從一開始,World Wide Web 的設計就與您選擇的硬體和作業系統無關。只要您可以連上網路,便可存取全球資訊網。
網路發展初期,大多數人都是使用電腦。如今,網頁可在電腦、筆電、平板電腦、摺疊式手機、冰箱和車輛上使用。使用者理當期待網站在任何裝置上都能完美呈現。回應式設計可讓您做到這一點。
回應式設計並非設計網站時的首要考量。在回應式設計出現之前,網頁設計人員和開發人員嘗試過許多不同的技巧。
早期設計選項
固定寬度設計
在 1990 年代初期,網路也逐漸普及,多數螢幕的螢幕尺寸寬度都是 640 像素寬 x 480 像素。這些是凸形陰極射線管,與我們現在的平面液晶螢幕不同。

在早期網頁設計的發展階段,設計寬度為 640 像素的網頁是安全的選擇。儘管手機和相機等其他技術的飽和度已降低,螢幕卻變得越來越大,最終看起來更美味。不久之後,大多數螢幕的尺寸就變成 800 x 600 像素。網頁設計也會隨之變更。設計師和開發人員開始假設 800 像素是安全的預設值。

然後螢幕又變大了。1024 by 768 會成為預設選項。這就像是網頁設計師和硬體製造商之間的軍備競賽。

無論寬度是 640、800 還是 1024 像素,選擇一個特定寬度進行設計稱為固定寬度設計。
如果您為版面配置指定固定寬度,則版面配置只會在該特定寬度下顯示良好。如果網站訪客的螢幕寬度大於您選擇的寬度,畫面上就會浪費空間。您可以將頁面內容置中,以便更均勻地分配空間 (而不是在某一側留空白),但仍無法充分利用可用空間。

同樣地,如果訪客到達網站時螢幕寬度比您選定的寬度小,內容就無法水平顯示。瀏覽器會產生檢索列 (與捲軸相等的水平內容),而使用者必須將整個網頁左右移動才能看到所有內容。

液態版面配置
雖然大多數設計師都使用固定寬度的版面配置,但有些人則選擇讓版面配置更具彈性。您可以使用百分比的欄寬,為版面配置建立彈性布局,而非使用固定寬度。相較於固定寬度的版面配置 (僅適用於特定大小),這類設計可在更多情況下使用。
這類版面配置稱為「液態版面配置」。不過,雖然液態版面配置在各種寬度下都看起來不錯,但在極端情況下會變得更糟。在寬螢幕上,版面配置看起來會拉長。在狹窄的螢幕上,版面配置看起來會是壓縮狀態。這兩種情況都不理想。


