월드 와이드 웹은 처음부터 하드웨어 및 운영체제 선택에 관계없이 설계되었습니다. 인터넷에 연결할 수 있는 한 월드 와이드 웹에 액세스할 수 있습니다.
웹 초기에는 대부분의 사용자가 데스크톱 컴퓨터를 사용했습니다. 요즘 웹은 데스크톱, 노트북, 태블릿, 폴더블 휴대전화, 냉장고, 자동차에서 사용할 수 있습니다. 사람들은 어떤 기기를 사용하든 웹사이트가 잘 보일 것으로 기대합니다. 반응형 디자인을 사용하면 가능합니다.
반응형 디자인은 웹사이트를 디자인하는 첫 번째 접근 방식이 아닙니다. 반응형 디자인 이전에는 몇 년 동안 웹 디자이너와 개발자들은 다양한 기법을 시도했습니다.
초기 설계 선택사항
개발자는 고정 너비 또는 유동 레이아웃 웹사이트를 빌드했습니다.
고정 너비 디자인
웹이 처음 인기를 얻은 1990년대 초반에는 대부분의 모니터에서 가로 640픽셀, 세로 480픽셀의 화면 크기가 주로 사용되었습니다. 지금의 평면 액정 디스플레이와 달리 볼록한 음극선관이었습니다.

초기 웹 디자인 초기에는 너비가 640픽셀인 웹페이지를 설계하는 것이 안전했습니다. 하지만 휴대전화와 카메라와 같은 다른 기술은 소형화되는 반면 화면은 점점 커지고 결국 더 평평해졌습니다. 얼마 지나지 않아 대부분의 화면 크기는 800x600픽셀이 되었습니다. 이에 따라 웹 디자인도 변경되었습니다. 디자이너와 개발자는 800픽셀이 안전한 기본값이라고 가정하기 시작했습니다.

그러고 나서 화면이 다시 커졌습니다. 1024x768이 기본값이 되었습니다. 웹 디자이너와 하드웨어 제조업체 간의 경쟁을 벌이는 것 같았습니다.

640, 800 또는 1024픽셀 등 디자인할 특정 너비를 선택하는 것을 고정 너비 디자인이라고 합니다.
레이아웃에 고정 너비를 지정하면 레이아웃이 특정 너비에서만 잘 보입니다. 사이트 방문자의 화면이 선택한 너비보다 넓으면 화면에 공간이 낭비됩니다. 페이지의 콘텐츠를 가운데에 배치하여 한쪽에 빈 공간을 두는 대신 공간을 더 균등하게 분배할 수는 있지만, 여전히 사용 가능한 공간을 최대한 활용하지는 못합니다.

마찬가지로 방문자가 선택한 너비보다 좁은 화면으로 도착하면 콘텐츠가 가로로 표시되지 않습니다. 브라우저는 스크롤바와 가로로 대응되는 크롤바를 생성하며, 사용자가 전체 콘텐츠를 보려면 전체 페이지를 좌우로 이동해야 합니다.

유동적 레이아웃
대부분의 디자이너는 고정 너비 레이아웃을 사용했지만 일부 디자이너는 레이아웃을 유연하게 만들기로 선택했습니다. 레이아웃에 고정 너비를 사용하는 대신 열 너비에 비율을 사용하여 유연한 레이아웃을 만들 수 있습니다. 이러한 디자인은 하나의 특정 크기에서만 올바르게 보이는 고정 너비 레이아웃보다 더 많은 상황에서 작동합니다.
이를 리퀴드 레이아웃이라고 합니다. 그러나 액체 레이아웃은 다양한 너비에서 잘 보일 수 있지만 극단적으로 악화됩니다. 넓은 화면에서는 레이아웃이 늘어난 것처럼 보입니다. 좁은 화면에서는 레이아웃이 찌그러져 보입니다. 두 시나리오 모두 이상적인 것은 아닙니다.


