Quando pensamos em layouts, geralmente pensamos em designs de nível de página. No entanto, componentes menores da página podem ter layouts próprios independentes.
Idealmente, esses layouts em nível de componente se ajustarão automaticamente, independentemente da posição deles na página. Pode haver situações em que você não sabe se um componente será colocado na coluna de conteúdo principal, na barra lateral ou em ambas. Sem saber ao certo para onde um componente vai acabar, você precisa garantir que o componente possa se ajustar ao contêiner.

Grade
A grade CSS não é apenas para layouts no nível da página. Isso também funciona bem para os componentes que residem neles.
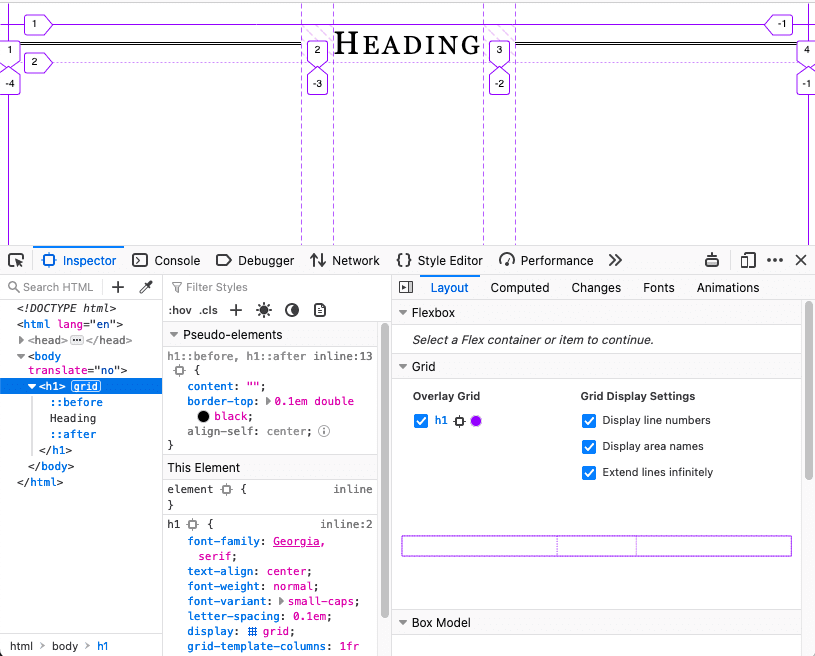
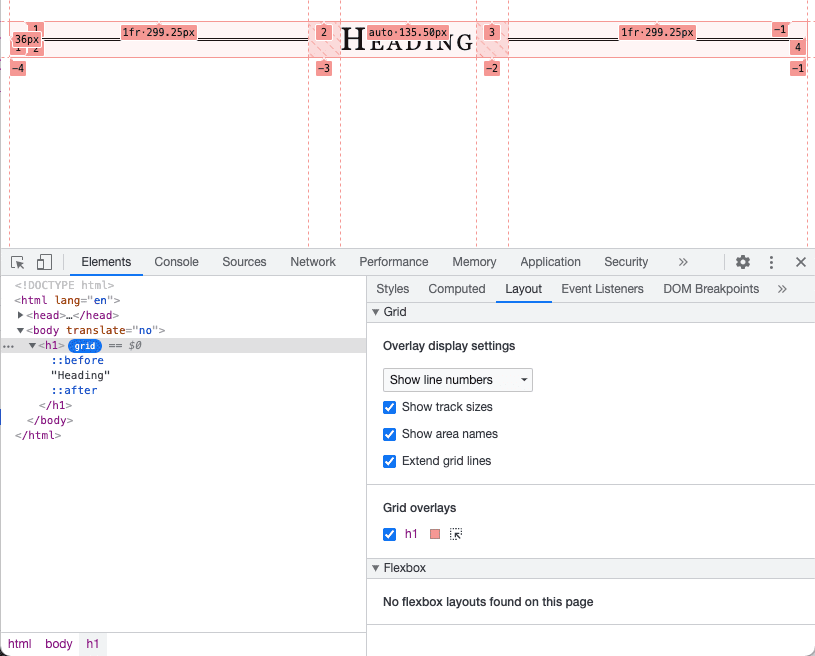
Neste exemplo, os atributos ::before e ::after
pseudoelementos criam linhas decorativas em
lado de um cabeçalho. O cabeçalho em si é um contêiner de grade. O indivíduo
são dispostos de modo que as linhas sempre preencham o espaço disponível.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


