讓網頁能因應不同螢幕大小,只是確保網站可供盡可能多的人存取的其中一種方式。請考量以下其他因素。
色覺辨認障礙
每個人對顏色的感知都不盡相同。紅綠色盲患者無法辨識紅色,綠色盲患者看不到綠色,藍色盲患者則是藍色。
有些工具可以讓您大致瞭解不同色彩視力的人看到的色彩配置。
Firefox 的「無障礙」分頁包含「模擬」下拉式選單,內含多個選項。


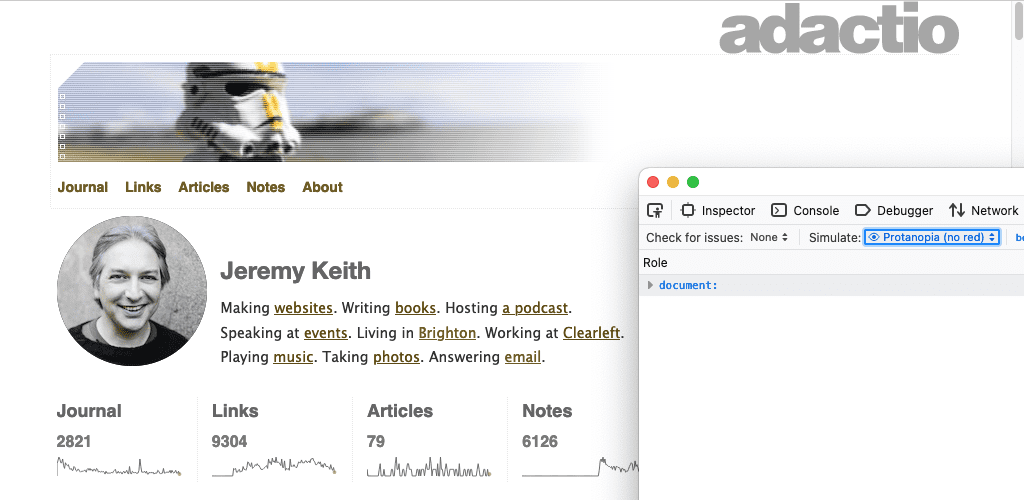
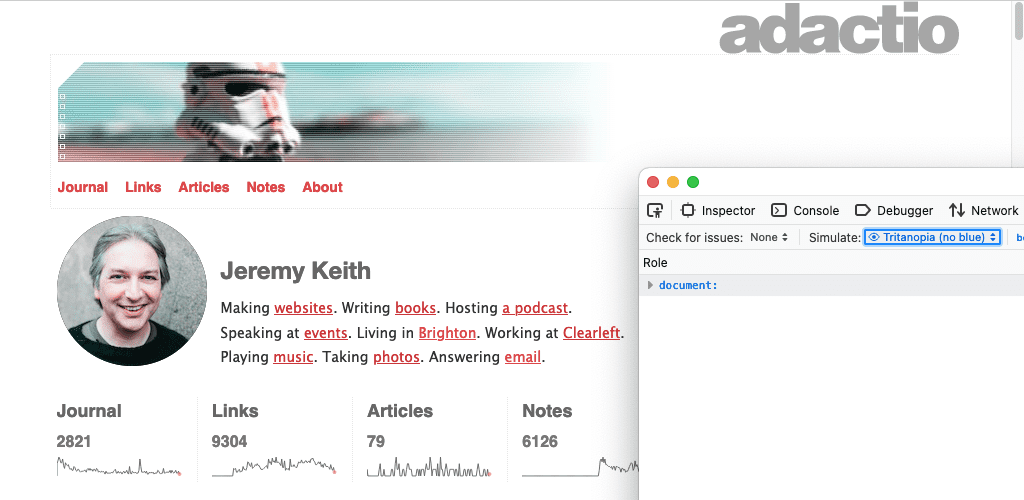
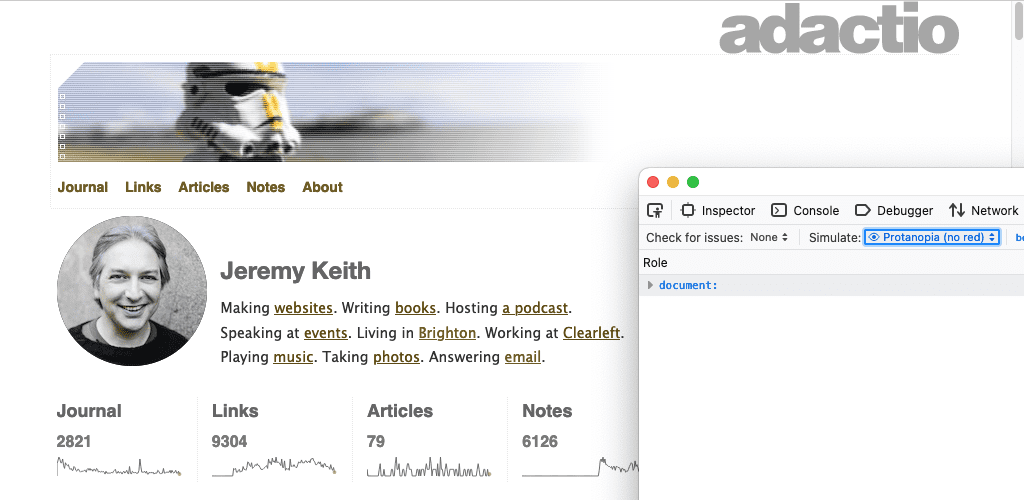
在 Chrome 開發人員工具中,您可以使用「轉譯」分頁模擬視力障礙。
這些是瀏覽器專用的工具。您也可以在作業系統層級模擬不同的視覺類型。
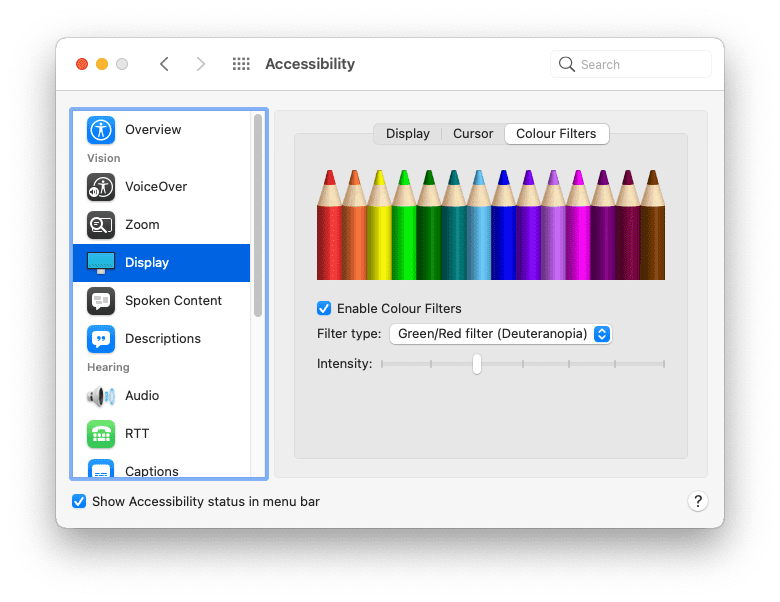
在 Mac 上前往:
- 系統偏好設定
- 無障礙設定
- 多媒體
- 色彩濾鏡
- 啟用色彩濾鏡
選取其中一個選項。

一般來說,單憑顏色來區分不同元素並不理想。舉例來說,您可以 (且應) 將連結設為與周圍文字不同的顏色。但您也應套用其他樣式指標,例如在連結上加上底線或將連結設為粗體。
