إنّ السماح لصفحاتك بالاستجابة لأحجام الشاشات المختلفة هو طريقة واحدة فقط للتأكّد من إمكانية وصول أكبر عدد ممكن من الأشخاص إلى موقعك الإلكتروني. وننصحك بالتفكير في بعض العوامل الأخرى التي يجب أخذها في الاعتبار.
قصور في رؤية الألوان
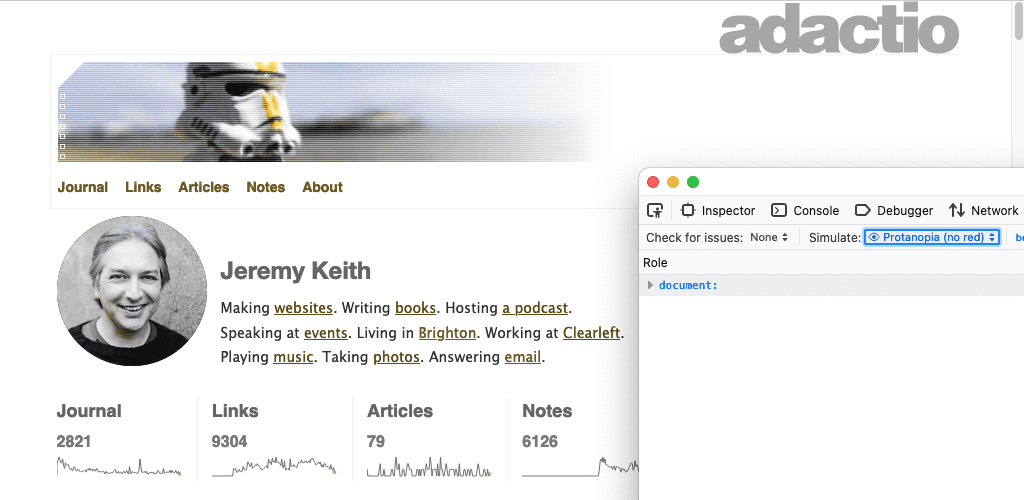
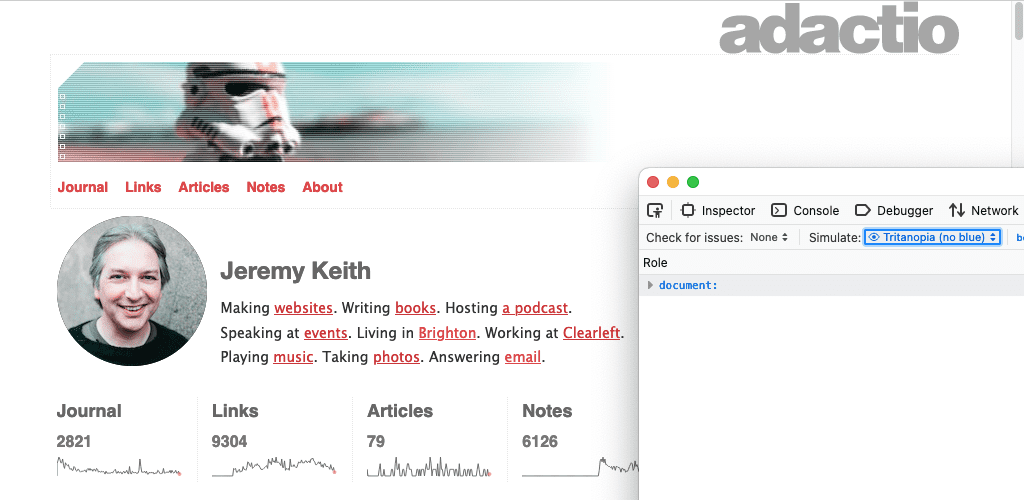
يختلف إدراك الأشخاص للألوان. لا يرى الأشخاص المصابون بعمى الألوان الأحمر كلون متميز. في حالة عمى الأخضر، لا يظهر اللون الأخضر. بالنسبة إلى الأشخاص الذين يعانون من عمى اللون الأزرق، يكون اللون الأزرق.
