Sayfalarınızın farklı ekran boyutlarına yanıt vermesine izin vermek, web sitenizin mümkün olduğunca çok kullanıcı tarafından erişilebilir olmasını sağlamanın yalnızca bir yoludur. Aklınızda bulundurmanız gereken diğer faktörlerden bazılarını aşağıda bulabilirsiniz.
Renk görme bozukluğu
Farklı insanlar renkleri farklı algılar. Protanopi olan kişiler kırmızıyı farklı bir renk olarak algılamaz. Yeşil körlüğü olan kişiler yeşil rengi göremez. Mavi körlüğü olan kişiler için mavidir.
Bazı araçlar, renk şemalarınızın farklı renk görme türlerine sahip kullanıcılara nasıl göründüğü hakkında genel bir fikir verebilir.
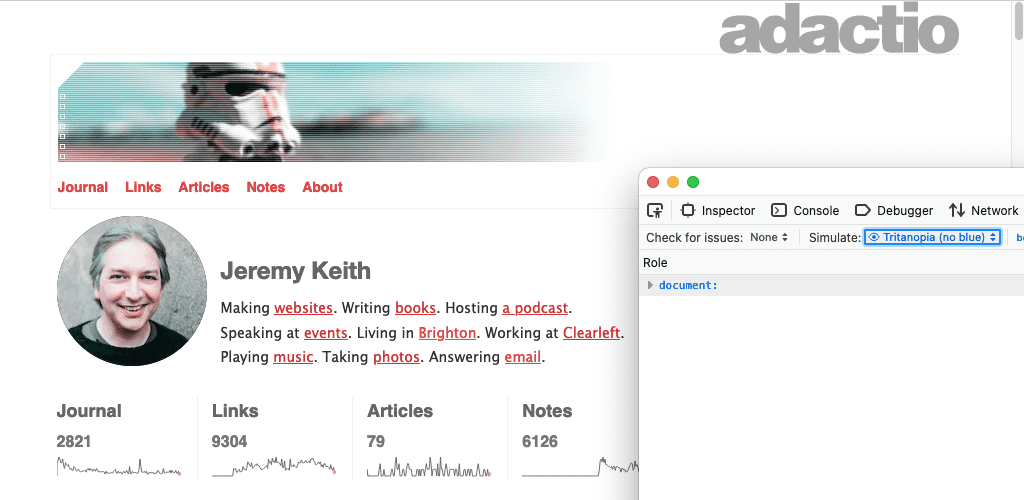
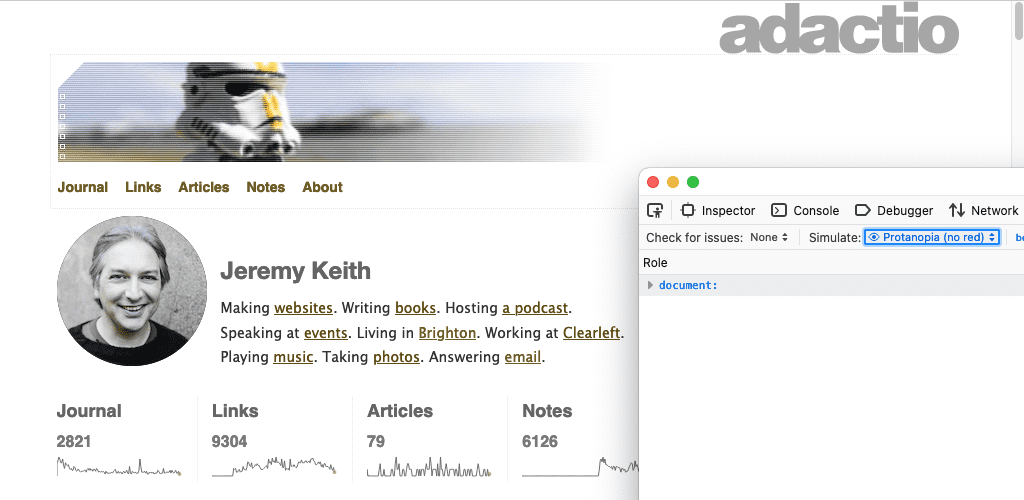
Firefox'un Erişilebilirlik sekmesinde, seçeneklerin listesini içeren Simüle et etiketli bir açılır liste bulunur.


Chrome Geliştirici Araçları'ndaki oluşturma sekmesi, görme eksikliklerini taklit etmenize olanak tanır.
Bunlar tarayıcıya özgü araçlardır. İşletim sistemi düzeyinde farklı görme türlerini taklit etmek de mümkündür.
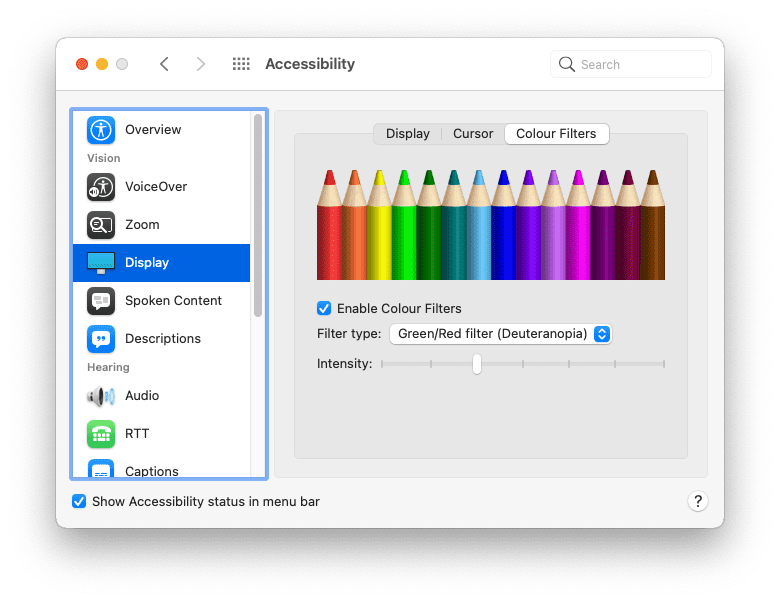
Mac'te şu adrese gidin:
- Sistem Tercihleri
- Erişilebilirlik
- Görüntülü Reklam Ağı
- Renk filtreleri
- Renk filtrelerini etkinleştirme
Seçeneklerden birini belirleyin.

Genel olarak, farklı öğeleri ayırt etmek için yalnızca renge güvenmek iyi bir fikir değildir. Örneğin, bağlantılarınızı çevreleyen metinden farklı bir renkte ayarlayabilirsiniz (ve ayarlamanız gerekir). Ancak bağlantıların altını çizmek veya kalın yapmak gibi başka stil göstergeleri de uygulamanız gerekir.
a { color: red; }
a { color: red; font-weight: bold; }
Renk kontrastı
Bazı renk kombinasyonları soruna neden olabilir. Ön plan rengi ile arka plan rengi arasında yeterli kontrast yoksa metnin okunması zorlaşır. Düşük renk kontrastı, web'deki en yaygın erişilebilirlik sorunlarından biridir ancak tasarım sürecinin başlarında tespit edebilirsiniz.
Metninizin ve arka plan renklerinizin kontrast oranını test etmek için kullanabileceğiniz bazı araçlar şunlardır:
- VisBug, tüm büyük masaüstü tarayıcılarda kullanılabilen bir tarayıcı uzantısıdır.
- Firefox'un Erişilebilirlik Denetleyicisi, görsel kontrastla ilgili sorunları kontrol edebilir.
- Chrome Geliştirici Araçları ile düşük kontrastlı metinleri bulup düzeltebilirsiniz.
- Microsoft'un Edge tarayıcısında renk seçiciyi kullanarak metin rengi kontrastını test edebilirsiniz.
CSS'nizde color ve background-color öğelerini her zaman birlikte belirtmenizi öneririz. Arka plan renginin tarayıcının varsayılan rengi olacağını varsaymayın. Kullanıcılar, tarayıcılarında kullanılan renkleri değiştirebilir ve değiştirmektedir.
body { color: black; }
body { color: black; background-color: white; }
Yüksek kontrast
Bazı kullanıcılar işletim sistemlerini yüksek kontrast modunda kullanacak şekilde ayarlar. Bunu işletim sisteminizde deneyebilirsiniz.
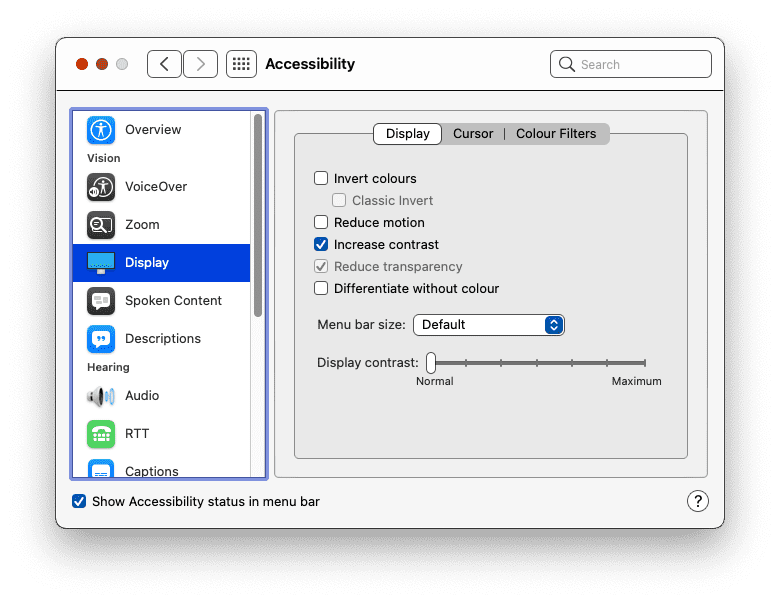
Mac'te şu adrese gidin:
- Sistem Tercihleri
- Erişilebilirlik
- Görüntülü Reklam Ağı
Kontrastı artırma seçeneğini belirleyin.

Kullanıcının yüksek kontrast modunu etkinleştirip etkinleştirmediğini algılayan bir medya özelliği vardır. prefers-contrast medya özelliği, no-preference, less ve more olmak üzere üç değer için sorgulanabilir. Bu bilgileri sitenizin renk paletini ayarlamak için kullanabilirsiniz.
Kullanıcılar, işletim sistemlerinde ters çevrilmiş renkleri kullanmayı tercih edebilir.
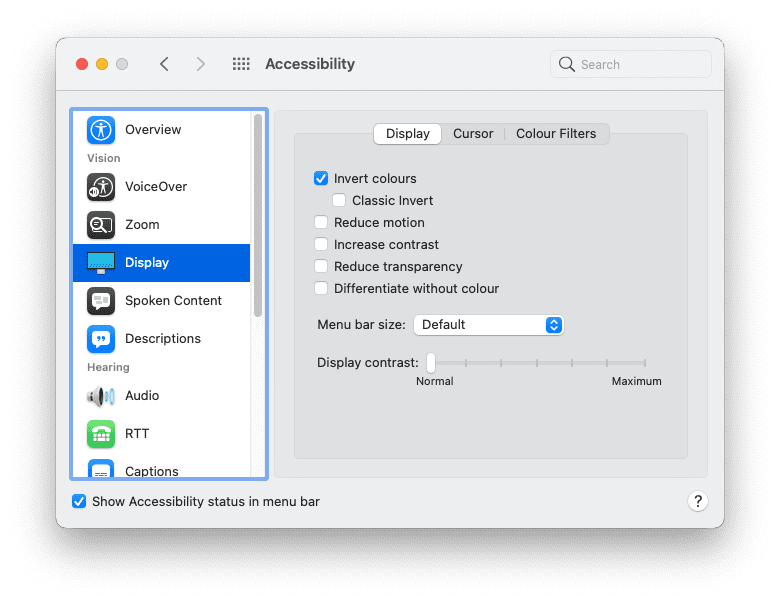
Mac'te şu adrese gidin:
- Sistem Tercihleri
- Erişilebilirlik
- Görüntülü Reklam Ağı
Renkleri tersine çevirme seçeneğini belirleyin.

Web sitenizin, renkleri tersine çevrilmiş şekilde tarama yapan kullanıcılar için de anlamlı olduğundan emin olun. Kutu gölgelerine dikkat edin. Renkler tersine çevrildiğinde bunların ayarlanması gerekebilir.
