World Wide Web は当初から、ユーザーが選択するハードウェアやオペレーティング システムに依存しないように設計されていました。インターネットに接続できる限り、ワールド ワイド ウェブにアクセスできます。
ウェブの初期の頃、ほとんどのユーザーはデスクトップ パソコンを使用していました。ウェブは、パソコン、ノートパソコン、タブレット、折りたたみ式スマートフォン、冷蔵庫、自動車で利用できます。ユーザーは、使用するデバイスに関係なく、ウェブサイトが美しく表示されることを当然のように期待しています。レスポンシブ デザインではこれが可能です。
レスポンシブ デザインは、ウェブサイトの設計方法としては新しいものではありません。レスポンシブ デザインが登場する前、ウェブ デザイナーとデベロッパーはさまざまな手法を試してきました。
初期の設計上の選択
デベロッパーは、固定幅またはリキッド レイアウトのウェブサイトを構築していました。
固定幅のデザイン
ウェブが初めて普及し始めた 1990 年代初頭、ほとんどのモニターの画面サイズは横幅 640 ピクセル、縦幅 480 ピクセルでした。これらは、現在のフラットな液晶ディスプレイとは異なり、凸状の陰極線管でした。

初期のウェブデザインの発展期には、幅が 640 ピクセルのウェブページをデザインするのが確実でした。しかし、スマートフォンやカメラなどの他のテクノロジーが小型化する一方で、画面はより大きく(そして最終的には平坦化されています)。ほどなくして、ほとんどの画面のサイズは 800 x 600 ピクセルに変わりました。それに伴い、ウェブデザインも変更されました。デザイナーとデベロッパーは、800 ピクセルが安全なデフォルトであると想定するようになり、

その後、画面は再び大きくなり、1,024 x 768 がデフォルトになりました。それは、ウェブ デザイナーとハードウェア メーカーの間の戦いのように感じられました。

640 ピクセル、800 ピクセル、1,024 ピクセルなど、特定の幅を選択して設計することを固定幅設計と呼びます。
レイアウトに固定幅を指定すると、その特定の幅でのみレイアウトが適切に表示されます。サイト訪問者の画面が選択した幅よりも広い場合、画面のスペースが無駄になります。ページのコンテンツを中央に配置して、スペースをより均等に分散することはできますが(片側に空白スペースが残るのではなく)、それでも利用可能なスペースを最大限に活用することはできません。

同様に、選択した幅よりも狭い画面で訪問者がアクセスした場合、コンテンツは横向きに収まりません。ブラウザではクロールバー(横方向のスクロールバーに相当するもの)が生成され、すべてのコンテンツを表示するには、ユーザーがページ全体を左右に移動する必要があります。

リキッド レイアウト
大多数のデザイナーは固定幅のレイアウトを使用しましたが、一部のデザイナーはレイアウトを柔軟にすることを選択しました。 レイアウトに固定幅を使用する代わりに、列幅にパーセンテージを使用して柔軟なレイアウトを作成できます。このようなデザインは、特定のサイズでのみ適切に表示される固定幅レイアウトよりも、多くの状況で適切に機能します。
これらはリキッド レイアウトと呼ばれていました。ただし、リキッド レイアウトは幅の広い範囲で美しく表示できますが、極端な場合は見栄えが悪くなります。ワイド スクリーンでは、レイアウトが引き伸ばされたように見えます。狭い画面では、レイアウトが圧縮されたように見えます。どちらのシナリオも理想的ではありません。


これらの問題を軽減するには、レイアウトに min-width と max-width を使用します。ただし、最小幅より小さいサイズや最大幅より大きいサイズでは、固定幅レイアウトの場合と同じ問題が発生します。ワイド画面では、使用されていないスペースが無駄になります。画面が狭い場合、ユーザーはページ全体を左右に移動してすべて表示する必要があります。
「Liquid」という用語は、この種のレイアウトを表す用語の 1 つにすぎません。この種のデザインは、フレキシブル レイアウトまたはフレキシブル レイアウトとも呼ばれます。用語もテクニックと同じくらい流動的でした。
さまざまな画面サイズ用にビルドする
21 世紀に入り、ウェブはますます大きくなってきました。モニターも同様です。しかし、パソコンよりも小さい画面が登場しました。フル機能のウェブブラウザを搭載したスマートフォンの登場により、デザイナーはジレンマに直面しました。パソコンとスマートフォンの両方でデザインが適切に表示されるようにするにはどうすればよいでしょうか? 幅が 240 ピクセルから数千ピクセルまでの画面でコンテンツを表示できるように、コンテンツのスタイルを設定する必要がありました。
個別のサイト
モバイル ユーザー向けに別個のサブドメインを作成することもできます。しかし、その場合、2 つの異なるコードベースと設計を維持する必要があります。また、モバイル デバイスのユーザーをリダイレクトするには、ユーザー エージェント スニッフィングを行う必要がありますが、これは信頼性が低く、なりすましされる可能性があります。Chrome では、このようなパッシブ フィンガープリントを防ぐため、ユーザー エージェント文字列を削減しています。また、モバイルと非モバイルの明確な区別はありません。どのサイトにタブレット デバイスを送付しますか?
アダプティブ レイアウト
異なるサブドメインに個別のサイトを用意する代わりに、2 つまたは 3 つの固定幅レイアウトを備えた単一のサイトを用意できます。
メディア クエリが CSS に初めて導入されたとき、レイアウトをより柔軟に作成できるようになりました。しかし、多くのデベロッパーは、固定幅のレイアウトを作成するのが最も快適でした。1 つの手法では、指定された幅でいくつかの固定幅レイアウトを切り替えていました。これをアダプティブ デザインと呼ぶ人もいます。
アダプティブ デザインでは、デザイナーはいくつかの異なるサイズで適切に表示されるレイアウトを提供できましたが、それらのサイズの間で表示された場合は、デザインが適切に表示されませんでした。固定幅レイアウトほどではありませんが、余分なスペースの問題は解消されませんでした。
CSS メディアクエリを使用すると、ブラウザの幅に最も近いレイアウトをユーザーに提供できます。ただし、デバイスのサイズはさまざまであるため、ほとんどのユーザーにとってレイアウトが完璧に見えるとは限りません。
レスポンシブ ウェブ デザイン
アダプティブ レイアウトがメディアクエリと固定幅レイアウトのマッシュアップである場合、レスポンシブ ウェブ デザインはメディアクエリとリキッド レイアウトのマッシュアップです。
この用語は、2010 年に Ethan Marcotte が A List Apart の記事で作ったものです。
イーサンはレスポンシブ デザインの次の 3 つの基準を定義しました。
- 流体グリッド
- 流体メディア
- メディアクエリ
レスポンシブ サイトのレイアウトと画像は、どのデバイスでも適切に表示されます。しかし、1 つ問題がありました。
viewport の meta 要素
スマートフォンのブラウザは、広い画面向けに固定幅のレイアウトで設計されたウェブサイトに対応する必要がありました。モバイル ブラウザはデフォルトで、ユーザーがデザインする幅は 980 ピクセルであると想定していました(これは間違いではありません)。そのため、リキッド レイアウトを使用した場合でも、ブラウザは 980 ピクセルの幅を適用し、レンダリングされたウェブページを画面の実際の幅に縮小します。
レスポンシブ デザインを使用している場合は、そのスケーリングを行わないようにブラウザに指示する必要があります。ウェブページの head に meta 要素を追加すると、この処理を行うことができます。
<meta name="viewport" content="width=device-width, initial-scale=1">
カンマで区切られた 2 つの値があります。最初の 1 つは width=device-width です。これによりブラウザは、ウェブサイトの幅とデバイスの幅が同じであると(ウェブサイトの幅を 980 ピクセルではなく)想定します。2 つ目の値は initial-scale=1 です。これにより、ブラウザに対してスケーリングの程度を指定します。
レスポンシブ デザインでは、ブラウザによるスケーリングは一切行われません。
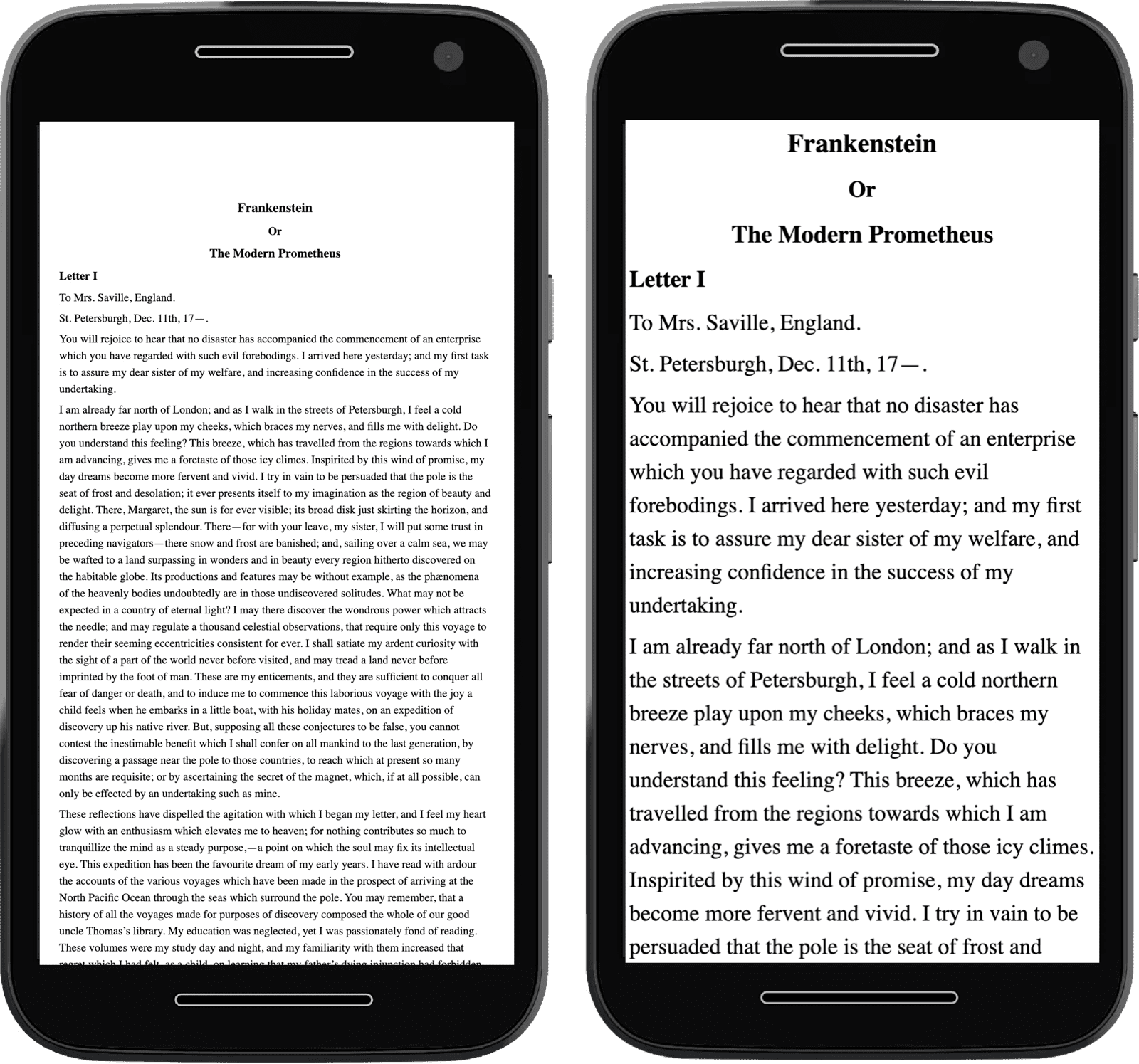
 左側のスマートフォンは、メタタグを設定する前のレイアウトを示しています。右側のレイアウトと比較してください。
左側のスマートフォンは、メタタグを設定する前のレイアウトを示しています。右側のレイアウトと比較してください。meta 要素が配置されたら、ウェブページをレスポンシブにできます。
モダンなレスポンシブ デザイン
今では、ビューポートのサイズをはるかに超えた方法でウェブサイトをレスポンシブにすることができます。メディア機能を使用すると、デベロッパーはユーザーの設定にアクセスして、カスタマイズされたエクスペリエンスを実現できます。コンテナクエリを使用すると、コンポーネントが独自のレスポンシブ情報を所有できます。picture 要素を使用すると、デザイナーは画面比率に基づいてアートディレクションを決定できます。
理解度を確認する
レスポンシブ ウェブ デザインに関する知識をテストする
2021 年現在、ウェブページを固定幅で設計しても問題ないでしょうか?
リキッド レイアウトは通常、どのような画面サイズで問題が発生しますか?
レスポンシブ デザインの最初の 3 つの基準は、次のうちどれですか。
レスポンシブ デザインは、可能性の広がるエキサイティングな世界です。このコースの残りの部分では、これらのテクノロジーと、それらを使用してすべてのユーザーのために美しくレスポンシブなウェブサイトを作成する方法を学びます。
