Когда мы думаем о макетах, мы часто думаем о дизайне на уровне страницы. Но более мелкие компоненты на странице могут иметь свои собственные автономные макеты.
В идеале эти макеты на уровне компонентов будут корректироваться автоматически, независимо от их положения на странице. Могут возникнуть ситуации, когда вы не знаете, будет ли компонент помещен в основной столбец содержимого, на боковую панель или в то и другое. Не зная наверняка, где окажется компонент, вам необходимо убедиться, что компонент может адаптироваться к своему контейнеру.

Сетка
CSS-сетка предназначена не только для макетов на уровне страницы. Это также хорошо работает для компонентов, которые живут внутри них.
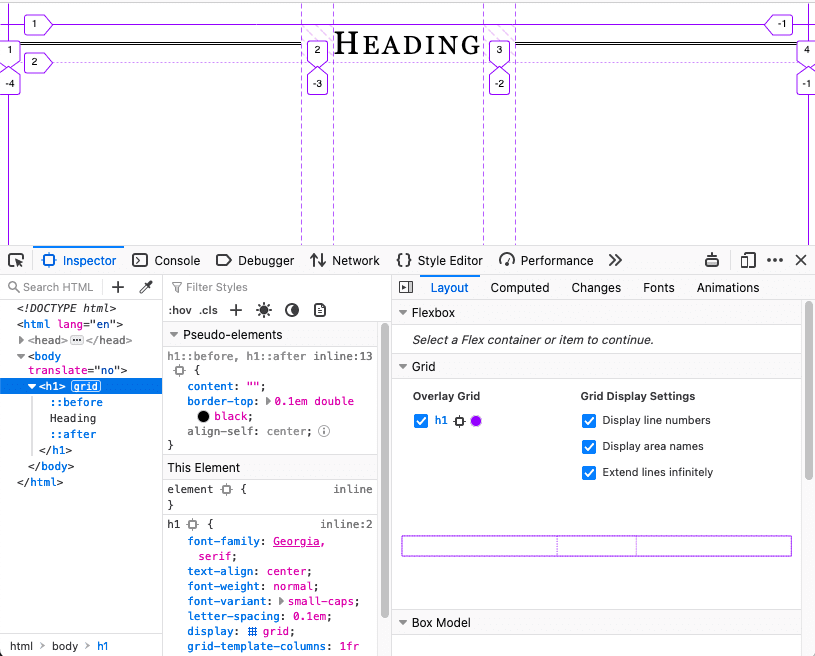
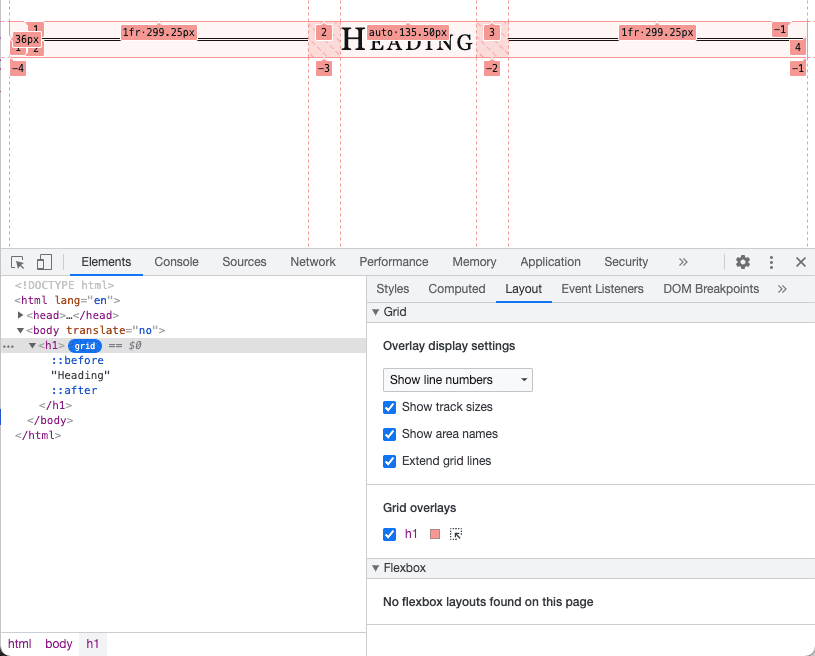
В этом примере псевдоэлементы ::before и ::after создают декоративные линии по обе стороны от заголовка. Сам заголовок представляет собой контейнер-сетку. Отдельные элементы расположены так, что линии всегда заполняют доступное пространство.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


Узнайте, как проверять макеты сетки в Chrome DevTools.
Флексбокс
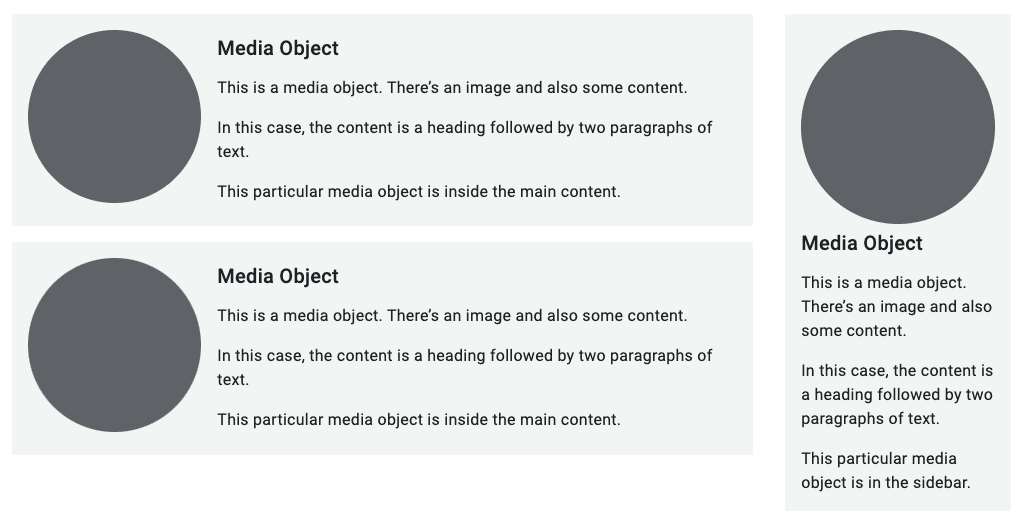
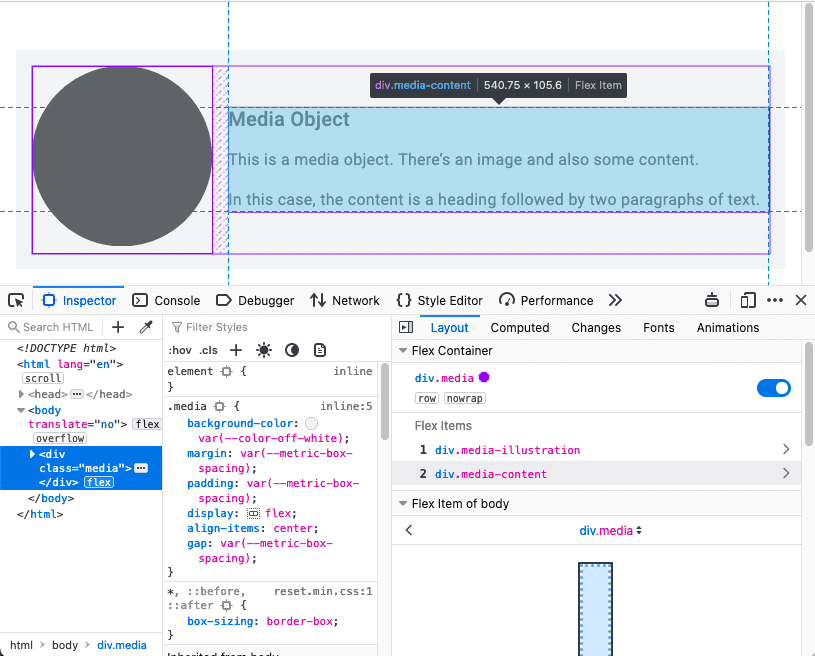
Как следует из названия, вы можете использовать flexbox , чтобы сделать ваши компоненты гибкими. Вы можете объявить, какие элементы вашего компонента должны иметь минимальный или максимальный размер, и позволить другим элементам подстраиваться под него соответствующим образом.
В этом примере изображение занимает одну четверть доступного пространства, а текст — остальные три четверти. Но изображение никогда не становится больше 200 пикселей.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


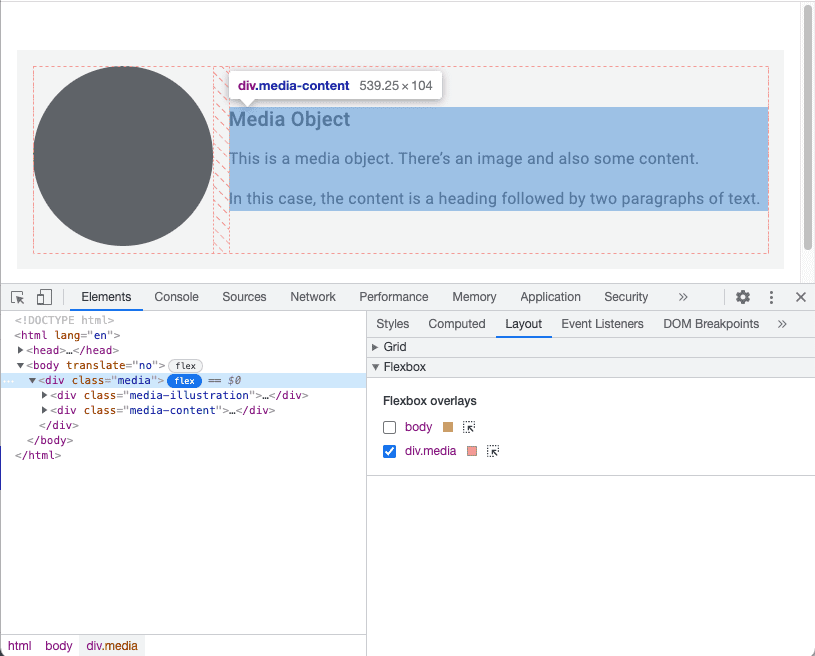
Узнайте, как проверять макеты флексбоксов в Chrome DevTools.
Контейнерные запросы
Flexbox позволяет проектировать, исходя из содержимого. Вы можете указать параметры ваших элементов (насколько узкими они должны быть, насколько широкими они должны быть) и позволить браузеру самому определить окончательную реализацию.
Но сам компонент не осознает своего контекста. Он не знает, используется ли он в основном контенте или на боковой панели. Это может сделать макеты компонентов сложнее, чем макеты страниц. Чтобы иметь возможность применять контекстуально релевантные стили, вашим компонентам необходимо знать больше, чем размер области просмотра, внутри которой они находятся.
При использовании макетов страниц вы знаете ширину контейнера, поскольку контейнер является областью просмотра браузера; медиа-запросы сообщают размеры контейнера уровня страницы.
Чтобы сообщить размеры любого контейнера, используйте запросы к контейнеру .
Для начала определите, какие элементы действуют как контейнеры.
main,
aside {
container-type: inline-size;
}
Это означает, что вы хотите запросить встроенное измерение. Для англоязычных документов это горизонтальная ось. Вы собираетесь изменить стили в зависимости от ширины контейнера.
Если компонент находится внутри одного из этих контейнеров, вы можете применять стили аналогично тому, как вы применяете медиа-запросы.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
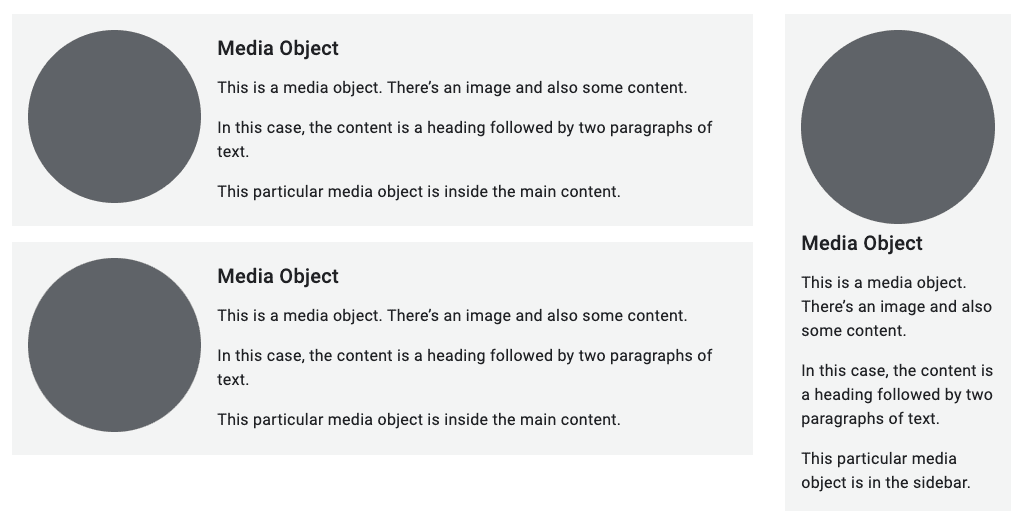
Если медиа-объект находится внутри контейнера, ширина которого уже 25em , стили flexbox не применяются. Изображение и текст располагаются вертикально.
Но если ширина содержащего элемента превышает 25em , изображение и текст отображаются рядом.
С помощью контейнерных запросов вы можете стилизовать компоненты независимо. Вы можете писать правила, основанные на ширине содержащего элемента; ширина области просмотра больше не имеет значения.

Объединение запросов
Вы можете использовать медиа-запросы для макета страницы и контейнерные запросы для компонентов на странице.
Здесь общая структура страницы состоит из main элемента и aside элемента. Внутри обоих элементов есть медиа-объекты.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
Медиа-запрос применяет макет сетки к main и aside элементам, когда область просмотра шире 45em .
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
Правило запроса контейнера для медиа-объектов остается прежним: применяйте горизонтальный макет flexbox только в том случае, если ширина содержащего элемента превышает 25em .

Контейнерные запросы меняют правила игры для микромакетов. Ваши компоненты могут быть автономными, независимыми от области просмотра браузера.
Проверьте свое понимание
Проверьте свои знания микромакетов.
Grid и flexbox полезны для микромакетов?
Ранее вы узнали о макетах макросов на уровне страницы. Теперь вы знаете о микромакетах на уровне компонентов.
Далее вы углубитесь в сами строительные блоки вашего контента и узнаете, как сделать ваши изображения адаптивными. Сначала вы узнаете об адаптивной типографике .