a { color: red; }
a { color: red; font-weight: bold; }
色彩對比
某些顏色組合可能會造成問題。如果前景色和背景色之間的對比度不足,文字就會難以閱讀。色彩對比度不足是網路上最常見的無障礙問題之一,但幸運的是,您可以在設計過程的早期發現這類問題。
以下列出可用來測試文字和背景顏色對比度的工具:
- VisBug 是適用於所有主要電腦版瀏覽器的瀏覽器擴充功能。
- Firefox 的無障礙檢查器可檢查視覺對比度問題。
- 您也可以使用 Chrome 開發人員工具找出並修正低對比文字。
- 在 Microsoft Edge 瀏覽器中,您可以使用色彩挑選器測試文字顏色對比度。
建議您在 CSS 中一併宣告 color 和 background-color。請勿假設背景顏色會是瀏覽器的預設值。使用者可以變更瀏覽器使用的顏色,而且也確實會這麼做。
body { color: black; }
body { color: black; background-color: white; }
高對比
有些人會將作業系統設定為使用高對比模式。你可以在作業系統上試試這個方法。
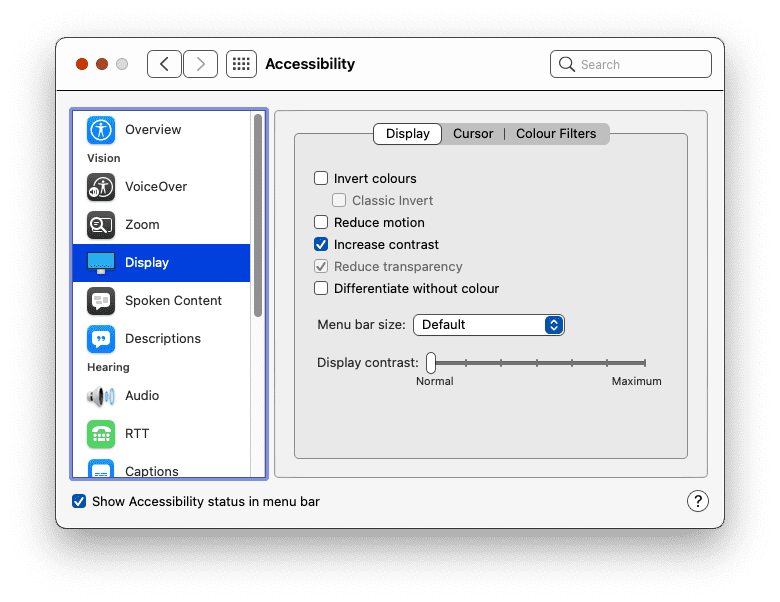
在 Mac 上前往:
- 系統偏好設定
- 無障礙設定
- 多媒體
選取提高對比度的選項。

媒體功能可偵測使用者是否已啟用高對比模式。prefers-contrast 媒體功能可查詢三個值:no-preference、less 和 more。您可以根據這些資訊調整網站的調色盤。
使用者也可以在作業系統中設定偏好,使用反轉色彩。
在 Mac 上前往:
- 系統偏好設定
- 無障礙設定
- 多媒體
選取反轉顏色的選項。

請確認您的網站在使用者以反轉顏色瀏覽時仍能正常運作。請留意邊框陰影,因為在反轉顏色時,可能需要調整這些陰影。
字型大小
使用者在瀏覽器中可以調整的項目不只顏色,還包括預設字型大小。隨著視力退化,他們可能會調整瀏覽器或作業系統中的預設字型大小,導致數字隨著年月增加。
您可以使用相對字型大小回應這些設定。避免使用 px 等單位。請改用 rem 或 ch 等相對單位。
請嘗試變更瀏覽器中的預設文字大小設定。您可以在瀏覽器偏好設定中執行這項操作。或者,你也可以在瀏覽網頁時放大畫面。如果將預設字型大小增加 200%,網站是否仍可正常運作?那麼 400% 呢?
