万维网可供全世界的每个人使用,就在它的名声中! 也就是说,凡是可以访问互联网的用户,都能访问您的网站。 无论他们身在何处、使用什么设备或讲什么语言
自适应设计的目标是将您的内容提供给所有人。 将同样的理念应用于人类语言是国际化的推动力 - 让您的内容和设计为国际受众做好准备。
逻辑属性
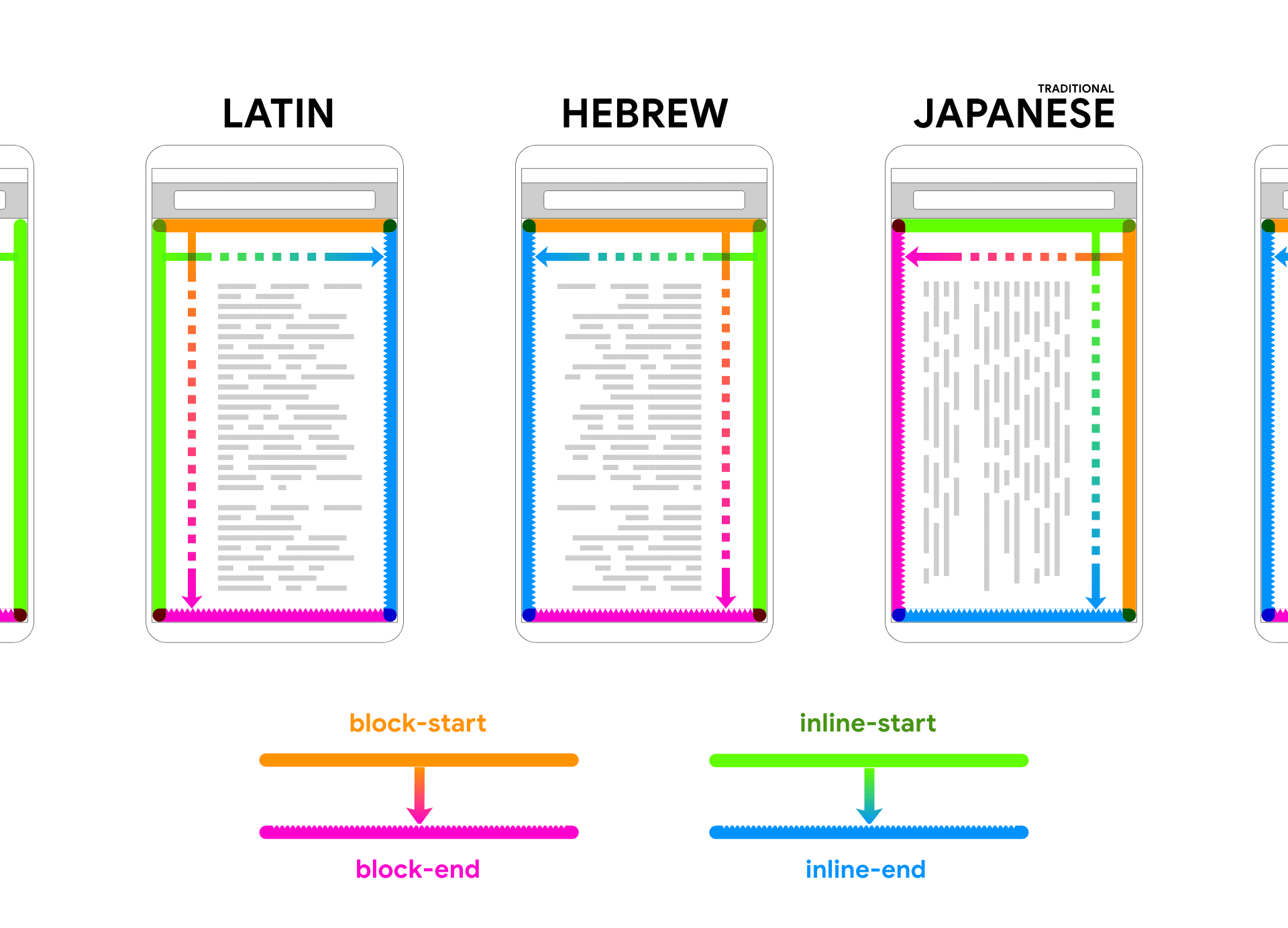
英语的书写方向是从左到右、从上到下, 但并非所有语言都是这样书写的。 有些语言(如阿拉伯语和希伯来语)是从右向左阅读的, 此外,有些日语字体会垂直阅读,而不是水平阅读。 为了适应这些书写模式, CSS 中引入了逻辑属性。
如果您编写 CSS,您可能使用了“左”“右”“上”和“下”等定向关键字。 这些关键字指的是用户设备的实际布局。
另一方面,逻辑属性 是指方框的边缘,因为它们与内容的流动相关 如果写入模式发生变化,使用逻辑属性写入的 CSS 也会相应更新。 但方向属性并非如此。
方向属性 margin-left 始终是指内容框左侧的外边距,
逻辑属性 margin-inline-start 是指内容框左侧的外边距(使用从左到右的语言),
和内容框右侧的外边距(以从右向左书写的语言显示)。
为了使您的设计适应不同的书写模式,请避免使用方向属性。请改用逻辑属性。
.byline { text-align: right; }
.byline { text-align: end; }
当 CSS 具有特定的方向值(例如 left 或 right)时,
会有相应的逻辑属性曾经有 margin-left,现在也有 margin-inline-start。
在英语这样的语言中,文字从左向右流动,
inline-start 对应“左”inline-end 对应于“right”。
同理,对于像英语这样的文本从上到下书写的语言,
block-start 对应的是“顶部”而 block-end 则对应于“底部”。

如果您在 CSS 中使用逻辑属性,则可以使用同一样式表来翻译网页。 即使您的网页被翻译成了从右向左或从下到上书写的语言,您的设计也会进行相应调整。 您无需为每种语言分别进行设计。 通过使用逻辑属性,您的设计将响应每种写入模式。 这意味着,您的设计可以覆盖更多用户,而无需花时间为每种语言分别进行设计。
默认情况下,grid 和 flexbox 等现代 CSS 布局技术会使用逻辑属性。
考虑 inline-start 和 block-start,而不是 left 和 top
就会更容易理解这些新式技巧
采用常见的模式,例如某些文本旁边的图标或表单字段旁边的标签。 与其认为“标签的右侧应留有边距”,认为“标签内联轴的末端应留有外边距。”
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
如果该网页被翻译成了从右到左书写的语言
因此无需更新样式
通过在 html 元素中使用 dir 属性,您可以模拟以从右到左语言查看网页的效果。
值 ltr 表示“从左到右”。值“rtl”表示“从右到左”。
如果您想试验文档方向(块轴)和书写模式(内嵌轴)的所有排列方式, 请观看互动演示。
确定网页语言
建议您在 html 元素中使用 lang 属性来确定网页的语言。
<html lang="en">
该示例对应的是英文版网页。您可以更加具体。您可以按照如下方式声明某个网页使用的是美式英语:
<html lang="en-us">
声明文档语言对搜索引擎非常有用。 这对于屏幕阅读器和语音助理等辅助技术也很有用。 通过提供语言元数据,您可以帮助此类语音合成器正确地发音您的内容。
lang 属性可以出现在任何 HTML 元素上,而不仅仅是 html。如果您在网页中切换了语言,请表明相应更改。
在本示例中,有一个字词是德语:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
识别链接文档的语言
您还可以在链接中使用另一个名为 hreflang 的属性。
hreflang 采用与 lang 属性相同的语言代码表示法,用于描述链接文档的语言。
如果整个网页有德语翻译版本,请按以下格式添加链接:
<a href="/path/to/german/version" hreflang="de">German version</a>
如果您使用德语文字来描述指向德语版本的链接,请同时使用 hreflang 和 lang。
此处的“Deutsche Version”并使用德语标记,且目标链接也标记为德语:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
您还可以在 link 元素上使用 hreflang 属性。以下内容将放入文档的 head 中:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
但与可以应用于任何元素的 lang 属性不同,hreflang 只能应用于 a 和 link 元素。
在设计时考虑国际化
在设计将翻译成其他语言的网站和编写模式时,请考虑以下因素:
- 某些语言(例如德语)在常用用法中有较长的字词。您的界面需要根据这些用语进行调整,因此请避免设计狭窄的列。您还可以使用 CSS 来添加连字符。
- 请确保您的
line-height值可容纳重音符号和其他变音符号等字符。在英语中看起来没有问题的文字行在其他语言中可能会重叠。 - 如果您要使用某种网页字体,请确保它的字符范围足够大,以涵盖您要翻译的目标语言。
- 请勿制作包含文字的图片。否则,您必须为每种语言创建单独的图片。请改为将文字和图片分开,并使用 CSS 将文字叠加在图片上。
放眼国际
lang 和 hreflang 等属性可让您的 HTML 更便于国际化。
同样,逻辑属性可提高 CSS 的适应性。
如果您习惯于使用 top、bottom、left 和 right,
可能很难开始考虑使用 block start、block end、inline start 和 inline end。
但这是值得的。逻辑属性是创建真正自适应布局的关键。
检查您的理解情况
测试您对国际化知识的掌握情况。
在英语中,盒子的实际 right 面在逻辑上是指哪边?
block-starttopblock-endbottominline-startleftinline-end为了使 HTML 代码更便于国际化,您应该向 HTML 中添加下面哪个属性?
englishlanglanguagei18n接下来,您将学习如何处理页面级布局(也称为宏布局)。

