从一开始,万维网的设计就独立于您选择的硬件和操作系统。只要您能连接到互联网,就可以访问万维网。
在网络发展的早期阶段,大多数人都在使用桌面设备。 如今,用户可以在桌面设备、笔记本电脑、平板电脑、可折叠手机、冰箱和汽车上访问网页。用户理所当然地希望无论使用哪种设备,网站都能正常显示。自适应设计让这一切成为可能。
自适应设计并不是首选网站设计方法。 在自适应设计出现之前,Web 设计师和开发者尝试过许多不同的技术。
早期设计选项
固定宽度设计
在 1990 年代早期,当网络刚刚开始流行时,大多数显示器的屏幕尺寸为 640 像素宽 x 480 像素高。这些是凸面阴极射线管,不同于我们现在使用的平面液晶显示屏。

在 Web 设计的早期,设计宽度为 640 像素的网页是稳妥之举。然而,当手机和相机等其他技术逐步实现微型化的同时,屏幕也变得越来越大(最终也越来越扁平)。很快,大多数屏幕的尺寸就变成了 800 x 600 像素。网页设计也相应地发生了变化。设计师和开发者开始假定 800 像素是安全的默认值。

然后屏幕又变大了。1024 x 768 成为默认值。 这就像是 Web 设计师和硬件制造商之间的军备竞赛。

无论是 640 像素、800 像素还是 1024 像素,选择一个特定的设计宽度称为“固定宽度设计”。
如果您为布局指定固定宽度,则该布局仅在该特定宽度下看起来效果良好。如果您网站的访问者使用的屏幕宽度大于您选择的宽度,则屏幕上会浪费空间。您可以居中显示网页内容,以更均匀地分配该空间(而不是在一侧留出空白),但仍无法充分利用可用空间。

同样,如果访问者的屏幕宽度小于您选择的宽度,您的内容将无法横向显示。浏览器会生成一个滚动条(相当于水平滚动条),用户必须左右移动整个网页才能查看所有内容。

流式布局
虽然大多数设计师使用的是固定宽度布局,但有些设计师选择了灵活的布局。您可以使用百分比来设置列宽,从而创建灵活的布局,而不是为布局使用固定宽度。与只能在一种特定尺寸下正常显示的固定宽度版式相比,这些设计适用于更多情况。
这类布局被称为“液体布局”。虽然在宽度范围较大的情况下,液体布局可以呈现良好的效果,但在极端情况下,其效果会变差。在宽屏上,布局看起来像是拉伸变形。在较窄的屏幕上,布局看起来好像被挤压了。这两种情况都不理想。