يمكن أن تمنحك بعض الأدوات فكرة عامة عن كيفية ظهور أنظمة الألوان للأشخاص الذين يعانون من أنواع مختلفة من عيوب الرؤية اللونية.
تتضمّن علامة التبويب "تسهيل الاستخدام" في Firefox قائمة منسدلة بعنوان محاكاة مع قائمة بالخيارات.


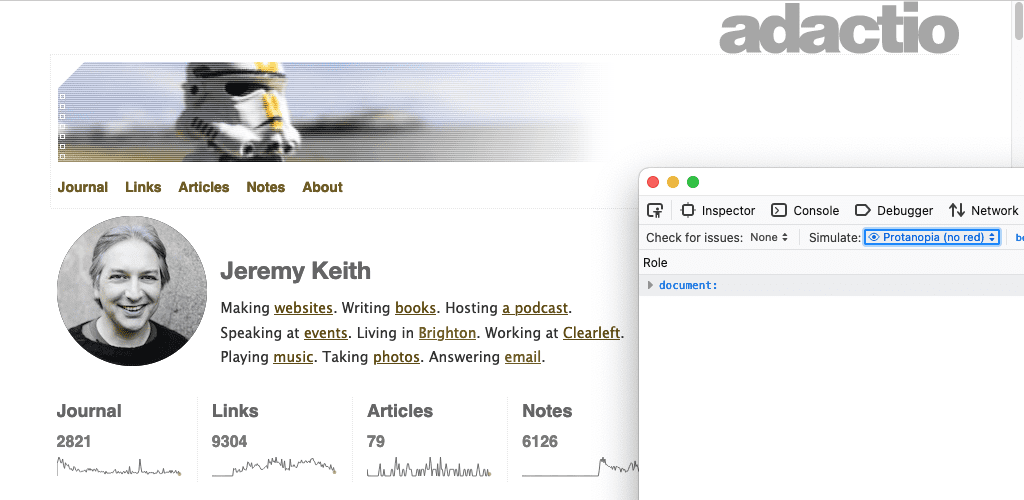
في "أدوات مطوّري البرامج في Chrome"، تتيح لك علامة التبويب "العرض" محاكاة عيوب البصر.
هذه أدوات خاصة بالمتصفّح. من الممكن أيضًا محاكاة أنواع مختلفة من الرؤية على مستوى نظام التشغيل.
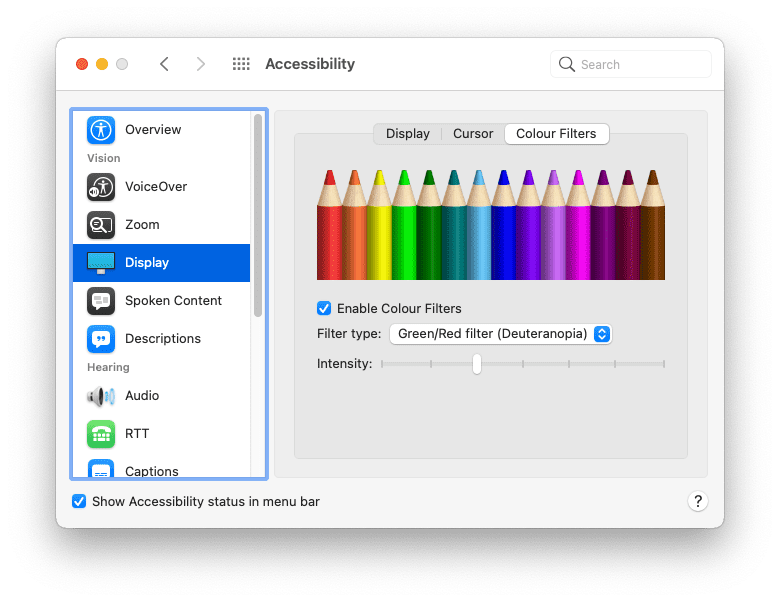
على جهاز Mac، انتقِل إلى:
- الإعدادات المفضَّلة للنظام
- تسهيل الاستخدام
- الشبكة الإعلانية
- فلاتر الألوان
- تفعيل فلاتر الألوان
حدِّد أحد الخيارات.

بشكل عام، لا يُنصح بالاعتماد على اللون فقط للتمييز بين العناصر المختلفة. على سبيل المثال، يمكنك استخدام لون مختلف للروابط عن النص المحيط بها، ويجب فعل ذلك. ولكن عليك أيضًا تطبيق مؤشر تنسيق آخر، مثل تسطير الروابط أو جعلها غامقة.
a { color: red; }
a { color: red; font-weight: bold; }
تباين الألوان
يمكن أن تتسبب بعض مجموعات الألوان في حدوث مشاكل. إذا لم يكن هناك تباين كافٍ بين لون المقدّمة ولون الخلفية، يصبح من الصعب قراءة النص. يُعدّ التباين المنخفض للألوان من بين المشاكل الأكثر شيوعًا في تسهيل الاستخدام على الويب، ولكن لحسن الحظ، يمكنك رصد هذه المشكلة في مرحلة مبكرة من عملية التصميم.
في ما يلي بعض الأدوات التي يمكنك استخدامها لاختبار نسبة التباين بين ألوان النص والخلفية:
- VisBug هي إضافة متصفّح متاحة لجميع متصفّحات أجهزة الكمبيوتر المكتبي الرئيسية.
- يمكن أن يرصد أداة فحص تسهيل الاستخدام في Firefox أي مشاكل في التباين المرئي.
- يمكنك أيضًا اكتشاف النصوص ذات التباين المنخفض وحلّ المشاكل المتعلّقة بها باستخدام "أدوات مطوّري البرامج في Chrome".
- في متصفّح Edge من Microsoft، يمكنك اختبار تباين لون النص باستخدام أداة اختيار الألوان.
من الأفضل دائمًا تحديد color وbackground-color معًا في CSS. لا تفترض أنّ لون الخلفية سيكون الإعداد التلقائي للمتصفح. يمكن للمستخدمين تغيير الألوان المستخدَمة في المتصفّح، وهم يفعلون ذلك.
body { color: black; }
body { color: black; background-color: white; }
تباين عالٍ
يضبط بعض الأشخاص أنظمة التشغيل الخاصة بهم لاستخدام وضع التباين العالي. يمكنك تجربة ذلك على نظام التشغيل.
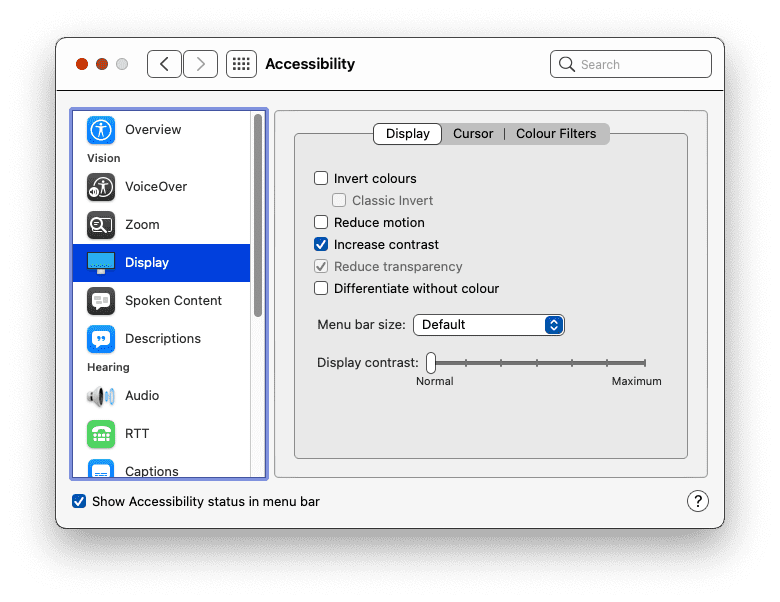
على جهاز Mac، انتقِل إلى:
- الإعدادات المفضَّلة للنظام
- تسهيل الاستخدام
- الشبكة الإعلانية
اختَر خيار زيادة التباين.