Aprenda a inspecionar layouts de grade no Chrome DevTools.
Flexbox
Como o nome sugere, você pode usar flexbox para tornar seu os componentes flexíveis. É possível declarar quais elementos do componente precisam ter um tamanho mínimo ou máximo e deixar os outros elementos se flexibilizarem para caber de maneira adequada.
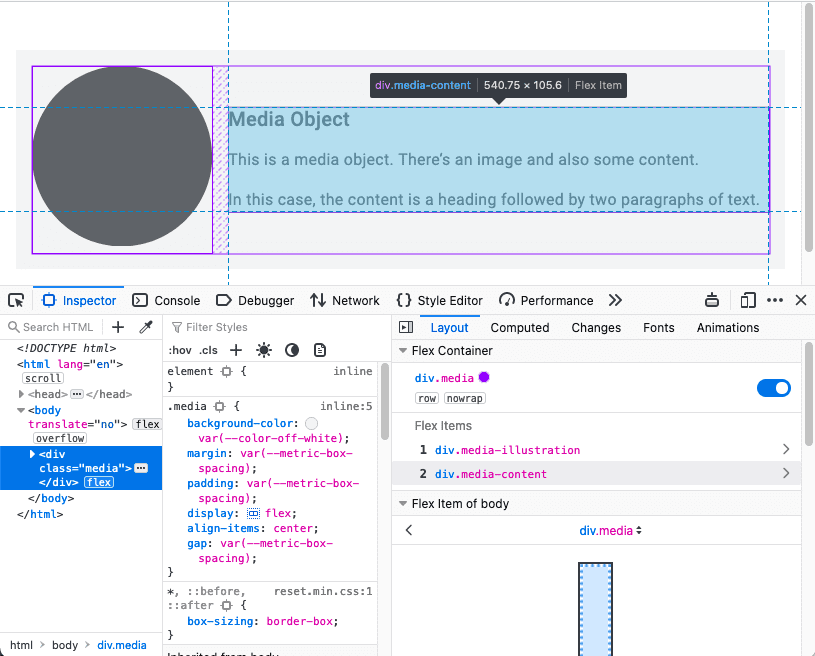
Neste exemplo, a imagem ocupa um quarto do espaço disponível e ocupa os outros três quartos. Mas a imagem nunca fica maior do que 200 pixels.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


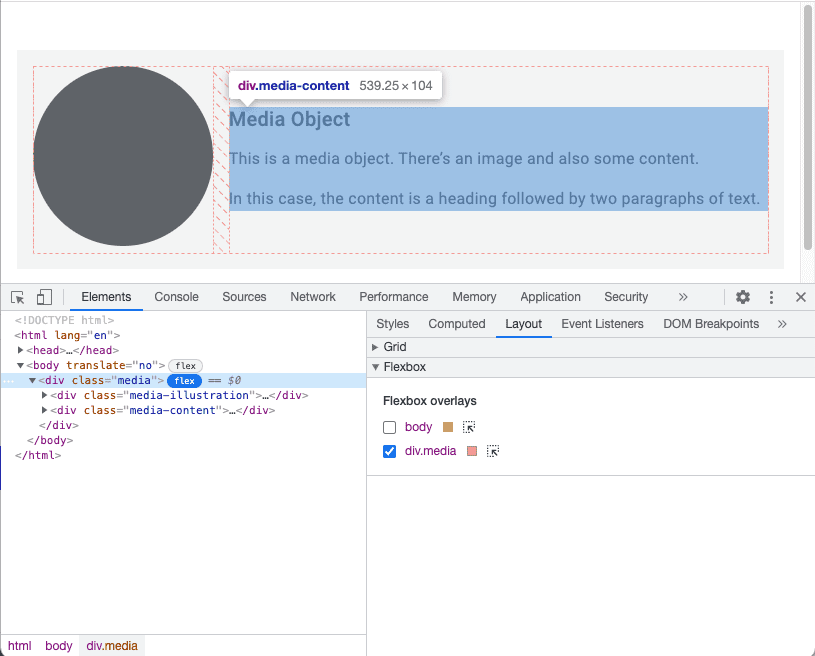
Saiba como inspecionar layouts flexbox. no Chrome DevTools.
Consultas em contêiner
O Flexbox permite projetar do conteúdo para fora. É possível especificar os parâmetros elementos (qual o tamanho deles, qual deve ser a largura) e deixe o navegador a descobrir a implementação final.
Mas o componente em si não tem conhecimento do contexto. Ela não sabe se está sendo usada no conteúdo principal ou em uma barra lateral. Isso pode tornar os layouts de componentes mais complicados do que os layouts de página. Para aplicar estilos contextualmente relevantes, seus componentes precisam saber mais do que o tamanho da janela de visualização em que estão.
Com layouts de página, você sabe a largura do contêiner porque o "Contêiner" é a janela de visualização do navegador. as consultas de mídia informam as dimensões contêiner no nível da página.
Para gerar um relatório sobre as dimensões de qualquer contêiner, use consultas de contêiner.
Para começar, defina quais elementos atuam como contêineres.
main,
aside {
container-type: inline-size;
}
Isso significa que você quer consultar a dimensão inline. Para inglês documentos, é o eixo horizontal. Os estilos são alterados com base a largura do contêiner.
Se um componente estiver dentro de um desses contêineres, você poderá aplicar estilos de maneira semelhante de como você aplica consultas de mídia.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
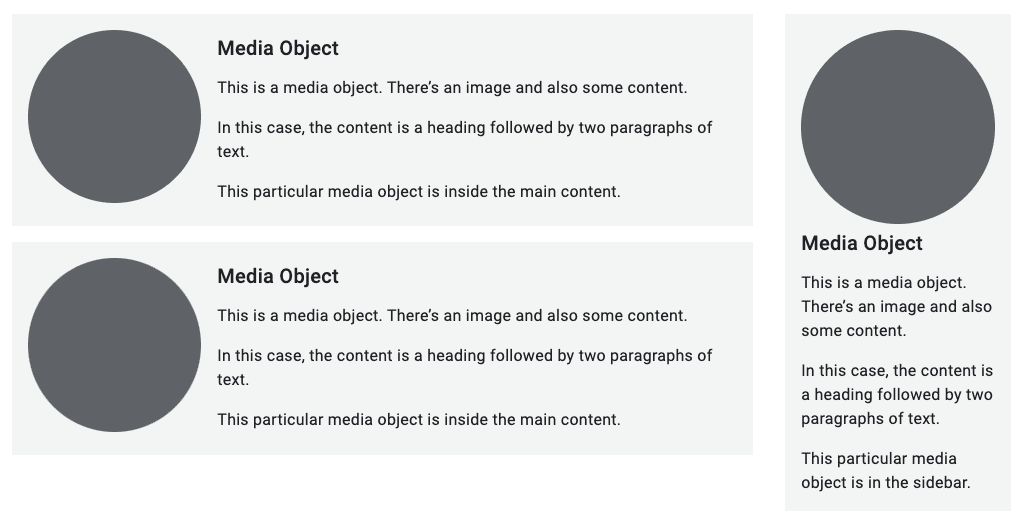
Se um objeto de mídia estiver dentro de um contêiner mais estreito que 25em, o flexbox
não são aplicados. A imagem e o texto que aparecem são ordenados verticalmente.
No entanto, se o elemento que o contém for mais largo que 25em, a imagem e o texto aparecerão
lado a lado.
Com consultas de contêiner, é possível definir o estilo dos componentes de maneira independente. É possível escrever regras com base na largura do elemento contêiner; a largura do janela de visualização não importa mais.

