ตั้งแต่เริ่มต้น World Wide Web ได้รับการออกแบบมาให้ไม่ขึ้นอยู่กับฮาร์ดแวร์และระบบปฏิบัติการที่คุณเลือก คุณเข้าถึงเวิลด์ไวด์เว็บได้ตราบใดที่เชื่อมต่ออินเทอร์เน็ตได้
ในช่วงแรกๆ ที่เข้าเว็บ คนส่วนใหญ่ใช้คอมพิวเตอร์เดสก์ท็อป ปัจจุบันเว็บพร้อมให้บริการบนเดสก์ท็อป แล็ปท็อป แท็บเล็ต โทรศัพท์แบบพับได้ ตู้เย็น และรถยนต์ ผู้ใช้คาดหวังอย่างถูกต้องแล้วว่าเว็บไซต์จะดูดีไม่ว่าจะใช้อุปกรณ์ใดก็ตาม การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ช่วยให้คุณทำเช่นนี้ได้
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ไม่ใช่วิธีการแรกในการออกแบบเว็บไซต์ ในช่วงก่อนการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ นักออกแบบและนักพัฒนาเว็บได้ลองใช้เทคนิคต่างๆ มากมาย
ตัวเลือกการออกแบบขั้นต้น
นักพัฒนาซอฟต์แวร์สร้างเว็บไซต์ที่มีความกว้างคงที่หรือเลย์เอาต์แบบยืดหยุ่น
การออกแบบแบบความกว้างคงที่
ในช่วงต้นทศวรรษ 1990 เมื่อเว็บเริ่มได้รับความนิยมเป็นครั้งแรก จอภาพส่วนใหญ่มีขนาดหน้าจอกว้าง 640 พิกเซล สูง 480 พิกเซล รูปเหล่านี้คือหลอดรังสีแคโทดนูน ซึ่งต่างจากจอแสดงผลคริสตัลเหลวแบบแบนราบที่เรามีในตอนนี้

ในยุคเริ่มต้นของการออกแบบเว็บ การออกแบบหน้าเว็บให้กว้าง 640 พิกเซลถือเป็นตัวเลือกที่ปลอดภัย แต่ในขณะที่เทคโนโลยีอื่นๆ เช่น โทรศัพท์และกล้องมีขนาดเล็กลง หน้าจอกลับมีขนาดใหญ่ขึ้น (และในที่สุดก็แบนราบ) หลังจากนั้นไม่นาน หน้าจอส่วนใหญ่มีขนาด 800 x 600 พิกเซล การออกแบบเว็บก็เปลี่ยนแปลงไปตามความเหมาะสม นักออกแบบและนักพัฒนาซอฟต์แวร์เริ่มคิดว่า 800 พิกเซลเป็นค่าเริ่มต้นที่ปลอดภัย