تتوفّر ميزة وسائط لرصد ما إذا كان أحد المستخدمين قد فعّل وضع التباين العالي. يمكن البحث في ميزة الوسائط prefers-contrast عن ثلاث قيم: no-preference وless وmore. يمكنك استخدام هذه المعلومات لتعديل لوحة ألوان موقعك الإلكتروني.
يمكن للمستخدمين أيضًا ضبط إعدادات مفضّلة في نظام التشغيل لاستخدام الألوان المقلوبة.
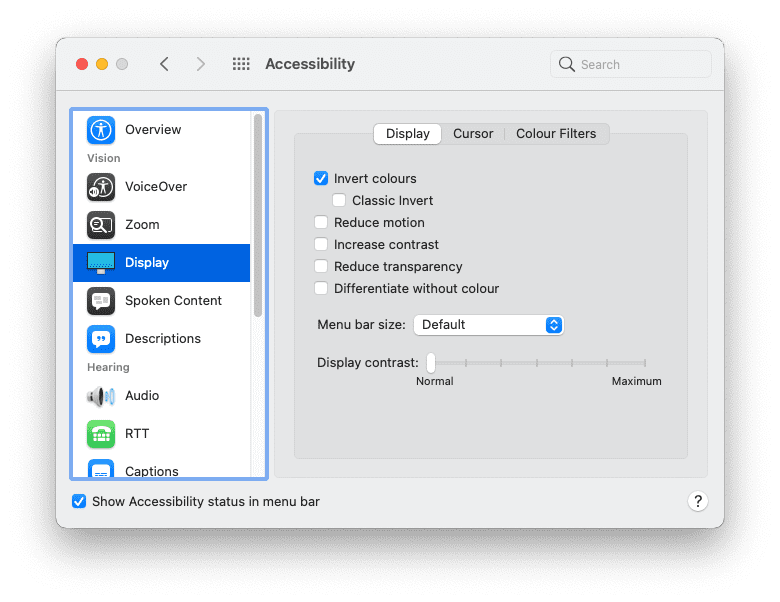
على جهاز Mac، انتقِل إلى:
- الإعدادات المفضَّلة للنظام
- تسهيل الاستخدام
- الشبكة الإعلانية
اختَر خيار عكس الألوان.

تأكَّد من أنّ موقعك الإلكتروني لا يزال مفهومًا لشخص يتصفحه بألوان مقلوبة. انتبه إلى ظلال المربّعات، فقد تحتاج إلى تعديلها عند عكس الألوان.
حجم الخط
إنّ اللون ليس هو الخيار الوحيد الذي يمكن للمستخدمين ضبطه في المتصفّح، بل يمكنهم أيضًا ضبط حجم الخط التلقائي. ومع تفاقم ضعف البصر، قد يضبطون حجم الخط التلقائي في المتصفّحات أو أنظمة التشغيل، ويزيدون الأرقام بمرور السنين.
يمكنك الاستجابة لهذه الإعدادات باستخدام أحجام الخطوط النسبية. تجنَّب استخدام وحدات مثل px. استخدِم وحدات نسبية مثل rem أو ch بدلاً من ذلك.
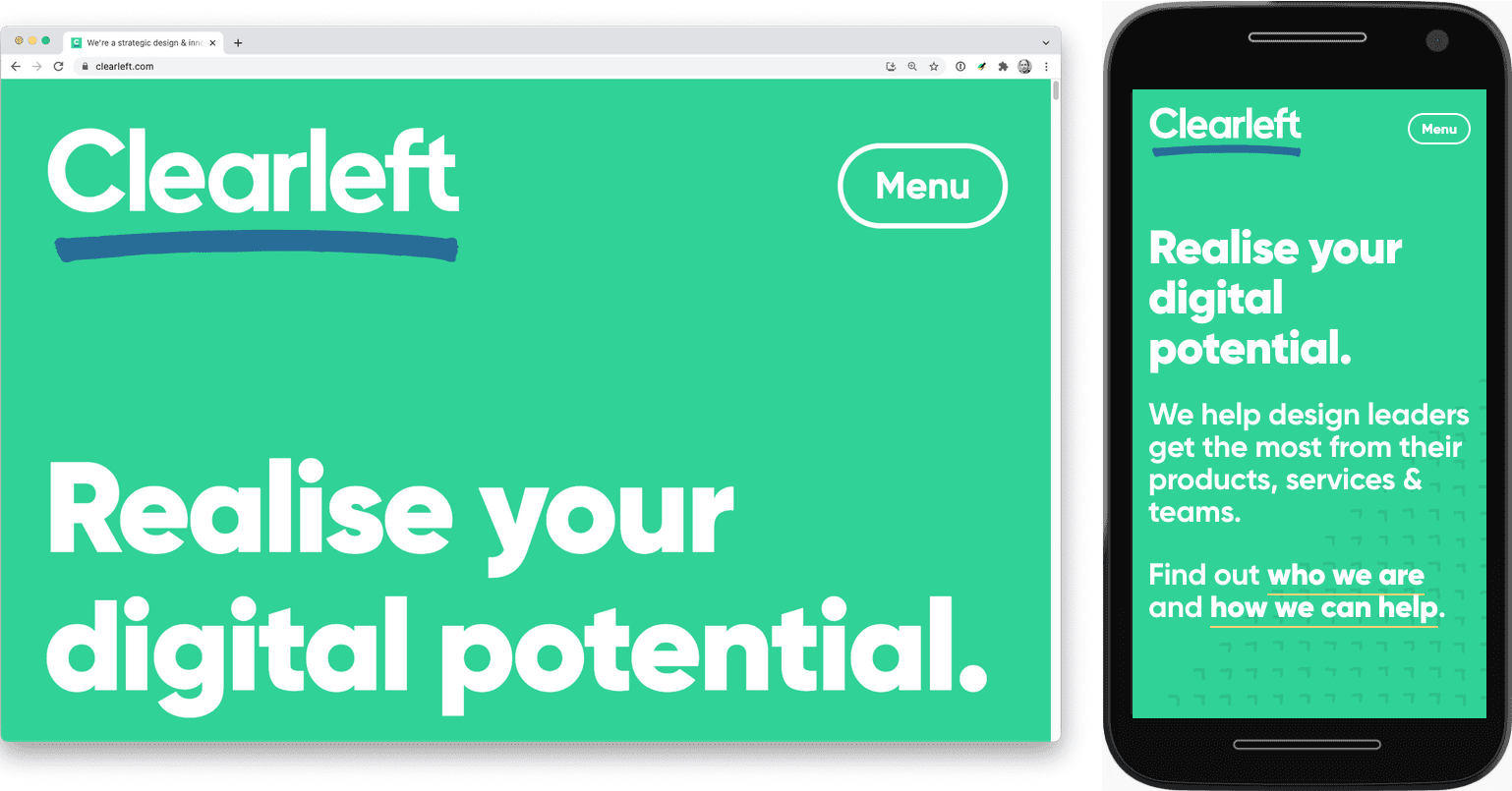
جرِّب تغيير الإعداد التلقائي لحجم النص في المتصفّح. يمكنك إجراء ذلك في الإعدادات المفضّلة للمتصفح. أو يمكنك إجراء ذلك أثناء زيارة صفحة ويب من خلال التكبير. هل سيظل موقعك الإلكتروني يعمل إذا تمّت زيادة حجم الخط التلقائي بنسبة%200؟ ماذا عن 400%؟
إذا كان أحد الأشخاص يزور موقعك الإلكتروني على جهاز كمبيوتر مكتبي وحجم الخط لديه مضبوطًا على نسبة% 400، من المفترض أن يظهر له التصميم نفسه الذي يظهر لشخص يزور موقعك الإلكتروني على جهاز شاشة صغيرة.

التنقّل باستخدام لوحة المفاتيح
لا يستخدم بعض المستخدمين الماوس أو لوحة اللمس للتنقّل في صفحات الويب. لوحة المفاتيح هي طريقة أخرى للتنقّل في الصفحة، ويُعدّ مفتاح tab مفيدًا بشكل خاص. يمكن للمستخدمين الانتقال بسرعة من رابط أو حقل نموذج إلى آخر.
إنّ الروابط التي تمّ وضع أسلوب لها باستخدام الفئات الزائفة:hover و:focus ستعرض هذه الأنماط بغض النظر عمّا إذا كان المستخدم يستخدم الماوس أو لوحة اللمس أو لوحة المفاتيح. استخدِم الفئة الزائفة :focus-visible لتنسيق الروابط للتنقّل باستخدام لوحة المفاتيح فقط. يمكنك جعل هذه الأنماط أكثر وضوحًا.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
وعندما ينتقل المستخدم من رابط إلى رابط أو من حقل نموذج إلى حقل نموذج، سيتم التركيز على هذه العناصر بالترتيب الذي تظهر به في بنية المستند. ويجب أن يتطابق هذا أيضًا مع الترتيب المرئي.
يُرجى توخّي الحذر بشأن سمة order في CSS. يمكنك استخدام هذا العنصر مع flexbox وgrid لوضع العناصر بترتيب مرئي مختلف عن ترتيبها في HTML. هذه ميزة فعّالة، ولكن قد تؤدي إلى إرباك المستخدمين الذين يتنقلون باستخدام لوحة مفاتيح.
اختبِر صفحات الويب باستخدام مفتاح tab على لوحة المفاتيح للتأكّد من أنّ ترتيب التبويب منطقي.
في لوحة تسهيل الاستخدام ضمن أدوات المطوّرين في متصفّح Firefox، يتوفّر خيار عرض ترتيب التبويب. سيؤدي تفعيل هذه الميزة إلى وضع الأرقام فوق كل عنصر يمكن التركيز عليه.

الحدّ من الحركة
إنّ الرسوم المتحركة والحركة هما طريقتان رائعتان لإضفاء الحيوية على تصميمات الويب. ولكن بالنسبة إلى بعض الأشخاص، يمكن أن تؤدي هذه الحركات إلى فقدان التوجيه وقد تتسبّب أيضًا في الغثيان.
هناك طلب بحث عن ميزة يشير إلى ما إذا كان المستخدم يفضّل استخدام حركات أقل. يُطلق عليه اسم prefers-reduced-motion. يمكنك تضمينه في أيّ مكان تستخدم فيه انتقالات أو رسومًا متحركة في CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
طلب الوسائط prefers-reduced-motion مخصّص تحديدًا للحركة على الشاشة. إذا كنت تستخدِم انتقالات على لون عنصر لا يجب أن يتأثّر بـ prefers-reduced-motion يمكنك أيضًا استخدام تأثيرات التعتيم والتمويه. لا يعني الحدّ من الحركة عدم استخدام الصور المتحركة.
الصوت
يتفاعل المستخدمون مع الويب بشكلٍ مختلف. لا يرى الجميع موقعك الإلكتروني على الشاشة. تعمل التكنولوجيا المساعِدة، مثل برامج قراءة الشاشة، على تحويل المعلومات المعروضة على الشاشة إلى كلمات مسموعة.
تعمل برامج قراءة الشاشة مع جميع أنواع التطبيقات، بما في ذلك متصفّحات الويب. لكي يتمكّن متصفّح الويب من التواصل بشكل مفيد مع قارئ الشاشة، يجب أن تتوفّر معلومات دلالية مفيدة في صفحة الويب التي يتم الوصول إليها حاليًا.
لقد تعرّفت سابقًا على كيفية تضمين الأزرار التي تتضمّن رمزًا فقط لسمة لتحديد الغرض من الزر للمستخدمين الذين لا يبصرون. هذا مجرد مثال واحد على أهمية استخدام علامات HTML أساسية قوية.
