जानें कि ZDF ने ऑफ़लाइन काम करने, इंस्टॉल किए जा सकने, और डार्क मोड जैसी आधुनिक सुविधाओं के साथ प्रोग्रेसिव वेब ऐप्लिकेशन (पीडब्ल्यूए) कैसे बनाया.
जब ब्रॉडकास्टर ZDF अपनी फ़्रंटएंड टेक्नोलॉजी स्टैक को फिर से डिज़ाइन करने पर विचार कर रहा था, तब उसने अपनी स्ट्रीमिंग साइट ZDFmediathek के लिए, प्रोग्रेसिव वेब ऐप्लिकेशन पर नज़र डालने का फ़ैसला किया. डेवलपमेंट एजेंसी Cellular ने वेब-आधारित ऐसा अनुभव बनाने की चुनौती ली जो ZDF के प्लैटफ़ॉर्म के हिसाब से बनाए गए iOS और Android ऐप्लिकेशन के बराबर हो. PWA की मदद से, ऐप्लिकेशन को इंस्टॉल किया जा सकता है. साथ ही, इसमें ऑफ़लाइन वीडियो चलाने, ट्रांज़िशन ऐनिमेशन, और डार्क मोड की सुविधाएं भी मिलती हैं.
सेवा वर्कर जोड़ना
ऑफ़लाइन काम करने की सुविधा, PWA की मुख्य सुविधा है. ZDF के लिए ज़्यादातर काम, Workbox करता है. यह लाइब्रेरी और नोड मॉड्यूल का एक सेट है. इससे कैश मेमोरी में डेटा सेव करने की अलग-अलग रणनीतियों का इस्तेमाल करना आसान हो जाता है. ZDF PWA को TypeScript और React की मदद से बनाया गया है. इसलिए, यह स्टैटिक एसेट को पहले से कैश मेमोरी में सेव करने के लिए, create-react-app में पहले से मौजूद Workbox लाइब्रेरी का इस्तेमाल करता है. इससे ऐप्लिकेशन, डाइनैमिक कॉन्टेंट को ऑफ़लाइन उपलब्ध कराने पर फ़ोकस कर पाता है. इस मामले में, वीडियो और उनका मेटाडेटा.
इसका बुनियादी आइडिया काफ़ी आसान है: वीडियो को फ़ेच करके, उसे IndexedDB में ब्लॉब के तौर पर सेव करें. इसके बाद, वीडियो चलाते समय ऑनलाइन/ऑफ़लाइन इवेंट सुनें. साथ ही, डिवाइस के ऑफ़लाइन होने पर, डाउनलोड किए गए वर्शन पर स्विच करें.
माफ़ करें, चीज़ें थोड़ी जटिल हो गई हैं. प्रोजेक्ट की एक ज़रूरी शर्त यह थी कि ZDF के आधिकारिक वेब प्लेयर का इस्तेमाल किया जाए. यह प्लेयर, ऑफ़लाइन काम नहीं करता. प्लेयर, इनपुट के तौर पर Content ID लेता है, ZDF API से बात करता है, और उससे जुड़ा वीडियो चलाता है.
ऐसे में, वेब की सबसे बेहतर सुविधाओं में से एक, सर्विस वर्कर की मदद ली जा सकती है.
सेवा वर्कर, प्लेयर के किए गए अलग-अलग अनुरोधों को इंटरसेप्ट कर सकता है और IndexedDB से डेटा के साथ जवाब दे सकता है. इससे, प्लेयर के कोड की एक भी लाइन में बदलाव किए बिना, ऑफ़लाइन सुविधाएं आसानी से जोड़ी जा सकती हैं.
ऑफ़लाइन वीडियो का साइज़ काफ़ी बड़ा होता है. इसलिए, यह एक बड़ा सवाल है कि किसी डिवाइस में कितने वीडियो सेव किए जा सकते हैं. StorageManager एपीआई की मदद से, ऐप्लिकेशन उपलब्ध स्टोरेज का अनुमान लगा सकता है. साथ ही, डाउनलोड शुरू करने से पहले ही, उपयोगकर्ता को यह बता सकता है कि स्टोरेज में जगह कम है. माफ़ करें, Safari इस एपीआई को लागू करने वाले ब्राउज़र की सूची में शामिल नहीं है. इस लेख को लिखने के समय, इस बारे में अप-टू-डेट जानकारी नहीं थी कि दूसरे ब्राउज़र ने कोटा कैसे लागू किया. इसलिए, टीम ने अलग-अलग डिवाइसों पर व्यवहार की जांच करने के लिए, एक छोटी सुविधा लिखी. अब तक, इस बारे में एक ज़्यादा जानकारी वाला लेख मौजूद है, जिसमें इस बारे में पूरी जानकारी दी गई है.
