عندما نفكر في التخطيطات، غالبًا ما نفكر في التصميمات على مستوى الصفحة. لكن يمكن أن يكون للمكونات الأصغر داخل الصفحة تخطيطات مستقلة خاصة بها.
بشكل مثالي، سيتم ضبط هذه التخطيطات على مستوى المكون تلقائيًا، بغض النظر عن موضعهم في الصفحة قد تكون هناك مواقف لا تعرف فيها ما إذا كان سيتم وضع مكون في عمود المحتوى الرئيسي أو الشريط الجانبي أو كليهما. دون معرفة المكان الذي سينتهي به المكون، تحتاج إلى التأكد من أن المكوِّن يمكن أن يضبط نفسه مع حاويته.

شبكة
شبكة CSS ليست مخصّصة للتنسيقات على مستوى الصفحة فقط. كما أنه يعمل بشكل جيد مع المكونات التي توجد بداخلها.
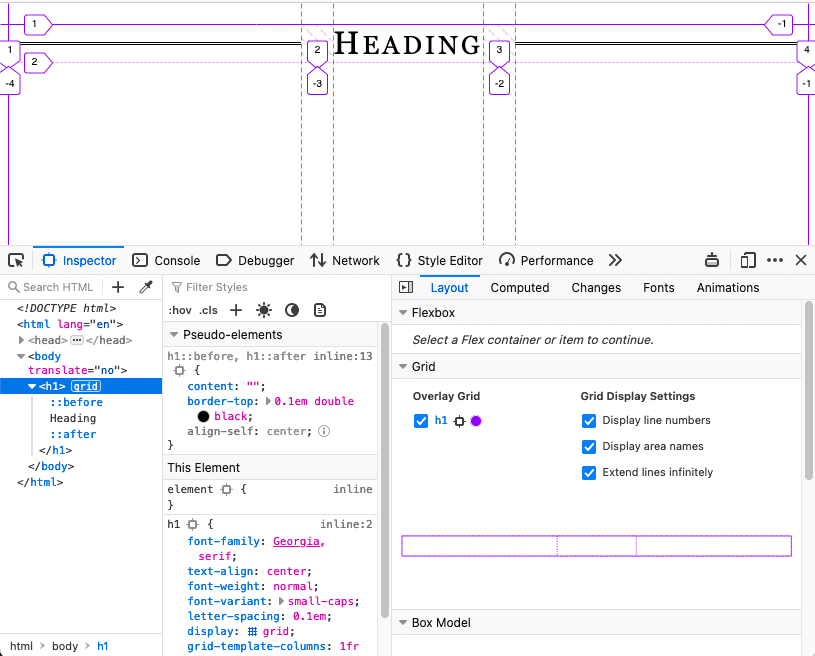
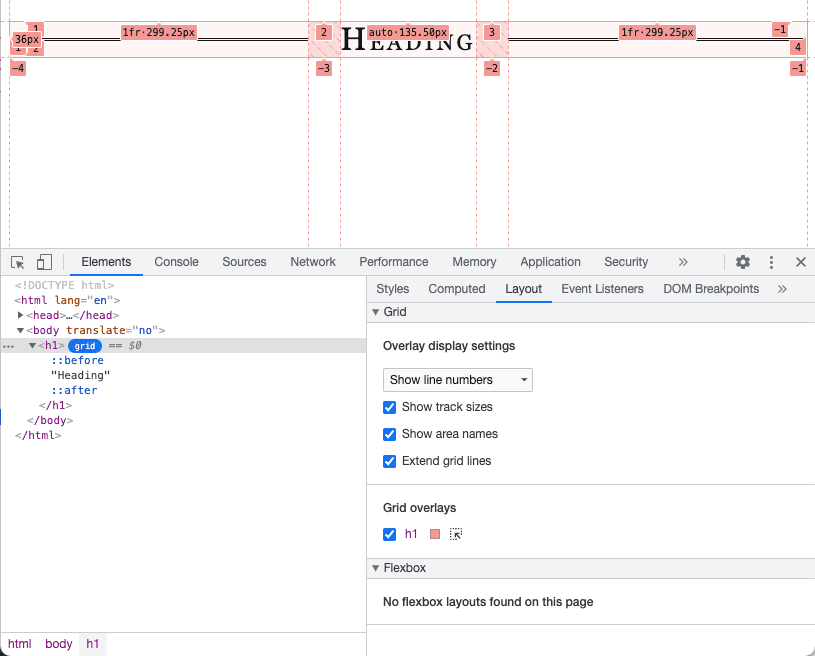
في هذا المثال، ::before و::after
تنشئ العناصر الزائفة خطوطًا زخرفية على أي
جانب العنوان. العنوان نفسه هو حاوية شبكة. الفرد
بحيث تملأ الخطوط دائمًا المساحة المتاحة.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


تعرَّف على كيفية فحص تنسيقات الشبكة في "أدوات مطوري البرامج في Chrome".