หน้าจอก็ใหญ่ขึ้นอีกครั้ง 1024 x 768 จึงกลายเป็นขนาดเริ่มต้น ให้ความรู้สึกเหมือนการประลองกำลังกันระหว่างนักออกแบบเว็บกับผู้ผลิตฮาร์ดแวร์

ไม่ว่าจะ 640, 800 หรือ 1024 พิกเซล การเลือกใช้ความกว้างที่เจาะจงแบบใดแบบหนึ่งเพื่อออกแบบเรียกว่าการออกแบบแบบความกว้างคงที่
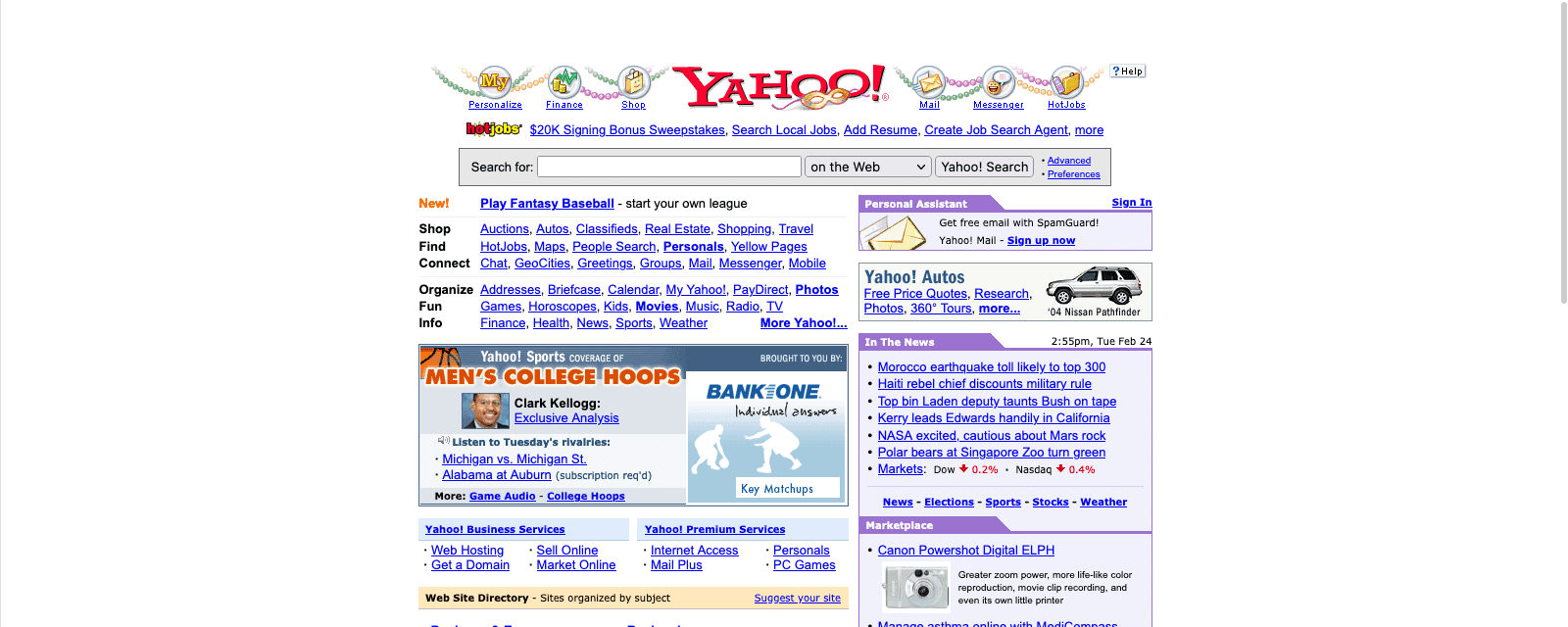
หากคุณระบุความกว้างคงที่สำหรับเลย์เอาต์ เลย์เอาต์จะดูดีก็ต่อเมื่อมีความกว้างที่เจาะจงนั้นเท่านั้น หากผู้เข้าชมเว็บไซต์มีหน้าจอกว้างกว่าความกว้างที่คุณเลือกไว้ แสดงว่าพื้นที่บนหน้าจอนั้นใช้ไปโดยเปล่าประโยชน์ คุณสามารถจัดเนื้อหาของหน้าเว็บให้อยู่ตรงกลางเพื่อกระจายพื้นที่ว่างให้สมดุลยิ่งขึ้น (แทนที่จะมีพื้นที่ว่างด้านใดด้านหนึ่ง) แต่คุณก็ยังไม่ใช้ประโยชน์จากพื้นที่ว่างที่มีอยู่อย่างเต็มที่

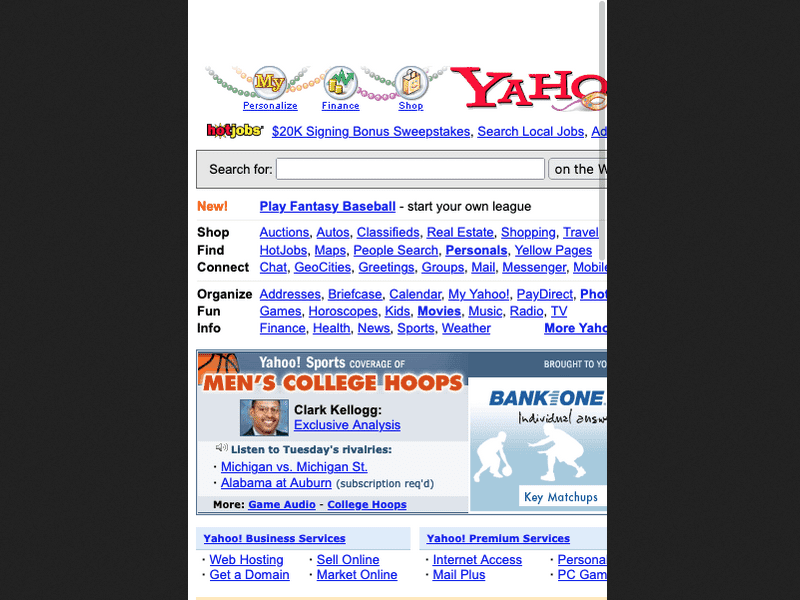
ในทำนองเดียวกัน หากผู้เข้าชมเข้ามาโดยมีหน้าจอที่แคบกว่าความกว้างที่คุณเลือกไว้ เนื้อหาจะไม่พอดีกับแนวนอน เบราว์เซอร์จะสร้างแถบเลื่อน ซึ่งเทียบเท่ากับแถบเลื่อนแนวนอน และผู้ใช้ต้องเลื่อนทั้งหน้าไปทางซ้ายและขวาเพื่อดูเนื้อหาทั้งหมด

เลย์เอาต์แบบของเหลว
แม้ว่านักออกแบบส่วนใหญ่จะใช้เลย์เอาต์แบบความกว้างคงที่ แต่ก็มีบางรายที่เลือกทำให้เลย์เอาต์มีความยืดหยุ่น คุณสามารถสร้างเลย์เอาต์ที่ยืดหยุ่นโดยใช้เปอร์เซ็นต์สำหรับความกว้างของคอลัมน์แทนการใช้ความกว้างคงที่สำหรับเลย์เอาต์ การออกแบบเหล่านี้ใช้ได้ในสถานการณ์มากกว่าเลย์เอาต์แบบความกว้างคงที่ซึ่งดูดีเฉพาะในขนาดที่เจาะจงเท่านั้น
ซึ่งเรียกว่าเลย์เอาต์แบบยืดหยุ่น แม้ว่าเลย์เอาต์แบบของเหลวจะดูดีในหน้าจอที่มีความกว้างหลากหลาย แต่ก็จะดูแย่ลงเมื่อความกว้างสุดโต่ง เลย์เอาต์จะดูยืดออกเมื่อดูบนหน้าจอกว้าง ในหน้าจอแคบๆ เลย์เอาต์มีลักษณะย้อยลง ทั้งสองสถานการณ์นี้ไม่ใช่สถานการณ์ที่ดีที่สุด


คุณลดปัญหาเหล่านี้ได้โดยใช้ min-width และ max-width สำหรับเลย์เอาต์
แต่ในขนาดที่ต่ำกว่าความกว้างขั้นต่ำหรือเกินความกว้างสูงสุด คุณก็ยังพบปัญหาเดียวกับเลย์เอาต์ที่มีความกว้างคงที่อยู่
ในหน้าจอกว้างจะมีพื้นที่ที่ไม่ได้ใช้
ในหน้าจอแคบ ผู้ใช้จะต้องเลื่อนทั้งหน้าไปทางซ้ายและขวาเพื่อดูทุกอย่าง
คำว่า liquid เป็นเพียงหนึ่งในคำที่ใช้อธิบายเลย์เอาต์ประเภทนี้ การออกแบบประเภทนี้เรียกอีกอย่างว่าเลย์เอาต์แบบไหลหรือเลย์เอาต์แบบยืดหยุ่น คําศัพท์ก็เปลี่ยนแปลงไปเช่นเดียวกับเทคนิค
การสร้างสำหรับหน้าจอขนาดต่างๆ
ในศตวรรษที่ 21 เว็บก็ยิ่งขยายตัวมากขึ้นเรื่อยๆ เช่นเดียวกับจอภาพ แต่ก็มีหน้าจอใหม่ปรากฏขึ้นซึ่งเล็กกว่าอุปกรณ์เดสก์ท็อปทุกรุ่น เมื่อโทรศัพท์มือถือมีเว็บเบราว์เซอร์ที่มีคุณสมบัติครบถ้วน นักออกแบบต้องพบกับปัญหา ลูกค้าจะแน่ใจได้อย่างไรว่าการออกแบบจะดูดีบนคอมพิวเตอร์เดสก์ท็อปและโทรศัพท์มือถือ ทีมต้องการวิธีจัดสไตล์เนื้อหาสำหรับหน้าจอที่มีความกว้างเพียง 240 พิกเซลไปจนถึงหลายพันพิกเซล
เว็บไซต์แยกต่างหาก