Yazı tipi boyutu
Kullanıcılar tarayıcılarında renk ayarının yanı sıra varsayılan yazı tipi boyutunu da ayarlayabilir. Görüşleri azaldıkça tarayıcılarında veya işletim sistemlerinde varsayılan yazı tipi boyutunu ayarlayarak yıllar geçtikçe sayıları artırabilirler.
Göreli yazı tipi boyutlarını kullanarak bu ayarlara yanıt verebilirsiniz. px gibi birimler kullanmaktan kaçının. Bunun yerine rem veya ch gibi göreli birimler kullanın.
Tarayıcınızdaki varsayılan metin boyutu ayarını değiştirmeyi deneyin. Bunu tarayıcı tercihlerinizden yapabilirsiniz. Dilerseniz bir web sayfasını ziyaret ederken yakınlaştırarak da bu işlemi yapabilirsiniz. Varsayılan yazı tipi boyutu%200 artırıldığında web siteniz çalışmaya devam ediyor mu? %400'e ne dersiniz?
Web sitenizi masaüstü bilgisayarda% 400'e kadar artırılmış yazı tipi boyutuyla ziyaret eden bir kullanıcı, sitenizi küçük ekranlı bir cihazda ziyaret eden kullanıcıyla aynı düzeni görmelidir.

Klavyeyle gezinme
Web sayfalarında gezinmek için herkes fare veya dokunmatik yüzey kullanmaz. Sayfalarda gezinmenin bir başka yolu da klavyedir. tab tuşu özellikle kullanışlıdır. Kullanıcılar bir bağlantıdan veya form alanından diğerine hızlıca geçebilir.
:hover ve :focus sözde sınıflarıyla biçimlendirilmiş bağlantılar, kullanıcının fare, dokunmatik yüzey veya klavye kullanıp kullanmadığından bağımsız olarak bu stilleri gösterir. Bağlantılarınızı yalnızca klavye gezinme için biçimlendirmek üzere :focus-visible sözde sınıfını kullanın. Bu stilleri daha belirgin hale getirebilirsiniz.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Kullanıcı sekme tuşuyla bağlantıdan bağlantıya veya form alanından form alanına geçerken bu öğeler, doküman yapısında göründükleri sırayla odaklanır. Bu, görsel sırayla da eşleşmelidir.
CSS order özelliğiyle ilgili dikkatli olun. Öğeleri HTML'deki sıralarından farklı bir görsel sıraya yerleştirmek için bu özelliği flexbox ve grid ile birlikte kullanabilirsiniz. Bu güçlü bir özellik olsa da klavyeyle gezinen kullanıcıların kafasını karıştırabilir.
Sekme sırasının mantıklı olduğundan emin olmak için klavyenizdeki tab tuşunu kullanarak web sayfalarınızı test edin.
Firefox tarayıcısının geliştirici araçlarının Erişilebilirlik panelinde Sekme Sıralamasını Göster seçeneği bulunur. Bu seçenek etkinleştirildiğinde, odaklanılabilir her öğenin üzerine numaralar yerleştirilir.

Azaltılmış hareket
Animasyon ve hareket, web tasarımlarını canlandırmanın harika yolları olabilir. Ancak bazı kişiler için bu hareketler kafa karışıklığına ve hatta mide bulantısına neden olabilir.
Kullanıcının daha az hareket tercih edip etmediğini bildiren bir özellik sorgusu vardır. Adı prefers-reduced-motion. CSS geçişleri veya animasyonları kullandığınız her yere ekleyin.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion medya sorgusu, özellikle ekrandaki hareket içindir. Bir öğenin renginde prefers-reduced-motion tarafından etkilenmemesi gereken geçişler kullanıyorsanız. Geçişlerde opaklığı ve geçiş efektini de kullanabilirsiniz. Hareketi azaltmak, animasyon kullanmamak anlamına gelmez.
Ses
Kullanıcılar web'i farklı şekillerde deneyimler. Herkes web sitenizi ekranda görmez. Ekran okuyucular gibi yardımcı teknolojiler, ekrana yansıtılan bilgileri sesli kelimelere dönüştürür.
Ekran okuyucular, web tarayıcıları da dahil olmak üzere her türlü uygulamayla çalışır. Bir web tarayıcısının ekran okuyucuyla yararlı bir şekilde iletişim kurabilmesi için, o anda erişilen web sayfasında yararlı anlamsal bilgilerin bulunması gerekir.
Daha önce, yalnızca simge içeren düğmelerin, düğmenin amacını görme engelli kullanıcılara belirtmek için bir özellik içermesi gerektiğini öğrenmiştiniz. Bu, güçlü temel HTML'nin önemine dair örneklerden yalnızca biridir.
Başlıklar
<h1>, <h2>, <h3> gibi başlıkları uygun şekilde kullanın. Ekran okuyucular, dokümanınızın klavye kısayollarıyla gezinilebilen bir ana hattını oluşturmak için bu başlıkları kullanır.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Yapı
Sayfanızın içeriklerini yapılandırmak için <main>, <nav>, <aside>, <header> ve <footer> gibi yer işareti öğelerini kullanın. Ekran okuyucu kullanıcıları bu yer işaretlerine doğrudan atlayabilir.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Formlar
Her form alanının ilişkili bir <label> öğesine sahip olduğundan emin olun. <label> öğesindeki for özelliğini ve form alanındaki ilgili id özelliğini kullanarak bir etiketi form alanıyla ilişkilendirebilirsiniz.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Resimler
Resimler için her zaman alt özelliğini kullanarak metin açıklaması sağlayın.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Resim yalnızca sunum amaçlıysa alt özelliğini eklemeniz gerekir ancak bu özelliğe boş bir değer verebilirsiniz.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald, etkileyici alt metin yazma hakkında bir makale yayınladı.
Bağlantılar
Bağlantılarda açıklayıcı metinler kullanmaya çalışın. "Burayı tıklayın" veya "diğer" gibi ifadeler kullanmaktan kaçının.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Anlamlı semantik HTML kullanmak, web sayfalarınızı ekran okuyucular gibi yardımcı teknolojilerin yanı sıra sesli asistanlar gibi diğer ses çıkışları için daha erişilebilir hale getirir.
İlgili bir HTML öğesi olmayan bazı arayüz widget'ları: bantlar, sekmeler, akordeonlar vb. Bu öğelerin HTML, CSS, JavaScript ve ARIA'nın bir kombinasyonuyla sıfırdan oluşturulması gerekir.
ARIA, Erişilebilir Zengin İnternet Uygulamaları'nın kısaltmasıdır. Sözlüğü, uygun bir HTML öğesi olmadığında anlamsal bilgiler sağlamanıza olanak tanır.
Henüz HTML öğesi olarak kullanılamayan arayüz öğeleri oluşturmanız gerekiyorsa ARIA hakkında bilgi edinin.
JavaScript ile ne kadar özel işlev eklerseniz ARIA'yı o kadar iyi anlamanız gerekir. Yerel HTML öğelerini kullanırsanız ARIA'ya ihtiyacınız olmayabilir.
Mümkünse ekran okuyucu kullanan gerçek kullanıcılarla test yapın. Bu sayede, kullanıcıların web'de nasıl gezindiğini daha iyi anlayabilir ve erişilebilirlik göz önünde bulundurularak tasarlama konusundaki tahminleri ortadan kaldırabilirsiniz.
Gerçek kişilerle test yapmak, aklınızdaki varsayımların ortaya çıkmasını sağlamanın mükemmel bir yoludur. Sonraki modülde, kullanıcıların web sitelerinizle etkileşime geçmenin farklı yolları hakkında bilgi edineceksiniz. Bu, varsayımlarda bulunmanın çok kolay olduğu bir başka alandır.
Öğrendiklerinizi test etme
Erişilebilirlik hakkındaki bilginizi test edin
CSS ile geliştiriciler, yazı tipi boyutu gibi kullanıcı tercihlerinin üzerine yazabilir mi?
body { font-size: 12px; } kullanmak yeterlidir.Kullanıcının yazı tipi boyutu tercihinin üzerine yazılmasını önlemek için neyi kullanmalısınız?
px gibi mutlak birimler.rem gibi göreli birimler.Dünyadaki herkes fare kullanıyor.
Boş bir alt özelliğine sahip bir resim ne işe yarar?