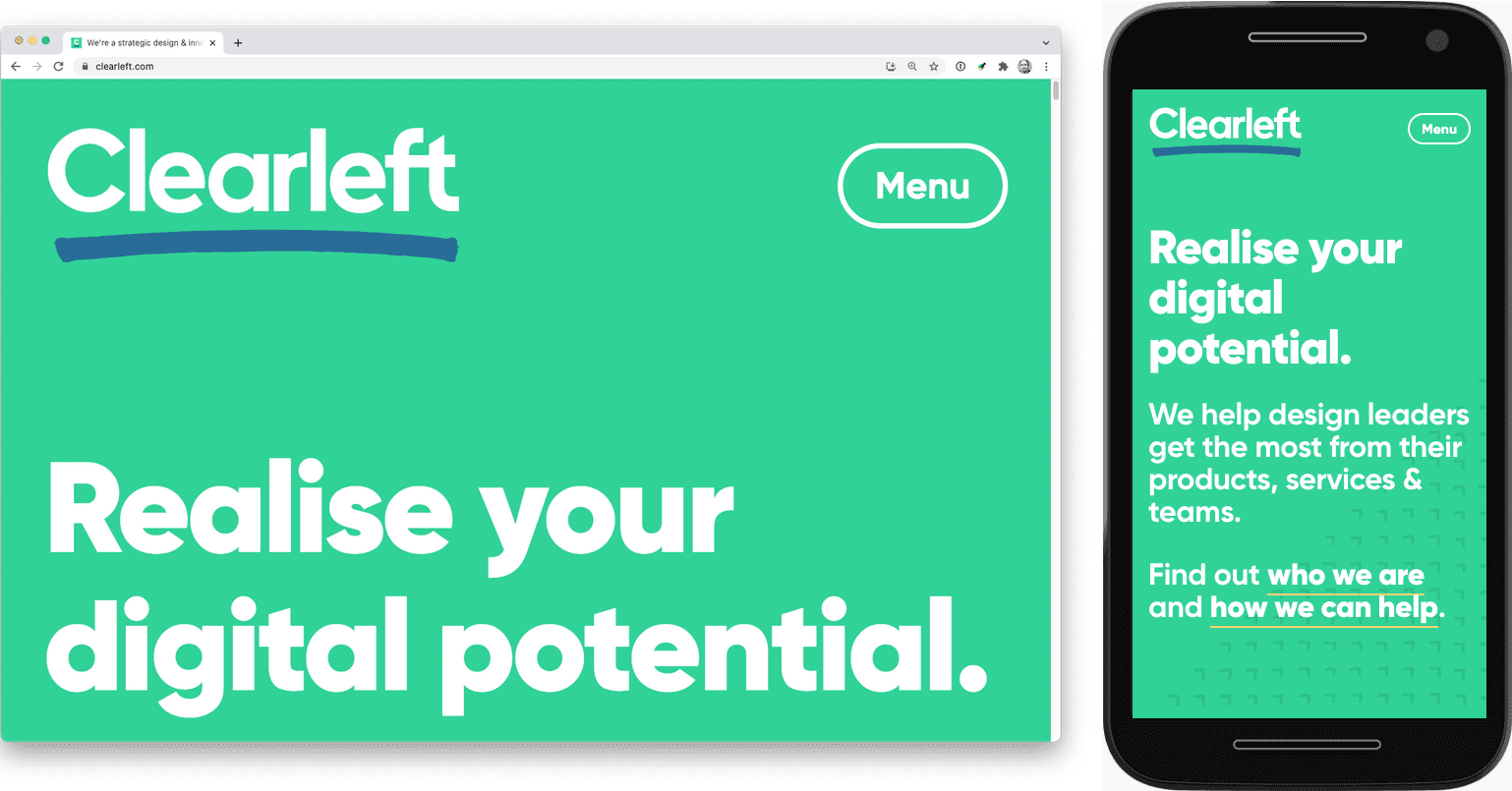
使用者在桌上型電腦上瀏覽網站時,如果將字型大小調高至 400%,應該會看到與使用小螢幕裝置瀏覽網站時相同的版面配置。

鍵盤瀏覽
並非所有人都會使用滑鼠或觸控板瀏覽網頁。鍵盤是另一種瀏覽網頁的方式,其中 tab 鍵特別實用。使用者可以快速從一個連結或表單欄位移動到下一個。
無論使用者是使用滑鼠、觸控板還是鍵盤,只要連結使用 :hover 和 :focus 擬類別,就會顯示這些樣式。使用 :focus-visible 擬類別為連結設定樣式,僅供鍵盤導覽使用。您可以讓這些樣式更加醒目。
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
當使用者從連結切換到連結,或從表單欄位切換到表單欄位時,系統會依照文件結構中的顯示順序,將焦點放在這些元素上。這也應與視覺順序相符。
請謹慎使用 CSS order 屬性。您可以將此元素與彈性容器和格線搭配使用,將元素放置在 HTML 中不同的視覺順序。這項功能很強大,但可能會讓使用鍵盤的使用者感到困惑。
使用鍵盤上的 tab 鍵測試網頁,確認 Tab 鍵順序是否合理。
在 Firefox 瀏覽器開發人員工具的「Accessibility」面板中,有一個「Show Tabbing Order」選項。啟用這項功能後,系統會在每個可聚焦的元素上疊加數字。

減少動態效果
動畫和動態效果是讓網頁設計栩栩如生的好方法。但對某些人來說,這些動作可能會讓他們失去方向感,甚至造成噁心感。
有一個功能查詢可指出使用者是否偏好減少動作。叫做 prefers-reduced-motion。在任何使用 CSS 轉場效果或動畫的地方加入。
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion 媒體查詢專門用於畫面上的動作。如果您在元素的顏色上使用轉場效果,則該元素不應受到 prefers-reduced-motion 的影響。您也可以使用不透明度和交叉淡出效果進行轉場。減少動態效果不代表完全沒有動畫。
語音
每個人使用網路的方式都不盡相同。並非所有人都會在螢幕上瀏覽網站。螢幕閱讀器等輔助技術會將螢幕輸出的資訊轉換為語音。
螢幕閱讀器可搭配各種應用程式使用,包括網路瀏覽器。為了讓網路瀏覽器能與螢幕閱讀器進行實用的通訊,目前存取的網頁必須包含實用的語義資訊。
您先前已瞭解僅含圖示的按鈕需要加入屬性,向視障使用者指定按鈕的用途。這只是一個例子,說明良好的 HTML 基礎架構有多重要。
標題
請根據實際情況使用 <h1>、<h2>、<h3> 等標題。螢幕閱讀器會使用這些標題產生文件大綱,方便使用者透過鍵盤快速鍵瀏覽。
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>結構