ทางเลือกหนึ่งคือการสร้างโดเมนย่อยแยกต่างหากสำหรับผู้เข้าชมบนอุปกรณ์เคลื่อนที่ แต่คุณจะต้องดูแลรักษาโค้ดเบสและการออกแบบแยกกัน 2 ชุด และหากต้องการเปลี่ยนเส้นทางผู้เข้าชมในอุปกรณ์เคลื่อนที่ คุณจะต้องสนิฟ User Agent ซึ่งอาจไม่น่าเชื่อถือและถูกปลอมแปลงได้ Chrome ได้ลดสตริง User Agent เพื่อป้องกันการเก็บรวบรวมข้อมูลลายนิ้วมือแบบพาสซีฟดังกล่าว นอกจากนี้ ยังไม่มีเส้นแบ่งที่ชัดเจนระหว่างอุปกรณ์เคลื่อนที่และอุปกรณ์ที่ไม่ใช่อุปกรณ์เคลื่อนที่ คุณส่งอุปกรณ์แท็บเล็ตไปยังเว็บไซต์ใด
เลย์เอาต์ที่ปรับเปลี่ยนได้
คุณอาจมีเว็บไซต์เดียวที่มีเลย์เอาต์แบบความกว้างคงที่ 2-3 รูปแบบแทนที่จะมีเว็บไซต์แยกต่างหากในโดเมนย่อยที่แตกต่างกัน
เมื่อ Media Query เข้ามาใน CSS เป็นครั้งแรก ก็เปิดโอกาสให้ทำเลย์เอาต์ให้มีความยืดหยุ่นมากขึ้น แต่นักพัฒนาแอปจำนวนมากยังคงใช้เลย์เอาต์แบบความกว้างคงที่อยู่ เทคนิคหนึ่งเกี่ยวข้องกับการสลับระหว่างเลย์เอาต์ที่มีความกว้างคงที่จำนวนหนึ่งตามความกว้างที่ระบุ บางคนเรียกวิธีนี้ว่าการออกแบบที่ปรับเปลี่ยนได้
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ช่วยให้นักออกแบบสร้างเลย์เอาต์ที่ดูดีในขนาดต่างๆ ได้ แต่การออกแบบจะดูไม่เหมาะสมเมื่อดูในขนาดที่อยู่ระหว่างขนาดเหล่านั้น ปัญหาพื้นที่ว่างเหลือยังคงอยู่ แม้ว่าจะไม่แย่เท่ากับในเลย์เอาต์แบบความกว้างคงที่
การใช้คิวรี่สื่อ CSS จะช่วยแสดงเลย์เอาต์ที่ใกล้กับความกว้างของเบราว์เซอร์ให้กับผู้ใช้มากที่สุด แต่เนื่องจากอุปกรณ์มีหลากหลายขนาด จึงเป็นไปได้ว่าเลย์เอาต์อาจดูไม่สมบูรณ์แบบสำหรับผู้ใช้ส่วนใหญ่
