doğal bir boyutu vardır. Bir resim ekrandan daha genişse resim taşacaktır ve kullanıcının resmin tamamını görmek için yatay olarak kaydırması gerekir.
Neyse ki CSS, bunun olmasını önleyecek araçlar sunar.
Resimlerinizi kısıtlama
Stil sayfanızda, resimlerin hiçbir zaman kapsayıcı öğelerinden daha geniş bir boyutta oluşturulamayacağını belirtmek için max-inline-size öğesini kullanabilirsiniz.
img {
max-inline-size: 100%;
block-size: auto;
}
Aynı kuralı videolar ve iFrame'ler gibi diğer yerleştirilmiş içerik türlerine de uygulayabilirsiniz.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
Bu kural uygulandığında tarayıcılar, resimleri ekrana sığacak şekilde otomatik olarak küçültür.

auto değerine sahip bir block-size değeri eklemek, tarayıcının resimlerinizi yeniden boyutlandırırken en boy oranlarını koruduğu anlamına gelir.
Bazen bir resmin boyutları bir içerik yönetim sistemi (İYS) veya başka bir içerik yayınlama sistemi tarafından belirlenir. Tasarımınız için İYS'nin varsayılan değerlerinden farklı bir en boy oranı gerekiyorsa sitenizin tasarımını korumak için aspect-ratio mülkünü kullanabilirsiniz:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
Maalesef bu durum genellikle, tarayıcının resmi amaçlanan alana sığdırmak için sıkıştırması veya germesi gerektiği anlamına gelir.

Sıkıştırmayı ve gerdirmeyi önlemek için object-fit mülkünü kullanın.
object-fit değeri contain olan bir contain, tarayıcıya resmin en boy oranını korumasını ve gerekirse resmin etrafında boşluk bırakmasını söyler.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
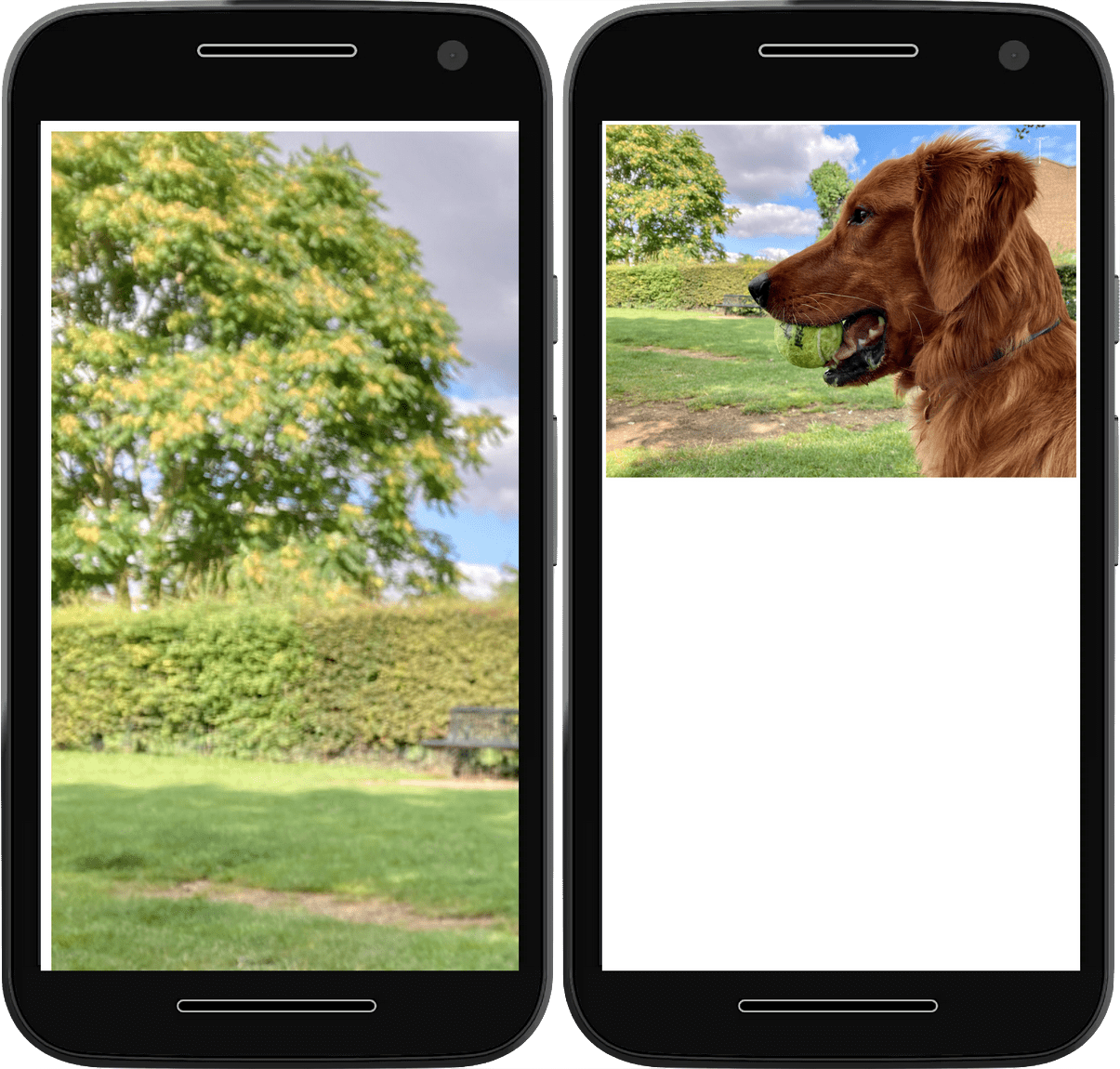
object-fit değeri cover olan bir object-fit, tarayıcıya resmin en boy oranını korumasını ve gerekirse resmi kırpmasını söyler.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


object-position mülkünü kullanarak resim kırpmasının konumunu değiştirebilirsiniz. Bu işlem, kırpma işleminin odağını ayarlar. Böylece, resmin en önemli kısmının hâlâ görünür olduğundan emin olabilirsiniz.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position'yi, resminizin yalnızca bir tarafını kırpacak şekilde ayarlayabilirsiniz.Resimlerinizi yayınlama
Bu CSS kuralları, tarayıcıya resimlerin nasıl oluşturulmasını istediğinizi bildirir. Ayrıca, HTML'nizde tarayıcının bu resimleri nasıl işleyeceğiyle ilgili ipuçları da sağlayabilirsiniz.
Boyutlandırmayla ilgili ipuçları
Resminizin boyutlarını biliyorsanız her zaman width ve height özelliklerini ekleyin. Resim, max-inline-size kuralınız nedeniyle farklı bir boyutta oluşturulsa bile tarayıcı, genişlik ve yükseklik oranını bilir ve doğru miktarda yer ayırabilir. Bu sayede, resim yüklenirken diğer içeriğinizin zıplamasını önleyebilirsiniz.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
Yüklemeyle ilgili ipuçları
Tarayıcıya, resmin görüntüleme alanının içine veya yakınına gelene kadar yüklenmesini erteleyip ertelemeyeceğini bildirmek için loading özelliğini kullanın. Ekranın altındaki resimler için lazy değerini kullanın. Tarayıcı, kullanıcı sayfayı aşağı kaydırıp resmin görünmeye başlayacağı kadar aşağı inene kadar geç yüklenen resimleri yüklemez. Kullanıcı hiç kaydırma yapmazsa resim hiç yüklenmez.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
Ekranın üst kısmındaki hero resim için loading kullanmayın. Siteniz loading="lazy" özelliğini otomatik olarak uyguluyorsa resimlerin yavaş yüklenmesini önlemek için genellikle loading özelliğini eager varsayılan değerine ayarlayabilirsiniz:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
Getirme Önceliği
LCP resmi gibi önemli resimler için fetchpriority özelliğini high olarak ayarlayarak Getirme Önceliği'ni kullanarak yüklemeye daha fazla öncelik verebilirsiniz:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
Bu, tarayıcının düzenini tamamlayıp resimleri normal şekilde getirmesini beklemek yerine resmi hemen ve yüksek öncelikli olarak getirmesini söyler.
Ancak tarayıcıdan bir kaynağın (ör. resim) indirilmesine öncelik vermesini istediğinizde tarayıcının komut dosyası veya yazı tipi dosyası gibi başka bir kaynağın önceliğini kaldırması gerekir. fetchpriority="high" değerini yalnızca gerçekten önemli olan resimlerde ayarlayın.
Önceden yüklemeyle ilgili ipuçları
Mümkün olduğunda tüm resimleri ilk HTML dosyasına ekleyerek önceden yükleme yapmaktan kaçının. Ancak JavaScript veya CSS arka plan resmi tarafından eklenen resimler gibi bazı resimler kullanılamayabilir.
Tarayıcının bu önemli resimleri önceden getirmesi için ön yüklemeyi kullanabilirsiniz. Gerçekten önemli resimler için bu ön yüklemeyi fetchpriority özelliğiyle birlikte kullanabilirsiniz:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
Tarayıcının önceliklendirme sezgilerini çok sık geçersiz kılmak için bu özellikleri yine de dikkatli bir şekilde kullanın. Bunların aşırı kullanımı performansta düşüşe neden olabilir.
