Las Aplicaciones Web Progresivas (PWA) son aplicaciones modernas y de alta calidad construidas con tecnología de Internet. Las PWA ofrecen funciones similares a las de las aplicaciones para iOS/Android/escritorio, son confiables incluso en condiciones inestables de la red y pueden instalarse, lo que facilita que los usuarios las encuentren y las utilicen.
La mayoría de los usuarios están familiarizados con la instalación de aplicaciones y con las ventajas de contar con una experiencia instalada. Las aplicaciones instaladas se encuentran en las superficies de arranque del sistema operativo, como la carpeta de Aplicaciones en Mac OS X, el menú de Inicio en Windows y la pantalla de inicio en Android e iOS. Las aplicaciones instaladas también aparecen en el selector de actividades, en los motores de búsqueda de los dispositivos, como Spotlight, y en las hojas para compartir contenidos.
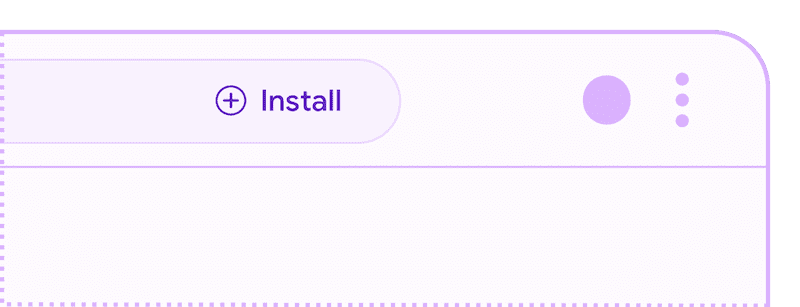
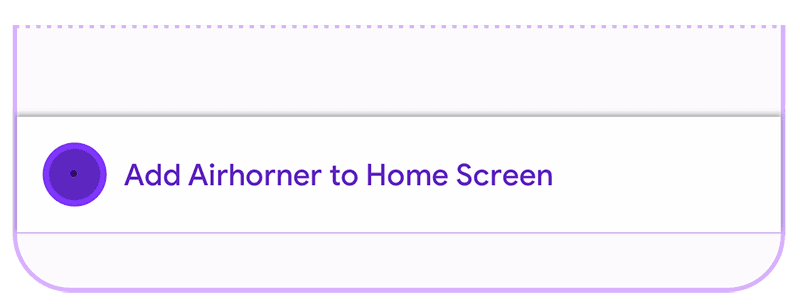
La mayoría de los navegadores indican al usuario que su Aplicación Web Progresiva (PWA) se puede instalar cuando cumple determinados criterios. Algunos ejemplos de estos indicadores son un botón de instalación en la barra de direcciones o un elemento del menú de instalación en el menú desplegable.


Además, cuando se cumplen los criterios, muchos navegadores lanzarán un evento beforeinstallprompt, lo que le permitirá proporcionar una UX personalizada en la aplicación que activará el flujo de instalación dentro de su aplicación.
Criterios de instalación
En Chrome, su Aplicación Web Progresiva debe cumplir los siguientes criterios antes de que se active el evento beforeinstallprompt y se muestre la promoción de instalación en el navegador:
- La aplicación web aún no está instalada
- Cumple con una heurística de participación del usuario
- Se publica por medio de HTTPS
- Contiene un manifiesto de la aplicación web que incluye:
short_nameonameicons: debe incluir un icono de 192 px y uno de 512 pxstart_urldisplay: debe ser defullscreen,standaloneominimal-uiprefer_related_applicationsno debe estar presente o serfalse
- Registre a un service worker con un controlador de
fetch
Otros navegadores tienen criterios similares de instalación, aunque puede haber pequeñas diferencias. Consulte los sitios correspondientes para conocer todos los detalles:

