Permitir que suas páginas respondam a diferentes tamanhos de tela é apenas uma maneira de garantir que seu site seja acessível para o maior número possível de pessoas. Considere alguns destes outros fatores que você deve ter em mente.
Deficiência na visão das cores
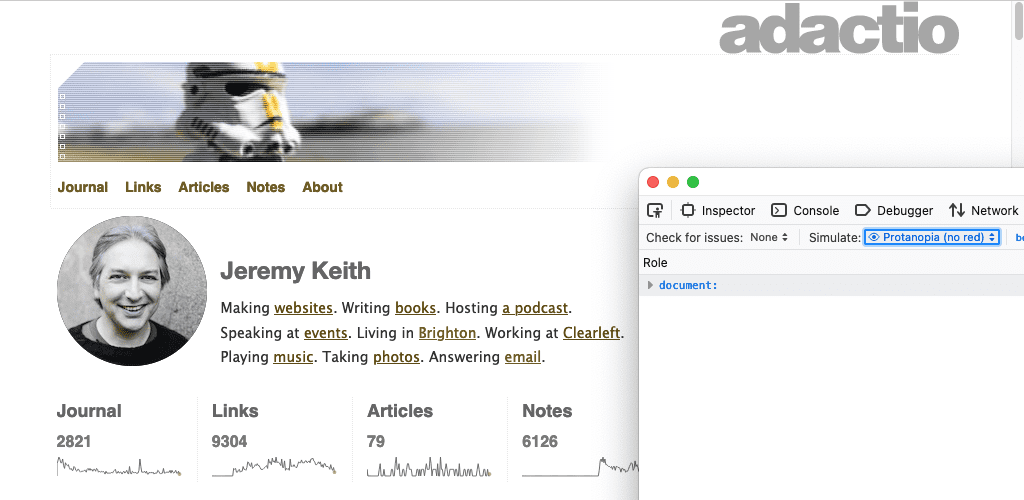
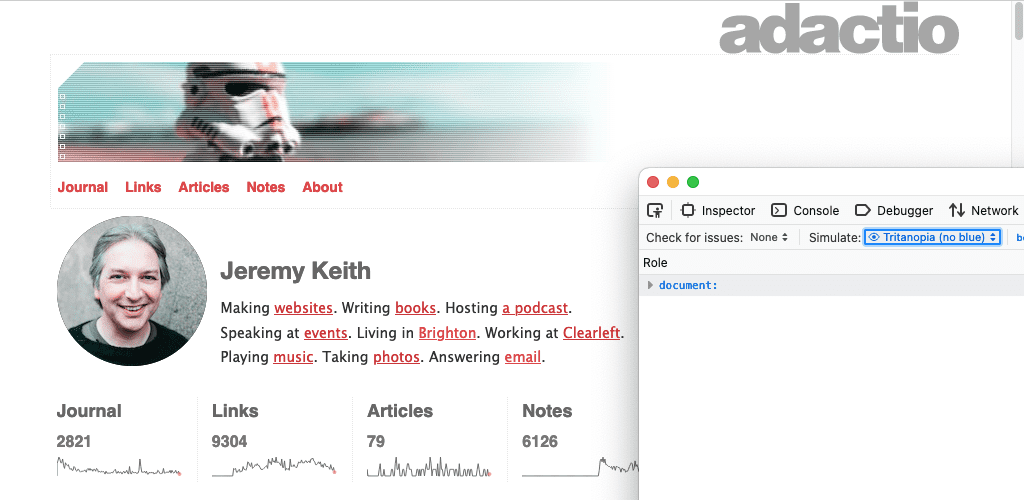
Pessoas diferentes percebem as cores de maneira diferente. Pessoas com protanopesia não percebem o vermelho como uma cor distinta. Com a deuteranopia, o verde está ausente. Para pessoas com tritanopia, é azul.
Algumas ferramentas podem dar uma ideia geral de como seus esquemas de cores aparecem para pessoas com diferentes tipos de visão de cores.
A guia "Acessibilidade" do Firefox inclui um menu suspenso chamado Simular com uma lista de opções.


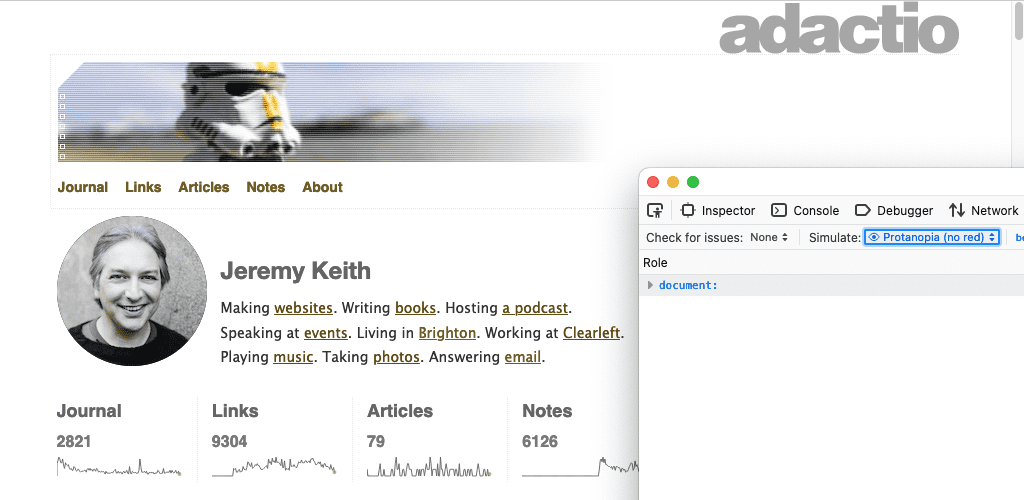
No Chrome DevTools, a guia de renderização permite emular deficiências visuais.
Essas são ferramentas específicas do navegador. Também é possível emular diferentes tipos de visão no nível do sistema operacional.
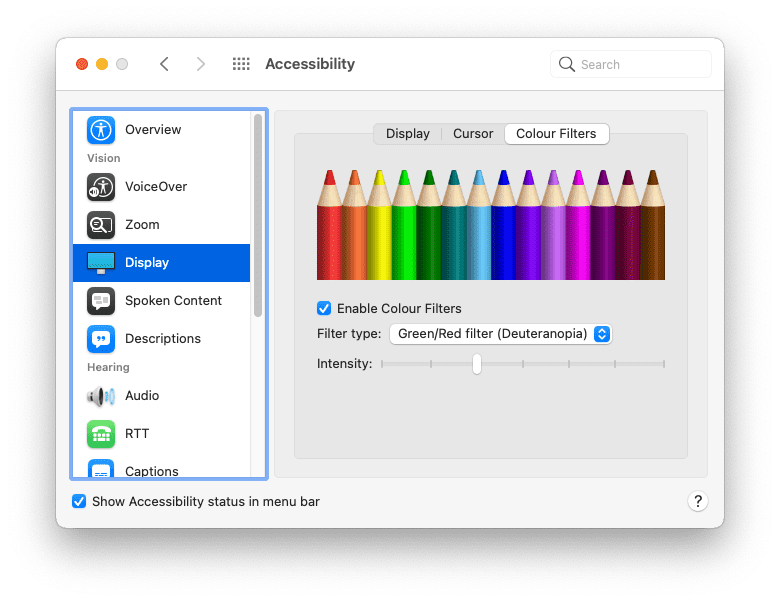
No Mac, acesse:
- Preferências do sistema
- Acessibilidade
- Display
- Filtros de cor
- Ativar filtros de cor
Selecione uma das opções.

Em geral, não é uma boa ideia depender apenas da cor para diferenciar os elementos. Por exemplo, você pode e deve usar uma cor diferente para os links em relação ao texto ao redor. Mas você também precisa aplicar outros indicadores de estilo, como sublinhar os links ou torná-los em negrito.
a { color: red; }
a { color: red; font-weight: bold; }
Contraste de cor
Algumas combinações de cores podem causar problemas. Se não houver contraste suficiente entre a cor de primeiro e segundo planos, o texto vai ficar difícil de ler. O contraste de cores ruim é um dos problemas de acessibilidade mais comuns na Web, mas, felizmente, é possível detectá-lo no início do processo de design.
Confira algumas ferramentas que você pode usar para testar a proporção de contraste das cores de texto e de fundo:
- O VisBug é uma extensão disponível para todos os principais navegadores para computador.
- O Inspetor de acessibilidade do Firefox pode verificar problemas com contraste visual.
- Também é possível descobrir e corrigir textos de baixo contraste com o Chrome DevTools.
- No navegador Microsoft Edge, é possível testar o contraste de cores do texto usando o seletor de cores.
É recomendável sempre declarar color e background-color juntos no CSS. Não presuma que a cor de fundo será a padrão do navegador. As pessoas podem e mudam as cores usadas pelo navegador.
body { color: black; }
body { color: black; background-color: white; }
Alto contraste
Algumas pessoas configuram os sistemas operacionais para usar o modo de alto contraste. Você pode tentar isso no seu sistema operacional.
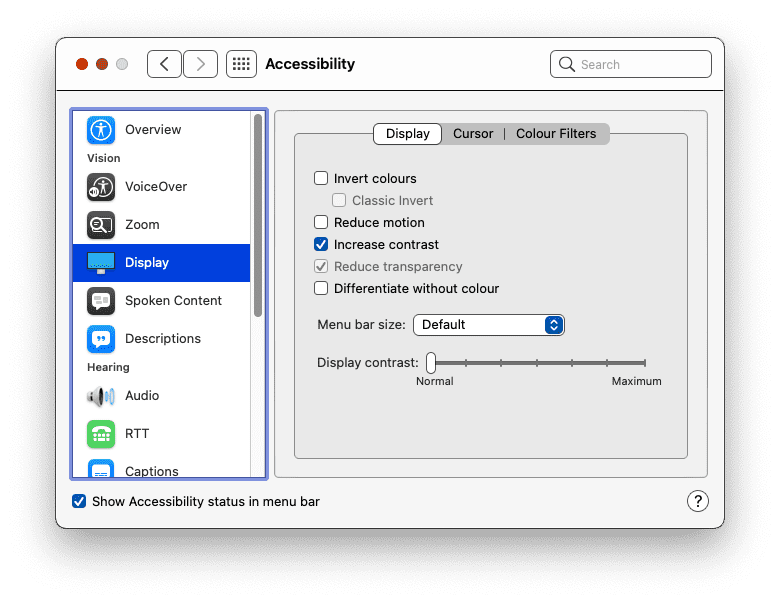
No Mac, acesse:
- Preferências do sistema
- Acessibilidade
- Display
Selecione a opção para aumentar o contraste.

Há um recurso de mídia para detectar se alguém ativou o modo de alto contraste. O recurso de mídia prefers-contrast pode ser consultado para três valores: no-preference, less e more. Você pode usar essas informações para ajustar a paleta de cores do seu site.
As pessoas também podem definir uma preferência no sistema operacional para usar cores invertidas.
No Mac, acesse:
- Preferências do sistema
- Acessibilidade
- Display
Selecione a opção para inverter as cores.

Verifique se o site ainda faz sentido para alguém que esteja navegando com cores invertidas. Cuidado com as sombras de caixa. Elas podem precisar de ajustes quando as cores forem invertidas.
Tamanho da fonte
A cor não é a única coisa que as pessoas podem ajustar no navegador. Elas também podem ajustar o tamanho da fonte padrão. À medida que a visão diminui, eles podem ajustar o tamanho da fonte padrão nos navegadores ou sistemas operacionais, aumentando os números com o passar dos anos.
Você pode responder a essas configurações usando tamanhos de fonte relativos. Evite usar unidades como px. Use unidades relativas, como rem ou ch.