您可以通过对布局使用 min-width 和 max-width 来缓解这些问题。但是,如果宽度低于最小宽度或高于最大宽度,您会遇到与固定宽度布局相同的问题。
在宽屏设备上,未使用的空间将会浪费。在窄屏设备上,用户必须左右移动整个网页才能看到所有内容。
“液体”一词只是用于描述此类布局的一个术语。这些类型的设计也称为浮动布局或灵活布局。术语的变化与技术一样灵活。
针对不同屏幕尺寸构建应用
进入 21 世纪后,网络变得越来越大。 监测系统也是如此。但是,随着全新屏幕的推出,其尺寸比所有桌面设备都小。 随着手机配备了功能完备的网络浏览器,设计师们正面临着两难的抉择。 他们如何确保自己的设计在桌面设备和手机上都能呈现出良好的效果? 他们需要一种方法来为宽度小至 240 像素、宽为数千像素的屏幕设置内容样式。
单独的网站
一种方法是为移动访问者创建单独的子网域。但之后您必须维护两个单独的代码库和设计。而且,为了重定向移动设备上的访问者,您需要执行用户代理嗅探,但这可能会不可靠且容易被欺骗。Chrome 缩减了用户代理字符串,以防止此类被动指纹识别。此外,移动设备和非移动设备之间没有明确的界限。您要将平板电脑设备寄往哪个网站?
自适应布局
您可以使用一个网站,在其中设置两种或三种固定宽度的布局,而不是在不同的子网域上设置单独的网站。
当媒体查询最初出现在 CSS 中时,它们打开了让布局更加灵活的大门。但许多开发者仍然最喜欢制作固定宽度的布局。 一种技术涉及在指定宽度的若干固定宽度布局之间进行切换。有些人称之为自适应设计。
自适应设计让设计人员能够提供在几种不同尺寸下都有良好的显示效果,但当以这些尺寸显示时,设计却不能恰到好处。虽然不像固定宽度布局那样严重,但多余空间问题仍然存在。
借助 CSS 媒体查询,您可以为用户提供最贴近其浏览器宽度的布局。 但鉴于设备尺寸多种多样,大多数用户看到的布局可能并不完美。
自适应网页设计
如果自适应布局是媒体查询和固定宽度布局的混搭,那么自适应网页设计是媒体查询和流动布局的混搭。
这个术语由 Ethan Marcotte 在 2010 年在《A List Apart》发表的一篇文章中提出。
Ethan 为自适应设计定义了三个标准:
- 流体网格
- 流体媒体
- 媒体查询
自适应网站的布局和图片在任何设备上都能正常显示。但有一个问题。
viewport 的 meta 元素
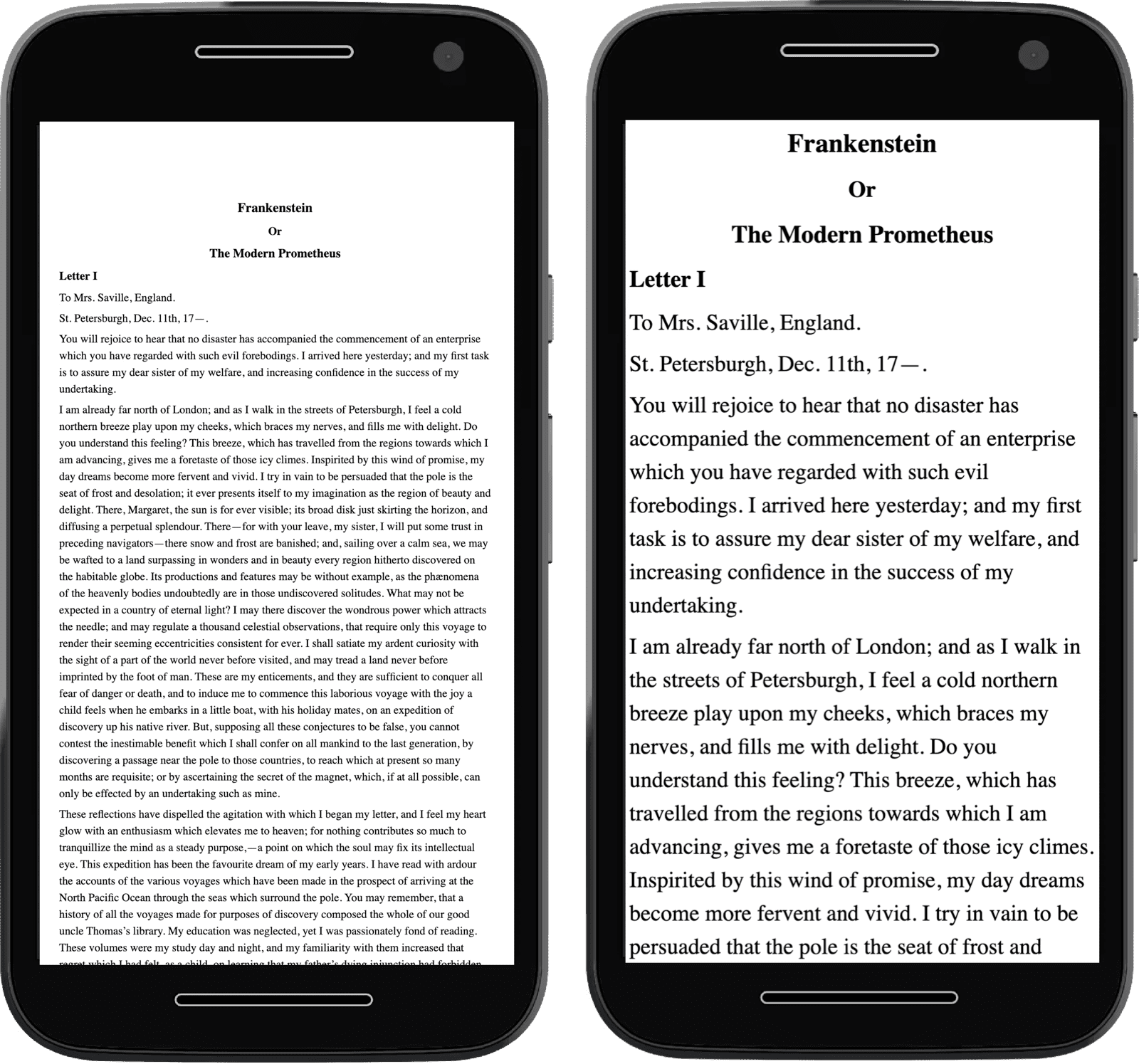
使用手机上的浏览器时,必须访问为针对较宽屏幕而设计固定宽度布局的网站。 默认情况下,移动浏览器会假定用户的设计宽度为 980 像素(这并不算错)。因此,即使您使用的是自适应布局,浏览器也会应用 980 像素的宽度,然后将呈现的网页缩小到屏幕的实际宽度。
如果您使用自适应设计,则需要告知浏览器不要进行此缩放。为此,您可以使用网页的 head 中的 meta 元素:
<meta name="viewport" content="width=device-width, initial-scale=1">
有两个值,以英文逗号分隔。第一种是 width=device-width。这会告知浏览器假定网站的宽度与设备的宽度相同(而不是假定网站的宽度为 980 像素)。第二个值为 initial-scale=1。这会告知浏览器要缩放多少。对于自适应设计,您不希望浏览器进行任何缩放。

添加 meta 元素后,您的网页就已做好自适应准备。
现代自适应设计
现在,我们可以通过远远超出视口大小的方式,打造出响应迅速的网站。
借助媒体功能,开发者可以访问用户偏好设置并提供定制化体验。借助容器查询,组件可以拥有自己的自适应信息。picture 元素使设计师能够根据屏幕宽高比做出艺术设计决策。
检查您的理解情况
测试您对自适应网页设计的相关知识的掌握情况
在 2021 年,是否可以放心地以固定宽度设计网页?
流动布局通常在哪种屏幕尺寸下效果不好?
响应式设计的原始三个标准是什么?
自适应设计是一个充满无限可能的令人兴奋的领域。 在本课程的其余部分,您将了解这些技术,以及如何使用这些技术为所有用户打造美观的自适应网站。

