A World Wide Web está disponível para todas as pessoas em todo o mundo — está bem ali mesmo no nome! Isso significa que seu site está potencialmente disponível para qualquer pessoa com acesso à Internet, independentemente de onde estejam, do dispositivo usado ou dos idiomas que falam.
O objetivo do design responsivo é disponibilizar seu conteúdo para todos. Aplicar essa mesma filosofia aos idiomas humanos é a força motriz por trás da internacionalização, preparando seu conteúdo e designs para um público internacional.
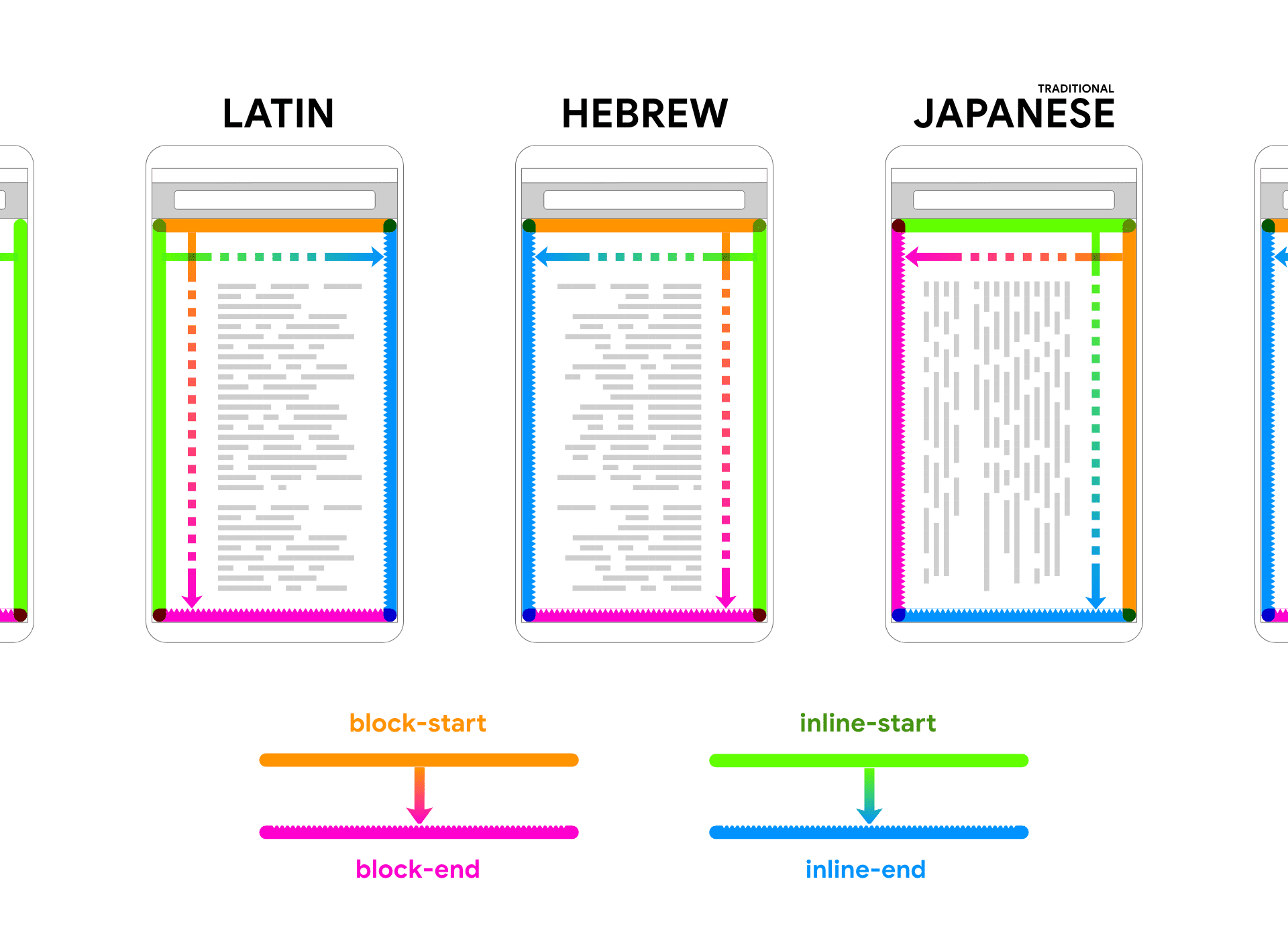
Propriedades lógicas
O inglês é escrito da esquerda para a direita e de cima para baixo, mas nem todos os idiomas são escritos dessa forma. Alguns idiomas, como o árabe e o hebraico, leem da direita para a esquerda, e algumas famílias tipográficas japonesas são lidas verticalmente em vez de horizontalmente. Para acomodar esses modos de escrita, as propriedades lógicas foram introduzidas no CSS.
Se você escrever CSS, talvez tenha usado palavras-chave direcionais como "esquerda", "direita", "superior" e "inferior". Essas palavras-chave se referem ao layout físico do dispositivo do usuário.
As propriedades lógicas, por outro lado, consultar a relação entre as bordas de uma caixa e o fluxo de conteúdo. Se o modo de gravação for alterado, o CSS escrito com propriedades lógicas será atualizado de acordo. Esse não é o caso das propriedades direcionais.
Considerando que a propriedade direcional margin-left sempre se refere à margem no lado esquerdo de uma caixa de conteúdo,
a propriedade lógica margin-inline-start refere-se à margem no lado esquerdo de uma caixa de conteúdo em um idioma da esquerda para a direita;
e a margem no lado direito de uma caixa de conteúdo em um idioma da direita para a esquerda.
