提到布局,我们经常想到的是页面级设计。 但是,页面中的较小组件可以有自己的独立布局。
理想情况下,这些组件级布局会自动调整 无论它们在网页上的位置如何 在某些情况下,您可能不知道某个组件是放置在主内容列还是边栏中,还是两者都放置。 如果不清楚某个组件最终会位于何处, 您需要确保该组件能够根据容器自行调整。

网格
CSS 网格不仅仅适用于页面级布局, 它也适用于它们中的组件。
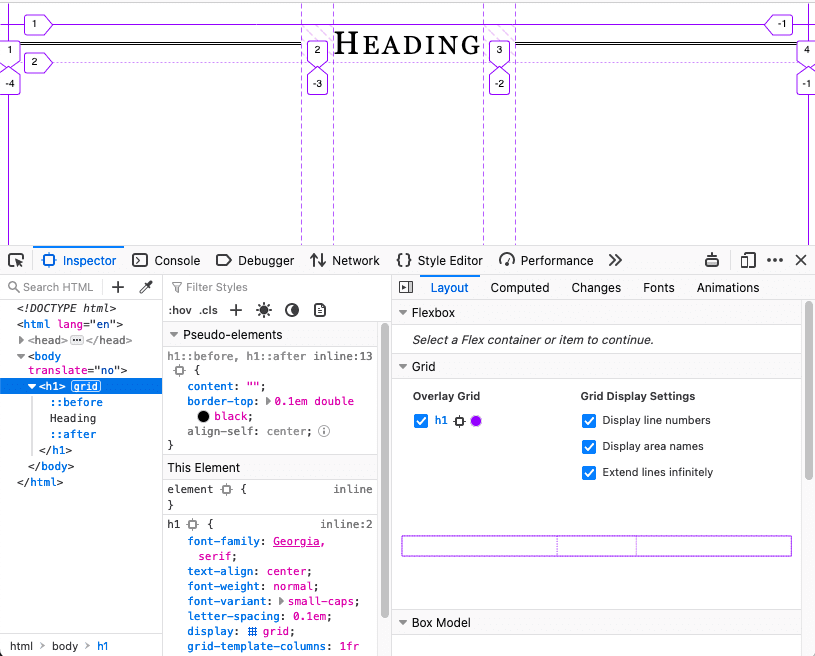
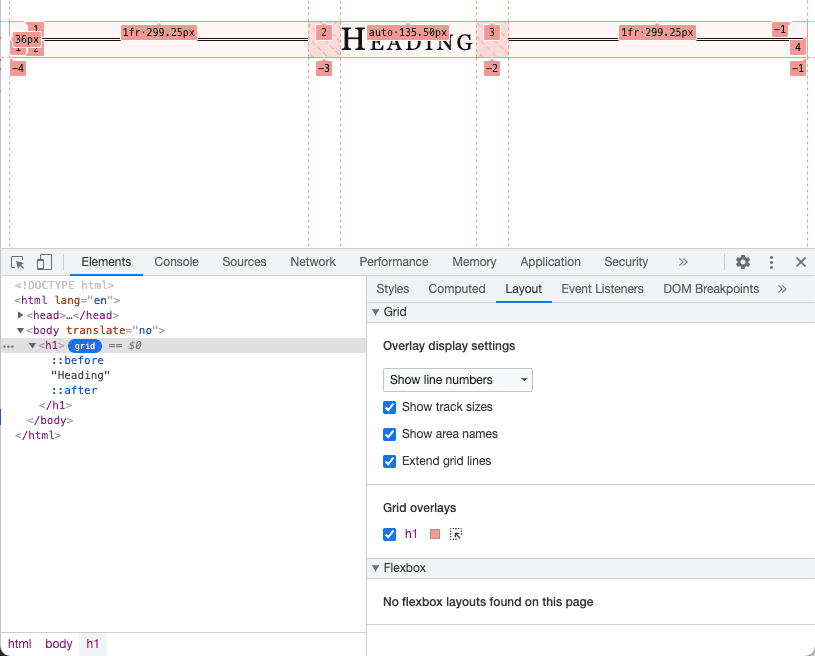
在此示例中,::before 和 ::after
伪元素,用于在任一上创建装饰线条
。标题本身是一个网格容器。个人
调整元素的布局,确保线条始终填满可用空间。
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