Bazı tarayıcılar, imagesrcset ve imagesizes özelliklerini kullanarak srcset'e göre duyarlı resimlerin önceden yüklenmesini destekler.
Örneğin:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
href yedeğini hariç tutarak, srcset desteği olmayan tarayıcıların doğru resmi önceden yüklemeye devam etmesini sağlayabilirsiniz.
Belirli biçimlerin tarayıcı desteğine bağlı olarak resimleri farklı biçimlerde önceden yükleyemezsiniz. Bu işleme çalışmak, kullanıcıların verilerini harcayan ekstra indirmelerle sonuçlanabilir.
Resim kod çözme
img öğelerine ekleyebileceğiniz bir decoding özelliği de vardır. Tarayıcıya resmin kodunun eşzamansız olarak çözülebileceğini söyleyerek diğer içeriklerin işlenmesine öncelik vermesini sağlayabilirsiniz.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
Öncelik verilmesi gereken en önemli içerik parçası resmin kendisiyse sync değerini kullanabilirsiniz.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
decoding özelliği, resmin kodunun çözülmesinin hızını değiştirmez. Yalnızca tarayıcının diğer içeriği oluşturmadan önce bu resim kod çözme işleminin gerçekleşmesini bekleyip beklemeyeceğini etkiler.
Bu, çoğu durumda çok fazla etki etmez ancak bazen tarayıcının resminizi veya diğer içeriğinizi biraz daha hızlı göstermesine olanak tanıyabilir. Örneğin, oluşturulması zaman alan çok sayıda öğe ve kodunun çözülmesi uzun süren büyük resimler içeren büyük bir dokümanda, önemli resimlerde sync ayarını yapmak tarayıcıya resmi beklemesini ve her ikisini de aynı anda oluşturmasını söyler. Alternatif olarak, async değerini tarayıcının içeriği daha hızlı göstermesi ve resmin kodunu çözmesini beklememesi için ayarlayabilirsiniz.
Ancak genellikle daha iyi seçenek, decoding kullanmak yerine aşırı DOM boyutlarından kaçınmaya ve kod çözme süresini azaltmak için duyarlı resimler kullanmaya çalışmaktır.
srcset ile uyumlu görseller
Bu max-inline-size: 100% beyanı sayesinde resimleriniz kapsayıcılarının dışına çıkamaz. Ancak, küçük ekranlı ve düşük bant genişliğine sahip bir kullanıcının daha büyük ekranlı kullanıcılarla aynı boyutta resim indirmesi veri israfına neden olur.
Bu sorunu düzeltmek için aynı resmin farklı boyutlarda birden fazla sürümünü ekleyin ve tarayıcıya bu boyutların mevcut olduğunu ve ne zaman kullanılacağını bildirmek için srcset özelliğini kullanın.
Genişlik tanımlayıcısı
Virgülle ayrılmış bir değer listesi kullanarak srcset tanımlayabilirsiniz. Her değer, bir resmin URL'si, ardından bir boşluk ve ardından resimle ilgili bazı meta veriler (tanımlayıcı) şeklindedir.
Bu örnekte meta veriler, her bir resmin genişliğini w birimini kullanarak açıklar. Bir w, bir pikselin genişliğidir.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
srcset özelliği, src özelliğini değiştirmek yerine tamamlar.
Yine de geçerli bir src özelliğiniz olmalıdır ancak tarayıcı, değerini srcset içinde listelenen seçeneklerden biriyle değiştirebilir. Tarayıcı, bant genişliğinden tasarruf etmek için yalnızca gerektiğinde daha büyük resmi indirir.
Boyutlar
Genişlik tanımlayıcısı kullanıyorsanız tarayıcıya daha fazla bilgi vermek için sizes özelliğini de kullanmanız gerekir. Bu, tarayıcıya resmin farklı koşullar altında hangi boyutta gösterilmesini istediğinizi bildirir. Bu koşullar bir medya sorgusunda belirtilir.
sizes özelliği, medya sorguları ve resim genişliklerinin virgülle ayrılmış bir listesini alır.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
Bu örnekte tarayıcıya, 66em genişliğinden fazla olan bir görüntü alanında resmi ekranın üçte birinden geniş olmayacak şekilde (örneğin, üç sütunlu bir düzenin içinde) göstermesini söylüyorsunuz.