Para que seus designs se adaptem a diferentes modos de escrita, evite propriedades direcionais. Em vez disso, use propriedades lógicas.
.byline { text-align: right; }
.byline { text-align: end; }
Quando o CSS tem um valor direcional específico, como left ou right,
há uma propriedade lógica correspondente. O que antes era margin-left e agora também temos margin-inline-start.
Em um idioma como o inglês, onde o texto flui da esquerda para a direita,
inline-start corresponde a "esquerda" e inline-end corresponde a "direita".
Da mesma forma, em um idioma como o inglês, em que o texto é escrito de cima para baixo,
block-start corresponde a "superior" e block-end corresponde a "inferior".

Se você usar propriedades lógicas no CSS, poderá utilizar a mesma folha de estilo para as traduções das páginas. Mesmo que suas páginas sejam traduzidas para idiomas escritos da direita para a esquerda ou de baixo para cima, seu design será ajustado de acordo. Você não precisa fazer designs separados para cada idioma. Ao usar propriedades lógicas, seu design responderá a todos os modos de escrita. Isso significa que seu design pode alcançar mais pessoas sem que você precise gastar tempo criando designs separados para cada idioma.
As técnicas modernas de layout de CSS, como grid e flexbox, usam propriedades lógicas por padrão.
Se você pensar em termos de inline-start e block-start em vez de left e top
essas técnicas modernas ficam mais fáceis de entender.
Escolha um padrão comum, como um ícone ao lado de um texto ou um rótulo ao lado de um campo de formulário. Em vez de pensar "o rótulo deve ter uma margem à direita", acha que “o rótulo deveria ter uma margem no final do eixo em linha”.
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
Se essa página for traduzida para um idioma da direita para a esquerda,
os estilos não precisarão ser atualizados.
É possível imitar o efeito da visualização das páginas em um idioma da direita para a esquerda usando o atributo dir no elemento html.
O valor ltr significa "da esquerda para a direita". Um valor de "rtl" significa "da direita para a esquerda".
Se quiser experimentar todas as permutações de direções do documento (o eixo do bloco) e modos de escrita (o eixo em linha), veja uma demonstração interativa.
Identificar o idioma da página
É recomendável identificar o idioma da sua página usando o atributo lang no elemento html.
<html lang="en">
Esse exemplo é para uma página em inglês. Você pode ser ainda mais específico. Veja como declarar que uma página usa inglês americano:
<html lang="en-us">
Declarar o idioma do documento é útil para mecanismos de pesquisa. Ele também é útil para tecnologias assistivas como leitores de tela e assistentes de voz. Ao fornecer metadados de idioma, você ajuda esses tipos de sintetizadores de voz a pronunciar seu conteúdo corretamente.
O atributo lang pode ser usado em qualquer elemento HTML, não apenas em html. Se você trocar de idioma na página da Web, indique essa mudança.
Neste caso, uma palavra está em alemão:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
Identificar o idioma de um documento vinculado
Há outro atributo chamado hreflang que você pode usar em links.
O hreflang usa a mesma notação de código de idioma do atributo lang e descreve o idioma do documento vinculado.
Se houver uma tradução de toda a sua página disponível em alemão, crie um link para ela desta forma:
<a href="/path/to/german/version" hreflang="de">German version</a>
Se você usar texto em alemão para descrever o link para a versão em alemão, use hreflang e lang.
Aqui, o texto "Versão Deutsche" está marcado como em alemão, e o link de destino também está marcado como em alemão:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
Também é possível usar o atributo hreflang no elemento link. Isso aparece no head do seu documento:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
No entanto, ao contrário do atributo lang, que pode ser usado em qualquer elemento, o hreflang só pode ser aplicado aos elementos a e link.
Considere a internacionalização no seu design
Ao projetar sites que serão traduzidos para outros idiomas e modos de escrita, pense nestes fatores:
- Alguns idiomas, como o alemão, têm palavras longas de uso comum. Sua interface precisa se adaptar a essas palavras, portanto, evite criar colunas estreitas. Você também pode usar CSS para introduzir hífens.
- Confira se os valores
line-heightpodem acomodar caracteres como acentos e outros sinais diacríticos. As linhas de texto que ficam bem em inglês podem se sobrepor em outro idioma. - Se estiver usando uma fonte da Web, verifique se ela tem um intervalo de caracteres amplo o suficiente para cobrir os idiomas para os quais você vai traduzir.
- Não crie imagens que contenham texto. Se fizer isso, você terá que criar imagens separadas para cada idioma. Em vez disso, separe o texto e a imagem e use CSS para sobrepor o texto na imagem.
Pense internacionalmente
Atributos como lang e hreflang tornam o HTML mais significativo para a internacionalização.
Da mesma forma, as propriedades lógicas tornam o CSS mais adaptável.
Se você está acostumado a pensar em termos de top, bottom, left e right,
pode ser difícil começar a pensar em block start, block end, inline start e inline end.
Mas vale a pena. Propriedades lógicas são essenciais para criar layouts verdadeiramente responsivos.
Teste seu conhecimento
Teste seus conhecimentos sobre internacionalização.
Em inglês, o lado right físico de uma caixa é, logicamente, qual lado?
block-starttop.block-endbottom.inline-startleft.inline-endQual atributo você deve adicionar ao HTML para torná-lo mais significativo para a internacionalização?
englishlanglanguagei18nA seguir, você vai aprender a usar layouts no nível da página, também conhecidos como layouts de macro.