了解如何在 Chrome 开发者工具中检查网格布局。
Flexbox
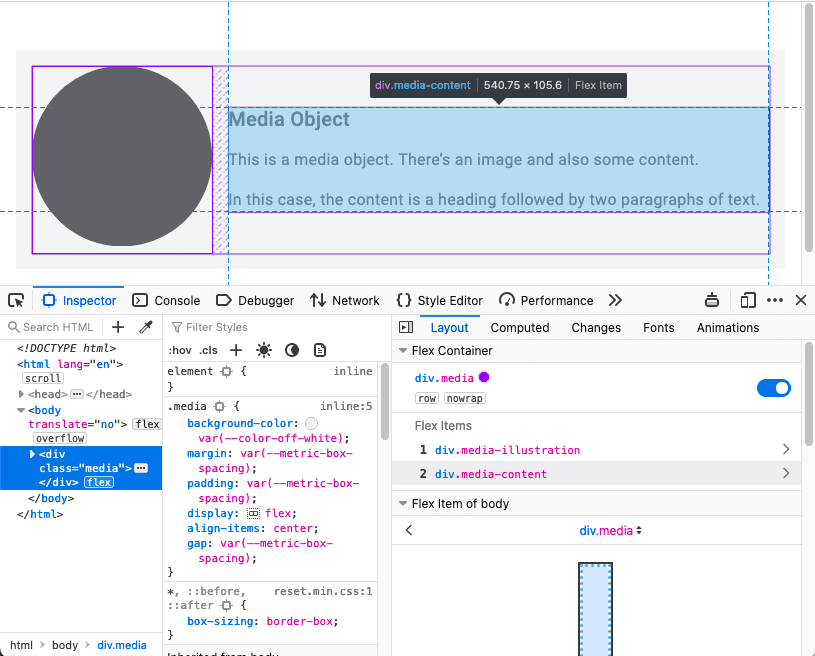
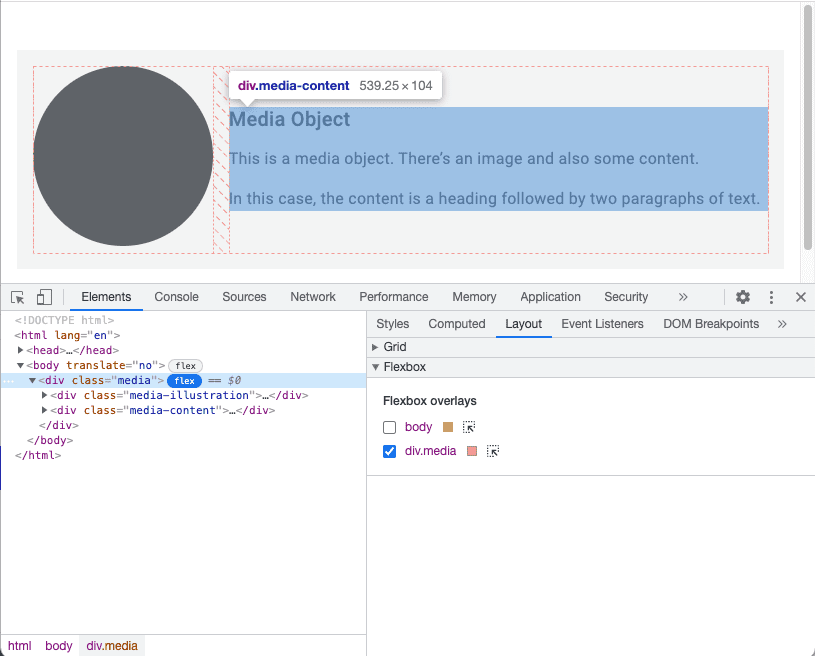
顾名思义,就是使用flexbox 组件灵活性你可以声明组件中的哪些元素 设置最小或最大尺寸,并让其他元素能够灵活适应, 。
在本例中,图片占据了可用空间的四分之一, 这部分文字占据了其余四分之三的位置 但图片永远不会超过 200 像素。
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


了解如何检查 Flexbox 布局 。
容器查询
Flexbox 让你可以从内容开始进行设计。您可以指定 (即应达到多窄的宽度,应应达到多宽),然后让 确定最终实现方案。
但组件本身并不知道其背景。 它不知道自己是在主要内容中使用还是在边栏中使用。 这会使组件布局比页面布局更复杂。 为了能够应用上下文相关的样式,您的组件需要了解的不仅仅是它们所在的视口的大小。
使用页面布局时,您确实知道容器的宽度,因为 是浏览器视口;“媒体查询”报告的是 网页级容器
要报告任何容器的尺寸,请使用 容器查询。
首先,请定义充当容器的元素。
main,
aside {
container-type: inline-size;
}
也就是说,您需要查询内嵌维度。英语适用 也就是横轴您将根据以下元素更改样式: 容器的宽度
如果某个组件位于其中一个容器中,则您可以以类似方式应用样式 如何应用媒体查询。
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
如果媒体对象位于比 25em 窄的容器中,则 Flexbox 便是
不会应用样式。图片和文字按垂直顺序显示。
但是,如果所含元素的宽度大于 25em,则图片和文本
图片。
借助容器查询,您可以单独设置组件的样式。您可以编写 可根据所包含元素的宽度确定规则;宽度 不再重要

合并查询
您可以将媒体查询用于网页布局,将容器查询用于 组件。
在本例中,页面的整体结构包含一个 main 元素和一个 aside 元素。
这两个元素中都有媒体对象。
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
在以下情况下,媒体查询会将网格布局应用于 main 和 aside 元素:
视口宽度大于45em。
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
媒体对象的容器查询规则保持不变:
仅当所含元素宽度大于 25em 时才应用水平 Flexbox 布局。

容器查询是微布局的颠覆性产品。 您的组件可以独立成章,不受浏览器视口的影响。
检查您的理解情况
测试您对微布局的掌握情况。
网格和 Flexbox 都对微布局有用?
之前,您已了解页面级宏布局。现在你已经了解了 组件级微布局
接下来,您将更深入地探究内容的组成要素,并学习 如何让图片具有自适应能力。首先,您将了解 自适应排版。
