अपने पेजों को अलग-अलग स्क्रीन साइज़ के हिसाब से ढालने की सुविधा देने से, यह पक्का करने में मदद मिलती है कि आपकी वेबसाइट ज़्यादा से ज़्यादा लोगों के लिए उपलब्ध हो. इनमें से कुछ बातों का ध्यान रखें.
रंगों की पहचान न कर पाना
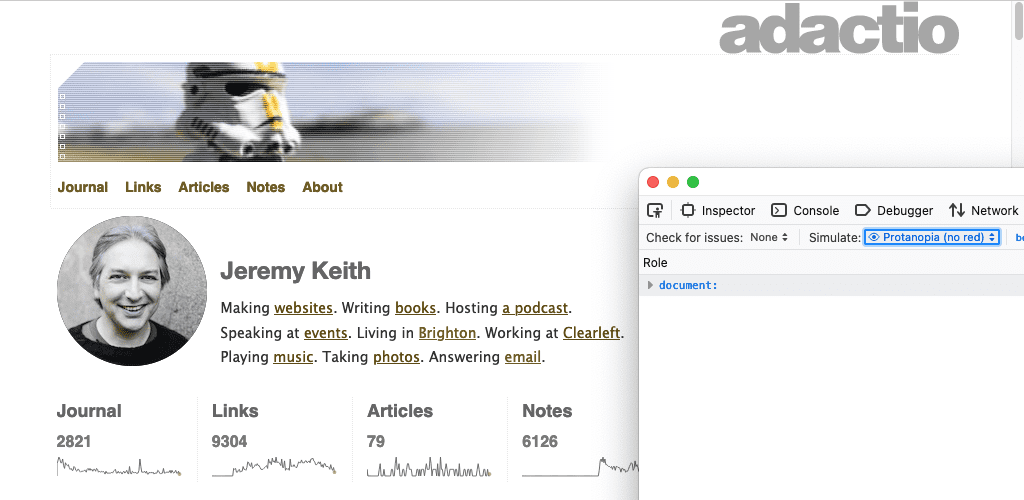
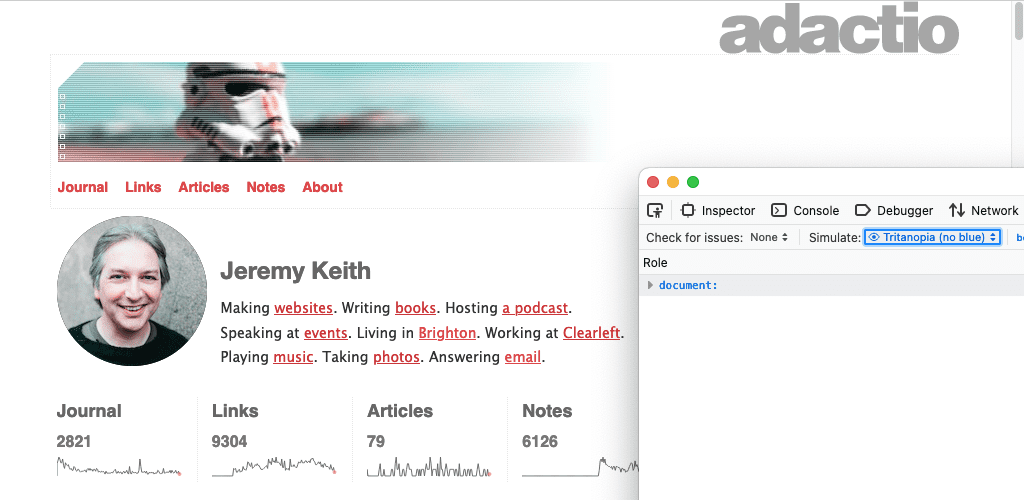
अलग-अलग लोगों को रंग अलग-अलग तरह से दिखते हैं. प्रोटोनोपिया से पीड़ित लोगों को लाल रंग अलग रंग के तौर पर नहीं दिखता. डेयूटरैनोपिया में, हरा रंग नहीं दिखता. ट्रिटैनोपिया से पीड़ित लोगों के लिए, यह नीला दिखता है.