您可以使用 min-width 和 max-width 版面配置,緩解這些問題。但如果尺寸低於最小寬度或高於最大寬度,就會發生與固定寬度版面配置相同的問題。寬螢幕中,不會有閒置的空間。
在較小的螢幕上,使用者必須左右移動整個頁面才能看到所有內容。
「液態」一詞只是用來描述這類版面的其中一個術語。這類設計也稱為浮動版面配置或彈性版面配置。這項技術的術語也與技術本身一樣靈活。
針對不同的螢幕大小建構
在 21 世紀,網路世界的規模持續不斷成長。螢幕也是如此。但使用者開啟的新畫面比任何電腦裝置都小。隨著手機出現完整的網路瀏覽器,設計人員也面臨難題。 如何確保設計在電腦和手機上都能正常顯示?他們需要一種方式,為螢幕寬度介於 240 像素和數千像素之間的螢幕設定內容樣式。
個別網站
其中一個做法是為行動版網站訪客建立獨立的子網域。但您必須維護兩個不同的程式碼集和設計。為了將行動裝置上的訪客重新導向,您需要進行使用者代理程式嗅探,但這項操作可能不可靠且容易遭到冒用。Chrome 已減少使用者代理程式字串,避免這類被動式指紋採集行為。 此外,行動裝置和非行動裝置之間沒有明確的界線。你會將平板電腦裝置傳送到哪個網站?
自動調整式版面配置
您可以使用單一網站,並在其中加入兩或三個固定寬度的版面配置,而非在不同子網域中建立個別網站。
媒體查詢初次抵達 CSS 時,為您開拓了更靈活的版面配置。不過,許多開發人員仍最習慣製作固定寬度的版面配置。其中一種技巧是切換指定寬度的幾個固定寬度版面配置。有些人稱之為「自動調整式設計」。
自動調整式設計可讓設計人員提供適用於幾種不同大小的版面配置,但這些設計在查看這些尺寸時看起來會很美觀。雖然不像固定寬度版面配置那麼嚴重,但多餘空間的問題仍持續存在。
您可以使用 CSS 媒體查詢,為使用者提供最接近瀏覽器寬度的版面配置。但考量到裝置尺寸多樣化,這類版面配置對多數使用者來說,可能不夠完美。
回應式網頁設計
如果自動調整式版面配置是媒體查詢和固定寬度版面配置的混合,那麼回應式網頁設計就是媒體查詢和流動版面配置的混合。
這個詞彙是由 Ethan Marcotte 在 2010 年《A List Apart》的文章中創造出來的。
他針對回應式設計定義了三項標準:
- 浮動格線
- 流體介質
- 媒體查詢
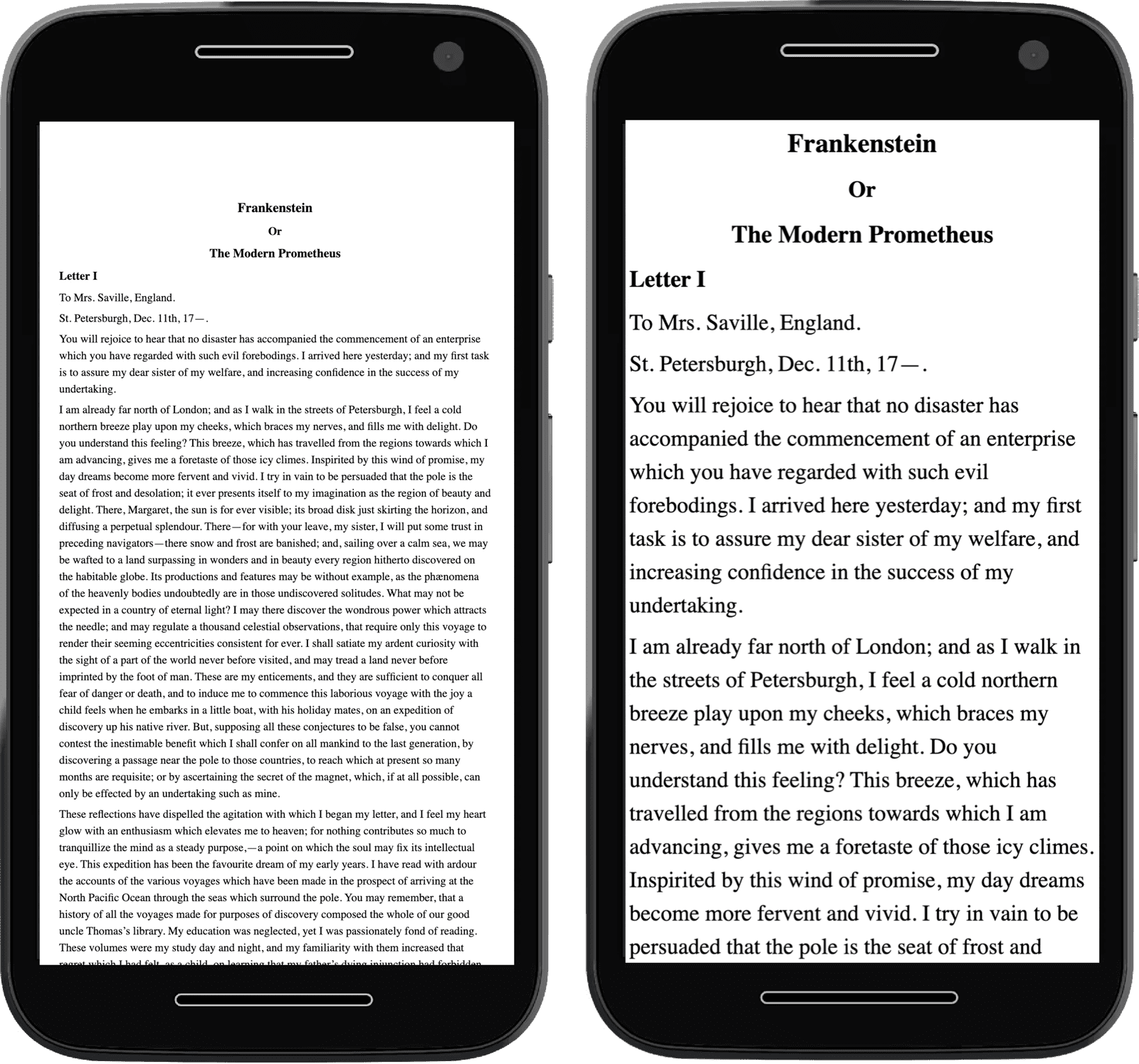
回應式網站的版面配置和圖片在任何裝置上都會顯示良好。但有一個問題。
viewport 的 meta 元素
行動裝置上的瀏覽器必須處理以固定寬度版面配置為寬螢幕設計的網站。根據預設,行動瀏覽器會假設 980 像素是設計人員設計的寬度 (這並非錯誤)。因此,即使您使用了液態版面配置,瀏覽器也會套用 980 像素的寬度,然後將算繪的網頁縮放至螢幕的實際寬度。
如果您採用回應式設計,則需要告知瀏覽器不要進行這種縮放。您可以在網頁的 head 中使用 meta 元素來執行這項操作:
<meta name="viewport" content="width=device-width, initial-scale=1">
有兩個值,以半形逗號分隔。第一個是 width=device-width。這會指示瀏覽器假設網站寬度與裝置的寬度相同 (而非假設網站的寬度為 980 像素)。第二個值為 initial-scale=1。這會告訴瀏覽器要縮放多少。如果採用回應式設計,您不希望瀏覽器進行任何縮放。

有了 meta 元素,網頁就能變成回應式網頁。
現代回應式設計
我們現在可以建立可回應式網站,讓網站在可視區域大小範圍以外的情況下也能正常運作。媒體功能可讓開發人員存取使用者偏好設定,並享有自訂體驗。容器查詢可讓元件擁有自己的回應式資訊。設計人員可以使用 picture 元素,根據螢幕比例做出藝術方向決策。
進行隨堂測驗
測驗您對回應式網頁設計的瞭解
在 2021 年,以固定寬度設計網頁是相當安全的做法嗎?
在哪種螢幕大小下,液體版面配置通常較為困難?
回應式設計的原始三個條件為何?
回應式設計是充滿可能性的令人興奮的領域,在本課程的其餘部分,您會瞭解這些技術,以及如何使用這些技術為所有人建立美觀的回應式網站。