العناوين
استخدِم العناوين مثل <h1> و<h2> و<h3> وما إلى ذلك بشكل معقول. وتستخدم برامج قراءة الشاشة هذه العناوين لإنشاء مخطّط لمستندك يمكن التنقل فيه باستخدام اختصارات لوحة المفاتيح.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>البنية
استخدِم عناصر المعالم، مثل <main> و<nav> و<aside> و<header> و<footer> لتنظيم محتوى صفحتك. ويمكن لمستخدمي قارئ الشاشة الانتقال مباشرةً إلى هذه المعالم.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
النماذج
تأكَّد من أنّ كل حقل نموذج يتضمّن عنصر <label> مرتبطًا به. يمكنك ربط تصنيف بحقل نموذج باستخدام سمة for في العنصر <label> وسمة id المقابلة في حقل النموذج.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
الصور
قدِّم دائمًا وصفًا نصيًا للصور باستخدام السمة alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
إذا كانت الصورة مخصّصة للعرض فقط، يجب تضمين سمة alt ولكن يمكنك ضبط قيمتها على "فارغة".
<img src="texture.png">
<img src="texture.png" alt="">
نشر "جاك أرشيبالد" مقالة عن كتابة نص alt رائع.
الروابط
حاوِل تقديم نص وصفي داخل الروابط. تجنَّب استخدام عبارات مثل "انقر هنا" أو "المزيد".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
سيؤدي استخدام لغة HTML الدلالية الحسّاسة إلى تسهيل وصول التقنيات المساعدة، مثل برامج قراءة الشاشة، إلى صفحات الويب، كما سيسهّل وصولها إلى مخرجات الصوت الأخرى، مثل المساعدين الصوتيين.
بعض التطبيقات المصغّرة للواجهة التي لا تحتوي على عنصر HTML متوافق: لوحات العرض الدوّارة وعلامات التبويب والألواح القابلة للطي وما إلى ذلك ويجب إنشاؤها من البداية باستخدام HTML وCSS وJavaScript وARIA.
يشير اختصار ARIA إلى Accessible Rich Internet Applications (تطبيقات الإنترنت الغنية القابلة للوصول). تتيح لك مفرداته تقديم معلومات دلالية عندما لا يتوفّر عنصر HTML مناسب.
إذا كنت بحاجة إلى إنشاء عناصر واجهة غير متاحة بعد كعناصر HTML، تعرَّف على ARIA.
وكلما زادت الوظائف المخصّصة التي تضيفها باستخدام JavaScript، زادت الحاجة إلى فهم ARIA. إذا كنت تستخدم عناصر HTML الأصلية، قد لا تحتاج إلى أي عناصر ARIA.
إذا أمكن، يمكنك إجراء الاختبار مع مستخدمي برامج قراءة الشاشة. ولن يمنحك ذلك فهمًا أفضل لكيفية تنقّلهم على الويب فحسب، بل سيساعدك أيضًا في تصميم المحتوى بطريقة تراعي تسهيل الاستخدام.
إنّ الاختبار مع أشخاص حقيقيين هو طريقة رائعة للكشف عن أي افتراضات قد تفترضها. في الوحدة التالية، ستتعرّف على الطرق المختلفة التي يتفاعل بها المستخدمون مع مواقعك الإلكترونية، وهي منطقة أخرى من السهل جدًا فيها وضع افتراضات.
التحقّق من فهمك
اختبِر معلوماتك حول تسهيل الاستخدام
باستخدام CSS، يمكن للمطوّر إلغاء إعداد مفضّل للمستخدم، مثل حجم الخط، هل هذا هو أسوأ ما يمكن أن يحدث؟
body { font-size: 12px; }.لتجنُّب إلغاء الإعداد المفضّل لحجم الخط لدى المستخدم، استخدِم؟
pxremيستخدم الجميع في العالم فأرة.
ما هو تأثير استخدام صورة تتضمّن سمة نص بديل فارغة؟