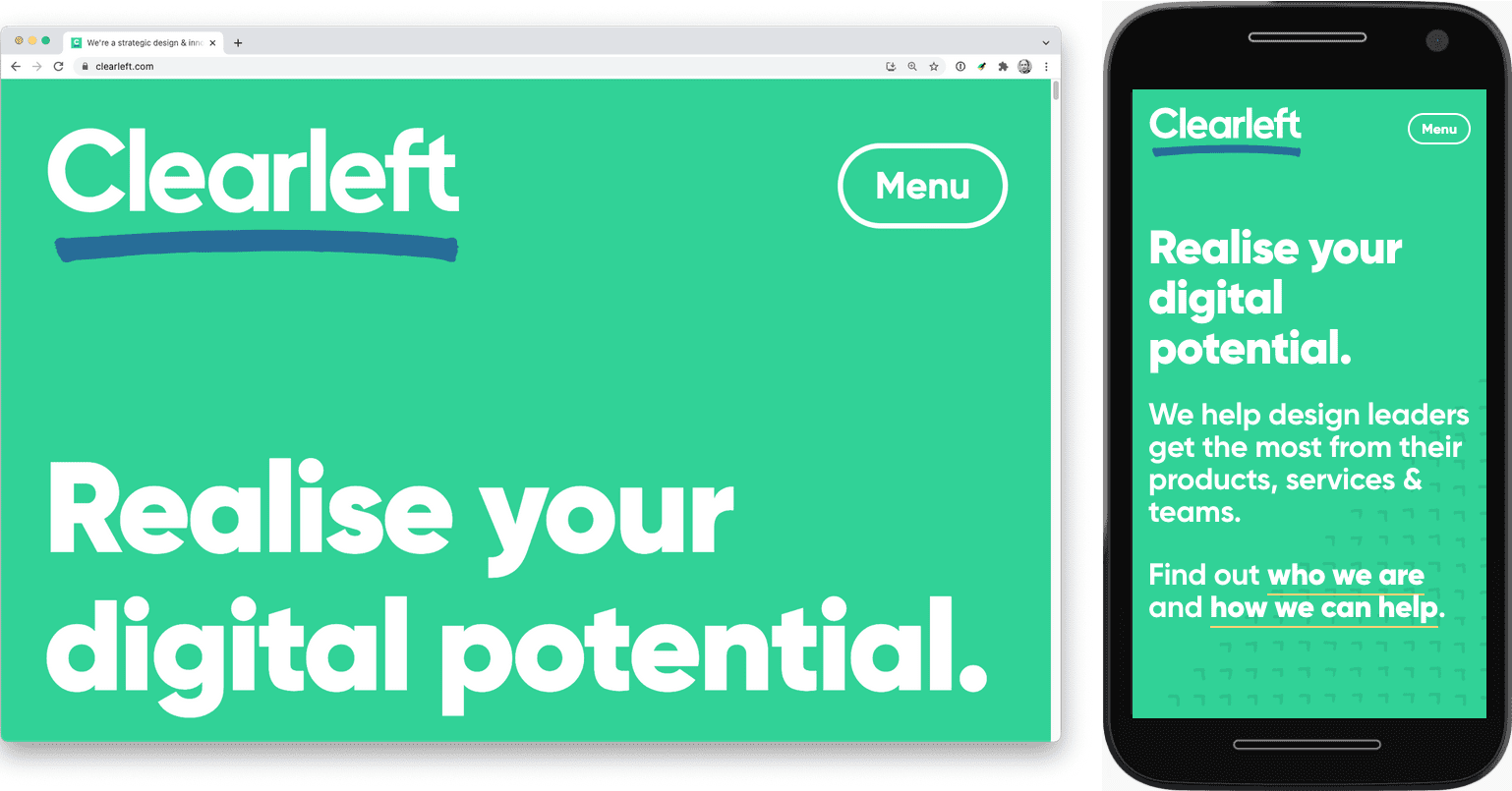
Tente mudar a configuração de tamanho de texto padrão no navegador. Você pode fazer isso nas preferências do navegador. Ou você pode fazer isso enquanto visita uma página da Web aumentando o zoom. Seu site ainda funciona se o tamanho da fonte padrão for aumentado em 200%? Que tal 400%?
Alguém que acesse seu site em um computador desktop com o tamanho da fonte aumentado para 400% vai ter o mesmo layout de alguém que acesse o site em um dispositivo de tela pequena.

Navegação pelo teclado
Nem todo mundo usa um mouse ou trackpad para navegar pelas páginas da Web. Um teclado é outra maneira de navegar em uma página, e a tecla tab é particularmente útil. Os usuários podem passar rapidamente de um link ou campo de formulário para outro.
Os links estilizados com as pseudoclasses :hover e :focus vão mostrar esses estilos, independentemente de alguém estar usando um mouse, um trackpad ou um teclado. Use a pseudoclasse :focus-visible para definir o estilo dos links apenas para navegação por teclado. Você pode deixar esses estilos mais perceptíveis.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
À medida que o usuário alterna entre links ou campos de formulário, esses elementos são focados na ordem em que aparecem na estrutura do documento. Isso também precisa corresponder à ordem visual.
Tenha cuidado com a propriedade order do CSS. Você pode usar isso em combinação com flexbox e grade para colocar elementos em uma ordem visual diferente da ordem no HTML. Esse é um recurso poderoso, mas pode confundir as pessoas que navegam com um teclado.
Teste suas páginas da Web usando a tecla tab no teclado para garantir que a ordem de tabulação faça sentido.
No painel Acessibilidade das ferramentas para desenvolvedores do navegador Firefox, há uma opção para Mostrar ordem de guias. Ativar essa opção vai sobrepor números em cada elemento com foco.

Movimento reduzido
Animações e movimentos são ótimas maneiras de dar vida aos designs da Web. No entanto, para algumas pessoas, esses movimentos podem ser muito desorientadores e até causar náuseas.
Há uma consulta de recurso que informa se o usuário prefere menos movimento. Ele se chama prefers-reduced-motion. Inclua-o sempre que usar transições ou animações CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
A consulta de mídia prefers-reduced-motion é específica para o movimento na tela. Se você estiver usando transições na cor de um elemento que não deve ser afetado por prefers-reduced-motion. Também é possível fazer a transição de opacidade e a transição cruzada. Movimento reduzido não significa ausência de animação.
Voz
As pessoas usam a Web de maneiras diferentes. Nem todo mundo está vendo seu site em uma tela. As tecnologias adaptativas, como leitores de tela, convertem a saída de informações de uma tela em palavras faladas.
Os leitores de tela funcionam com todos os tipos de aplicativos, incluindo navegadores da Web. Para que um navegador da Web se comunique de maneira útil com um leitor de tela, é necessário que haja informações semânticas úteis na página da Web que está sendo acessada.
Você já aprendeu que os botões com apenas ícones precisam incluir um atributo para especificar a finalidade do botão para usuários com deficiência visual. Esse é apenas um exemplo da importância de um HTML básico forte.
Títulos
Use títulos como <h1>, <h2>, <h3> etc. de forma sensata. Os leitores de tela usam esses títulos para gerar um esboço do documento, que pode ser navegado com atalhos do teclado.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Estrutura
Use elementos de referência, como <main>, <nav>, <aside>, <header> e <footer>, para estruturar o conteúdo da sua página. Os usuários de leitores de tela podem acessar diretamente esses pontos de referência.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Formulários
Verifique se cada campo de formulário tem um elemento <label> associado. É possível associar um rótulo a um campo de formulário usando o atributo for no elemento <label> e o atributo id correspondente no campo de formulário.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Imagens
Sempre forneça uma descrição de texto das imagens usando o atributo alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Se a imagem for puramente de apresentação, ainda será necessário incluir o atributo alt, mas você poderá atribuir um valor vazio a ele.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald publicou um artigo sobre como escrever um ótimo texto alt.
Links
Tente incluir texto descritivo nos links. Evite usar frases como "clique aqui" ou "mais".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Usar HTML semântico adequado vai tornar suas páginas da Web mais acessíveis para tecnologias adaptativas, como leitores de tela, e também para outras saídas de áudio, como assistentes de voz.
Alguns widgets de interface que não têm um elemento HTML correspondente: carrosséis, guias, acordeões e assim por diante. Eles precisam ser criados do zero com uma combinação de HTML, CSS, JavaScript e ARIA.
ARIA significa "aplicativos acessíveis de Internet ricos". O vocabulário permite fornecer informações semânticas quando não há um elemento HTML adequado disponível.
Se você precisar criar elementos de interface que ainda não estão disponíveis como elementos HTML, conheça a ARIA.
Quanto mais funcionalidades personalizadas você adicionar com JavaScript, mais precisará entender a ARIA. Se você usar elementos HTML nativos, talvez não precise de ARIA.
Se possível, faça testes com usuários reais que usam leitores de tela. Isso não apenas vai ajudar você a entender melhor como eles navegam na Web, mas também vai eliminar as suposições do design com foco na acessibilidade.
Testar com pessoas reais é uma ótima maneira de expor quaisquer suposições que você possa estar fazendo. No próximo módulo, você vai aprender sobre as diferentes maneiras como as pessoas interagem com seus sites, outra área em que é muito fácil fazer suposições.
Teste seu conhecimento
Teste seus conhecimentos sobre acessibilidade
Com o CSS, um desenvolvedor pode substituir uma preferência do usuário, como o tamanho da fonte, para pior?
body { font-size: 12px; }.Para evitar a substituição da preferência de tamanho de fonte de um usuário, use?
px.rem.Todo mundo no mundo usa um mouse.
O que acontece com uma imagem que tem um atributo alt vazio?

