让网页能够自适应不同的屏幕尺寸只是确保尽可能多的人能够访问您的网站的一种方式。请考虑以下一些其他因素。
色觉缺陷
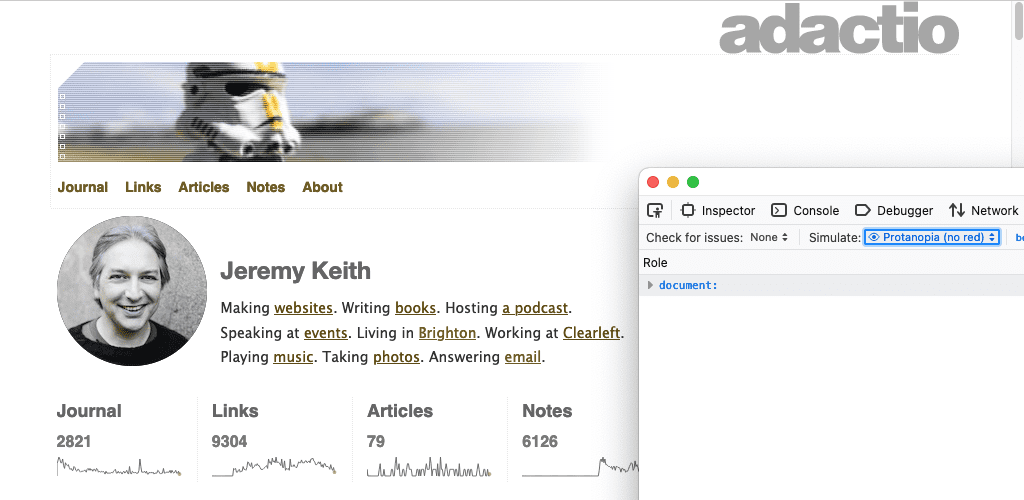
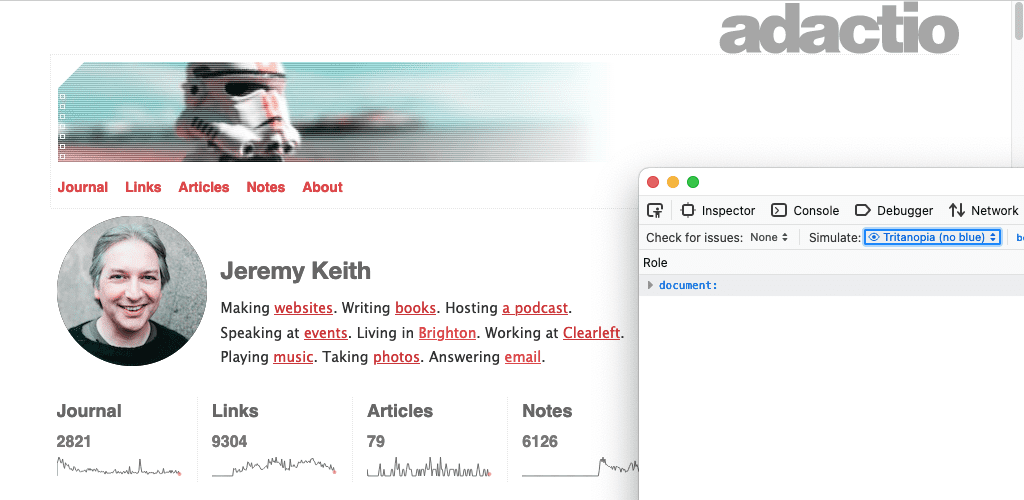
不同的人对颜色的感知不同。红色盲患者无法将红色视为一种独特的颜色。绿色盲患者无法感知绿色。对于蓝色盲患者,它是蓝色的。
有些工具可以让您大致了解您的配色方案在不同色觉类型的用户眼中是如何呈现的。
Firefox 的“无障碍”标签页包含一个标签为模拟的下拉菜单,其中包含一个选项列表。


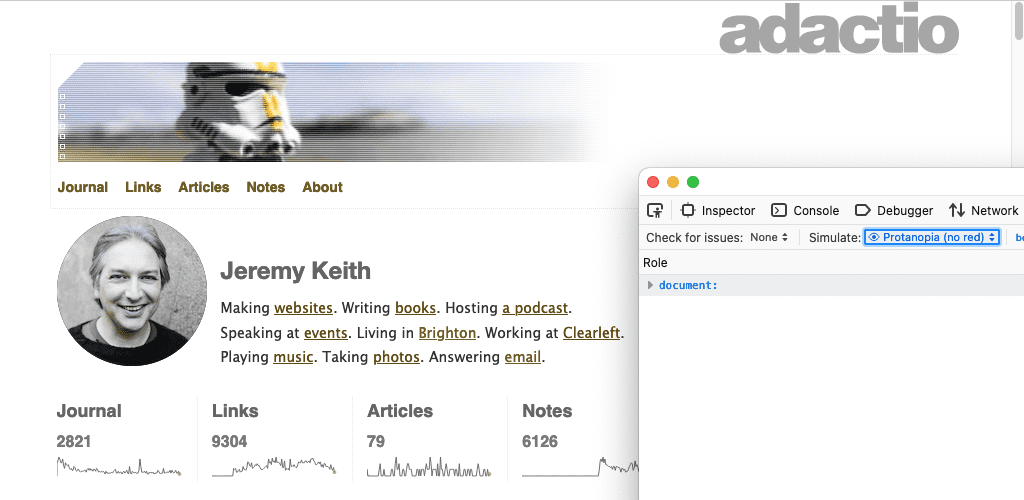
在 Chrome 开发者工具中,您可以使用“Rendering”(渲染)标签页模拟视力缺陷。
这些是特定于浏览器的工具。还可以在操作系统级别模拟不同的视觉类型。
在 Mac 上,前往:
- 系统偏好设置
- 无障碍
- 展示广告
- 色彩滤镜
- 启用色彩滤镜
选择其中一个选项。

一般来说,仅依靠颜色来区分不同元素不是一个好主意。例如,您可以(并且应该)将链接的颜色与周围文本区分开来。但您还应应用一些其他样式指示器,例如为链接添加下划线或将其设置为粗体。
a { color: red; }
a { color: red; font-weight: bold; }
色彩对比度
某些颜色组合可能会导致问题。如果前景色和背景色之间的对比度不够,文字就会难以辨认。色彩对比度不佳是 Web 上最常见的无障碍功能问题之一,但幸运的是,您可以在设计流程的早期发现此类问题。
以下是一些可用于测试文本和背景颜色对比度的工具:
- VisBug 是一款适用于所有主要桌面浏览器的浏览器扩展程序。
- Firefox 的无障碍功能检查器可以检查视觉对比度问题。
- 您还可以使用 Chrome 开发者工具发现并修复对比度较低的文本。
- 在 Microsoft Edge 浏览器中,您可以使用颜色选择器测试文本颜色对比度。
建议您始终在 CSS 中将 color 和 background-color 一起声明。请勿假定背景颜色会是浏览器的默认颜色。用户可以更改浏览器使用的颜色,而且确实会更改。
body { color: black; }
body { color: black; background-color: white; }
高对比度
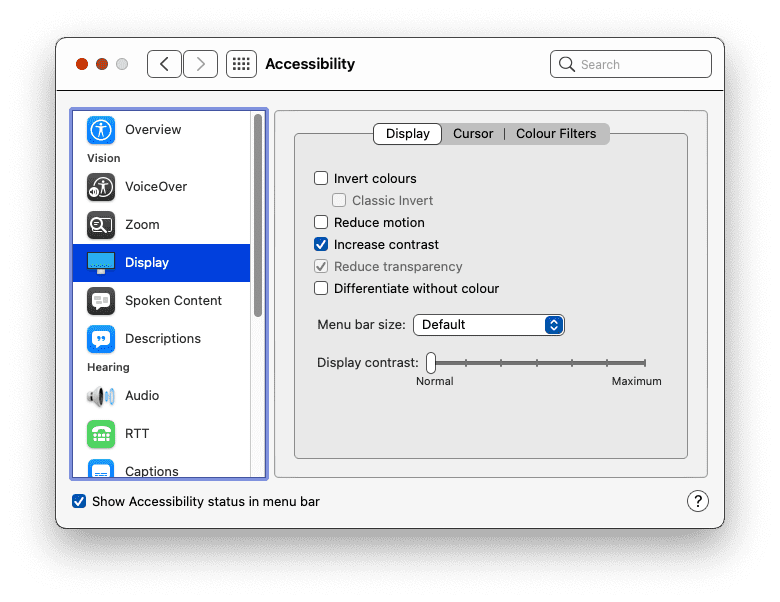
有些用户会将操作系统设置为使用高对比度模式。您可以在自己的操作系统上试一试。
在 Mac 上,前往:
- 系统偏好设置
- 无障碍
- 展示广告
选择用于提高对比度的选项。

媒体功能可检测用户是否已启用高对比度模式。您可以查询 prefers-contrast 媒体功能,获取三个值:no-preference、less 和 more。您可以使用这些信息调整网站的调色板。
用户还可以在操作系统中设置偏好设置,以使用反色。
在 Mac 上,前往:
- 系统偏好设置
- 无障碍
- 展示广告
选择用于反转颜色的选项。

确保您的网站在用户使用反色浏览时仍能正常显示。请注意阴影框 - 在颜色反转时,可能需要调整阴影框。
字号
用户可以在浏览器中调整的不仅仅是颜色,还可以调整默认字体大小。随着视力下降,他们可能会调整浏览器或操作系统中的默认字体大小,随着年龄的增长而不断调高字号。
您可以使用相对字号来响应这些设置。避免使用 px 等单位。请改用 rem 或 ch 等相对单位。
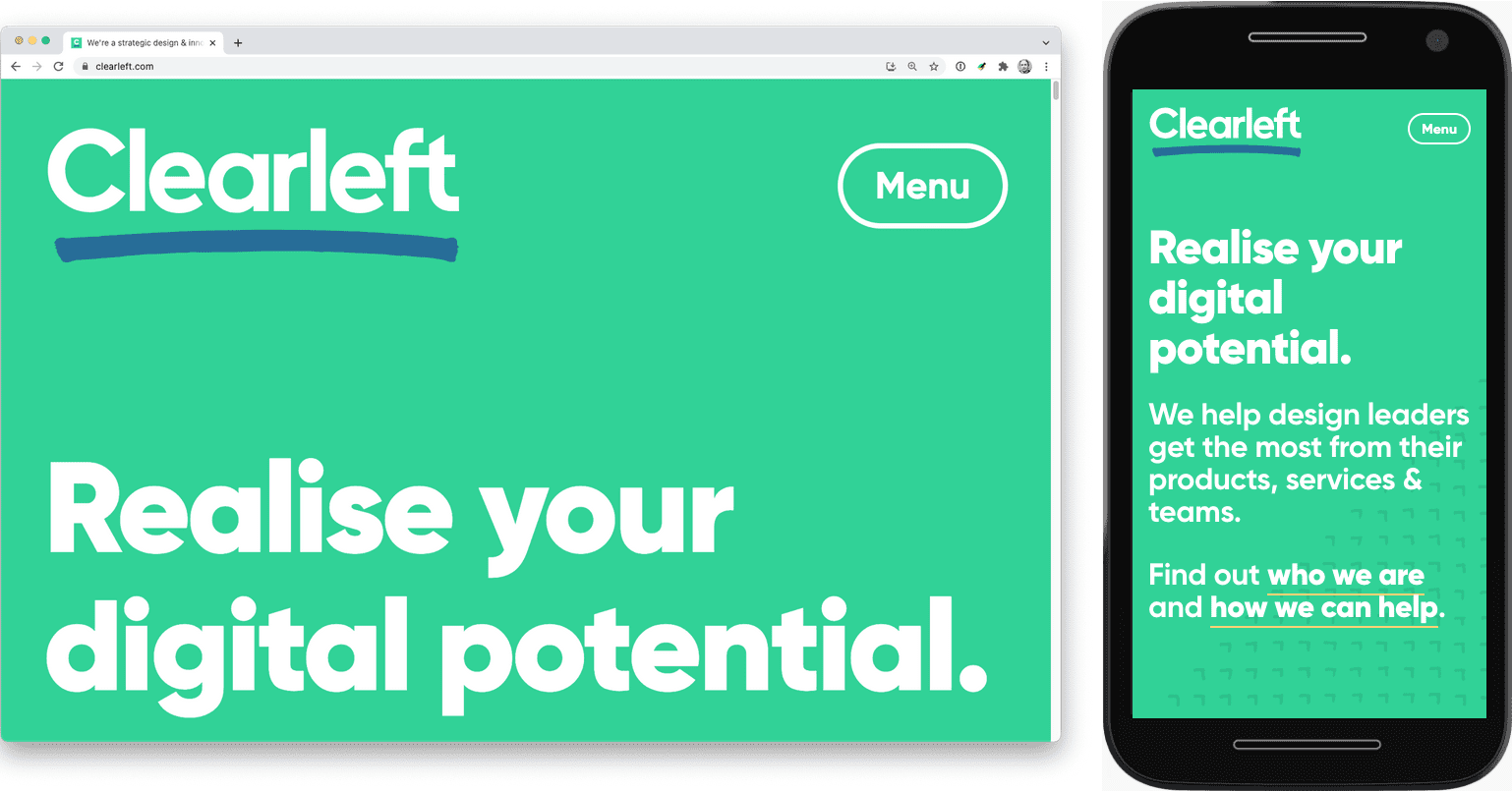
请尝试更改浏览器中的默认文本大小设置。您可以在浏览器偏好设置中执行此操作。或者,您也可以在访问网页时通过放大来执行此操作。如果将默认字体大小增大 200%,您的网站是否仍能正常运行?400% 怎么样?
如果用户在桌面设备上访问您的网站,并将字号调高到 400%,则应该会看到与在小屏幕设备上访问您的网站的用户相同的布局。

键盘导航
并非所有用户都使用鼠标或触控板来浏览网页。键盘是浏览网页的另一种方式,其中 tab 键特别有用。用户可以快速从一个链接或表单字段移动到下一个。
无论用户使用的是鼠标、触控板还是键盘,使用 :hover 和 :focus 伪类设置样式的链接都会显示这些样式。使用 :focus-visible 伪类为链接设置样式,以便仅通过键盘导航。您可以让这些样式更加醒目。
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
当用户从一个链接跳转到另一个链接或从一个表单字段跳转到另一个表单字段时,系统会按这些元素在文档结构中的显示顺序为其设置焦点。这也应与视觉顺序一致。
请谨慎使用 CSS order 属性。您可以将其与 flexbox 和网格结合使用,以便将元素放置在与 HTML 中的顺序不同的视觉顺序中。这是一个强大的功能,但可能会让使用键盘导航的用户感到困惑。
使用键盘上的 tab 键测试您的网页,确保其按 Tab 键顺序合理排列。
在 Firefox 浏览器开发者工具的无障碍面板中,有一个显示标签页顺序选项。启用此功能后,系统会在每个可聚焦元素上叠加数字。

减少动画效果
动画和动态效果是让网页设计生动起来的绝佳方式。但对于某些人来说,这些动作可能会让人感到非常晕眩,甚至会引起恶心。
有一个功能查询用于传达用户是否希望减少动作。它被称为 prefers-reduced-motion。在使用 CSS 转场效果或动画的任何位置都应添加此类脚本。
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion 媒体查询专门用于屏幕上的移动。如果您对元素的颜色使用了转场效果,而该颜色不应受 prefers-reduced-motion 影响。您也可以使用不透明度转换和交叉淡出效果。减少动画效果并不一定意味着不使用动画。
语音
用户对网络的体验各不相同。并非所有用户都是在屏幕上查看您的网站。屏幕阅读器等辅助技术可将输出到屏幕上的信息转换为语音。
屏幕阅读器可与各种应用(包括网络浏览器)搭配使用。为了让网络浏览器能够与屏幕阅读器进行实用通信,当前访问的网页中需要包含实用的语义信息。
在前面的课程中,您了解了仅包含图标的按钮需要包含一个属性,以向盲人用户指定按钮的用途。这只是一个例子,说明了扎实的 HTML 基础知识有多重要。
标题
合理使用 <h1>、<h2>、<h3> 等标题。屏幕阅读器会使用这些标题生成文档大纲,您可以使用键盘快捷键浏览大纲。
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>结构
使用 <main>、<nav>、<aside>、<header> 和 <footer> 等地图标元素来构建网页内容的结构。然后,屏幕阅读器用户可以直接跳转到这些地标。
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
表单
确保每个表单字段都有关联的 <label> 元素。您可以使用 <label> 元素上的 for 属性和表单字段上的相应 id 属性将标签与表单字段相关联。
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
图片
始终使用 alt 属性提供图片的文字说明。
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
如果图片只是用于展示,您仍应添加 alt 属性,但可以为其指定一个空值。
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald 发表了一篇关于撰写优质 alt 文本的文章。
链接
请尝试在链接中提供描述性文本。避免使用“点击此处”或“更多”等词组。
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
使用合理的语义 HTML 可让屏幕阅读器等辅助技术以及语音助理等其他音频输出设备更轻松地访问您的网页。
某些没有对应 HTML 元素的界面 widget:轮播界面、标签页、折叠式布局等。需要从头开始使用 HTML、CSS、JavaScript 和 ARIA 构建。
ARIA 是“Accessible Rich Internet Applications”(具有无障碍功能的丰富互联网应用)的缩写。借助其词汇,您可以在没有合适的 HTML 元素时提供语义信息。
如果您需要创建尚未作为 HTML 元素提供的界面元素,请熟悉 ARIA。
您使用 JavaScript 添加的自定义功能越多,就越需要了解 ARIA。如果您坚持使用原生 HTML 元素,则可能不需要任何 ARIA。
请尽可能使用屏幕阅读器的真实用户进行测试。这不仅有助于您更好地了解他们如何浏览网页,还能让您在设计时无需猜测,就能考虑到无障碍功能。
与真实用户进行测试是发现您可能做出的任何假设的绝佳方式。在下一单元中,您将了解用户与您的网站互动的方式,这也是一个很容易做出假设的方面。
检查您的理解情况
测试您对无障碍功能的了解
在最糟糕的情况下,使用 CSS 时,开发者可以覆盖用户偏好设置(例如字体大小)吗?
body { font-size: 12px; } 即可。为避免覆盖用户的字体大小偏好设置,请使用?
px。rem 等相对单位。世界上每个人都在使用鼠标。
带有空 alt 属性的图片会产生什么影响?
