הרשת העולמית זמינה לכל אדם בעולם - היא מופיעה בשם כולם! המשמעות היא שהאתר שלכם עשוי להיות זמין לכל מי שיש לו גישה לאינטרנט, לא משנה איפה הם נמצאים, באיזה מכשיר הם משתמשים או באיזו שפה הם מדברים.
המטרה של עיצוב רספונסיבי היא להפוך את התוכן שלכם לזמין לכולם. יישום אותה פילוסופיה בשפות אנושיות הוא הכוח המניע את הבינלאומיות – הכנת התוכן והעיצובים שלכם לקהל בינלאומי.
תכונות לוגיות
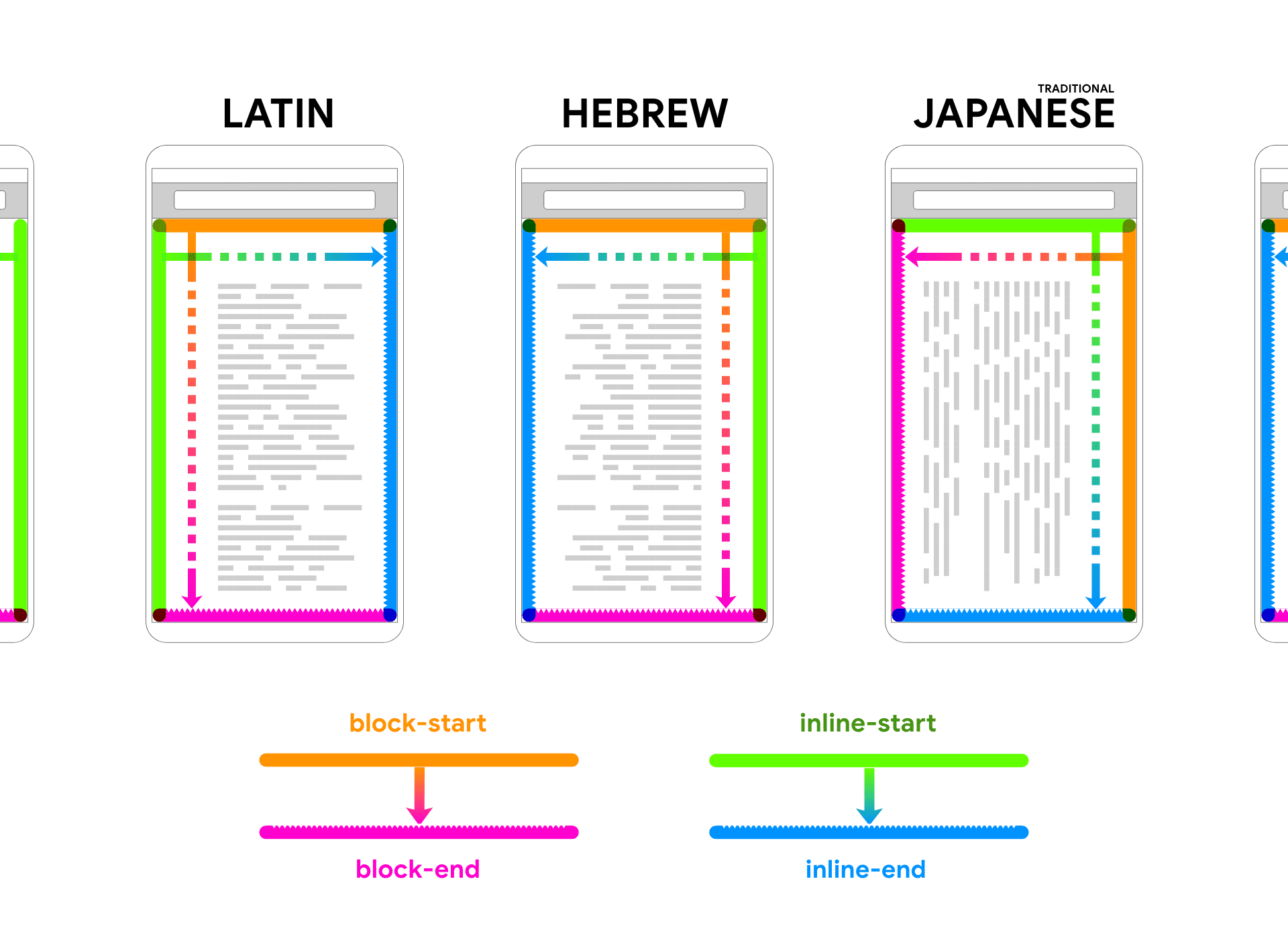
באנגלית כותבים משמאל לימין ומלמעלה למטה, אבל לא כל השפות כתובות בצורה הזו. שפות מסוימות, כמו ערבית ועברית, נקראות מימין לשמאל, וחלק מהגופנים ביפנית נקראים אנכיים במקום אופקיים. כדי להתאים למצבי הכתיבה האלה, מאפיינים לוגיים נוספו ב-CSS.