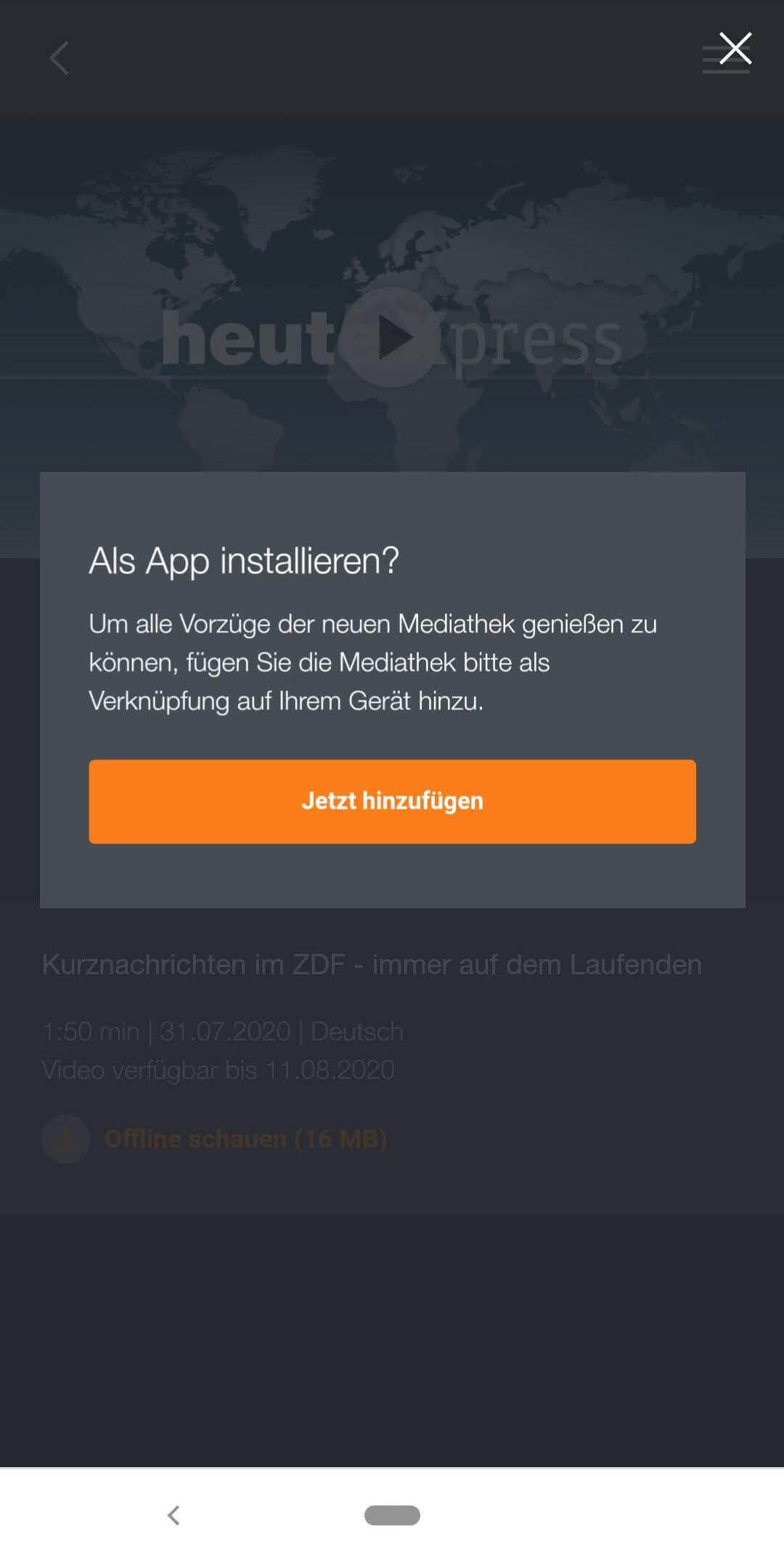
इंस्टॉल करने के लिए कस्टम प्रॉम्प्ट जोड़ना
ZDF का PWA, उपयोगकर्ताओं को ऐप्लिकेशन में इंस्टॉल करने का कस्टम फ़्लो उपलब्ध कराता है. साथ ही, जब भी उपयोगकर्ता पहली बार कोई वीडियो डाउनलोड करना चाहता है, तो उसे ऐप्लिकेशन इंस्टॉल करने के लिए कहा जाता है. ऐप्लिकेशन इंस्टॉल करने का अनुरोध करने के लिए, यह एक सही समय है. ऐसा इसलिए, क्योंकि उपयोगकर्ता ने ऐप्लिकेशन को ऑफ़लाइन इस्तेमाल करने का साफ़ तौर पर इरादा दिखाया है.


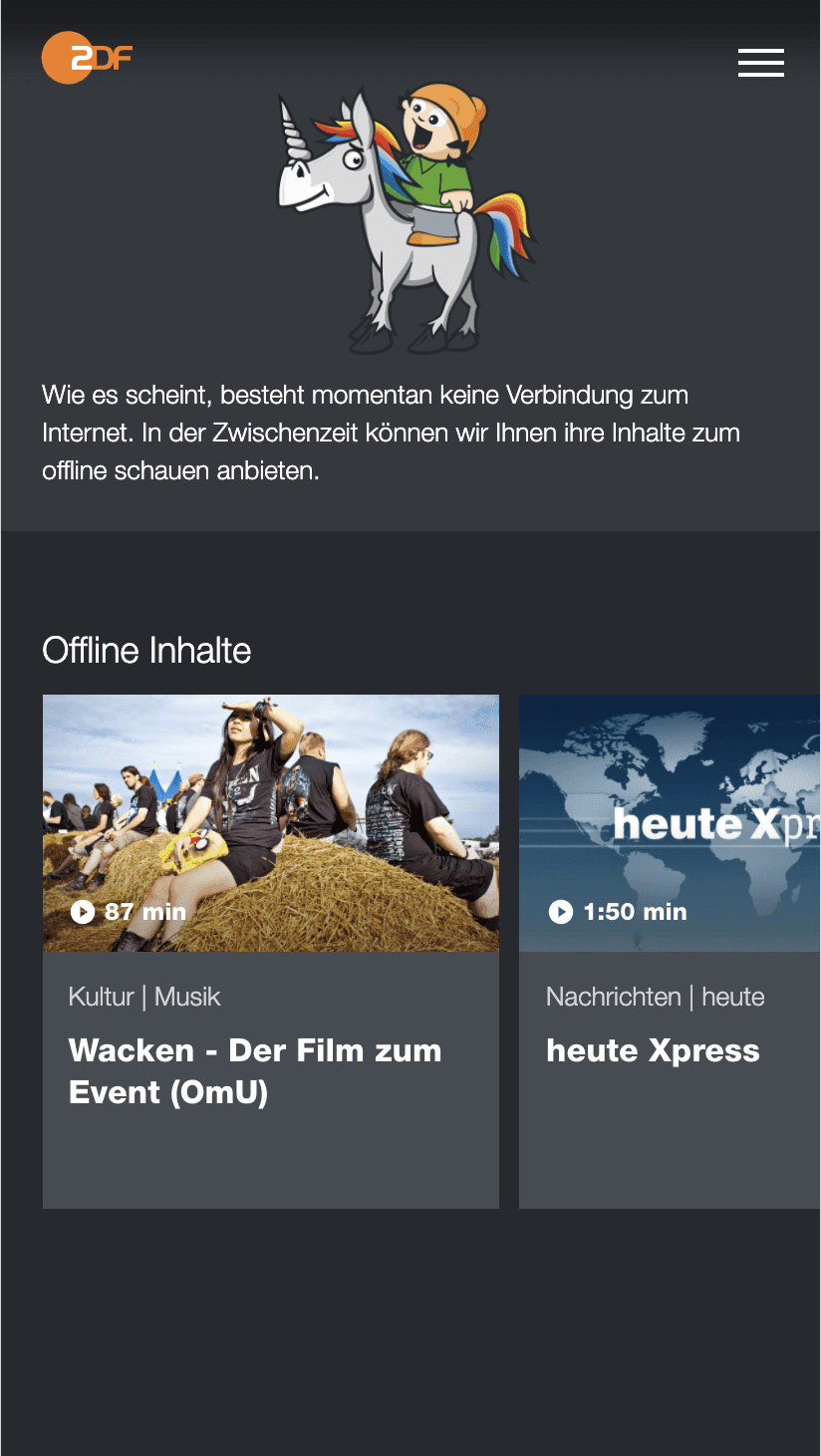
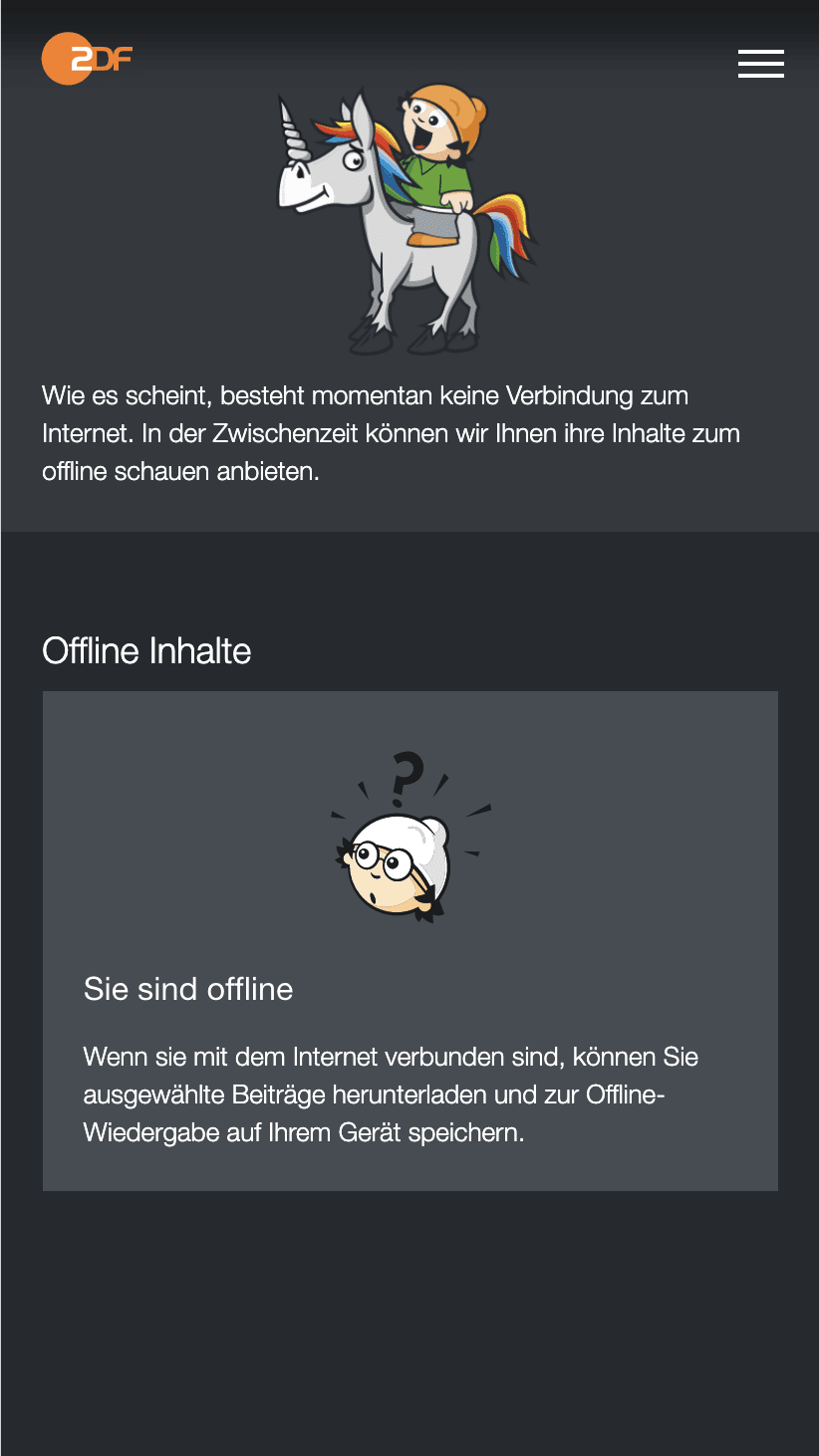
डाउनलोड किए गए वीडियो को ऐक्सेस करने के लिए ऑफ़लाइन पेज बनाना
जब डिवाइस इंटरनेट से कनेक्ट नहीं होता और उपयोगकर्ता किसी ऐसे पेज पर जाता है जो ऑफ़लाइन मोड में उपलब्ध नहीं है, तो उसे एक खास पेज दिखता है. इस पेज पर, पहले से डाउनलोड किए गए सभी वीडियो की सूची दिखती है. अगर अब तक कोई कॉन्टेंट डाउनलोड नहीं किया गया है, तो इस पेज पर ऑफ़लाइन मोड की खास जानकारी दिखती है.


अडैप्टिव सुविधाओं के लिए फ़्रेम लोडिंग रेट का इस्तेमाल करना
बेहतर उपयोगकर्ता अनुभव देने के लिए, ZDF के PWA में कुछ छोटे-मोटे ट्रांज़िशन शामिल किए गए हैं. ये ट्रांज़िशन तब होते हैं, जब उपयोगकर्ता स्क्रोल करता है या नेविगेट करता है. आम तौर पर, कम-एंड डिवाइसों पर ऐसे ऐनिमेशन का असर उलटा होता है. अगर ये ऐनिमेशन 60 फ़्रेम प्रति सेकंड पर नहीं चलते, तो ऐप्लिकेशन धीमा और कम रिस्पॉन्सिव लगता है. इस बात को ध्यान में रखते हुए, ऐप्लिकेशन requestAnimationFrame() की मदद से ऐप्लिकेशन लोड होने के दौरान, असल फ़्रेम रेट का आकलन करता है. साथ ही, वैल्यू तय थ्रेशोल्ड से नीचे आने पर सभी ऐनिमेशन बंद कर देता है.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
भले ही, यह मेज़रमेंट डिवाइस की परफ़ॉर्मेंस के बारे में सिर्फ़ एक अनुमानित जानकारी देता है और हर लोड के हिसाब से अलग-अलग होता है, फिर भी यह फ़ैसला लेने के लिए एक अच्छा आधार था. यह बताना ज़रूरी है कि इस्तेमाल के उदाहरण के आधार पर, अडैप्टिव लोडिंग के लिए अन्य तकनीकें हैं, जिन्हें डेवलपर लागू कर सकते हैं. इस तरीके का एक बड़ा फ़ायदा यह है कि यह सभी प्लैटफ़ॉर्म पर उपलब्ध है.
गहरे रंग वाला मोड
मोबाइल पर बेहतर अनुभव देने वाली एक लोकप्रिय सुविधा, डार्क मोड है. खास तौर पर, कम रोशनी में वीडियो देखते समय, कई लोग कम रोशनी वाले यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करना पसंद करते हैं. ZDF PWA में, उपयोगकर्ताओं को लाइट और डार्क थीम के बीच टॉगल करने की सुविधा मिलती है. साथ ही, यह ओएस के लिए तय की गई रंग की प्राथमिकताओं में होने वाले बदलावों के हिसाब से भी काम करता है. इस तरह, ऐप्लिकेशन उन डिवाइसों पर अपने-आप दिखने का तरीका बदल देगा जिन पर दिन के समय के हिसाब से थीम बदलने के लिए शेड्यूल सेट अप किया गया है.
नतीजे
नया प्रगतिशील वेब ऐप्लिकेशन, मार्च 2020 में सार्वजनिक बीटा वर्शन के तौर पर लॉन्च किया गया था. तब से, हमें इस पर काफ़ी अच्छे सुझाव और राय मिली हैं. बीटा फ़ेज़ के दौरान, PWA अब भी अपने अस्थायी डोमेन पर चलता है. भले ही, PWA का सार्वजनिक तौर पर प्रमोशन नहीं किया गया था, लेकिन इसका इस्तेमाल करने वाले लोगों की संख्या लगातार बढ़ रही है. इनमें से कई ऐप्लिकेशन, Microsoft Store से हैं. इससे Windows 10 के उपयोगकर्ता, PWA खोज सकते हैं और उन्हें प्लैटफ़ॉर्म के हिसाब से ऐप्लिकेशन की तरह इंस्टॉल कर सकते हैं.
आगे क्या करना है?
ZDF अपने PWA में सुविधाएं जोड़ना जारी रखेगा. इनमें, उपयोगकर्ताओं के हिसाब से कॉन्टेंट दिखाने के लिए लॉगिन, क्रॉस-डिवाइस और प्लैटफ़ॉर्म पर वीडियो देखने की सुविधा, और पुश नोटिफ़िकेशन शामिल हैं.