Combinar consultas
Você pode usar consultas de mídia para o layout da página e consultas de contêiner para o na página.
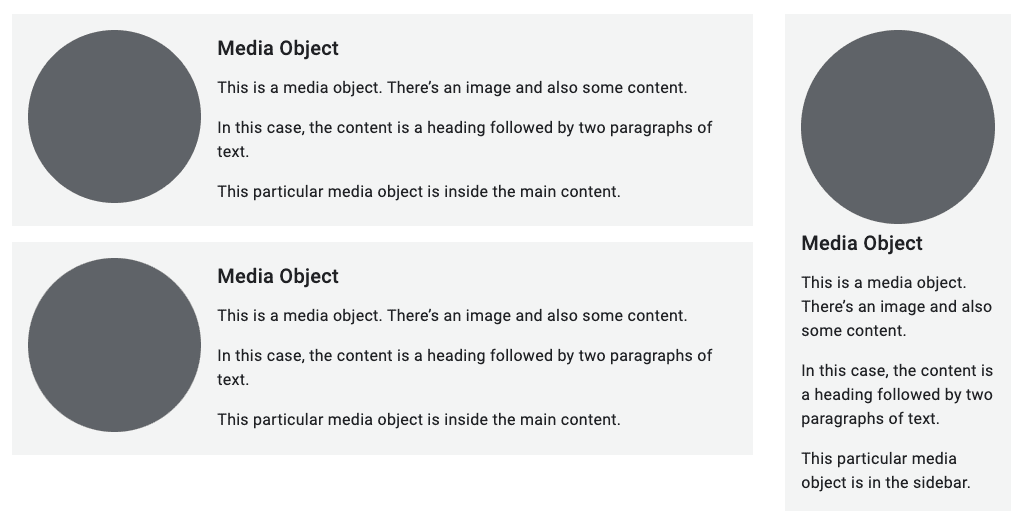
Aqui, a estrutura geral da página tem um elemento main e um aside.
Há objetos de mídia em ambos os elementos.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
Uma consulta de mídia aplica um layout de grade aos elementos main e aside quando o
janela de visualização é mais larga do que 45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
A regra de consulta do contêiner para os objetos de mídia permanece a mesma:
só vai aplicar um layout flexbox horizontal se o elemento que o contém for mais largo que 25em.

As consultas em contêineres são um divisor de águas para microlayouts. Seus componentes podem ser autônomos, independentemente da janela de visualização do navegador.
Teste seu conhecimento
Teste seus conhecimentos sobre microlayouts.
Grid e flexbox são úteis para microlayouts?
Anteriormente, você aprendeu sobre layouts de macro no nível da página. Agora você conhece microlayouts no nível do componente.
Em seguida, você vai se aprofundar nos elementos básicos do seu conteúdo e aprender como tornar suas imagens responsivas. Primeiro, você vai aprender sobre tipografia responsiva.