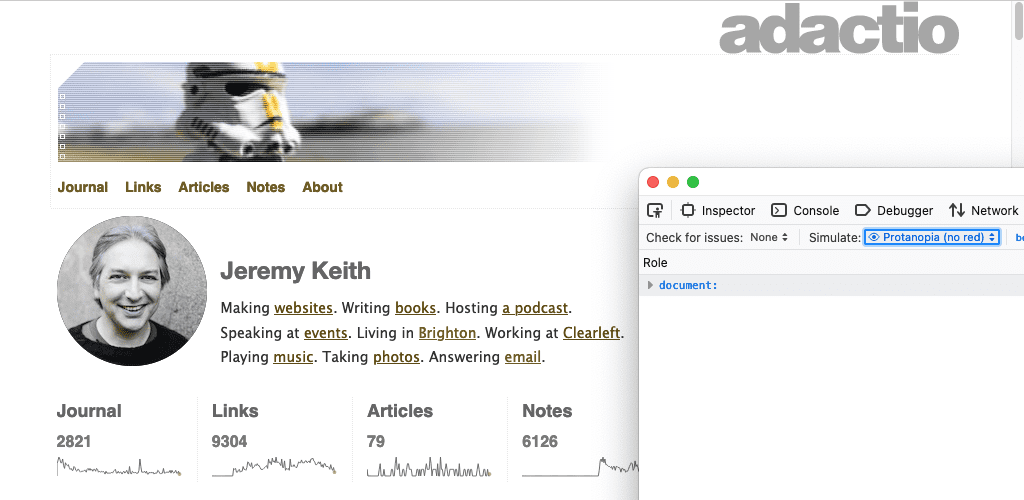
कुछ टूल की मदद से, आपको यह पता चल सकता है कि अलग-अलग तरह की कलर विज़न वाले लोगों को आपकी कलर स्कीम कैसी दिखती हैं.
Firefox के 'सुलभता' टैब में, विकल्पों की सूची के साथ सिमुलेट करें लेबल वाला ड्रॉपडाउन शामिल होता है.


Chrome DevTools में, रेंडरिंग टैब की मदद से दृष्टि से जुड़ी समस्याओं को एमुलेट किया जा सकता है.
ये ब्राउज़र के हिसाब से उपलब्ध टूल होते हैं. ऑपरेटिंग सिस्टम के लेवल पर, अलग-अलग तरह के विज़न को भी एमुलेट किया जा सकता है.
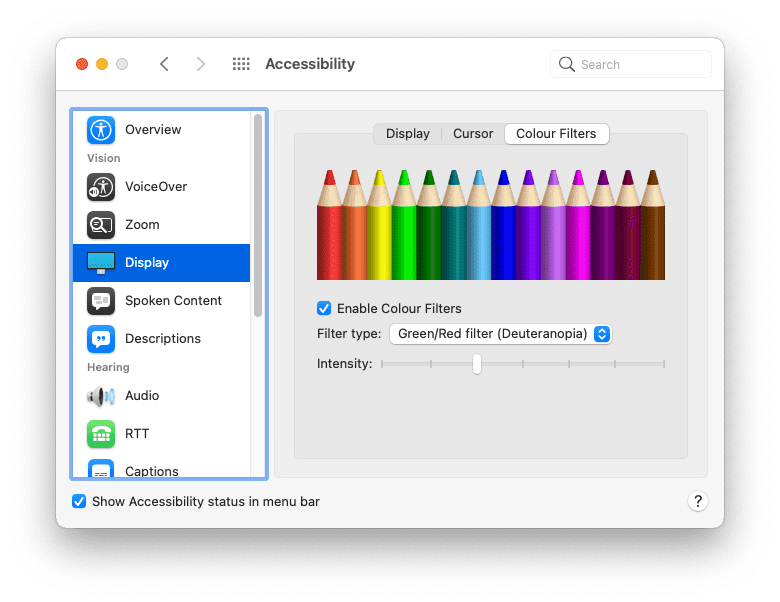
Mac पर, यहां जाएं:
- सिस्टम की सेटिंग
- सुलभता
- डिसप्ले
- कलर फ़िल्टर
- कलर फ़िल्टर चालू करना
कोई एक विकल्प चुनें.

आम तौर पर, अलग-अलग एलिमेंट के बीच अंतर करने के लिए, सिर्फ़ रंग पर भरोसा करना अच्छा नहीं होता. उदाहरण के लिए, लिंक को आस-पास के टेक्स्ट से अलग रंग में बनाया जा सकता है और ऐसा करना चाहिए. हालांकि, आपको स्टाइल के लिए कुछ और इंडिकेटर भी इस्तेमाल करने चाहिए. जैसे, लिंक के नीचे लाइन लगाना या उन्हें बोल्ड करना.
a { color: red; }
a { color: red; font-weight: bold; }
कलर कंट्रास्ट
कुछ रंगों के कॉम्बिनेशन से समस्याएं हो सकती हैं. अगर फ़ोरग्राउंड और बैकग्राउंड के रंगों में ज़रूरत के मुताबिक कंट्रास्ट नहीं है, तो टेक्स्ट को पढ़ना मुश्किल हो जाता है. वेब पर, सुलभता से जुड़ी सबसे आम समस्याओं में से एक है, रंग का खराब कंट्रास्ट. हालांकि, यह एक ऐसी समस्या है जिसे डिज़ाइन की प्रोसेस के शुरुआती दौर में ही पकड़ा जा सकता है.
यहां कुछ टूल दिए गए हैं जिनका इस्तेमाल करके, टेक्स्ट और बैकग्राउंड के रंगों के कंट्रास्ट रेशियो की जांच की जा सकती है:
- VisBug एक ब्राउज़र एक्सटेंशन है. यह सभी मुख्य डेस्कटॉप ब्राउज़र के लिए उपलब्ध है.
- Firefox के Accessibility Inspector की मदद से, विज़ुअल कंट्रास्ट से जुड़ी समस्याओं का पता लगाया जा सकता है.
- Chrome DevTools की मदद से, कम कंट्रास्ट वाले टेक्स्ट का पता लगाया जा सकता है और उसे ठीक किया जा सकता है.
- Microsoft के Edge ब्राउज़र में, कलर पिकर का इस्तेमाल करके टेक्स्ट के रंग के कंट्रास्ट की जांच की जा सकती है.
अपनी सीएसएस में color और background-color को हमेशा एक साथ इस्तेमाल करना अच्छा होता है. यह न मानें कि बैकग्राउंड का रंग, ब्राउज़र का डिफ़ॉल्ट रंग होगा. लोग अपने ब्राउज़र के इस्तेमाल किए गए रंगों को बदल सकते हैं और बदलते भी हैं.
body { color: black; }
body { color: black; background-color: white; }
हाई कंट्रास्ट
कुछ लोग अपने ऑपरेटिंग सिस्टम को हाई कंट्रास्ट मोड में इस्तेमाल करने के लिए सेट करते हैं. इसे अपने ऑपरेटिंग सिस्टम पर आज़माया जा सकता है.
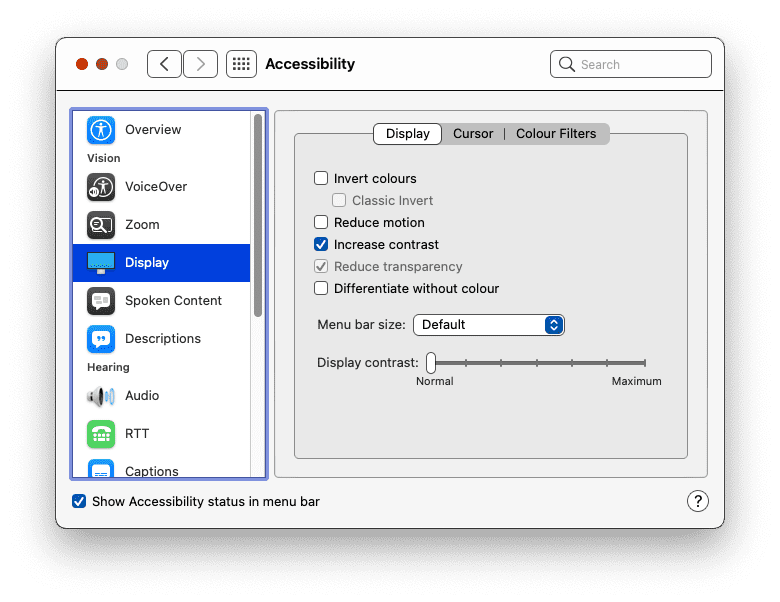
Mac पर, यहां जाएं:
- सिस्टम की सेटिंग
- सुलभता
- डिसप्ले
कंट्रास्ट बढ़ाने का विकल्प चुनें.

मीडिया की एक सुविधा से यह पता चलता है कि किसी व्यक्ति ने ज़्यादा कंट्रास्ट वाला मोड चालू किया है या नहीं. prefers-contrast मीडिया की सुविधा के लिए, तीन वैल्यू के लिए क्वेरी की जा सकती है: no-preference, less, और more. इस जानकारी का इस्तेमाल करके, अपनी साइट के कलर पैलेट में बदलाव किया जा सकता है.
लोग अपने ऑपरेटिंग सिस्टम में, रंगों को उलटा करने की सेटिंग भी सेट कर सकते हैं.
Mac पर, यहां जाएं:
- सिस्टम की सेटिंग
- सुलभता
- डिसप्ले
रंगों को उलटने का विकल्प चुनें.

पक्का करें कि आपकी वेबसाइट, उलटे रंगों में ब्राउज़ करने वाले लोगों के लिए भी काम की हो. बॉक्स के शैडो पर ध्यान दें—रंगों को उलटने पर, इनमें बदलाव करना पड़ सकता है.
फ़ॉन्ट का साइज़
लोग अपने ब्राउज़र में रंग के अलावा, डिफ़ॉल्ट फ़ॉन्ट साइज़ में भी बदलाव कर सकते हैं. उम्र बढ़ने के साथ-साथ, लोगों की नज़र कमजोर होती जाती है. ऐसे में, वे अपने ब्राउज़र या ऑपरेटिंग सिस्टम में फ़ॉन्ट के डिफ़ॉल्ट साइज़ में बदलाव कर सकते हैं. साथ ही, समय के साथ इस साइज़ को बढ़ा सकते हैं.
इन सेटिंग का जवाब देने के लिए, फ़ॉन्ट के रिलेटिव साइज़ का इस्तेमाल किया जा सकता है. px जैसी यूनिट का इस्तेमाल न करें. इसके बजाय, rem या ch जैसी रिलेटिव यूनिट का इस्तेमाल करें.
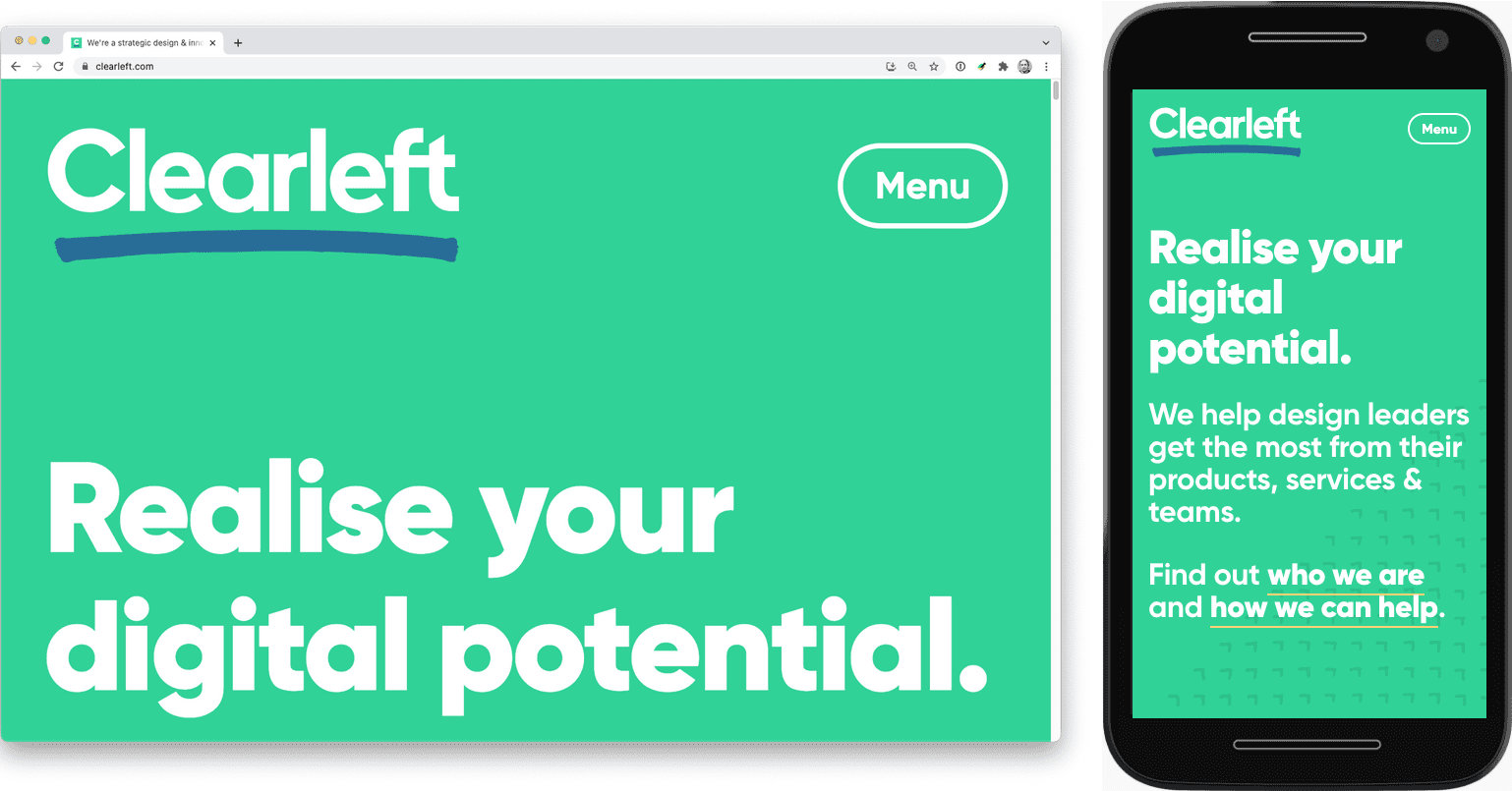
अपने ब्राउज़र में टेक्स्ट के डिफ़ॉल्ट साइज़ की सेटिंग बदलकर देखें. ऐसा करने के लिए, ब्राउज़र की सेटिंग में जाएं. इसके अलावा, किसी वेब पेज पर जाकर ज़ूम इन करके भी ऐसा किया जा सकता है. क्या डिफ़ॉल्ट फ़ॉन्ट साइज़ को 200%बढ़ाने पर भी आपकी वेबसाइट काम करती है? 400% कैसा रहेगा?
अगर कोई व्यक्ति डेस्कटॉप कंप्यूटर पर आपकी वेबसाइट पर आता है और फ़ॉन्ट साइज़ को 400% तक बढ़ा देता है, तो उसे वही लेआउट दिखना चाहिए जो किसी छोटे स्क्रीन वाले डिवाइस पर आपकी साइट पर आने वाले व्यक्ति को दिखता है.

कीबोर्ड नेविगेशन
वेब पेजों पर नेविगेट करने के लिए, हर कोई माउस या ट्रैकपैड का इस्तेमाल नहीं करता. कीबोर्ड का इस्तेमाल करके भी पेज पर नेविगेट किया जा सकता है. इसके लिए, tab बटन का इस्तेमाल करना सबसे ज़्यादा मददगार होता है. उपयोगकर्ता, एक लिंक या फ़ॉर्म फ़ील्ड से दूसरे पर तुरंत जा सकते हैं.
:hover और :focus स्यूडो-क्लास का इस्तेमाल करके स्टाइल किए गए लिंक,उन स्टाइल को दिखाएंगे. भले ही, कोई व्यक्ति माउस, ट्रैकपैड या कीबोर्ड का इस्तेमाल कर रहा हो. सिर्फ़ कीबोर्ड नेविगेशन के लिए, अपने लिंक को स्टाइल करने के लिए :focus-visible स्यूडो-क्लास का इस्तेमाल करें. आपके पास उन स्टाइल को ज़्यादा ध्यान खींचने वाला बनाने का विकल्प है.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
जब उपयोगकर्ता एक लिंक से दूसरे लिंक या फ़ॉर्म फ़ील्ड से दूसरे फ़ॉर्म फ़ील्ड पर टैब करता है, तो उन एलिमेंट पर उसी क्रम में फ़ोकस किया जाएगा जिस क्रम में वे दस्तावेज़ के स्ट्रक्चर में दिखते हैं. यह विज़ुअल के क्रम से भी मेल खाना चाहिए.