إطار مرن
كما يشير الاسم، يمكنك استخدام flexbox لإنشاء ومرونة المكونات. يمكنك تعريف العناصر في المكون التي يجب على حد أدنى أو أقصى للحجم، وتجعل العناصر الأخرى تندمج لتلائم وفقًا لذلك.
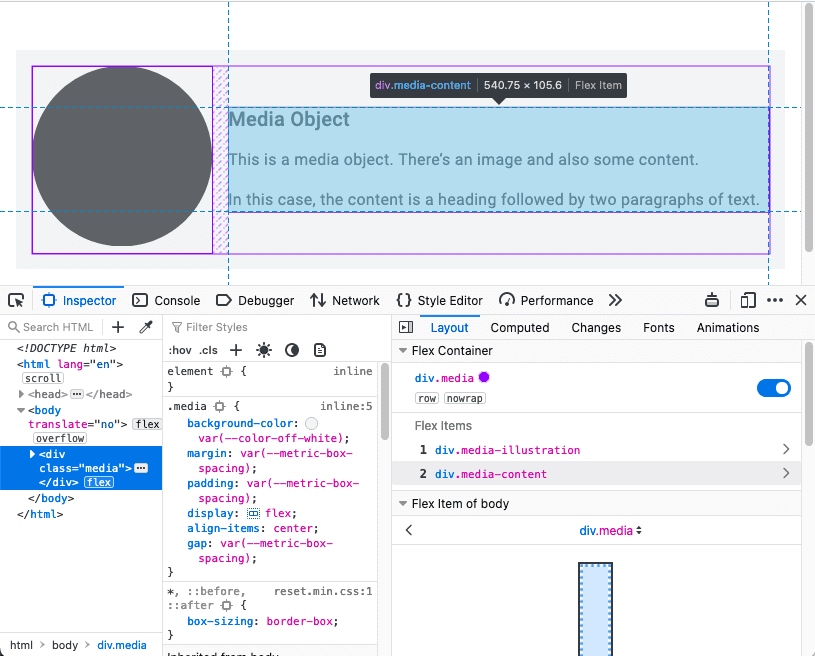
في هذا المثال، تشغل الصورة ربع المساحة المتاحة والنص يستغرق الأرباع الثلاثة الأخرى. ولكن لا تزيد حجم الصورة عن 200 بكسل مطلقًا.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


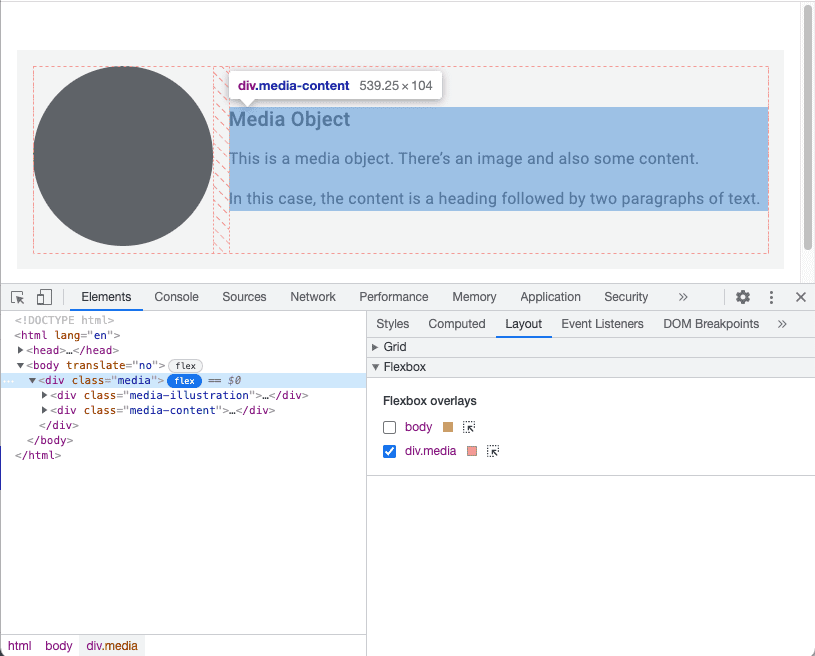
تعرَّف على كيفية فحص تنسيقات flexbox. في "أدوات مطوري البرامج في Chrome"
طلبات البحث الخاصة بالحاويات
يتيح لك Flexbox التصميم من المحتوى. يمكنك تحديد معلمات العناصر الخاصة بك (مدى تضييق نطاقها، ومدى اتساعها) والسماح المتصفح على تحديد التنفيذ النهائي.
لكن المكون نفسه ليس له وعي بسياقه. لكنه لا يعرف ما إذا كان يتم استخدامه في المحتوى الرئيسي أو في شريط جانبي. هذا يمكن أن يجعل تخطيطات المكونات أصعب من تخطيطات الصفحة. لتتمكن من تطبيق الأنماط ذات الصلة بالسياق، يجب أن تعرف المكوّنات أكثر من حجم إطار العرض الذي توجد بداخلها.
