כשאנחנו חושבים על פריסות, לרוב אנחנו חושבים על עיצובים ברמת הדף. עם זאת, לרכיבים קטנים יותר בדף יכולים להיות פריסות עצמאיות משלהם.
באופן אידיאלי, הפריסות ברמת הרכיב יותאמו באופן אוטומטי בלי קשר למיקומם בדף. במקרים מסוימים, לא תוכלו לדעת אם רכיב מסוים ימוקם בעמודת התוכן הראשית או בסרגל הצד, או בשתיהן. בלי לדעת בוודאות לאן הרכיב יגיע, צריך לוודא שהרכיב יכול להתאים את עצמו לקונטיינר שלו.

תצוגת רשת
רשת CSS לא מיועדת רק לפריסות ברמת הדף. היא גם עובדת טוב עם הרכיבים שנמצאים בהם.
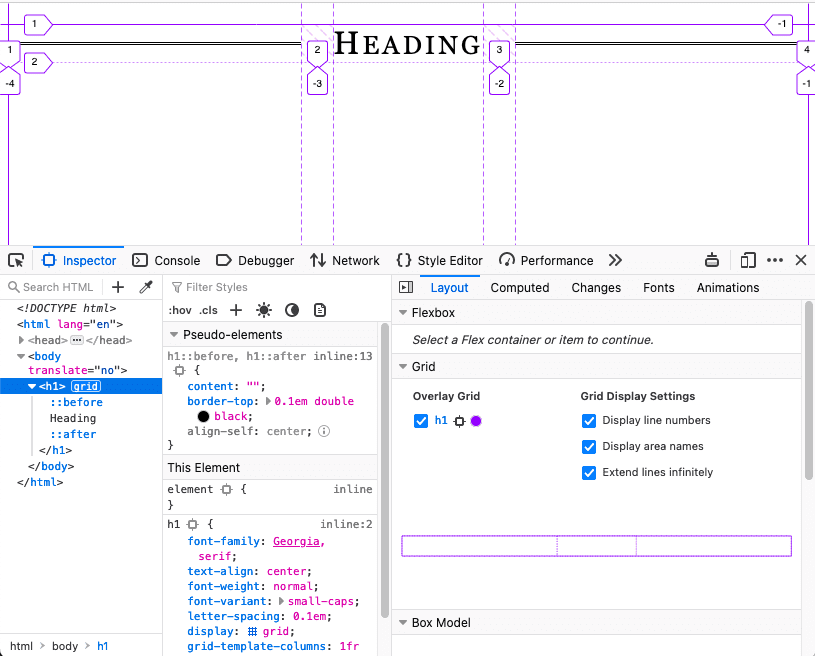
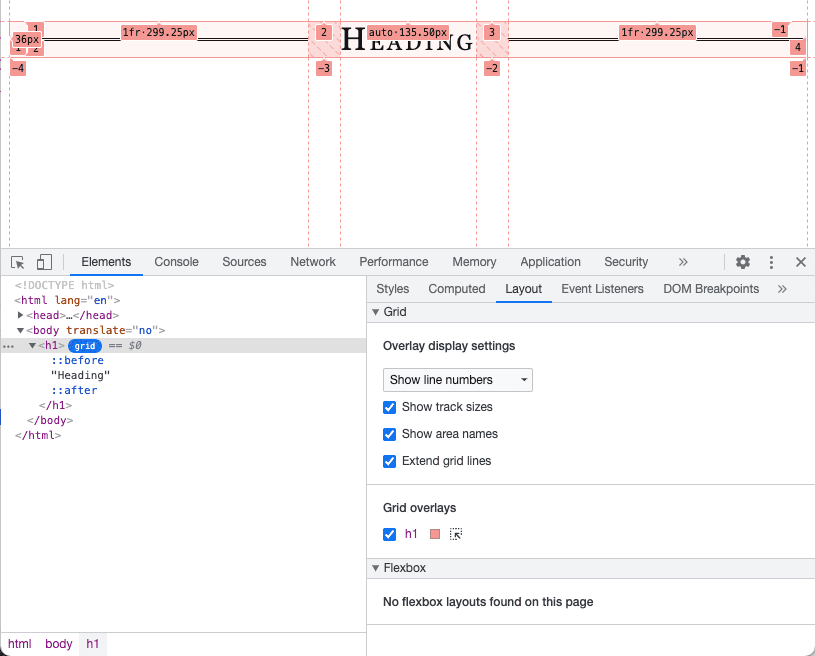
בדוגמה הזו, הערכים ::before ו-::after
אלמנטים של פסאודו יוצרים קווים דקורטיביים