सीएसएस order प्रॉपर्टी का इस्तेमाल करते समय सावधानी बरतें. एलिमेंट को एचटीएमएल में मौजूद उनके क्रम से अलग विज़ुअल क्रम में लगाने के लिए, इसका इस्तेमाल फ़्लेक्सबॉक्स और ग्रिड के साथ किया जा सकता है. यह एक बेहतरीन सुविधा है, लेकिन कीबोर्ड से नेविगेट करने वाले लोगों को इससे भ्रम हो सकता है.
अपने वेब पेजों की जांच करने के लिए, कीबोर्ड पर tab बटन का इस्तेमाल करें. इससे यह पक्का किया जा सकता है कि टैब करने का क्रम सही है या नहीं.
Firefox ब्राउज़र के डेवलपर टूल के सुलभता पैनल में, टैब करने का क्रम दिखाएं विकल्प होता है. इसे चालू करने पर, फ़ोकस किए जा सकने वाले हर एलिमेंट पर नंबर ओवरले हो जाएंगे.

कम मोशन
ऐनिमेशन और मोशन, वेब डिज़ाइन को शानदार बनाने के बेहतरीन तरीके हैं. हालांकि, कुछ लोगों को इन मूवमेंट से बहुत परेशानी हो सकती है. यहां तक कि उन्हें मतली भी हो सकती है.
एक सुविधा क्वेरी है, जो बताती है कि उपयोगकर्ता को कम मोशन चाहिए या नहीं. इसे prefers-reduced-motion कहा जाता है. सीएसएस ट्रांज़िशन या ऐनिमेशन का इस्तेमाल करने पर, इसे शामिल करें.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion मीडिया क्वेरी खास तौर पर, स्क्रीन पर होने वाली हलचल के लिए है. अगर किसी ऐसे एलिमेंट के रंग पर ट्रांज़िशन का इस्तेमाल किया जा रहा है जिस पर prefers-reduced-motion का असर नहीं पड़ना चाहिए. ओपैसिटी और क्रॉस-फ़ेड में ट्रांज़िशन करना भी ठीक है. कम मोशन का मतलब यह नहीं है कि कोई ऐनिमेशन नहीं होना चाहिए.
Google Voice
लोग वेब को अलग-अलग तरीके से इस्तेमाल करते हैं. हर कोई आपकी वेबसाइट को स्क्रीन पर नहीं देख रहा है. स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी, स्क्रीन पर दिखने वाली जानकारी को बोलकर सुनाने में मदद करती हैं.
स्क्रीन रीडर, वेब ब्राउज़र के साथ-साथ सभी तरह के ऐप्लिकेशन के साथ काम करते हैं. वेब ब्राउज़र, स्क्रीन रीडर के साथ बेहतर तरीके से तब ही कम्यूनिकेट कर सकता है, जब फ़िलहाल ऐक्सेस किए जा रहे वेब पेज में काम की सेमैटिक जानकारी मौजूद हो.
आपने पहले यह सीखा था कि सिर्फ़ आइकॉन वाले बटन में, किसी एट्रिब्यूट को शामिल करना ज़रूरी है. इससे, ऐसे उपयोगकर्ताओं को बटन के मकसद के बारे में पता चलता है जो देख नहीं सकते. यह सिर्फ़ एक उदाहरण है, जिसमें एचटीएमएल के बुनियादी ढांचे को बेहतर बनाने की अहमियत बताई गई है.
शीर्षक
<h1>, <h2>, <h3> वगैरह जैसी हेडिंग का सही तरीके से इस्तेमाल करें. स्क्रीन रीडर, आपके दस्तावेज़ की आउटलाइन जनरेट करने के लिए इन हेडिंग का इस्तेमाल करते हैं. इस आउटलाइन पर कीबोर्ड शॉर्टकट की मदद से नेविगेट किया जा सकता है.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>बनावट
अपने पेज के कॉन्टेंट को व्यवस्थित करने के लिए, <main>, <nav>, <aside>, <header>, और <footer> जैसे लैंडमार्क एलिमेंट का इस्तेमाल करें. इसके बाद, स्क्रीन रीडर का इस्तेमाल करने वाले लोग सीधे इन लैंडमार्क पर जा सकते हैं.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
फ़ॉर्म
पक्का करें कि हर फ़ॉर्म फ़ील्ड से जुड़ा <label> एलिमेंट हो. <label> एलिमेंट पर for एट्रिब्यूट और फ़ॉर्म फ़ील्ड पर उससे जुड़े id एट्रिब्यूट का इस्तेमाल करके, किसी लेबल को फ़ॉर्म फ़ील्ड से जोड़ा जा सकता है.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
इमेज
alt एट्रिब्यूट का इस्तेमाल करके, इमेज के बारे में टेक्स्ट में जानकारी ज़रूर दें.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
अगर इमेज सिर्फ़ प्रज़ेंटेशन के लिए है, तब भी आपको alt एट्रिब्यूट को शामिल करना चाहिए. हालांकि, इसकी वैल्यू खाली छोड़ी जा सकती है.
<img src="texture.png">
<img src="texture.png" alt="">
जैक आर्किबाल्ड ने alt टेक्स्ट को बेहतर तरीके से लिखने के बारे में एक लेख पब्लिश किया है.
लिंक
लिंक में जानकारी देने वाला टेक्स्ट शामिल करें. "यहां क्लिक करें" या "ज़्यादा" जैसे वाक्यांशों का इस्तेमाल करने से बचें.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
काम के सेमेटिक एचटीएमएल का इस्तेमाल करने से, आपके वेब पेजों को स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी और वॉइस असिस्टेंट जैसी अन्य ऑडियो आउटपुट के लिए ज़्यादा आसानी से ऐक्सेस किया जा सकेगा.
इंटरफ़ेस के कुछ विजेट जिनका कोई एचटीएमएल एलिमेंट नहीं है: कैरसेल, टैब, अकॉर्डियन वगैरह. इन्हें एचटीएमएल, सीएसएस, JavaScript, और ARIA के कॉम्बिनेशन से शुरू से बनाया जाना चाहिए.
ARIA का मतलब है, ऐक्सेस किए जा सकने वाले रिच इंटरनेट ऐप्लिकेशन. इसकी शब्दावली की मदद से, सही HTML एलिमेंट उपलब्ध न होने पर, सेमेटिक जानकारी दी जा सकती है.
अगर आपको ऐसे इंटरफ़ेस एलिमेंट बनाने हैं जो फ़िलहाल एचटीएमएल एलिमेंट के तौर पर उपलब्ध नहीं हैं, तो ARIA के बारे में जानें.
JavaScript के साथ ज़्यादा सुविधाएं जोड़ने पर, आपको ARIA को ज़्यादा समझना होगा. अगर नेटिव एचटीएमएल एलिमेंट का इस्तेमाल किया जाता है, तो हो सकता है कि आपको किसी ARIA एलिमेंट की ज़रूरत न पड़े.
अगर हो सके, तो स्क्रीन रीडर का इस्तेमाल करने वाले असल उपयोगकर्ताओं के साथ टेस्ट करें. इससे आपको यह बेहतर तरीके से समझने में मदद मिलेगी कि वे वेब पर कैसे नेविगेट करते हैं. साथ ही, इससे आपको ऐक्सेस करने की सुविधा को ध्यान में रखकर डिज़ाइन करने में भी मदद मिलेगी.
असल लोगों के साथ टेस्ट करना, आपके अनुमान को ज़ाहिर करने का एक बेहतरीन तरीका है. अगले मॉड्यूल में, आपको उन अलग-अलग तरीकों के बारे में जानकारी मिलेगी जिनसे लोग आपकी वेबसाइटों से इंटरैक्ट करते हैं. यह एक और ऐसा क्षेत्र है जहां अनुमान लगाना बहुत आसान है.
देखें कि आपको क्या समझ आया
सुलभता के बारे में अपनी जानकारी का टेस्ट करें
सीएसएस की मदद से, डेवलपर फ़ॉन्ट साइज़ जैसी उपयोगकर्ता की प्राथमिकता को बदल सकता है. क्या ऐसा करना बुरा है?
body { font-size: 12px; } का इस्तेमाल करना ज़रूरी है.उपयोगकर्ता के फ़ॉन्ट साइज़ की सेटिंग को बदलने से रोकने के लिए, किसका इस्तेमाल करें?
px जैसी ऐब्सलूट यूनिट.rem जैसी रिलेटिव यूनिट.दुनिया में हर कोई माउस का इस्तेमाल करता है.
खाली ऑल्ट एट्रिब्यूट वाली इमेज का क्या काम है?