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์
หากเลย์เอาต์แบบปรับเปลี่ยนได้เป็นการผสมผสานระหว่างการค้นหาสื่อกับเลย์เอาต์แบบความกว้างคงที่ การออกแบบเว็บที่ตอบสนองตามอุปกรณ์จะเป็นการผสมผสานระหว่างการค้นหาสื่อกับเลย์เอาต์แบบยืดหยุ่น
คำนี้เขียนขึ้นโดย Ethan Marcotte ในบทความ A List Apart ในปี 2010
Ethan ได้กำหนดเกณฑ์ 3 ข้อสำหรับการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ดังนี้
- ตารางกริดแบบไหล
- สื่อแบบ Fluid
- คิวรีสื่อ
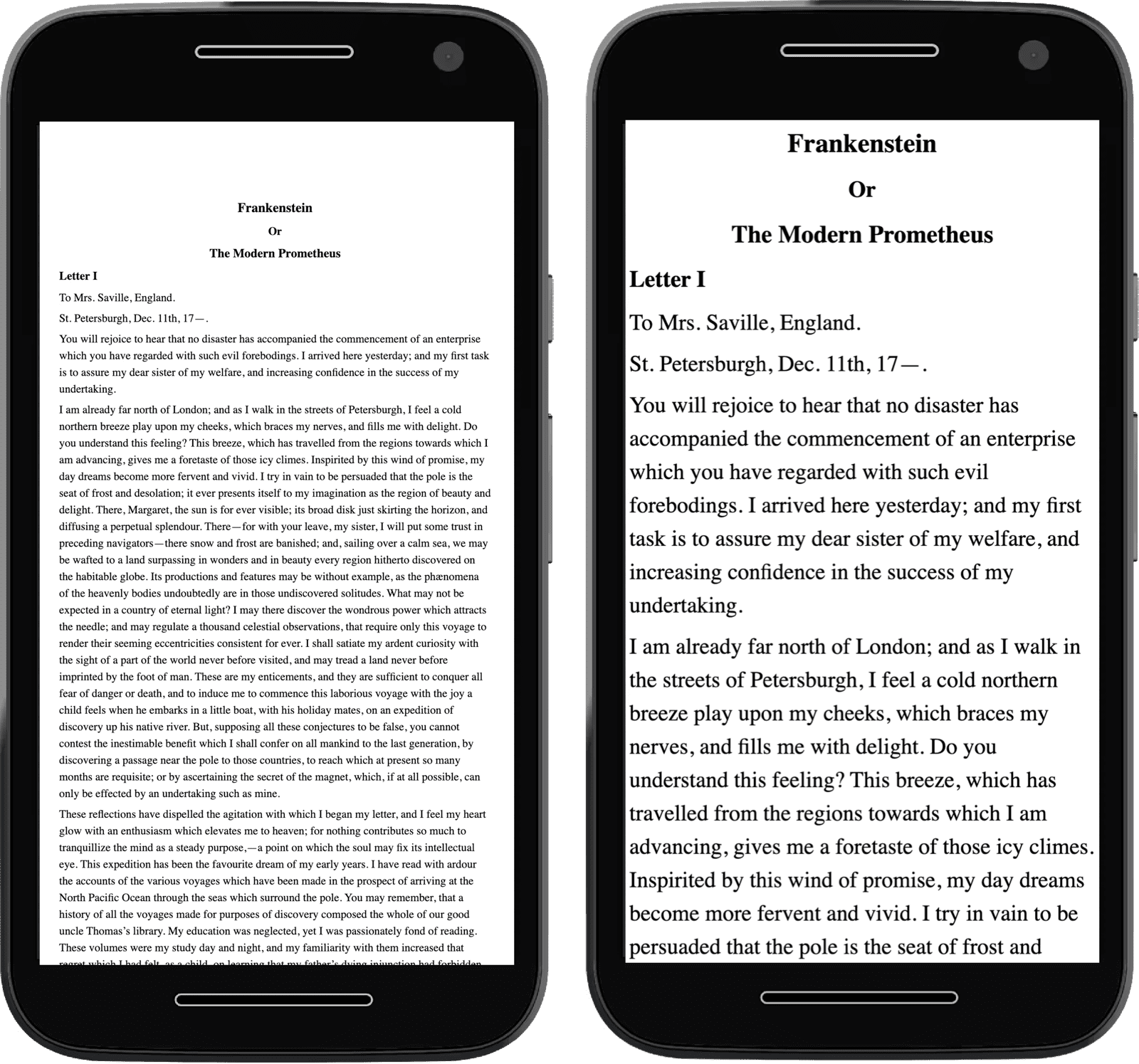
เลย์เอาต์และรูปภาพของเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์จะดูดีในอุปกรณ์ทุกเครื่อง แต่มีปัญหา 1 ข้อ
องค์ประกอบ meta สำหรับ viewport
เบราว์เซอร์ในโทรศัพท์มือถือต้องจัดการกับเว็บไซต์ที่ออกแบบให้มีเลย์เอาต์แบบความกว้างคงที่สำหรับหน้าจอที่กว้างขึ้น โดยค่าเริ่มต้น เบราว์เซอร์ในอุปกรณ์เคลื่อนที่จะถือว่า 980 พิกเซลคือความกว้างที่ผู้ใช้ออกแบบ (และก็ไม่ใช่เรื่องผิด) ดังนั้นแม้ว่าคุณจะใช้เลย์เอาต์แบบยืดหยุ่น แต่เบราว์เซอร์จะใช้ความกว้าง 980 พิกเซล แล้วปรับขนาดหน้าเว็บที่แสดงผลให้เล็กลงตามความกว้างจริงของหน้าจอ
หากใช้การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ คุณต้องบอกเบราว์เซอร์ว่าอย่าปรับขนาด
ซึ่งทำได้โดยใช้องค์ประกอบ meta ใน head ของหน้าเว็บ ดังนี้
<meta name="viewport" content="width=device-width, initial-scale=1">
มี 2 ค่าที่คั่นด้วยคอมมา
รายการแรกคือ width=device-width