של כותרת. הכותרת עצמה היא קונטיינר של רשת. האדם הפרטי
שוב ושוב, כך שהקווים תמיד ימלאו את השטח הזמין.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


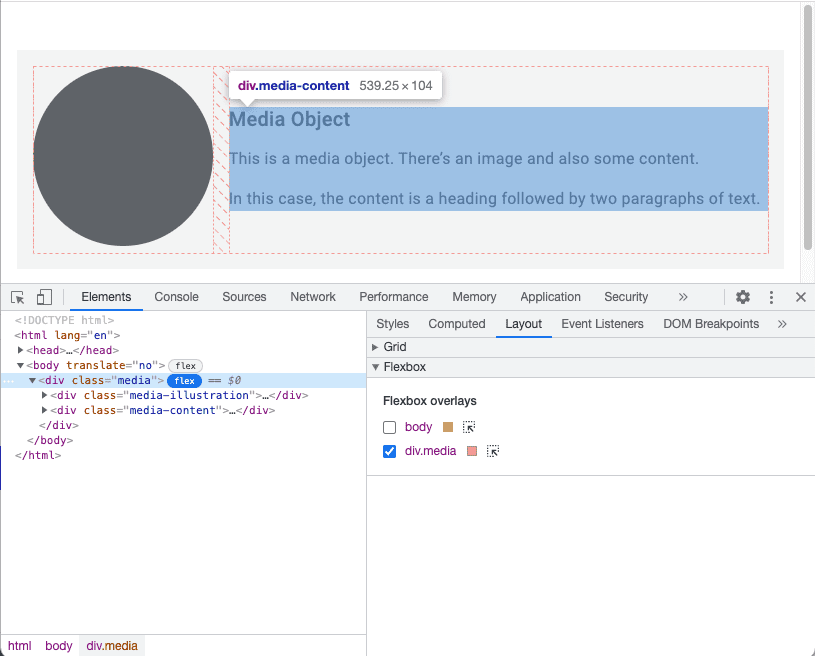
איך בודקים פריסות רשת בכלי הפיתוח ל-Chrome
גמיש
כפי שהשם רמז, אתם יכולים להשתמש ב-Flexbox כדי רכיבים גמישים. אתם יכולים להצהיר אילו רכיבים ברכיב שלכם להיות בגודל מינימלי או מקסימלי ולאפשר לאלמנטים האחרים להתכוונן בהתאם בהתאם.
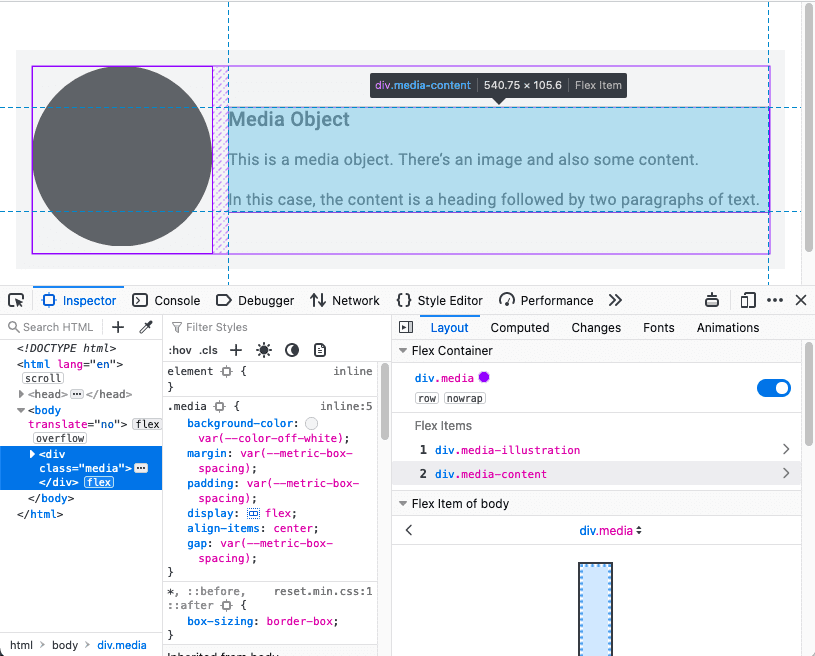
בדוגמה הזו, התמונה תופסת רבע משטח האחסון הזמין מוצג ב-3 הרבעונים האחרים. אבל התמונה אף פעם לא גדולה מ-200 פיקסלים.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


איך בודקים פריסות של Flexbox בכלי הפיתוח ל-Chrome.
