宏觀版面配置會描述介面中較大的、全頁的組織架構。

套用任何版面配置之前,請先確認內容的流程是否合理。這就是小螢幕裝置會看到的單欄預設排序。
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
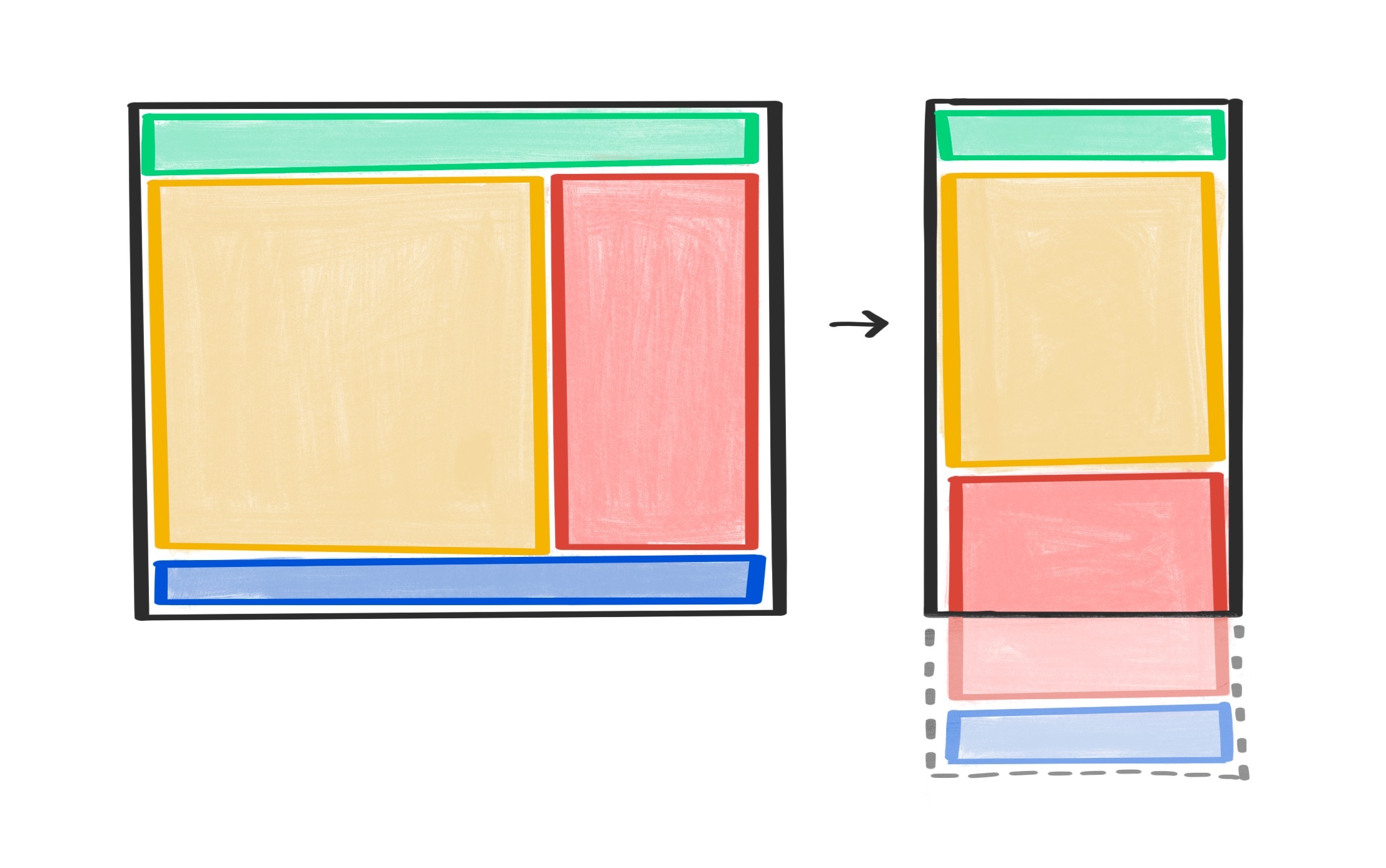
當您排列這些個別的頁面層級元件時,您就是在設計宏觀版面配置:網頁的總體檢視畫面。您可以使用媒體查詢,在 CSS 中提供規則,說明這個檢視畫面應如何調整以配合不同的螢幕大小。
格線
CSS 格線是將版面配置套用至網頁的絕佳工具。 在上述範例中,假設您希望在螢幕寬度足夠時,使用兩欄版面配置。如要在瀏覽器寬度足夠時套用這個雙欄版面配置,請使用媒體查詢定義指定中斷點以上的格線樣式。
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
對於這個特定版面配置,您也可以使用 Flexbox。樣式如下所示:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
不過,彈性容器版本需要更多 CSS。每個資料欄都有獨立的規則,用於說明套用空間大小。 在格狀範例中,相同的資訊會封裝在包含元素的一個規則中。
是否需要媒體查詢?
您有時不一定需要使用媒體查詢。媒體查詢在您對少數元素套用變更時運作良好,但如果版面配置需要大量更新,媒體查詢可能會因為有太多中斷點而失控。
假設您有一個充滿資訊卡元件的頁面。資訊卡的寬度不得超過 15em,您應盡可能在同一行上放入最多的資訊卡。您可以使用 30em、45em、60em 等中斷點編寫媒體查詢,但這項作業相當繁瑣且難以維護。
您可以套用規則,讓資訊卡自動佔用適當的空間。
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
您可以使用彈性容器達成類似的版面配置。在這種情況下,如果卡片數量不足以填滿最後一列,剩餘的卡片會延伸至可用空間,而非以列排列。如要對齊資料列和資料欄,請使用格線。
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
只要在 Flexbox 或格線中套用一些智慧規則,就能用最少的 CSS 設計動態巨集版面配置,而不需要處理任何媒體查詢。 這樣一來,您就能減少工作量,因為瀏覽器會代為執行計算作業。如要查看一些不需媒體查詢就能呈現流暢效果的新型 CSS 版面配置範例,請造訪 1linelayouts.com。
進行隨堂測驗
測試您對巨集版面配置的瞭解程度。
以下哪一個句子最能描述微距版面配置?
巨集版面配置一律會使用媒體查詢,以適應不同的螢幕大小?
您現在已掌握一些網頁層級宏觀版面配置的構想,接下來請將注意力轉移到網頁中的元件。這就是微型版面配置的領域。

