宏观布局描述的是界面中更大的页面级组织。

在应用任何布局之前,您应确保内容的流程合理。较小的屏幕将采用这种单列默认排序。
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
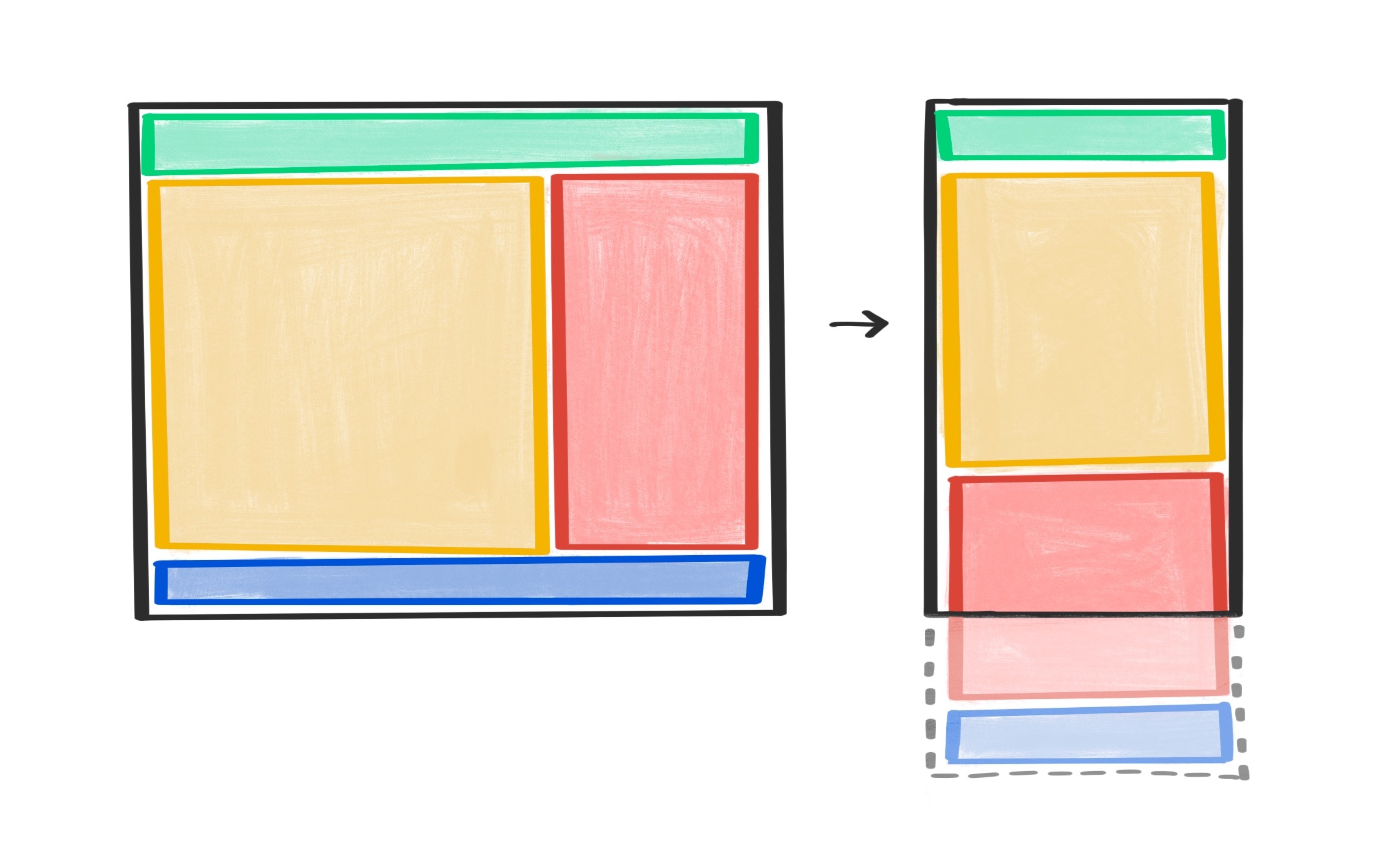
排列这些各个页面级组件时,您实际上是在设计宏观布局:页面的概览。使用媒体查询,您可以在 CSS 中提供规则,说明此视图应如何根据不同的屏幕尺寸进行调整。
网格
CSS 网格是一款非常适合将布局应用于网页的工具。 在上面的示例中,假设您希望在有足够的屏幕宽度可用时采用双列布局。如需在浏览器足够宽后应用这种两列布局,请使用媒体查询来定义指定断点上方的网格样式。
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
对于这种特定布局,您还可以使用 Flexbox。样式如下所示:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
不过,Flexbox 版本需要更多的 CSS。每列都有单独的规则来描述其应占用的空间。在网格示例中,这些相同的信息封装在包含元素的一个规则中。
您需要媒体查询吗?
您可能并不总是需要使用媒体查询。当您对几个元素应用更改时,媒体查询会正常运行,但如果布局需要大量更新,媒体查询可能会因大量断点而失控。
假设您有一个页面上满是卡片组件。卡片的宽度绝不超过 15em,并且您希望在一行中放置尽可能多的卡片。您可以编写具有 30em、45em、60em 等断点的媒体查询,但这非常繁琐且难以维护。
不过,您可以应用规则,让卡片本身自动占用适当的空间。
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
您可以使用 Flexbox 实现类似的布局。在这种情况下,如果卡片不足以填满最后一行,剩余的卡片会拉伸以填充可用空间,而不是按列排列。如果您想对齐行和列,请使用网格。
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
通过在 Flexbox 或网格中应用一些智能规则,您无需任何媒体查询,只需最少的 CSS 即可设计动态宏布局。这样,您就不必执行计算操作,而是让浏览器执行计算。如需查看一些无需媒体查询即可流畅自适应的现代 CSS 布局示例,请访问 1linelayouts.com。
检查您的理解情况
测试您对宏布局的掌握情况。
以下哪句话最能准确描述宏布局?
宏布局始终使用媒体查询来适应不同的屏幕尺寸?
现在您对网页级宏布局已经有所了解,接下来请将注意力转移到网页中的各个组件上。这是微布局的领域。