Görüntüleme alanı genişlikleri 44em ile 66em arasındaysa resmi ekranın yarısı genişliğinde (iki sütunlu düzende olduğu gibi) gösterin.
44em'ten daha dar ekranlarda resmi ekranın tam genişliğinde gösterin.
Bu, en geniş ekran için en büyük resmin kullanılmayabileceği anlamına gelir. Çok sütunlu bir düzeni görüntüleyebilen geniş bir tarayıcı penceresinde, tek sütuna sığabilen bir resim kullanılır. Bu resim, daha dar bir ekranda tek sütunlu bir düzen için kullanılan resimden daha küçük olabilir.
Piksel yoğunluğu tanımlayıcısı
Ayrıca, yüksek yoğunluklu ekranlarda gösterilecek resimlerin alternatif bir sürümünü sağlamak ve resimlerin sağladıkları daha yüksek çözünürlüklerde net görünmesini sağlamak için tanımlayıcıları da kullanabilirsiniz.

Resmin piksel yoğunluğunu src özelliğindeki resme göre tanımlamak için yoğunluk tanımlayıcısını kullanın. Yoğunluk tanımlayıcısı, 1x veya 2x'te olduğu gibi x harfinin ardından gelen bir sayıdır.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
small-image.png 300x200 piksel, medium-image.png ise 600x400 piksel boyutundaysa srcset listesinde medium-image.png'den sonra 2x bulunabilir.
Tam sayı kullanmanız gerekmez. Resmin başka bir sürümü 450x300 piksel boyutundaysa bunu 1.5x ile tanımlayabilirsiniz.
Sunum resimleri
HTML'deki resimler içeriktir. Bu nedenle, ekran okuyucular ve arama motorları için resmin açıklamasını içeren alt özelliğini eklemeniz gerekir.
Anlamlı içerik içermeyen, dekoratif bir resim yerleştirirseniz boş bir alt özelliği kullanabilirsiniz.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
Boş olsa bile alt özelliğini her zaman eklemeniz gerekir.
Boş bir alt özelliği, ekran okuyucuya resmin sunum amaçlı olduğunu bildirir. Eksik alt özelliği bu bilgileri sağlamaz.
İdeal olarak, sunum veya dekoratif resimler HTML yerine CSS ile eklenir. HTML, yapı içindir. CSS, sunuma yöneliktir.
Arka plan resimleri
Tanıtım amaçlı resimleri yüklemek için CSS'de background-image özelliğini kullanın.
element {
background-image: url(flourish.png);
}
background-image için image-set işlevini kullanarak birden fazla resim adayı belirtebilirsiniz.
CSS'deki image-set işlevi, HTML'deki srcset özelliğine çok benzer şekilde çalışır.
Her biri için piksel yoğunluğu tanımlayıcısı içeren bir resim listesi sağlayın.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
Tarayıcı, cihazın piksel yoğunluğuna en uygun resmi seçer.
Sitenize resim eklerken dikkate almanız gereken birçok faktör vardır. Örneğin:
- Her resim için doğru alanı ayırın.
- Kaç boyuta ihtiyacınız olduğunu belirleme.
- Resmin içerik mi yoksa dekoratif mi olduğuna karar verme.
Resimlerinizi doğru şekilde ayarlamak için zaman ayırmaya değer. Kötü resim stratejileri, kullanıcılarınızı rahatsız edebilir ve canını sıkabilir. İyi bir resim stratejisi, kullanıcının cihazı veya ağ bağlantısından bağımsız olarak sitenizin hızlı ve net görünmesini sağlar.
Araç kitinizde, resimleriniz üzerinde daha fazla kontrol sahibi olmanızı sağlayan bir HTML öğesi daha vardır: picture öğesi.
Öğrendiklerinizi test etme
Resimlerle ilgili bilginizi test edin.
Resimlerin görüntü alanına sığması için stil eklenmelidir.
Bir resmin yüksekliği ve genişliği, doğal olmayan bir en boy oranına zorlandığında resmin bu oranlara nasıl sığacağını ayarlamak için hangi stiller kullanılabilir?
object-fitcontain ve cover gibi anahtar kelimelere nasıl uyduğunu belirtin.image-fitfit-imageaspect-ratioResimlerinize height ve width eklemek, CSS'nin farklı bir stil uygulamasını engeller.
srcset özelliği, src özelliğini _______ değil, _______ eder.
srcset, src özelliğinin yerini kesinlikle almaz.Bir resimde eksik alt, boş alt ile aynıdır.
alt özelliği, ekran okuyucuya bu resmin sunum amaçlı olduğunu bildirir.alt eksikse ekran okuyucu hiçbir şey algılamaz.