שאילתות לגבי קונטיינרים
עם Flexbox אפשר לעצב ישירות מהתוכן. אפשר לציין את הפרמטרים של הרכיבים (עד כמה הם צריכים להיות מצומצמים, כמה רחב הם צריכים להגיע) ולאפשר כדי להבין את ההטמעה הסופית.
אבל לרכיב עצמו אין מודעות להקשר שלו. לא ידוע אם משתמשים בו בתוכן הראשי או בסרגל הצד. זה עלול לגרום לפריסות רכיבים מורכבות יותר מפריסות דפים. כדי שתוכלו להחיל סגנונות שרלוונטיים להקשר, הרכיבים שלכם צריכים לדעת יותר מהגודל של אזור התצוגה שהם נמצאים בו.
בפריסות הדפים, אתם יודעים מה הרוחב של מאגר התגים כי מאגר הוא אזור התצוגה של הדפדפן. שאילתות מדיה מדווחות על המאפיינים של מאגר ברמת הדף.
כדי לדווח על מאפיינים של כל מאגר תגים, משתמשים שאילתות של קונטיינרים.
כדי להתחיל, צריך להגדיר אילו רכיבים ישמשו כקונטיינרים.
main,
aside {
container-type: inline-size;
}
המשמעות היא שאתם רוצים להריץ שאילתה על המאפיין בתוך השורה. לאנגלית מסמכים, זה הציר האופקי. אפשר לשנות את הסגנונות בהתאם רוחב מאגר התגים.
אם רכיב נמצא בתוך אחד מהמאגרים האלה, אפשר להחיל סגנונות באופן דומה לאופן ההחלה של שאילתות מדיה.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
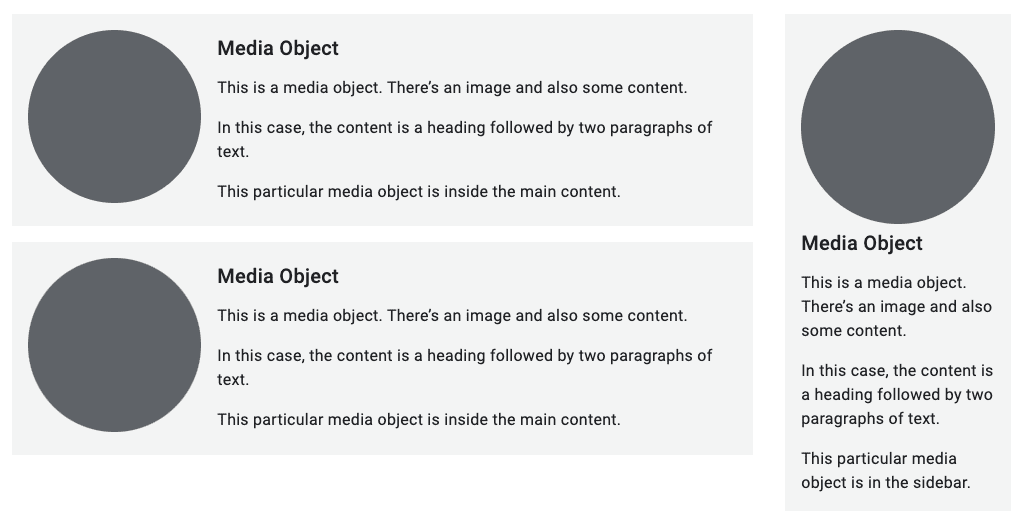
אם אובייקט מדיה נמצא בתוך קונטיינר צר יותר מ-25em, ה-Flexbox
הסגנונות לא מוחלים. התמונה והטקסט שמופיעים מסודרים במאונך.