باستخدام تخطيطات الصفحة، أنت تعرف عرض الحاوية لأن الحاوية هي إطار عرض المتصفح، استعلامات الوسائط عن أبعاد حاوية على مستوى الصفحة.
للإبلاغ عن أبعاد أي حاوية، استخدم طلبات البحث في الحاوية.
للبدء، حدد العناصر التي تعمل كحاويات.
main,
aside {
container-type: inline-size;
}
وهذا يعني أنك تريد إجراء طلب بحث عن السمة المضمّنة. للغة الإنجليزية المستندات، هو المحور الأفقي. ستقوم بتغيير الأنماط بناءً على عرض الحاوية.
إذا كان أحد المكونات داخل إحدى هذه الحاويات، يمكنك تطبيق أنماط مشابهة حول كيفية تطبيق الاستعلامات عن الوسائط.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
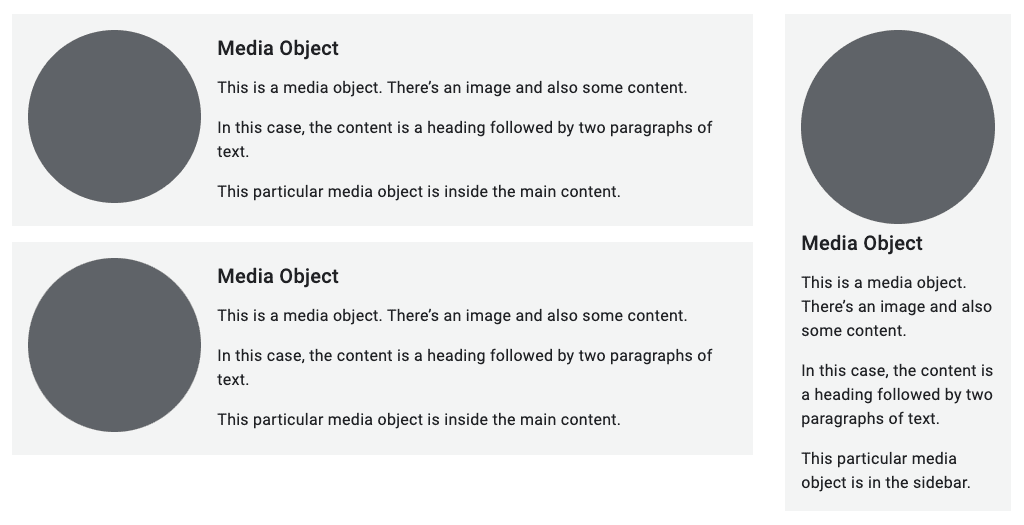
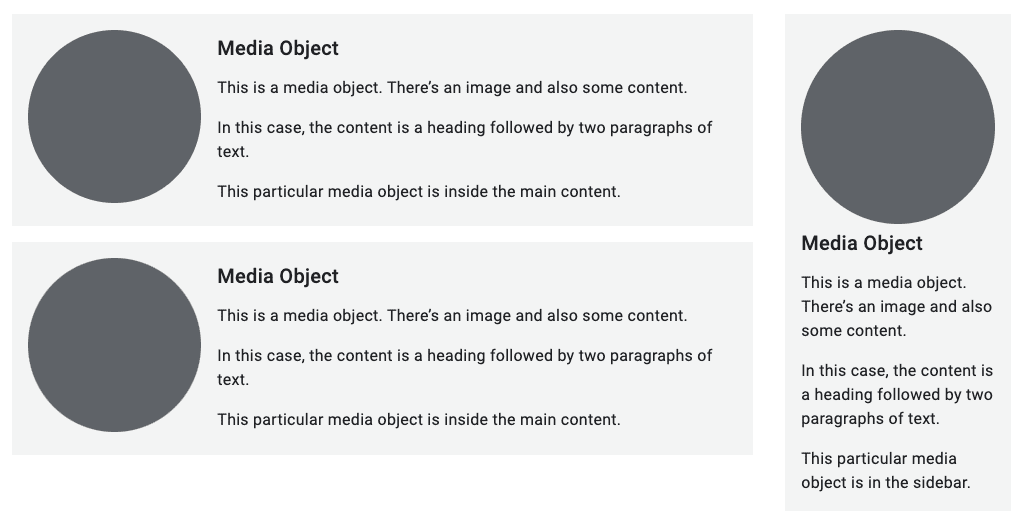
في حال وجود كائن وسائط داخل حاوية أضيق من 25em، سيظهر مربع المرن
لا يتم تطبيق الأنماط الحالية. يتم ترتيب الصورة والنص رأسيًا.
ولكن إذا كان عرض العنصر المتضمّن أكبر من 25em، ستظهر الصورة والنص.
جنبًا إلى جنب.
باستخدام استعلامات الحاوية، يمكنك وضع نمط للمكونات بشكلٍ مستقل. يمكنك كتابة قواعد بناءً على عرض العنصر الذي يحتوي على؛ عرض لم يعد إطار العرض مهمًا.

دمج طلبات البحث
ويمكنك استخدام استعلامات الوسائط لتنسيق الصفحة واستعلامات الحاوية والمكونات داخل الصفحة.
تحتوي البنية العامة للصفحة هنا على العنصر main وعنصر aside.
وتتوفّر كائنات وسائط داخل كلا العنصرين.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
يطبّق الاستعلام عن الوسائط تنسيق الشبكة على العنصرَين main وaside عند ظهور
إطار العرض أعرض من 45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
تظل قاعدة استعلام الحاوية لكائنات الوسائط كما هي:
تطبيق تنسيق flexbox أفقي فقط إذا كان العنصر المتضمّن أعرض من 25em

تعد استعلامات الحاوية تغير قواعد اللعبة للتخطيطات الدقيقة. يمكن أن تكون المكونات مستقلة عن إطار عرض المتصفح.
التحقق من فهمك
اختبر معلوماتك عن التخطيطات الدقيقة.
كل من الشبكة وflexbox مفيدان للتخطيطات الدقيقة؟
لقد تعرفت سابقًا على تخطيطات الماكرو على مستوى الصفحة. أنت الآن تعرف التخطيطات الدقيقة على مستوى المكون.
بعد ذلك، ستتعمق أكثر في الأجزاء الأساسية للمحتوى وستتعرف على كيفية جعل صورك سريعة الاستجابة. أولاً، ستتعرف على أسلوب الخط السريع الاستجابة:

