از همان ابتدا، شبکه جهانی وب به گونه ای طراحی شده بود که از انتخاب سخت افزار و سیستم عامل شما مستقل باشد. تا زمانی که بتوانید به اینترنت متصل شوید، شبکه جهانی وب برای شما قابل دسترسی است.
در روزهای اولیه وب، بیشتر مردم از رایانه های رومیزی استفاده می کردند. این روزها وب روی رایانههای رومیزی، لپتاپ، تبلت، تلفنهای تاشو، یخچالها و اتومبیلها در دسترس است. مردم به درستی انتظار دارند که وب سایت ها بدون توجه به دستگاهی که استفاده می کنند خوب به نظر برسند. طراحی واکنشگرا این امکان را فراهم می کند.
طراحی واکنش گرا اولین رویکرد برای طراحی وب سایت نیست. در سالهای قبل از طراحی واکنشگرا، طراحان و توسعهدهندگان وب تکنیکهای مختلفی را امتحان کردند.
انتخاب های اولیه طراحی
توسعهدهندگان وبسایتهایی ساختند که دارای طرحبندی با عرض ثابت یا مایع بودند.
طراحی با عرض ثابت
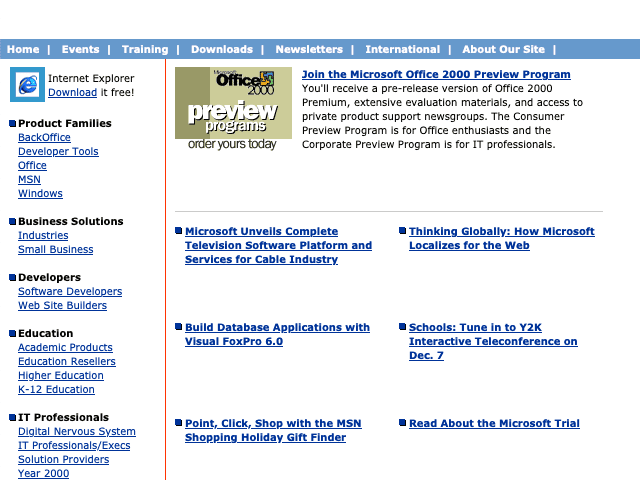
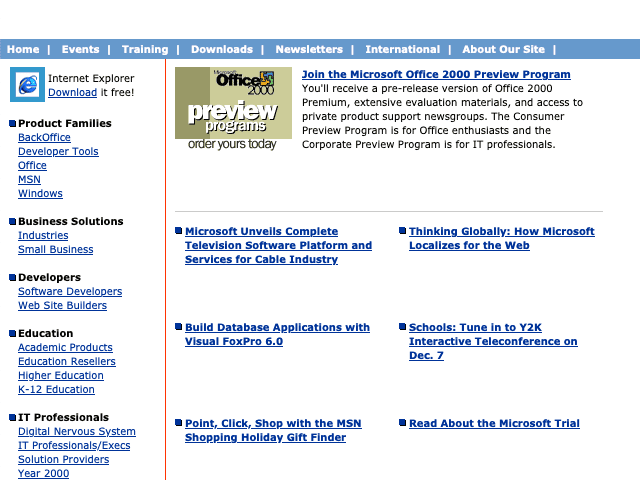
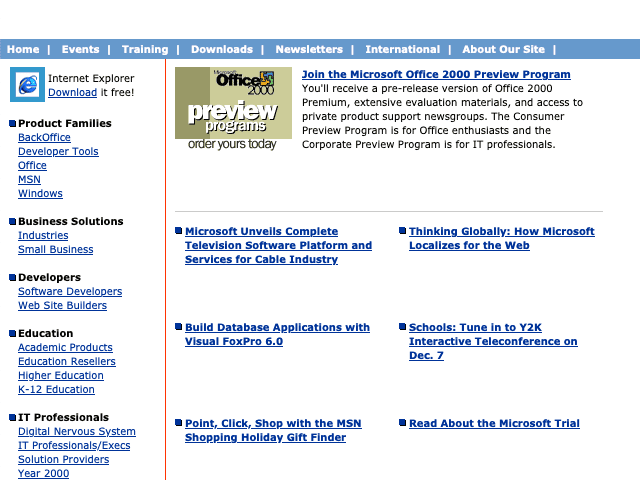
در اوایل دهه 1990، زمانی که وب برای اولین بار محبوب شد، بیشتر مانیتورها دارای ابعاد صفحه نمایش 640 پیکسل عرض در 480 پیکسل ارتفاع بودند. اینها بر خلاف نمایشگرهای کریستال مایع مسطح که اکنون داریم، لوله های پرتو کاتدی محدب بودند.

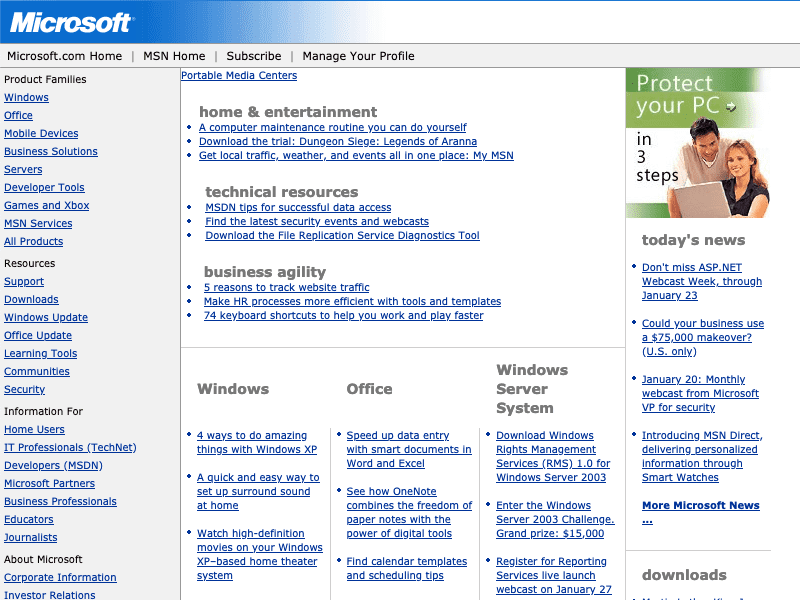
در روزهای شکل گیری طراحی وب اولیه، طراحی صفحات وب با عرض 640 پیکسل یک شرط مطمئن بود. اما در حالی که سایر فناوریها مانند تلفنها و دوربینها کوچک میشدند، صفحهنمایش بزرگتر (و در نهایت صافتر) میشد. خیلی زود، بیشتر صفحه نمایش ها دارای ابعاد 800 در 600 پیکسل بودند. طراحی وب بر این اساس تغییر کرد. طراحان و توسعه دهندگان شروع به این فرض کردند که 800 پیکسل یک پیش فرض امن است.

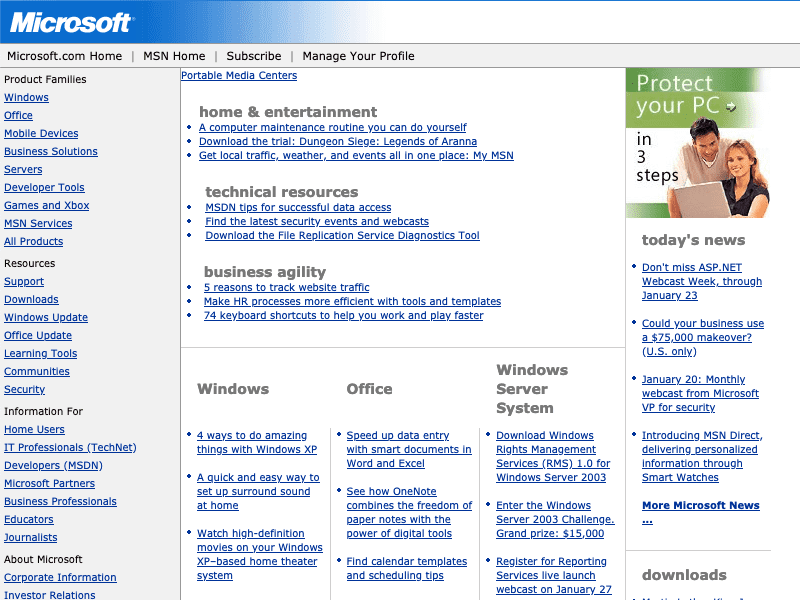
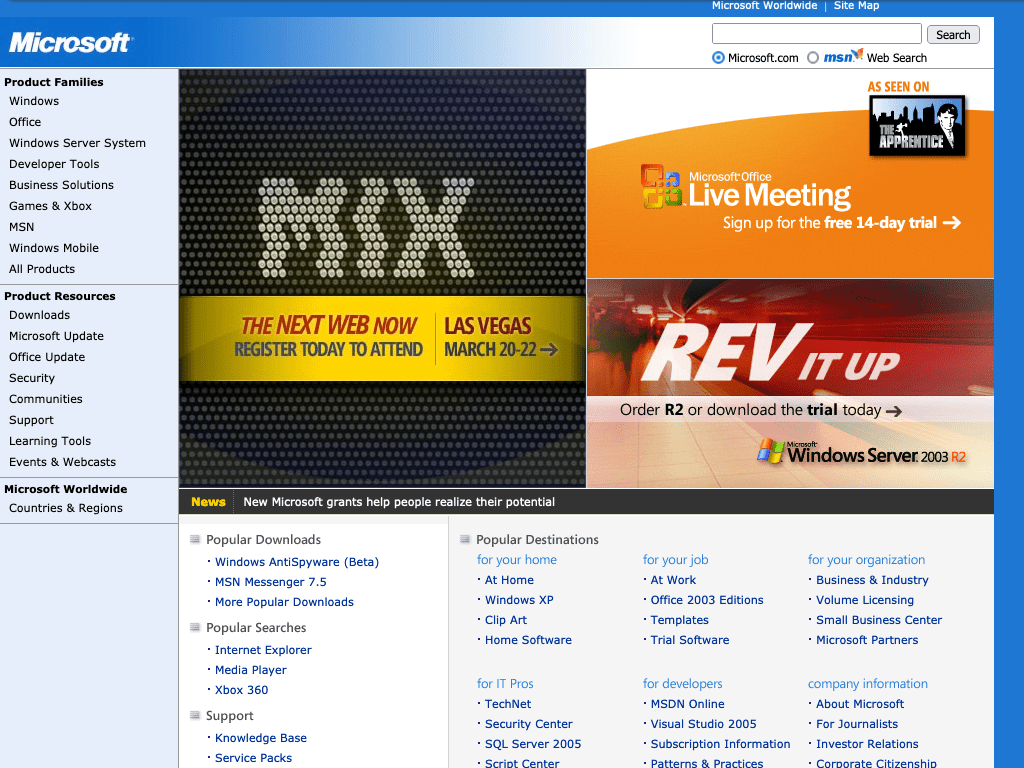
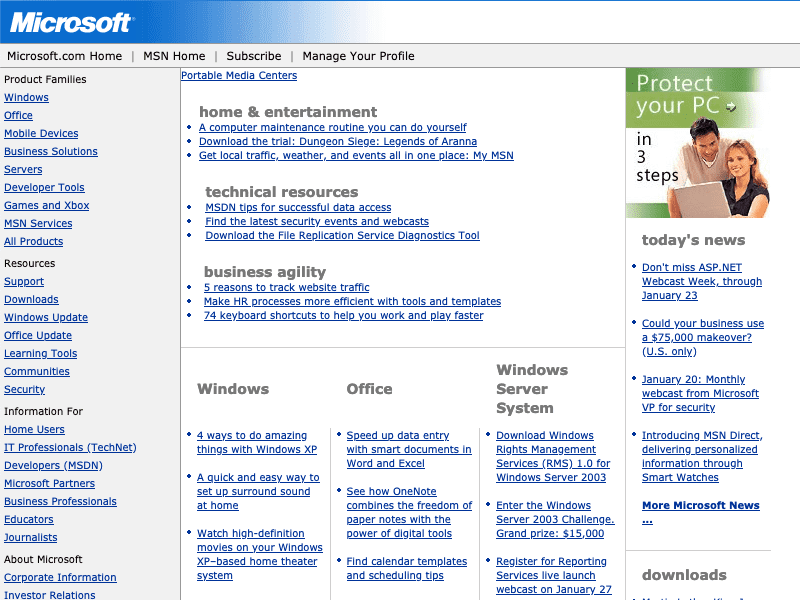
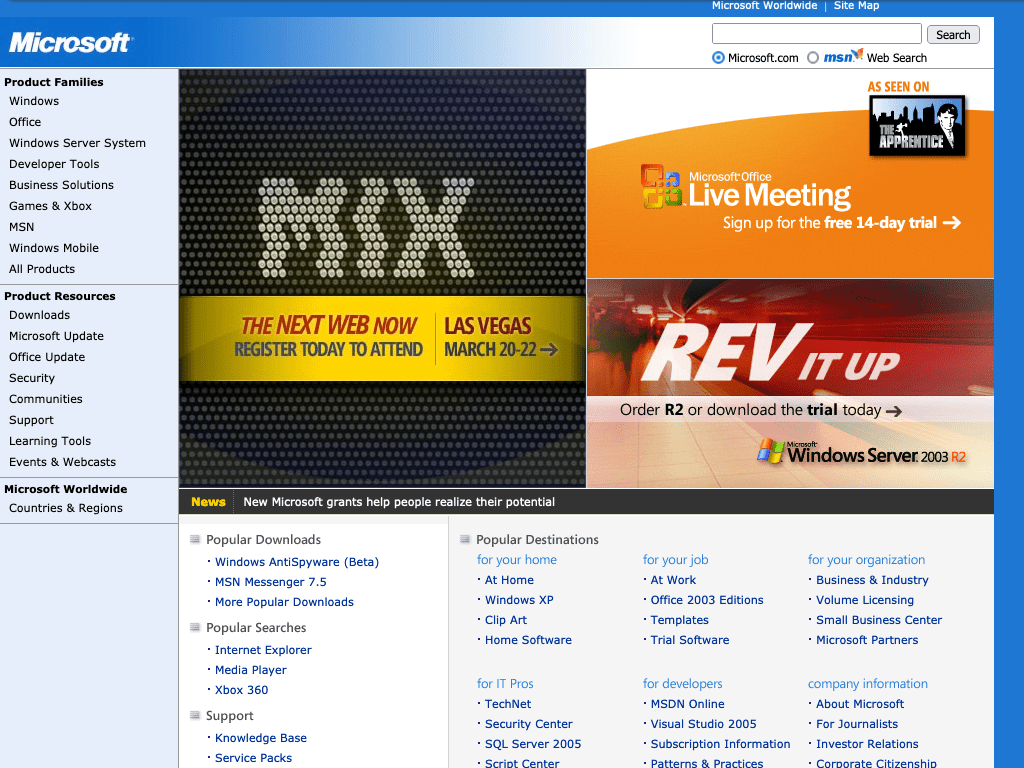
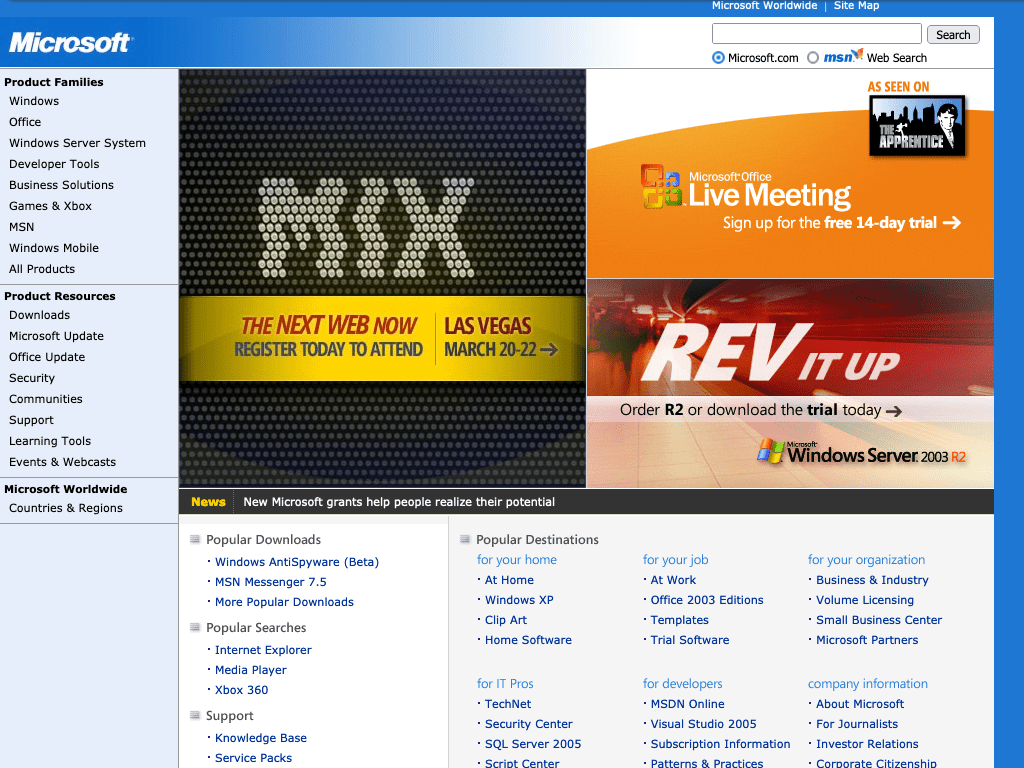
سپس صفحه نمایش دوباره بزرگتر شد. 1024 در 768 پیش فرض شد. این یک مسابقه تسلیحاتی بین طراحان وب و سازندگان سخت افزار بود.
است 
خواه 640، 800 یا 1024 پیکسل باشد، انتخاب یک عرض خاص برای طراحی، طراحی با عرض ثابت نامیده میشود.
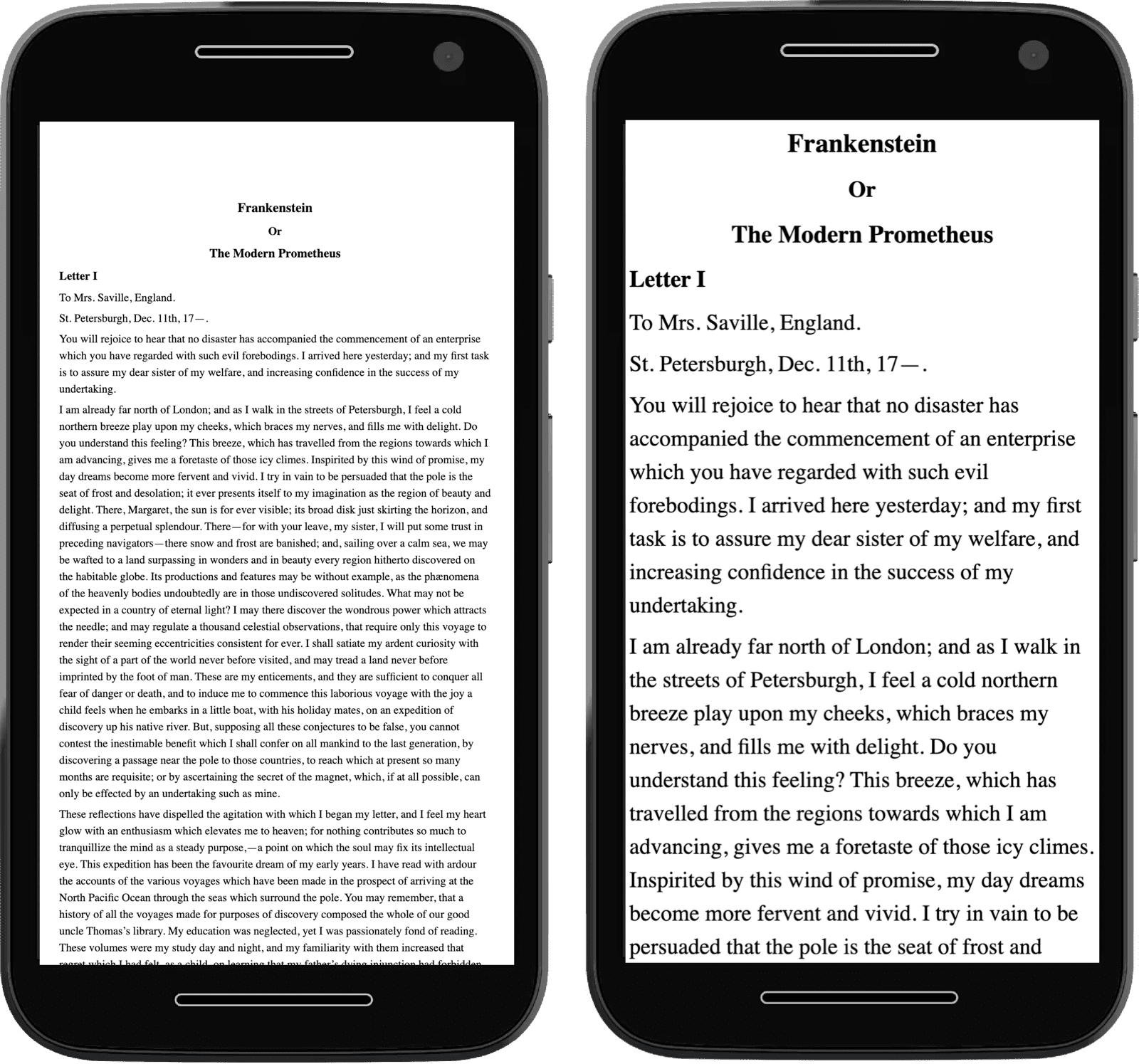
اگر یک عرض ثابت برای طرح خود مشخص کنید، طرح شما فقط در آن عرض خاص خوب به نظر می رسد. اگر بازدیدکنندهای از سایت شما صفحهنمایش عریضتری نسبت به عرضی که انتخاب کردهاید داشته باشد، فضایی روی صفحه هدر میرود. میتوانید محتوای صفحات خود را در مرکز قرار دهید تا آن فضا به طور یکنواختتر توزیع شود (بهجای اینکه فضای خالی در یک طرف باشد) اما هنوز از فضای موجود استفاده کامل نخواهید کرد.

به طور مشابه، اگر بازدیدکننده ای با صفحه نمایش باریک تر از عرضی که انتخاب کرده اید وارد شود، محتوای شما به صورت افقی قرار نمی گیرد. مرورگر یک نوار خزنده ایجاد می کند - معادل افقی یک اسکرول - و کاربر باید کل صفحه را به چپ و راست حرکت دهد تا تمام محتوا را ببیند.

چیدمان های مایع
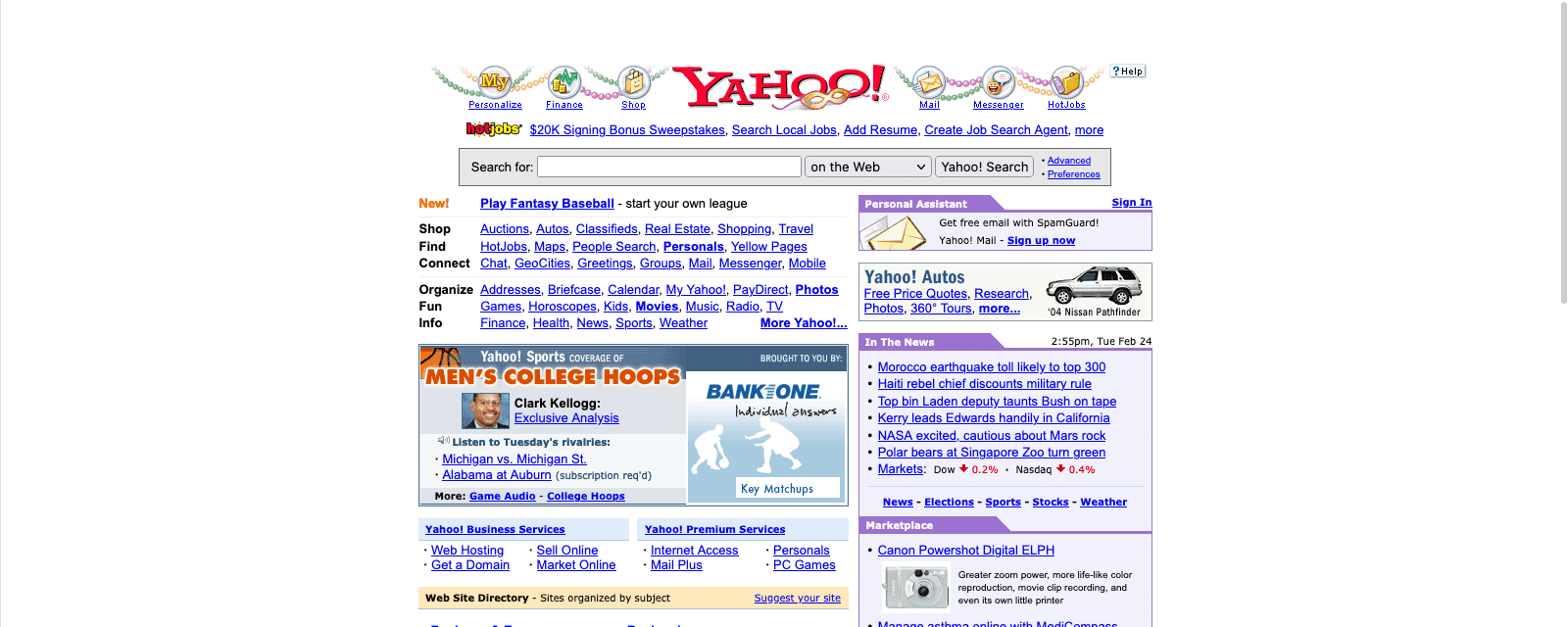
در حالی که اکثر طراحان از طرحبندیهای با عرض ثابت استفاده میکردند، برخی ترجیح دادند که چیدمانهای خود را انعطافپذیر کنند. به جای استفاده از عرض های ثابت برای طرح بندی های خود، می توانید یک طرح بندی انعطاف پذیر با استفاده از درصد برای عرض ستون خود ایجاد کنید. این طرحها در موقعیتهای بیشتری کار میکنند تا طرحبندی با عرض ثابت که فقط در یک اندازه خاص به نظر میرسد.
به اینها چیدمان مایع می گفتند. اما در حالی که یک چیدمان مایع می تواند در طیف وسیعی از عرض ها خوب به نظر برسد، در نهایت بدتر می شود. در یک صفحه گسترده، طرح بندی کشیده به نظر می رسد. در یک صفحه باریک، چیدمان له شده به نظر می رسد. هر دو سناریو ایده آل نیستند.


شما می توانید این مشکلات را با استفاده از min-width و max-width برای طرح بندی خود کاهش دهید. اما پس از آن در هر اندازه ای که کمتر از عرض حداقل یا بالاتر از حداکثر عرض باشد، همان مشکلاتی را دارید که با یک طرح با عرض ثابت دارید. در یک صفحه نمایش عریض، فضای بلااستفاده ای وجود خواهد داشت که هدر می رود. در یک صفحه باریک، کاربر باید کل صفحه را به چپ و راست حرکت دهد تا همه چیز را ببیند.
کلمه مایع تنها یکی از اصطلاحاتی است که برای توصیف این نوع چیدمان استفاده می شود. به این نوع طرح ها، چیدمان سیال یا چیدمان انعطاف پذیر نیز می گفتند. اصطلاحات به اندازه تکنیک روان بود.
ساخت برای اندازه های مختلف صفحه نمایش
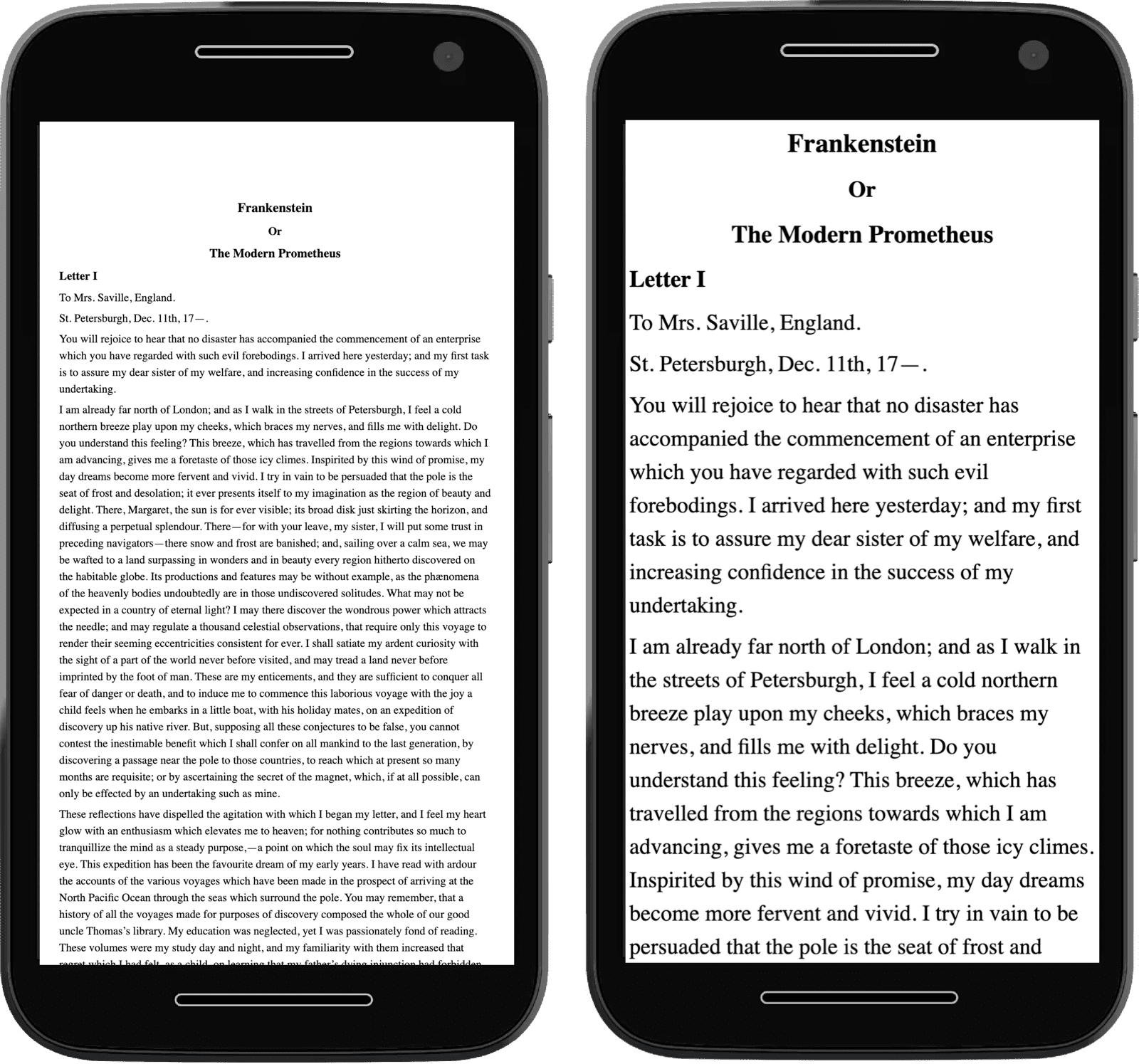
در قرن بیست و یکم، وب به بزرگتر شدن و بزرگتر شدن ادامه داد. مانیتورها هم همینطور. اما صفحه نمایش های جدیدی وارد شدند که کوچکتر از هر دستگاه دسکتاپ دیگری بودند. با ورود تلفن های همراه با مرورگرهای وب با امکانات کامل، طراحان با یک معضل مواجه شدند. چگونه می توانند اطمینان حاصل کنند که طرح هایشان روی یک کامپیوتر رومیزی و یک تلفن همراه خوب به نظر می رسد؟ آنها به روشی نیاز داشتند تا محتوای خود را برای صفحه نمایش هایی با عرض 240 پیکسل و عرض هزاران پیکسل طراحی کنند.
سایت های جداگانه
یکی از گزینه ها ایجاد یک زیر دامنه جداگانه برای بازدیدکنندگان موبایل است. اما پس از آن باید دو پایگاه کد و طرح جداگانه را حفظ کنید. و برای تغییر مسیر بازدیدکنندگان در دستگاه های تلفن همراه، باید sniffing-agent را انجام دهید که می تواند غیرقابل اعتماد و جعلی باشد. کروم رشته عامل کاربر را کاهش داده است تا از چنین اثرانگشت منفعل جلوگیری کند. همچنین، هیچ مرز مشخصی بین موبایل و غیر موبایل وجود ندارد. دستگاه های تبلت را به کدام سایت ارسال می کنید؟
طرحبندیهای تطبیقی
به جای داشتن سایت های مجزا در زیر دامنه های مختلف، می توانید یک سایت واحد با دو یا سه طرح بندی با عرض ثابت داشته باشید.
هنگامی که درخواست های رسانه ای برای اولین بار در CSS وارد شدند، در را برای انعطاف پذیرتر کردن طرح بندی ها باز کردند. اما بسیاری از توسعهدهندگان همچنان راحتتر از ایجاد طرحبندیهایی با عرض ثابت راحت بودند. یک تکنیک شامل جابجایی بین تعدادی طرحبندی با عرض ثابت در عرضهای مشخص بود. برخی از افراد این را طراحی تطبیقی می نامند.
طراحی تطبیقی به طراحان این امکان را میداد که طرحبندیهایی را ارائه دهند که در چند اندازه مختلف خوب به نظر میرسند، اما طراحی هرگز در بین آن اندازهها کاملاً درست به نظر نمیرسد. مشکل فضای اضافی همچنان پابرجا بود، اگرچه به اندازه طرحبندی با عرض ثابت بد نبود.
با استفاده از پرسوجوهای رسانهای CSS، میتوانید طرحبندی را به افراد ارائه دهید که به عرض مرورگر آنها نزدیکتر است. اما با توجه به اندازههای مختلف دستگاه، این احتمال وجود دارد که چیدمان برای اکثر افراد کمتر از ایدهآل به نظر برسد.
طراحی وب سایت واکنش گرا
اگر طرحبندیهای تطبیقی ترکیبی از پرسشهای رسانهای و طرحبندیهای با عرض ثابت هستند، طراحی وب واکنشگرا ترکیبی از پرسشهای رسانهای و طرحبندیهای مایع است.
این اصطلاح توسط اتان مارکوت در مقاله ای در A List Apart در سال 2010 ابداع شد.
ایتن سه معیار برای طراحی واکنشگرا تعریف کرد:
- شبکه های سیال
- رسانه سیال
- پرسش های رسانه ای
طرح و تصاویر یک سایت واکنش گرا در هر دستگاهی خوب به نظر می رسد. اما یک مشکل وجود داشت.
یک عنصر meta برای viewport
مرورگرهای تلفن همراه باید با وبسایتهایی برخورد میکردند که با طرحبندیهایی با عرض ثابت برای نمایشگرهای وسیعتر طراحی شده بودند. به طور پیشفرض مرورگرهای موبایل فرض میکردند که 980 پیکسل عرضی است که مردم برای آن طراحی میکردند (و اشتباه نمیکردند). بنابراین حتی اگر از طرحبندی مایع استفاده میکردید، مرورگر عرض 980 پیکسل را اعمال میکند و سپس صفحه وب ارائهشده را به عرض واقعی صفحه کاهش میدهد.
اگر از طراحی واکنشگرا استفاده می کنید، باید به مرورگر بگویید که این مقیاس را انجام ندهد. می توانید این کار را با یک عنصر meta در head صفحه وب انجام دهید:
<meta name="viewport" content="width=device-width, initial-scale=1">
دو مقدار وجود دارد که با کاما از هم جدا شده اند. اولین مورد width=device-width است. این به مرورگر می گوید که عرض وب سایت را با عرض دستگاه یکسان فرض کند (به جای اینکه عرض وب سایت را 980 پیکسل فرض کند). مقدار دوم initial-scale=1 است. این به مرورگر میگوید که مقیاسگذاری چقدر یا چقدر کم است. با طراحی ریسپانسیو، شما اصلاً نمی خواهید مرورگر هیچ مقیاسی را انجام دهد.

با وجود آن عنصر meta ، صفحات وب شما آماده پاسخگویی هستند.
طراحی مدرن واکنش گرا
اکنون، میتوانیم وبسایتهایی بسازیم که به روشهایی بسیار فراتر از اندازههای viewport واکنشگرا هستند. ویژگیهای رسانه به توسعهدهندگان امکان دسترسی به تنظیمات برگزیده کاربر را میدهد و تجربههای سفارشیشده را فعال میکند. پرس و جوهای کانتینر اجزا را قادر می سازد اطلاعات پاسخگوی خود را داشته باشند. عنصر picture به طراحان این امکان را میدهد تا بر اساس نسبت صفحه نمایش تصمیمگیری در جهت هنری بگیرند.
درک خود را بررسی کنید
دانش خود را در مورد طراحی وب سایت واکنش گرا تست کنید
در سال 2021، آیا طراحی صفحات وب با عرض ثابت یک شرط مطمئن است؟
طرحبندیهای مایع معمولاً در کدام نوع اندازه صفحه نمایش مشکل دارند؟
سه معیار اصلی برای طراحی واکنش گرا هستند؟
طراحی واکنشگرا دنیایی هیجان انگیز و در حال رشد از امکانات است. در ادامه این دوره، با این فناوری ها و نحوه استفاده از آنها برای ایجاد وب سایت های زیبا و واکنش گرا برای همه آشنا خواهید شد.
،از همان ابتدا، شبکه جهانی وب به گونه ای طراحی شده بود که از انتخاب سخت افزار و سیستم عامل شما مستقل باشد. تا زمانی که بتوانید به اینترنت متصل شوید، شبکه جهانی وب برای شما قابل دسترسی است.
در روزهای اولیه وب، بیشتر مردم از رایانه های رومیزی استفاده می کردند. این روزها وب روی رایانههای رومیزی، لپتاپ، تبلت، تلفنهای تاشو، یخچالها و اتومبیلها در دسترس است. مردم به درستی انتظار دارند که وب سایت ها بدون توجه به دستگاهی که استفاده می کنند خوب به نظر برسند. طراحی واکنشگرا این امکان را فراهم می کند.
طراحی واکنش گرا اولین رویکرد برای طراحی وب سایت نیست. در سالهای قبل از طراحی واکنشگرا، طراحان و توسعهدهندگان وب تکنیکهای مختلفی را امتحان کردند.
انتخاب های اولیه طراحی
توسعهدهندگان وبسایتهایی ساختند که دارای طرحبندی با عرض ثابت یا مایع بودند.
طراحی با عرض ثابت
در اوایل دهه 1990، زمانی که وب برای اولین بار محبوب شد، بیشتر مانیتورها دارای ابعاد صفحه نمایش 640 پیکسل عرض در 480 پیکسل ارتفاع بودند. اینها بر خلاف نمایشگرهای کریستال مایع مسطح که اکنون داریم، لوله های پرتو کاتدی محدب بودند.

در روزهای شکل گیری طراحی وب اولیه، طراحی صفحات وب با عرض 640 پیکسل یک شرط مطمئن بود. اما در حالی که سایر فناوریها مانند تلفنها و دوربینها کوچک میشدند، صفحهنمایش بزرگتر (و در نهایت صافتر) میشد. خیلی زود، بیشتر صفحه نمایش ها دارای ابعاد 800 در 600 پیکسل بودند. طراحی وب بر این اساس تغییر کرد. طراحان و توسعه دهندگان شروع به این فرض کردند که 800 پیکسل یک پیش فرض امن است.

سپس صفحه نمایش دوباره بزرگتر شد. 1024 در 768 پیش فرض شد. این یک مسابقه تسلیحاتی بین طراحان وب و سازندگان سخت افزار بود.
است 
خواه 640، 800 یا 1024 پیکسل باشد، انتخاب یک عرض خاص برای طراحی، طراحی با عرض ثابت نامیده میشود.
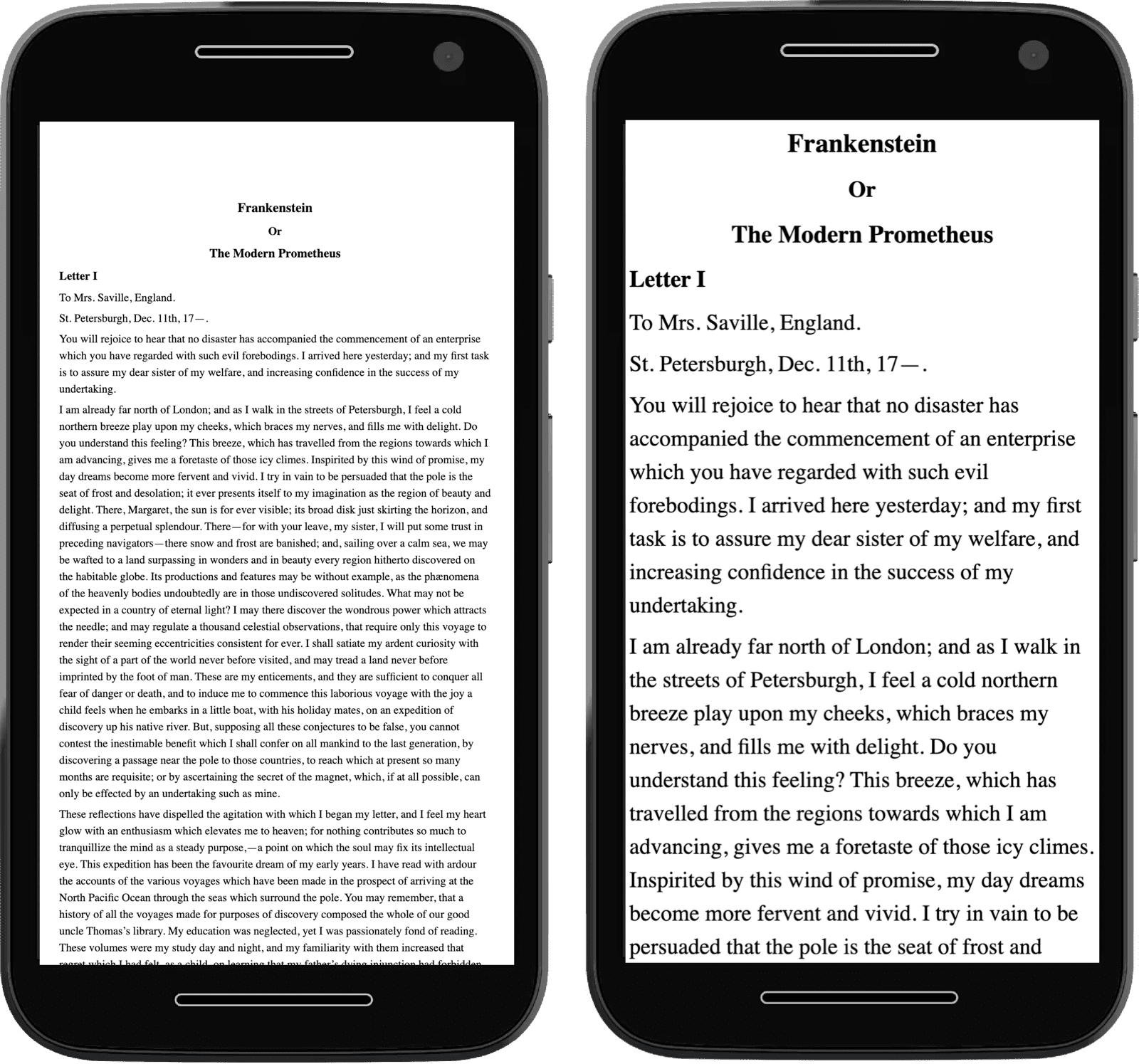
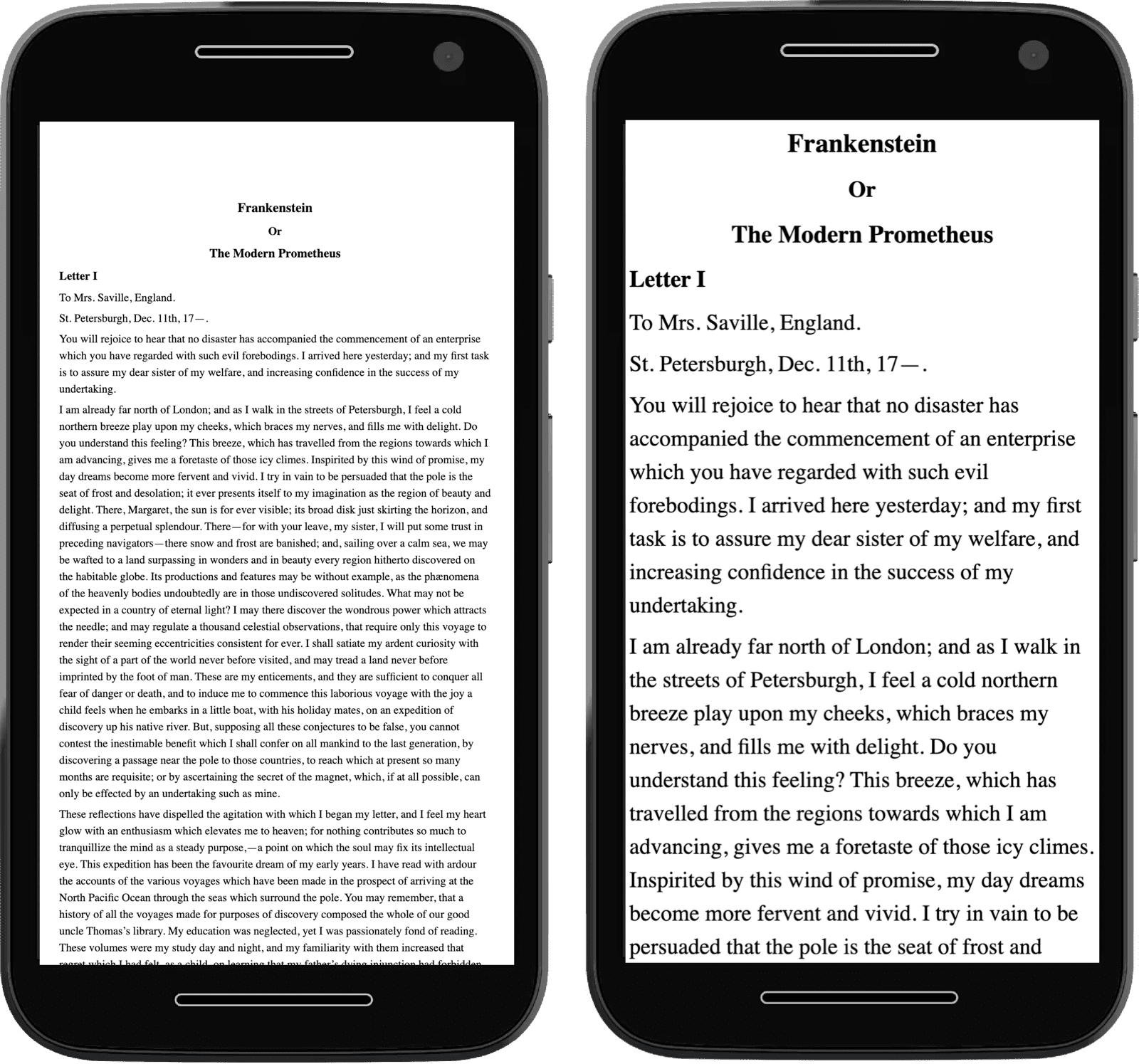
اگر یک عرض ثابت برای طرح خود مشخص کنید، طرح شما فقط در آن عرض خاص خوب به نظر می رسد. اگر بازدیدکنندهای از سایت شما صفحهنمایش عریضتری نسبت به عرضی که انتخاب کردهاید داشته باشد، فضایی روی صفحه هدر میرود. میتوانید محتوای صفحات خود را در مرکز قرار دهید تا آن فضا به طور یکنواختتر توزیع شود (بهجای اینکه فضای خالی در یک طرف باشد) اما هنوز از فضای موجود استفاده کامل نخواهید کرد.

به طور مشابه، اگر بازدیدکننده ای با صفحه نمایش باریک تر از عرضی که انتخاب کرده اید وارد شود، محتوای شما به صورت افقی قرار نمی گیرد. مرورگر یک نوار خزنده ایجاد می کند - معادل افقی یک اسکرول - و کاربر باید کل صفحه را به چپ و راست حرکت دهد تا تمام محتوا را ببیند.

چیدمان های مایع
در حالی که اکثر طراحان از طرحبندیهای با عرض ثابت استفاده میکردند، برخی ترجیح دادند که چیدمانهای خود را انعطافپذیر کنند. به جای استفاده از عرض های ثابت برای طرح بندی های خود، می توانید یک طرح بندی انعطاف پذیر با استفاده از درصد برای عرض ستون خود ایجاد کنید. این طرحها در موقعیتهای بیشتری کار میکنند تا طرحبندی با عرض ثابت که فقط در یک اندازه خاص به نظر میرسد.
به اینها چیدمان مایع می گفتند. اما در حالی که یک چیدمان مایع می تواند در طیف وسیعی از عرض ها خوب به نظر برسد، در نهایت بدتر می شود. در یک صفحه گسترده، طرح بندی کشیده به نظر می رسد. در یک صفحه باریک، چیدمان له شده به نظر می رسد. هر دو سناریو ایده آل نیستند.


شما می توانید این مشکلات را با استفاده از min-width و max-width برای طرح بندی خود کاهش دهید. اما پس از آن در هر اندازه ای که کمتر از عرض حداقل یا بالاتر از حداکثر عرض باشد، همان مشکلاتی را دارید که با یک طرح با عرض ثابت دارید. در یک صفحه نمایش عریض، فضای بلااستفاده ای وجود خواهد داشت که هدر می رود. در یک صفحه باریک، کاربر باید کل صفحه را به چپ و راست حرکت دهد تا همه چیز را ببیند.
کلمه مایع تنها یکی از اصطلاحاتی است که برای توصیف این نوع چیدمان استفاده می شود. به این نوع طرح ها، چیدمان سیال یا چیدمان انعطاف پذیر نیز می گفتند. اصطلاحات به اندازه تکنیک روان بود.
ساخت برای اندازه های مختلف صفحه نمایش
در قرن بیست و یکم، وب به بزرگتر شدن و بزرگتر شدن ادامه داد. مانیتورها هم همینطور. اما صفحه نمایش های جدیدی وارد شدند که کوچکتر از هر دستگاه دسکتاپ دیگری بودند. با ورود تلفن های همراه با مرورگرهای وب با امکانات کامل، طراحان با یک معضل مواجه شدند. چگونه می توانند اطمینان حاصل کنند که طرح هایشان روی یک کامپیوتر رومیزی و یک تلفن همراه خوب به نظر می رسد؟ آنها به روشی نیاز داشتند تا محتوای خود را برای صفحه نمایش هایی با عرض 240 پیکسل و عرض هزاران پیکسل طراحی کنند.
سایت های جداگانه
یکی از گزینه ها ایجاد یک زیر دامنه جداگانه برای بازدیدکنندگان موبایل است. اما پس از آن باید دو پایگاه کد و طرح جداگانه را حفظ کنید. و برای تغییر مسیر بازدیدکنندگان در دستگاه های تلفن همراه، باید sniffing-agent را انجام دهید که می تواند غیرقابل اعتماد و جعلی باشد. کروم رشته عامل کاربر را کاهش داده است تا از چنین اثرانگشت منفعل جلوگیری کند. همچنین، هیچ مرز مشخصی بین موبایل و غیر موبایل وجود ندارد. دستگاه های تبلت را به کدام سایت ارسال می کنید؟
طرحبندیهای تطبیقی
به جای داشتن سایت های مجزا در زیر دامنه های مختلف، می توانید یک سایت واحد با دو یا سه طرح بندی با عرض ثابت داشته باشید.
هنگامی که درخواست های رسانه ای برای اولین بار در CSS وارد شدند، در را برای انعطاف پذیرتر کردن طرح بندی ها باز کردند. اما بسیاری از توسعهدهندگان همچنان راحتتر از ایجاد طرحبندیهایی با عرض ثابت راحت بودند. یک تکنیک شامل جابجایی بین تعدادی طرحبندی با عرض ثابت در عرضهای مشخص بود. برخی از افراد این را طراحی تطبیقی می نامند.
طراحی تطبیقی به طراحان این امکان را میداد که طرحبندیهایی را ارائه دهند که در چند اندازه مختلف خوب به نظر میرسند، اما طراحی هرگز در بین آن اندازهها کاملاً درست به نظر نمیرسد. مشکل فضای اضافی همچنان پابرجا بود، اگرچه به اندازه طرحبندی با عرض ثابت بد نبود.
با استفاده از پرسوجوهای رسانهای CSS، میتوانید طرحبندی را به افراد ارائه دهید که به عرض مرورگر آنها نزدیکتر است. اما با توجه به اندازههای مختلف دستگاه، این احتمال وجود دارد که چیدمان برای اکثر افراد کمتر از ایدهآل به نظر برسد.
طراحی وب سایت واکنش گرا
اگر طرحبندیهای تطبیقی ترکیبی از پرسشهای رسانهای و طرحبندیهای با عرض ثابت هستند، طراحی وب واکنشگرا ترکیبی از پرسشهای رسانهای و طرحبندیهای مایع است.
این اصطلاح توسط اتان مارکوت در مقاله ای در A List Apart در سال 2010 ابداع شد.
ایتن سه معیار برای طراحی واکنشگرا تعریف کرد:
- شبکه های سیال
- رسانه سیال
- پرسش های رسانه ای
طرح و تصاویر یک سایت واکنش گرا در هر دستگاهی خوب به نظر می رسد. اما یک مشکل وجود داشت.
یک عنصر meta برای viewport
مرورگرهای تلفن همراه باید با وبسایتهایی برخورد میکردند که با طرحبندیهایی با عرض ثابت برای نمایشگرهای وسیعتر طراحی شده بودند. به طور پیشفرض مرورگرهای موبایل فرض میکردند که 980 پیکسل عرضی است که مردم برای آن طراحی میکردند (و اشتباه نمیکردند). بنابراین حتی اگر از طرحبندی مایع استفاده میکردید، مرورگر عرض 980 پیکسل را اعمال میکند و سپس صفحه وب ارائهشده را به عرض واقعی صفحه کاهش میدهد.
اگر از طراحی واکنشگرا استفاده می کنید، باید به مرورگر بگویید که این مقیاس را انجام ندهد. می توانید این کار را با یک عنصر meta در head صفحه وب انجام دهید:
<meta name="viewport" content="width=device-width, initial-scale=1">
دو مقدار وجود دارد که با کاما از هم جدا شده اند. اولین مورد width=device-width است. این به مرورگر می گوید که عرض وب سایت را با عرض دستگاه یکسان فرض کند (به جای اینکه عرض وب سایت را 980 پیکسل فرض کند). مقدار دوم initial-scale=1 است. این به مرورگر میگوید که مقیاسگذاری چقدر یا چقدر کم است. با طراحی ریسپانسیو، شما اصلاً نمی خواهید مرورگر هیچ مقیاسی را انجام دهد.

با وجود آن عنصر meta ، صفحات وب شما آماده پاسخگویی هستند.
طراحی مدرن واکنش گرا
اکنون، میتوانیم وبسایتهایی بسازیم که به روشهایی بسیار فراتر از اندازههای viewport واکنشگرا هستند. ویژگیهای رسانه به توسعهدهندگان امکان دسترسی به تنظیمات برگزیده کاربر را میدهد و تجربههای سفارشیشده را فعال میکند. پرس و جوهای کانتینر اجزا را قادر می سازد اطلاعات پاسخگوی خود را داشته باشند. عنصر picture به طراحان این امکان را میدهد تا بر اساس نسبت صفحه نمایش تصمیمگیری در جهت هنری بگیرند.
درک خود را بررسی کنید
دانش خود را در مورد طراحی وب سایت واکنش گرا تست کنید
در سال 2021، آیا طراحی صفحات وب با عرض ثابت یک شرط مطمئن است؟
طرحبندیهای مایع معمولاً در کدام نوع اندازه صفحه نمایش مشکل دارند؟
سه معیار اصلی برای طراحی واکنش گرا هستند؟
طراحی واکنشگرا دنیایی هیجان انگیز و در حال رشد از امکانات است. در ادامه این دوره، با این فناوری ها و نحوه استفاده از آنها برای ایجاد وب سایت های زیبا و واکنش گرا برای همه آشنا خواهید شد.
،از همان ابتدا، شبکه جهانی وب به گونه ای طراحی شده بود که از انتخاب سخت افزار و سیستم عامل شما مستقل باشد. تا زمانی که بتوانید به اینترنت متصل شوید، شبکه جهانی وب برای شما قابل دسترسی است.
در روزهای اولیه وب، بیشتر مردم از رایانه های رومیزی استفاده می کردند. این روزها وب روی رایانههای رومیزی، لپتاپ، تبلت، تلفنهای تاشو، یخچالها و اتومبیلها در دسترس است. مردم به درستی انتظار دارند که وب سایت ها بدون توجه به دستگاهی که استفاده می کنند خوب به نظر برسند. طراحی واکنشگرا این امکان را فراهم می کند.
طراحی واکنش گرا اولین رویکرد برای طراحی وب سایت نیست. در سالهای قبل از طراحی واکنشگرا، طراحان و توسعهدهندگان وب تکنیکهای مختلفی را امتحان کردند.
انتخاب های اولیه طراحی
توسعهدهندگان وبسایتهایی ساختند که دارای طرحبندی با عرض ثابت یا مایع بودند.
طراحی با عرض ثابت
در اوایل دهه 1990، زمانی که وب برای اولین بار محبوب شد، بیشتر مانیتورها دارای ابعاد صفحه نمایش 640 پیکسل عرض در 480 پیکسل ارتفاع بودند. اینها بر خلاف نمایشگرهای کریستال مایع مسطح که اکنون داریم، لوله های پرتو کاتدی محدب بودند.

در روزهای شکل گیری طراحی وب اولیه، طراحی صفحات وب با عرض 640 پیکسل یک شرط مطمئن بود. اما در حالی که سایر فناوریها مانند تلفنها و دوربینها کوچک میشدند، صفحهنمایش بزرگتر (و در نهایت صافتر) میشد. خیلی زود، بیشتر صفحه نمایش ها دارای ابعاد 800 در 600 پیکسل بودند. طراحی وب بر این اساس تغییر کرد. طراحان و توسعه دهندگان شروع به این فرض کردند که 800 پیکسل یک پیش فرض امن است.

سپس صفحه نمایش دوباره بزرگتر شد. 1024 در 768 پیش فرض شد. این یک مسابقه تسلیحاتی بین طراحان وب و سازندگان سخت افزار بود.
است 
خواه 640، 800 یا 1024 پیکسل باشد، انتخاب یک عرض خاص برای طراحی، طراحی با عرض ثابت نامیده میشود.
اگر یک عرض ثابت برای طرح خود مشخص کنید، طرح شما فقط در آن عرض خاص خوب به نظر می رسد. اگر بازدیدکنندهای از سایت شما صفحهنمایش عریضتری نسبت به عرضی که انتخاب کردهاید داشته باشد، فضایی روی صفحه هدر میرود. میتوانید محتوای صفحات خود را در مرکز قرار دهید تا آن فضا به طور یکنواختتر توزیع شود (بهجای اینکه فضای خالی در یک طرف باشد) اما هنوز از فضای موجود استفاده کامل نخواهید کرد.

به طور مشابه، اگر بازدیدکننده ای با صفحه نمایش باریک تر از عرضی که انتخاب کرده اید وارد شود، محتوای شما به صورت افقی قرار نمی گیرد. مرورگر یک نوار خزنده ایجاد می کند - معادل افقی یک اسکرول - و کاربر باید کل صفحه را به چپ و راست حرکت دهد تا تمام محتوا را ببیند.

چیدمان های مایع
در حالی که اکثر طراحان از طرحبندیهای با عرض ثابت استفاده میکردند، برخی ترجیح دادند که چیدمانهای خود را انعطافپذیر کنند. به جای استفاده از عرض های ثابت برای طرح بندی های خود، می توانید یک طرح بندی انعطاف پذیر با استفاده از درصد برای عرض ستون خود ایجاد کنید. این طرحها در موقعیتهای بیشتری کار میکنند تا طرحبندی با عرض ثابت که فقط در یک اندازه خاص به نظر میرسد.
به اینها چیدمان مایع می گفتند. اما در حالی که یک چیدمان مایع می تواند در طیف وسیعی از عرض ها خوب به نظر برسد، در نهایت بدتر می شود. در یک صفحه گسترده، طرح بندی کشیده به نظر می رسد. در یک صفحه باریک، چیدمان له شده به نظر می رسد. هر دو سناریو ایده آل نیستند.


شما می توانید این مشکلات را با استفاده از min-width و max-width برای طرح بندی خود کاهش دهید. اما پس از آن در هر اندازه ای که کمتر از عرض حداقل یا بالاتر از حداکثر عرض باشد، همان مشکلاتی را دارید که با یک طرح با عرض ثابت دارید. در یک صفحه نمایش عریض، فضای بلااستفاده ای وجود خواهد داشت که هدر می رود. در یک صفحه باریک، کاربر باید کل صفحه را به چپ و راست حرکت دهد تا همه چیز را ببیند.
کلمه مایع تنها یکی از اصطلاحاتی است که برای توصیف این نوع چیدمان استفاده می شود. به این نوع طرح ها، چیدمان سیال یا چیدمان انعطاف پذیر نیز می گفتند. اصطلاحات به اندازه تکنیک روان بود.
ساخت برای اندازه های مختلف صفحه نمایش
در قرن بیست و یکم، وب به بزرگتر شدن و بزرگتر شدن ادامه داد. مانیتورها هم همینطور. اما صفحه نمایش های جدیدی وارد شدند که کوچکتر از هر دستگاه دسکتاپ دیگری بودند. با ورود تلفن های همراه با مرورگرهای وب با امکانات کامل، طراحان با یک معضل مواجه شدند. چگونه می توانند اطمینان حاصل کنند که طرح هایشان روی یک کامپیوتر رومیزی و یک تلفن همراه خوب به نظر می رسد؟ آنها به روشی نیاز داشتند تا محتوای خود را برای صفحه نمایش هایی با عرض 240 پیکسل و عرض هزاران پیکسل طراحی کنند.
سایت های جداگانه
یکی از گزینه ها ایجاد یک زیر دامنه جداگانه برای بازدیدکنندگان موبایل است. اما پس از آن باید دو پایگاه کد و طرح جداگانه را حفظ کنید. و برای تغییر مسیر بازدیدکنندگان در دستگاه های تلفن همراه، باید sniffing-agent را انجام دهید که می تواند غیرقابل اعتماد و جعلی باشد. کروم رشته عامل کاربر را کاهش داده است تا از چنین اثرانگشت منفعل جلوگیری کند. همچنین، هیچ مرز مشخصی بین موبایل و غیر موبایل وجود ندارد. دستگاه های تبلت را به کدام سایت ارسال می کنید؟
طرحبندیهای تطبیقی
به جای داشتن سایت های مجزا در زیر دامنه های مختلف، می توانید یک سایت واحد با دو یا سه طرح بندی با عرض ثابت داشته باشید.
هنگامی که درخواست های رسانه ای برای اولین بار در CSS وارد شدند، در را برای انعطاف پذیرتر کردن طرح بندی ها باز کردند. اما بسیاری از توسعهدهندگان همچنان راحتتر از ایجاد طرحبندیهایی با عرض ثابت راحت بودند. یک تکنیک شامل جابجایی بین تعدادی طرحبندی با عرض ثابت در عرضهای مشخص بود. برخی از افراد این را طراحی تطبیقی می نامند.
طراحی تطبیقی به طراحان این امکان را میداد که طرحبندیهایی را ارائه دهند که در چند اندازه مختلف خوب به نظر میرسند، اما طراحی هرگز در بین آن اندازهها کاملاً درست به نظر نمیرسد. مشکل فضای اضافی همچنان پابرجا بود، اگرچه به اندازه طرحبندی با عرض ثابت بد نبود.
با استفاده از پرسوجوهای رسانهای CSS، میتوانید طرحبندی را به افراد ارائه دهید که به عرض مرورگر آنها نزدیکتر است. اما با توجه به اندازههای مختلف دستگاه، این احتمال وجود دارد که چیدمان برای اکثر افراد کمتر از ایدهآل به نظر برسد.
طراحی وب سایت واکنش گرا
اگر طرحبندیهای تطبیقی ترکیبی از پرسشهای رسانهای و طرحبندیهای با عرض ثابت هستند، طراحی وب واکنشگرا ترکیبی از پرسشهای رسانهای و طرحبندیهای مایع است.
این اصطلاح توسط اتان مارکوت در مقاله ای در A List Apart در سال 2010 ابداع شد.
ایتن سه معیار برای طراحی واکنشگرا تعریف کرد:
- شبکه های سیال
- رسانه سیال
- پرسش های رسانه ای
طرح و تصاویر یک سایت واکنش گرا در هر دستگاهی خوب به نظر می رسد. اما یک مشکل وجود داشت.
یک عنصر meta برای viewport
مرورگرهای تلفن همراه باید با وبسایتهایی برخورد میکردند که با طرحبندیهایی با عرض ثابت برای نمایشگرهای وسیعتر طراحی شده بودند. به طور پیشفرض مرورگرهای موبایل فرض میکردند که 980 پیکسل عرضی است که مردم برای آن طراحی میکردند (و اشتباه نمیکردند). بنابراین حتی اگر از طرحبندی مایع استفاده میکردید، مرورگر عرض 980 پیکسل را اعمال میکند و سپس صفحه وب ارائهشده را به عرض واقعی صفحه کاهش میدهد.
اگر از طراحی واکنشگرا استفاده می کنید، باید به مرورگر بگویید که این مقیاس را انجام ندهد. می توانید این کار را با یک عنصر meta در head صفحه وب انجام دهید:
<meta name="viewport" content="width=device-width, initial-scale=1">
دو مقدار وجود دارد که با کاما از هم جدا شده اند. اولین مورد width=device-width است. این به مرورگر می گوید که عرض وب سایت را با عرض دستگاه یکسان فرض کند (به جای اینکه عرض وب سایت را 980 پیکسل فرض کند). مقدار دوم initial-scale=1 است. این به مرورگر میگوید که مقیاسگذاری چقدر یا چقدر کم است. با طراحی ریسپانسیو، شما اصلاً نمی خواهید مرورگر هیچ مقیاسی را انجام دهد.

با وجود آن عنصر meta ، صفحات وب شما آماده پاسخگویی هستند.
طراحی مدرن واکنش گرا
اکنون، میتوانیم وبسایتهایی بسازیم که به روشهایی بسیار فراتر از اندازههای viewport واکنشگرا هستند. ویژگیهای رسانه به توسعهدهندگان امکان دسترسی به تنظیمات برگزیده کاربر را میدهد و تجربههای سفارشیشده را فعال میکند. پرس و جوهای کانتینر اجزا را قادر می سازد اطلاعات پاسخگوی خود را داشته باشند. عنصر picture به طراحان این امکان را میدهد تا بر اساس نسبت صفحه نمایش تصمیمگیری در جهت هنری بگیرند.
درک خود را بررسی کنید
دانش خود را در مورد طراحی وب سایت واکنش گرا تست کنید
در سال 2021، آیا طراحی صفحات وب با عرض ثابت یک شرط مطمئن است؟
طرحبندیهای مایع معمولاً در کدام نوع اندازه صفحه نمایش مشکل دارند؟
سه معیار اصلی برای طراحی واکنش گرا هستند؟
طراحی واکنشگرا دنیایی هیجان انگیز و در حال رشد از امکانات است. در ادامه این دوره، با این فناوری ها و نحوه استفاده از آنها برای ایجاد وب سایت های زیبا و واکنش گرا برای همه آشنا خواهید شد.
،از همان ابتدا، شبکه جهانی وب به گونه ای طراحی شده بود که از انتخاب سخت افزار و سیستم عامل شما مستقل باشد. تا زمانی که بتوانید به اینترنت متصل شوید، شبکه جهانی وب برای شما قابل دسترسی است.
در روزهای اولیه وب، بیشتر مردم از رایانه های رومیزی استفاده می کردند. این روزها وب روی رایانههای رومیزی، لپتاپ، تبلت، تلفنهای تاشو، یخچالها و اتومبیلها در دسترس است. مردم به درستی انتظار دارند که وب سایت ها بدون توجه به دستگاهی که استفاده می کنند خوب به نظر برسند. طراحی واکنشگرا این امکان را فراهم می کند.
طراحی واکنش گرا اولین رویکرد برای طراحی وب سایت نیست. در سالهای قبل از طراحی واکنشگرا، طراحان و توسعهدهندگان وب تکنیکهای مختلفی را امتحان کردند.
انتخاب های اولیه طراحی
توسعهدهندگان وبسایتهایی ساختند که دارای طرحبندی با عرض ثابت یا مایع بودند.
طراحی با عرض ثابت
در اوایل دهه 1990، زمانی که وب برای اولین بار محبوب شد، بیشتر مانیتورها دارای ابعاد صفحه نمایش 640 پیکسل عرض در 480 پیکسل ارتفاع بودند. اینها بر خلاف نمایشگرهای کریستال مایع مسطح که اکنون داریم، لوله های پرتو کاتدی محدب بودند.

در روزهای شکل گیری طراحی وب اولیه، طراحی صفحات وب با عرض 640 پیکسل یک شرط مطمئن بود. اما در حالی که سایر فناوریها مانند تلفنها و دوربینها کوچک میشدند، صفحهنمایش بزرگتر (و در نهایت صافتر) میشد. خیلی زود، بیشتر صفحه نمایش ها دارای ابعاد 800 در 600 پیکسل بودند. طراحی وب بر این اساس تغییر کرد. طراحان و توسعه دهندگان شروع به این فرض کردند که 800 پیکسل یک پیش فرض امن است.

سپس صفحه نمایش دوباره بزرگتر شد. 1024 در 768 پیش فرض شد. این یک مسابقه تسلیحاتی بین طراحان وب و سازندگان سخت افزار بود.
است 
خواه 640، 800 یا 1024 پیکسل باشد، انتخاب یک عرض خاص برای طراحی، طراحی با عرض ثابت نامیده میشود.
اگر یک عرض ثابت برای طرح خود مشخص کنید، طرح شما فقط در آن عرض خاص خوب به نظر می رسد. اگر بازدیدکنندهای از سایت شما صفحهنمایش عریضتری نسبت به عرضی که انتخاب کردهاید داشته باشد، فضایی روی صفحه هدر میرود. میتوانید محتوای صفحات خود را در مرکز قرار دهید تا آن فضا به طور یکنواختتر توزیع شود (بهجای اینکه فضای خالی در یک طرف باشد) اما هنوز از فضای موجود استفاده کامل نخواهید کرد.

به طور مشابه، اگر بازدیدکننده ای با صفحه نمایش باریک تر از عرضی که انتخاب کرده اید وارد شود، محتوای شما به صورت افقی قرار نمی گیرد. مرورگر یک نوار خزنده ایجاد می کند - معادل افقی یک اسکرول - و کاربر باید کل صفحه را به چپ و راست حرکت دهد تا تمام محتوا را ببیند.

چیدمان های مایع
در حالی که اکثر طراحان از طرحبندیهای با عرض ثابت استفاده میکردند، برخی ترجیح دادند که چیدمانهای خود را انعطافپذیر کنند. به جای استفاده از عرض های ثابت برای طرح بندی های خود، می توانید یک طرح بندی انعطاف پذیر با استفاده از درصد برای عرض ستون خود ایجاد کنید. این طرحها در موقعیتهای بیشتری کار میکنند تا طرحبندی با عرض ثابت که فقط در یک اندازه خاص به نظر میرسد.
به اینها چیدمان مایع می گفتند. اما در حالی که یک چیدمان مایع می تواند در طیف وسیعی از عرض ها خوب به نظر برسد، در نهایت بدتر می شود. در یک صفحه گسترده، طرح بندی کشیده به نظر می رسد. در یک صفحه باریک، چیدمان له شده به نظر می رسد. هر دو سناریو ایده آل نیستند.


شما می توانید این مشکلات را با استفاده از min-width و max-width برای طرح بندی خود کاهش دهید. اما پس از آن در هر اندازه ای که کمتر از عرض حداقل یا بالاتر از حداکثر عرض باشد، همان مشکلاتی را دارید که با یک طرح با عرض ثابت دارید. در یک صفحه نمایش عریض، فضای بلااستفاده ای وجود خواهد داشت که هدر می رود. در یک صفحه باریک، کاربر باید کل صفحه را به چپ و راست حرکت دهد تا همه چیز را ببیند.
کلمه مایع تنها یکی از اصطلاحاتی است که برای توصیف این نوع چیدمان استفاده می شود. به این نوع طرح ها، چیدمان سیال یا چیدمان انعطاف پذیر نیز می گفتند. اصطلاحات به اندازه تکنیک روان بود.
ساخت برای اندازه های مختلف صفحه نمایش
در قرن بیست و یکم، وب به بزرگتر شدن و بزرگتر شدن ادامه داد. مانیتورها هم همینطور. اما صفحه نمایش های جدیدی وارد شدند که کوچکتر از هر دستگاه دسکتاپ دیگری بودند. با ورود تلفن های همراه با مرورگرهای وب با امکانات کامل، طراحان با یک معضل مواجه شدند. چگونه می توانند اطمینان حاصل کنند که طرح هایشان روی یک کامپیوتر رومیزی و یک تلفن همراه خوب به نظر می رسد؟ آنها به روشی نیاز داشتند تا محتوای خود را برای صفحه نمایش هایی با عرض 240 پیکسل و عرض هزاران پیکسل طراحی کنند.
سایت های جداگانه
یکی از گزینه ها ایجاد یک زیر دامنه جداگانه برای بازدیدکنندگان موبایل است. اما پس از آن باید دو پایگاه کد و طرح جداگانه را حفظ کنید. و برای تغییر مسیر بازدیدکنندگان در دستگاه های تلفن همراه، باید sniffing-agent را انجام دهید که می تواند غیرقابل اعتماد و جعلی باشد. کروم رشته عامل کاربر را کاهش داده است تا از چنین اثرانگشت منفعل جلوگیری کند. همچنین، هیچ مرز مشخصی بین موبایل و غیر موبایل وجود ندارد. دستگاه های تبلت را به کدام سایت ارسال می کنید؟
طرحبندیهای تطبیقی
به جای داشتن سایت های مجزا در زیر دامنه های مختلف، می توانید یک سایت واحد با دو یا سه طرح بندی با عرض ثابت داشته باشید.
هنگامی که درخواست های رسانه ای برای اولین بار در CSS وارد شدند، در را برای انعطاف پذیرتر کردن طرح بندی ها باز کردند. اما بسیاری از توسعهدهندگان همچنان راحتتر از ایجاد طرحبندیهایی با عرض ثابت راحت بودند. یک تکنیک شامل جابجایی بین تعدادی طرحبندی با عرض ثابت در عرضهای مشخص بود. برخی از افراد این را طراحی تطبیقی می نامند.
طراحی تطبیقی به طراحان این امکان را میداد که طرحبندیهایی را ارائه دهند که در چند اندازه مختلف خوب به نظر میرسند، اما طراحی هرگز در بین آن اندازهها کاملاً درست به نظر نمیرسد. مشکل فضای اضافی همچنان پابرجا بود، اگرچه به اندازه طرحبندی با عرض ثابت بد نبود.
با استفاده از پرسوجوهای رسانهای CSS، میتوانید طرحبندی را به افراد ارائه دهید که به عرض مرورگر آنها نزدیکتر است. اما با توجه به اندازههای مختلف دستگاه، این احتمال وجود دارد که چیدمان برای اکثر افراد کمتر از ایدهآل به نظر برسد.
طراحی وب سایت واکنش گرا
اگر طرحبندیهای تطبیقی ترکیبی از پرسشهای رسانهای و طرحبندیهای با عرض ثابت هستند، طراحی وب واکنشگرا ترکیبی از پرسشهای رسانهای و طرحبندیهای مایع است.
این اصطلاح توسط اتان مارکوت در مقاله ای در A List Apart در سال 2010 ابداع شد.
ایتن سه معیار برای طراحی واکنشگرا تعریف کرد:
- شبکه های سیال
- رسانه سیال
- پرسش های رسانه ای
طرح و تصاویر یک سایت واکنش گرا در هر دستگاهی خوب به نظر می رسد. اما یک مشکل وجود داشت.
یک عنصر meta برای viewport
مرورگرهای تلفن همراه باید با وبسایتهایی برخورد میکردند که با طرحبندیهایی با عرض ثابت برای نمایشگرهای وسیعتر طراحی شده بودند. به طور پیشفرض مرورگرهای موبایل فرض میکردند که 980 پیکسل عرضی است که مردم برای آن طراحی میکردند (و اشتباه نمیکردند). بنابراین حتی اگر از طرحبندی مایع استفاده میکردید، مرورگر عرض 980 پیکسل را اعمال میکند و سپس صفحه وب ارائهشده را به عرض واقعی صفحه کاهش میدهد.
اگر از طراحی واکنشگرا استفاده می کنید، باید به مرورگر بگویید که این مقیاس را انجام ندهد. می توانید این کار را با یک عنصر meta در head صفحه وب انجام دهید:
<meta name="viewport" content="width=device-width, initial-scale=1">
دو مقدار وجود دارد که با کاما از هم جدا شده اند. اولین مورد width=device-width است. این به مرورگر می گوید که عرض وب سایت را با عرض دستگاه یکسان فرض کند (به جای اینکه عرض وب سایت را 980 پیکسل فرض کند). مقدار دوم initial-scale=1 است. این به مرورگر میگوید که مقیاسگذاری چقدر یا چقدر کم است. با طراحی ریسپانسیو، شما اصلاً نمی خواهید مرورگر هیچ مقیاسی را انجام دهد.

با وجود آن عنصر meta ، صفحات وب شما آماده پاسخگویی هستند.
طراحی مدرن واکنش گرا
اکنون، میتوانیم وبسایتهایی بسازیم که به روشهایی بسیار فراتر از اندازههای viewport واکنشگرا هستند. ویژگیهای رسانه به توسعهدهندگان امکان دسترسی به تنظیمات برگزیده کاربر را میدهد و تجربههای سفارشیشده را فعال میکند. پرس و جوهای کانتینر اجزا را قادر می سازد اطلاعات پاسخگوی خود را داشته باشند. عنصر picture به طراحان این امکان را میدهد تا بر اساس نسبت صفحه نمایش تصمیمگیری در جهت هنری بگیرند.
درک خود را بررسی کنید
دانش خود را در مورد طراحی وب سایت واکنش گرا تست کنید
در سال 2021، آیا طراحی صفحات وب با عرض ثابت یک شرط مطمئن است؟
طرحبندیهای مایع معمولاً در کدام نوع اندازه صفحه نمایش مشکل دارند؟
سه معیار اصلی برای طراحی واکنش گرا هستند؟
طراحی واکنشگرا دنیایی هیجان انگیز و در حال رشد از امکانات است. در ادامه این دوره، با این فناوری ها و نحوه استفاده از آنها برای ایجاد وب سایت های زیبا و واکنش گرا برای همه آشنا خواهید شد.