使用 <main>、<nav>、<aside>、<header> 和 <footer> 等地標元素,為網頁內容建立結構。螢幕閱讀器使用者就能直接跳到這些地標。
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
表單
請確認每個表單欄位都有相關聯的 <label> 元素。您可以使用 <label> 元素的 for 屬性,以及表單欄位的對應 id 屬性,將標籤與表單欄位建立關聯。
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
圖片
請一律使用 alt 屬性提供圖片的文字說明。
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
如果圖片純粹是用於呈現,您仍應加入 alt 屬性,但可以為其提供空白值。
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald 曾發表一篇文章,說明如何撰寫出色的 alt 文字。
連結
請盡量在連結中提供說明文字。避免使用「按這裡」或「更多」等詞組。
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
使用合理的語意 HTML,可讓螢幕閱讀器等輔助技術,以及語音助理等其他音訊輸出功能,更容易存取網頁內容。
部分介面小工具沒有對應的 HTML 元素:輪轉介面、分頁、摺疊式介面等。這些元素必須從頭開始,使用 HTML、CSS、JavaScript 和 ARIA 建構。
ARIA 是「Accessible Rich Internet Applications」的縮寫,在沒有合適的 HTML 元素可用時,您可以使用其字彙提供語義資訊。
如果您需要建立尚未提供做為 HTML 元素的介面元素,請熟悉 ARIA。
您使用 JavaScript 新增的客製化功能越多,就越需要瞭解 ARIA。如果您使用原生 HTML 元素,可能不需要任何 ARIA。
如果可能,請找來螢幕閱讀器的實際使用者進行測試。這麼做不僅有助於您進一步瞭解使用者如何瀏覽網頁,還能讓您在設計時考量無障礙性,避免憑空猜測。
與實際使用者進行測試,是揭露您可能做出的任何假設的絕佳方法。在下一個單元中,您將瞭解使用者與網站互動的不同方式,這也是另一個很容易做出錯誤假設的領域。
進行隨堂測驗
測驗您對無障礙功能的瞭解程度
使用 CSS,開發人員可以覆寫使用者偏好設定 (例如字型大小),以防萬一?
body { font-size: 12px; } 即可。為避免覆寫使用者的字型大小偏好設定,請使用?
px。rem 等相對單位。每個人都會使用滑鼠。
空白的 alt 屬性圖片會做什麼?