עם זאת, אם הרכיב המכיל רחב יותר מ-25em, התמונה והטקסט יופיעו
זה לצד זה.
באמצעות שאילתות קונטיינר, אפשר לעצב רכיבים בנפרד. אפשר לכתוב כללים שמבוססים על הרוחב של הרכיב שמכיל אותם. רוחב אזור התצוגה כבר לא חשוב.

שילוב שאילתות
אפשר להשתמש בשאילתות מדיה עבור פריסת הדף ושאילתות לגבי מאגר תגים עבור מהרכיבים בדף.
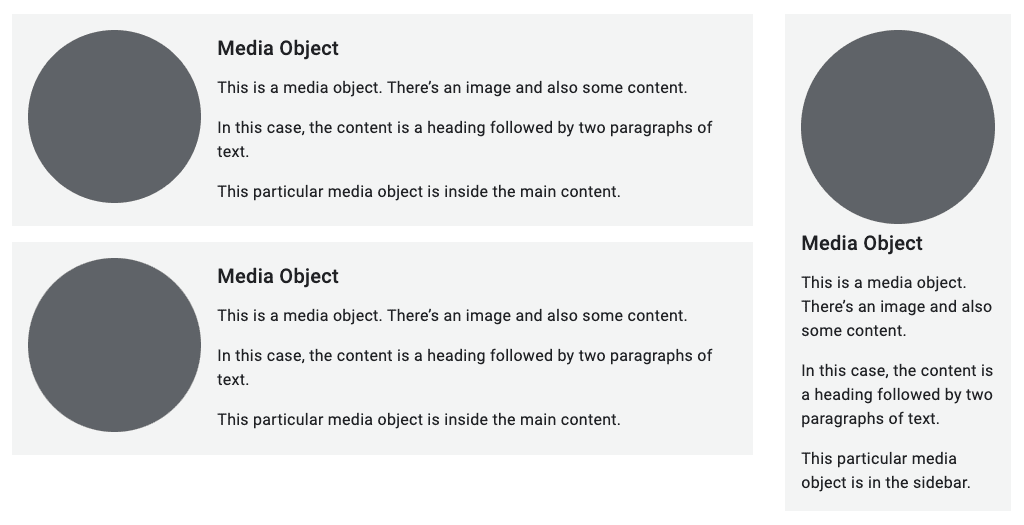
כאן יש למבנה הכולל של הדף רכיב main ורכיב aside.
יש אובייקטי מדיה בשני הרכיבים.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
שאילתת מדיה מחילה פריסת רשת על הרכיבים main ו-aside כאשר
אזור התצוגה רחב מ-45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
כלל שאילתת מאגר התגים של אובייקטי המדיה לא משתנה:
להחיל פריסת Flexbox אופקית רק אם הרכיב המכיל רחב יותר מ-25em.

שאילתות קונטיינרים משנות את כללי המשחק בפריסות מיקרו. הרכיבים יכולים לעמוד בפני עצמם, ללא קשר לאזור התצוגה של הדפדפן.
בדיקת ההבנה
בוחנים את הידע שלכם לגבי פריסות מיקרו.
האם גם רשת וגם Flexbox מתאימות לפריסות מיקרו?
בעבר למדתם על פריסות מאקרו ברמת הדף. עכשיו אתם יודעים על פריסות מיקרו ברמת הרכיב.
בשלב הבא נתעמק באבני הבניין של התוכן, ונלמד איך להפוך את התמונות לרספונסיביות. קודם כל, נלמד על טיפוגרפיה רספונסיבית.