ซึ่งจะบอกให้เบราว์เซอร์ถือว่าความกว้างของเว็บไซต์เท่ากับความกว้างของอุปกรณ์ (แทนที่จะถือว่าความกว้างของเว็บไซต์คือ 980 พิกเซล)
ค่าที่ 2 คือ initial-scale=1
ซึ่งจะบอกเบราว์เซอร์ว่าต้องทำการปรับขนาดมากน้อยเพียงใด
ด้วยการออกแบบที่ตอบสนองตามอุปกรณ์ คุณคงไม่อยากให้เบราว์เซอร์ทำการปรับขนาดเลย

เมื่อใส่องค์ประกอบ meta แล้ว หน้าเว็บของคุณก็พร้อมที่จะปรับเปลี่ยนตามอุปกรณ์
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ที่ทันสมัย
ตอนนี้เราสามารถทำให้เว็บไซต์มีการตอบสนองตามอุปกรณ์ได้ไกลกว่าขนาดของวิวพอร์ต
ฟีเจอร์สื่อช่วยให้นักพัฒนาแอปเข้าถึงค่ากําหนดของผู้ใช้และมอบประสบการณ์ที่ปรับแต่งได้
การค้นหาคอนเทนเนอร์ช่วยให้คอมโพเนนต์มีข้อมูลแบบตอบสนองของตนเอง
องค์ประกอบ picture ช่วยให้นักออกแบบตัดสินใจเกี่ยวกับครีเอทีฟโฆษณาตามสัดส่วนหน้าจอได้
ตรวจสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการออกแบบเว็บที่ตอบสนองตามอุปกรณ์
ในปี 2021 การออกแบบหน้าเว็บให้มีขนาดคงที่ถือเป็นตัวเลือกที่ปลอดภัยไหม
โดยทั่วไปแล้ว เลย์เอาต์แบบยืดหยุ่นจะมีปัญหากับหน้าจอขนาดใด
เกณฑ์ 3 ข้อเดิมของการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์มีอะไรบ้าง
การออกแบบที่ตอบสนองตามอุปกรณ์เป็นโลกแห่งโอกาสที่น่าตื่นเต้นและเติบโตอย่างต่อเนื่อง ในส่วนที่เหลือของหลักสูตรนี้ คุณจะได้เรียนรู้เกี่ยวกับเทคโนโลยีเหล่านี้ รวมทั้งวิธีการใช้เทคโนโลยีเพื่อสร้างเว็บไซต์ที่สวยงามและตอบสนองตามอุปกรณ์สำหรับทุกคน

