매크로 레이아웃은 인터페이스의 페이지 전체에 걸친 더 큰 구성을 설명합니다.

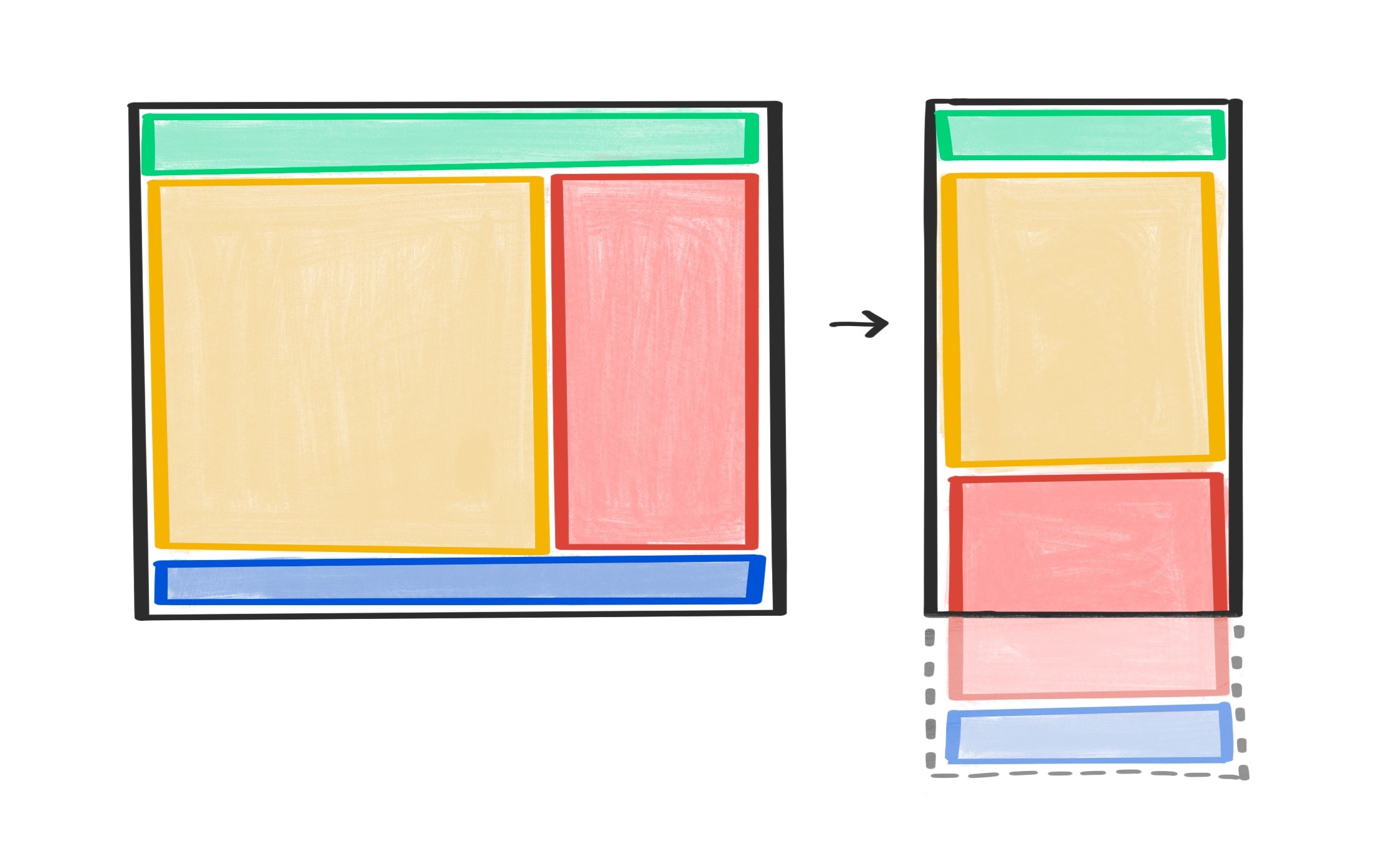
레이아웃을 적용하기 전에 콘텐츠의 흐름이 적절한지 확인해야 합니다. 이 단일 열 기본 순서는 작은 화면에 표시됩니다.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
이러한 개별 페이지 수준 구성요소를 정렬하면 페이지의 대략적인 뷰인 매크로 레이아웃을 설계하는 것입니다. 미디어 쿼리를 사용하면 이 뷰가 다양한 화면 크기에 맞게 조정되는 방식을 설명하는 규칙을 CSS에 제공할 수 있습니다.
그리드
CSS 그리드는 페이지에 레이아웃을 적용하는 데 유용한 도구입니다. 위의 예에서는 사용 가능한 화면 너비가 충분하다면 2열 레이아웃을 원한다고 가정해 보겠습니다. 브라우저 너비가 충분할 때 이 2열 레이아웃을 적용하려면 미디어 쿼리를 사용하여 지정된 중단점 위에 그리드 스타일을 정의합니다.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
이 특정 레이아웃의 경우 Flexbox를 사용할 수도 있습니다. 스타일은 다음과 같습니다.
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
하지만 Flexbox 버전에는 더 많은 CSS가 필요합니다. 각 열에는 열이 차지해야 하는 공간을 설명하는 별도의 규칙이 있습니다. 그리드 예에서는 동일한 정보가 포함 요소의 하나의 규칙에 캡슐화됩니다.
미디어 쿼리가 필요한가요?
미디어 쿼리를 항상 사용할 필요는 없습니다. 미디어 쿼리는 일부 요소에 변경사항을 적용할 때는 잘 작동하지만 레이아웃을 많이 업데이트해야 하는 경우 중단점이 많아 미디어 쿼리가 제대로 작동하지 않을 수 있습니다.
카드 구성요소로 가득 찬 페이지가 있다고 가정해 보겠습니다.
카드의 너비는 15em보다 크지 않으며 한 줄에 들어갈 만큼 많은 카드를 배치하려고 합니다.
30em, 45em, 60em 등의 중단점으로 미디어 쿼리를 작성할 수 있지만 매우 지루하고 유지보수가 어렵습니다.
대신 카드 자체가 자동으로 적절한 공간을 차지하도록 규칙을 적용할 수 있습니다.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
flexbox를 사용하여 유사한 레이아웃을 만들 수 있습니다. 이 경우 마지막 행을 채우기에 카드가 충분하지 않으면 나머지 카드가 열에 정렬되는 대신 사용 가능한 공간을 채우기 위해 늘어납니다. 행과 열을 정렬하려면 그리드를 사용하세요.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
flexbox 또는 그리드에 몇 가지 스마트 규칙을 적용하면 최소한의 CSS와 미디어 쿼리 없이 동적 매크로 레이아웃을 설계할 수 있습니다. 이렇게 하면 브라우저에서 계산을 대신하므로 개발자가 할 일이 줄어듭니다. 미디어 쿼리가 필요하지 않고 유연한 최신 CSS 레이아웃의 예를 보려면 1linelayouts.com을 참고하세요.
이해도 확인
매크로 레이아웃에 관한 지식을 테스트하세요.
다음 중 매크로 레이아웃을 가장 잘 설명하는 문장은 무엇인가요?
매크로 레이아웃이 항상 미디어 쿼리를 사용하여 다양한 화면 크기에 맞게 조정되나요?
이제 페이지 수준 매크로 레이아웃에 대한 아이디어를 얻었으므로 페이지 내 구성요소에 주목하세요. 이는 마이크로 레이아웃의 영역입니다.