אם אתם כותבים CSS, ייתכן שהשתמשתם במילות מפתח בכיוון מסוים כמו "left" , "right" , "top" ו-"bottom". מילות המפתח האלה מתייחסות לפריסה הפיזית של המכשיר של המשתמש.
מצד שני, מאפיינים לוגיים להתייחס לקצוות של תיבה כשהם קשורים לזרימת התוכן. אם מצב הכתיבה משתנה, CSS שנכתב עם מאפיינים לוגיים יתעדכן בהתאם. זה לא המצב כשמשתמשים בתכונות כיוון.
המאפיין הכיווני margin-left תמיד מתייחס לשוליים בצד שמאל של תיבת תוכן,
התכונה הלוגית margin-inline-start מתייחסת לשוליים בצד שמאל של תיבת תוכן בשפה הנכתבת משמאל לימין,
ואת השוליים בצד ימין של תיבת תוכן בשפה הנכתבת מימין לשמאל.
כדי שהעיצובים יתאימו למצבי כתיבה שונים, מומלץ להימנע מתכונות של כיוון מסוים. צריך להשתמש במאפיינים לוגיים במקום זאת.
.byline { text-align: right; }
.byline { text-align: end; }
כשל-CSS יש ערך כיווני ספציפי כמו left או right,
יש נכס לוגי תואם. כשבעבר היה לנו margin-left עכשיו יש לנו גם margin-inline-start.
בשפה כמו אנגלית שבה הטקסט עובר משמאל לימין,
inline-start תואם ל-"left" ו-inline-end תואם ל-"right".
באותו אופן, בשפה כמו אנגלית שבה הטקסט נכתב מלמעלה למטה,
block-start תואם ל'ראש הדף' ו-block-end תואם ל"תחתית".

אם אתם משתמשים במאפיינים לוגיים ב-CSS, אתם יכולים להשתמש באותו גיליון סגנונות לתרגומים של הדפים. גם אם הדפים יתורגמו לשפות שכתובות מימין לשמאל או מלמטה למעלה, העיצוב שלך ישתנה בהתאם. אין צורך ליצור עיצובים נפרדים לכל שפה. בעזרת תכונות לוגיות, העיצוב שלכם יגיב לכל מצב כתיבה. המשמעות היא שהעיצוב שלכם יכול להגיע ליותר אנשים בלי שתצטרכו להשקיע זמן ביצירת עיצובים נפרדים לכל שפה.
בטכניקות פריסת CSS מודרניות, כמו grid ו-flexbox, נעשה שימוש במאפיינים לוגיים כברירת מחדל.
אם אתה חושב במונחים של inline-start ו-block-start במקום left ו-top
תגלו שהטכניקות המודרניות האלה קלות יותר להבנה.
משתמשים בדפוס נפוץ, כמו סמל לצד טקסט כלשהו או תווית לצד שדה בטופס. במקום לחשוב "לתווית צריך להיות שוליים בצד ימין," חושב "לתווית צריך להיות שוליים בקצה הציר המוטבע".
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
אם הדף מתורגם לשפה מימין לשמאל,
אין צורך לעדכן את הסגנונות.
אפשר לחקות את ההשפעה של הצגת הדפים בשפה מימין לשמאל באמצעות המאפיין dir ברכיב html.
הערך של ltr הוא "משמאל לימין". הערך rtl פירושו 'ימין לשמאל'.
אם ברצונך להתנסות עם כל התמורות של כיוונים במסמך (ציר הבלוק) ומצבי כתיבה (הציר המוטבע), הנה הדגמה אינטראקטיבית.