레이아웃에 min-width 및 max-width를 사용하면 이러한 문제를 완화할 수 있습니다.
하지만 최소 너비보다 작거나 최대 너비보다 큰 크기에서는 고정 너비 레이아웃과 동일한 문제가 발생합니다.
넓은 화면에서는 사용되지 않는 공간이 낭비됩니다.
좁은 화면에서는 사용자가 전체 페이지를 왼쪽과 오른쪽으로 이동해야 모든 항목을 볼 수 있습니다.
리퀴드라는 단어는 이러한 유형의 레이아웃을 설명하는 데 사용되는 용어 중 하나일 뿐입니다. 이러한 종류의 디자인을 유동 레이아웃 또는 유연한 레이아웃이라고도 합니다. 용어는 기법만큼이나 유연했습니다.
다양한 화면 크기에 맞게 빌드
21세기에 웹은 점점 더 커졌습니다. 모니터도 마찬가지였습니다. 하지만 데스크톱 기기보다 작은 새로운 화면이 등장했습니다. 모든 기능을 갖춘 웹브라우저가 탑재된 휴대전화가 등장하면서 디자이너는 딜레마에 직면했습니다. 디자인이 데스크톱 컴퓨터와 휴대전화에서 모두 잘 보이도록 하려면 어떻게 해야 하나요? 너비가 240픽셀에서 수천 픽셀에 이르는 다양한 화면에 맞게 콘텐츠의 스타일을 지정할 방법이 필요했습니다.
별도의 사이트
한 가지 방법은 모바일 방문자를 위한 별도의 하위 도메인을 만드는 것입니다. 하지만 그러면 두 개의 별도 코드베이스와 설계를 유지해야 합니다. 또한 휴대기기에서 방문자를 리디렉션하려면 사용자 에이전트 스니핑을 실행해야 하는데, 이는 신뢰할 수 없고 스푸핑될 수 있습니다. Chrome은 이러한 패시브 디지털 지문 수집을 방지하기 위해 사용자 에이전트 문자열을 축소했습니다. 또한 모바일과 모바일이 아닌 항목 사이에 명확한 경계가 없습니다. 태블릿 기기를 어디로 보내나요?
적응형 레이아웃
여러 하위 도메인에 별도의 사이트를 두는 대신 고정 너비 레이아웃이 2~3개 있는 단일 사이트를 만들 수 있습니다.
미디어 쿼리가 CSS에 처음 도입되었을 때 레이아웃을 더 유연하게 만드는 길이 열렸습니다. 그러나 많은 개발자들은 여전히 고정 너비 레이아웃을 가장 편안하게 느꼈습니다. 한 가지 기법은 지정된 너비에서 몇 가지 고정 너비 레이아웃 간에 전환하는 것이었습니다. 이를 적응형 디자인이라고 부르는 사람도 있습니다.
적응형 디자인을 사용하면 디자이너가 몇 가지 크기에서 보기 좋게 표시되는 레이아웃을 제공할 수 있었지만, 그 크기 사이에서 보면 디자인이 제대로 표시되지 않았습니다. 공간 초과 문제는 고정 너비 레이아웃만큼 나쁘지 않았지만 여전히 지속되었습니다.
CSS 미디어 쿼리를 사용하면 사용자의 브라우저 너비에 가장 가까운 레이아웃을 제공할 수 있습니다. 그러나 기기 크기가 다양하므로 대부분의 사용자에게는 레이아웃이 완벽하지 않을 가능성이 높습니다.
반응형 웹 디자인
적응형 레이아웃이 미디어 쿼리와 고정 너비 레이아웃의 매시업인 경우 반응형 웹 디자인은 미디어 쿼리와 유동 레이아웃의 매시업입니다.
이 용어는 에단 마르코트가 2010년 A List Aparts 논문에서 처음 만들었습니다.
에단은 반응형 디자인의 세 가지 기준을 정의했습니다.
- 유동 그리드
- 유체 미디어
- 미디어 쿼리
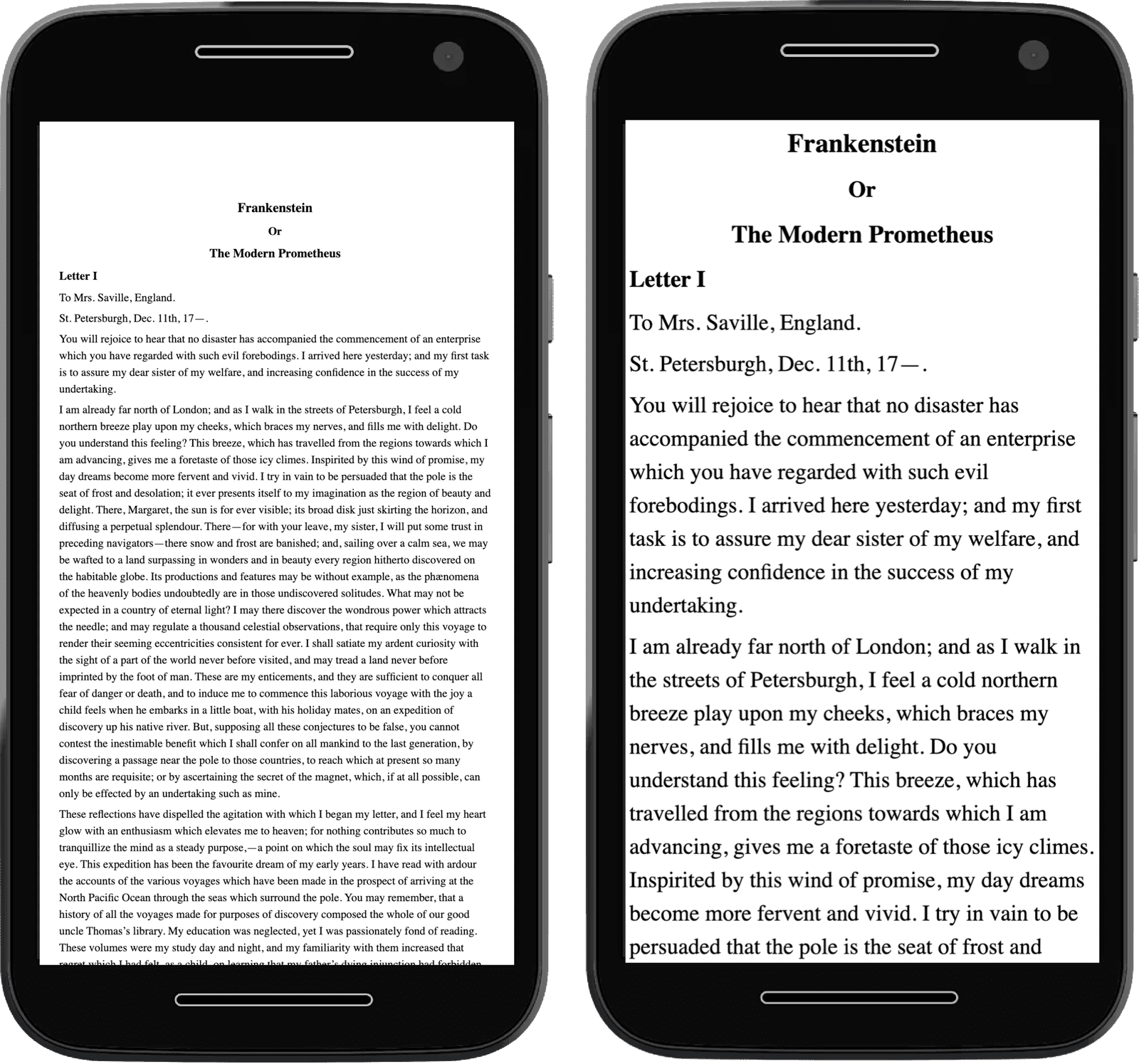
반응형 사이트의 레이아웃과 이미지는 모든 기기에서 잘 표시됩니다. 하지만 한 가지 문제가 있었습니다.
viewport의 meta 요소
휴대전화의 브라우저는 더 넓은 화면을 위해 고정 너비 레이아웃으로 디자인된 웹사이트를 처리해야 했습니다. 기본적으로 모바일 브라우저는 980픽셀이 사용자가 디자인하는 너비라고 가정했습니다(잘못된 가정은 아닙니다). 따라서 리퀴드 레이아웃을 사용해도 브라우저는 980픽셀의 너비를 적용한 다음 렌더링된 웹페이지를 화면의 실제 너비로 축소합니다.
반응형 디자인을 사용하는 경우 브라우저에 이러한 크기 조정을 하지 않도록 지시해야 합니다.
웹페이지의 head에서 meta 요소를 사용하면 됩니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
쉼표로 구분된 두 개의 값이 있습니다.
첫 번째는 width=device-width입니다.
이렇게 하면 브라우저에 웹사이트의 너비가 980픽셀이라고 가정하는 대신 웹사이트의 너비가 기기의 너비와 같다고 가정하도록 지시합니다.
두 번째 값은 initial-scale=1입니다.
이는 브라우저에 배율을 조정할 정도를 알려줍니다. 반응형 디자인에서는 브라우저가 배율을 조정하지 않도록 하는 것이 좋습니다.