זיהוי שפת הדף
כדאי לזהות את השפה של הדף באמצעות המאפיין lang ברכיב html.
<html lang="en">
זו דוגמה לדף באנגלית. אפשר לדייק יותר. כך מצהירים שבדף מסוים משתמשים באנגלית ארה"ב:
<html lang="en-us">
הצהרה על שפת המסמך שימושית למנועי חיפוש. הוא שימושי גם לטכנולוגיות מסייעות כמו קוראי מסך ועוזרים קוליים. מתן מטא-נתונים של שפה עוזר לסוגים אלה של סינתיסייזרים של דיבור לבטא את התוכן שלכם בצורה נכונה.
המאפיין lang יכול להופיע בכל רכיב HTML, לא רק ב-html. אם החלפת שפה בדף האינטרנט, עליך לציין את השינוי הזה.
במקרה הזה, מילה אחת היא בגרמנית:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
זיהוי השפה של מסמך מקושר
יש מאפיין נוסף בשם hreflang שאפשר להשתמש בו בקישורים.
הסימון של קוד השפה בhreflang זהה לזה של המאפיין lang ומתאר את השפה של המסמך המקושר.
אם קיים תרגום של כל הדף בגרמנית, הקישור אליו מתבצע באופן הבא:
<a href="/path/to/german/version" hreflang="de">German version</a>
אם משתמשים בטקסט בגרמנית כדי לתאר את הקישור לגרסה הגרמנית, צריך להשתמש גם ב-hreflang וגם ב-lang.
כאן מופיע הטקסט "גרסת Deutsche" מסומן בגרמנית, וקישור היעד מסומן גם בגרמנית.
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
אפשר להשתמש במאפיין hreflang גם ברכיב link. זה מופיע בhead של המסמך:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
אבל בניגוד למאפיין lang, שיכול להופיע בכל רכיב, hreflang ניתן להחיל רק על רכיבי a ו-link.
כדאי אולי לשלב עיצוב בין-לאומי
כשאתם מתכננים אתרים שיתורגמו לשפות אחרות או למצבי כתיבה אחרים, חשוב להביא בחשבון את הגורמים הבאים:
- בשפות מסוימות, כמו גרמנית, יש שימוש נפוץ במילים ארוכות. הממשק צריך להתאים את עצמו למילים האלה, לכן חשוב להימנע מעיצוב עמודות צרות. אפשר גם להשתמש ב-CSS כדי להציג מקפים.
- צריך לוודא שהערכים של
line-heightיכולים לכלול תווים כמו הטעמה וסימנים דיאקריטיים אחרים. שורות טקסט שנראות בסדר באנגלית עשויות להיות חופפות בשפה אחרת. - אם אתם משתמשים בגופן אינטרנט, חשוב לוודא שטווח התווים שלו מספיק רחב כדי לכלול את השפות לתרגום.
- אין ליצור תמונות שמכילות טקסט. אם תעשו זאת, תצטרכו ליצור תמונות נפרדות לכל שפה. במקום זאת, צריך להפריד בין הטקסט לתמונה ולהשתמש ב-CSS כדי ליצור שכבת-על של הטקסט בתמונה.
חושבים באופן בינלאומי
מאפיינים כמו lang ו-hreflang הופכים את קוד ה-HTML למשמעותי יותר להתאמה לשוק הבינלאומי.
באופן דומה, מאפיינים לוגיים הופכים את שירות ה-CSS לגמיש יותר.
אם אתם רגילים לחשוב במונחים של top, bottom, left וright,
יכול להיות שיהיה קשה להתחיל לחשוב על block start, block end, inline start ו-inline end במקום זאת.
אבל זה משתלם. מאפיינים לוגיים הם המפתח ליצירת פריסות רספונסיביות באמת.
בדיקת ההבנה
בוחנים את הידע שלכם בנושא בינלאומי.
באנגלית, מהו הצד הright הפיזי של הקופסה, מהו הצד הלוגי?
block-starttopblock-endbottominline-startleftinline-endאיזה מאפיין צריך להוסיף ל-HTML כדי שיהיה משמעותי יותר לבינלאומיות?
englishlanglanguagei18nבשלב הבא, תלמדו איך לגשת לפריסות ברמת הדף, שנקראות גם פריסות מאקרו.