meta 요소가 있으면 웹페이지가 반응형으로 설정될 준비가 됩니다.
현대적인 반응형 디자인
이제 표시 영역 크기를 훨씬 뛰어넘는 방식으로 반응형 웹사이트를 만들 수 있습니다.
미디어 기능을 사용하면 개발자가 사용자 환경설정에 액세스하고 맞춤설정된 환경을 제공할 수 있습니다.
컨테이너 쿼리를 사용하면 구성요소가 자체 반응형 정보를 소유할 수 있습니다.
picture 요소를 사용하면 디자이너가 화면 비율에 따라 아트 디렉션을 결정할 수 있습니다.
이해도 확인
반응형 웹 디자인에 대한 지식 테스트
2021년에는 웹페이지를 고정 너비로 디자인하는 것이 안전한가요?
일반적으로 리퀴드 레이아웃은 어떤 종류의 화면 크기에서 문제가 발생하나요?
반응형 디자인의 원래 세 가지 기준은 무엇인가요?
반응형 디자인은 점점 더 다양한 가능성을 제공하는 흥미로운 분야입니다. 이 과정의 나머지 부분에서는 이러한 기술에 대해 알아보고 이를 사용하여 모든 사용자를 위한 아름답고 반응형 웹사이트를 만드는 방법을 알아봅니다.
