अगर आप एक तकनीकी लीड या डिजिटल मार्केटिंग विश्लेषक हैं और आपको अपने Adobe Experience Manager (AEM) वेब ऐप्लिकेशन को आधुनिक वेब अनुभव देना है, तो आपने सही लेख पढ़ा है. इस लेख में बताया गया है कि प्रोग्रेसिव वेब ऐप्लिकेशन (पीडब्ल्यूए) क्या हैं और AEM में बिना कोडिंग के, कॉन्फ़िगरेशन की मदद से WorkBox लाइब्रेरी का इस्तेमाल करके पीडब्ल्यूए बनाने के लिए, आपको क्या करना होगा.
PWA क्यों?
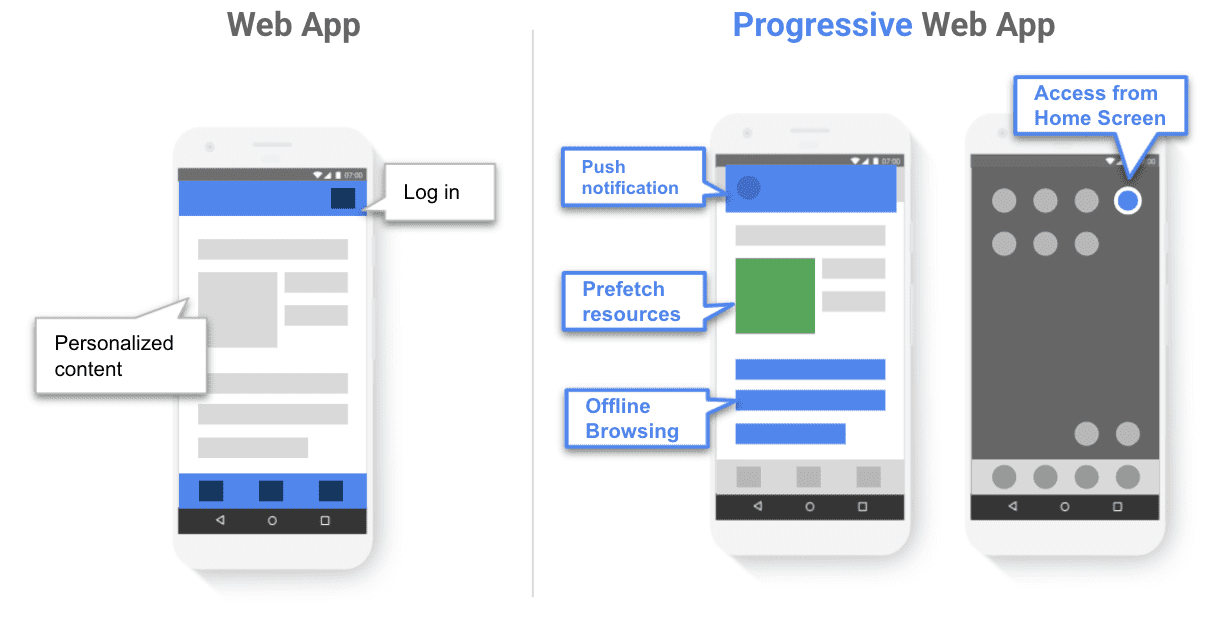
प्रगतिशील वेब ऐप्लिकेशन, आधुनिक वेब के फ़ायदों का फ़ायदा लेते हैं. इन्हें आपके डिवाइस पर इंस्टॉल किया जा सकता है. साथ ही, ये तेज़ी से लोड होते हैं और अगली बार विज़िट करने पर तुरंत लोड हो जाते हैं. वे इनपुट का तुरंत जवाब देते हैं. ये अविश्वसनीय कनेक्शन या ऑफ़लाइन होने पर भी अच्छी तरह से काम करते हैं. PWA, ऐप्लिकेशन जैसा अनुभव देने के लिए आधुनिक एपीआई का इस्तेमाल करते हैं. इसमें, फ़ुल स्क्रीन यूज़र इंटरफ़ेस (यूआई) का विकल्प, बैकग्राउंड में अपडेट होना, और डेटा को ऑफ़लाइन ऐक्सेस करने की सुविधा शामिल है.

किसी वेब ऐप्लिकेशन को प्रोग्रेसिव वेब ऐप्लिकेशन में बेहतर बनाने के लिए, दो आर्टफ़ैक्ट जोड़ने की ज़रूरत होती है:
- वेब ऐप्लिकेशन मेनिफ़ेस्ट: यह एक JSON कॉन्फ़िगरेशन फ़ाइल है, जिसमें ऐप्लिकेशन के एंट्री पॉइंट यूआरएल, PWA को दिखाने के लिए इस्तेमाल किए जाने वाले आइकॉन, और अन्य कॉन्फ़िगरेशन की जानकारी होती है. इससे यह पता चलता है कि ऐप्लिकेशन कैसा दिखता है और कैसे काम करता है.
- सर्विस वर्कर्स: यह एक स्क्रिप्ट है, जो बैकग्राउंड में सेवाएं देती है. इन सेवाओं की मदद से, आपके PWA को बेहतर बनाया जा सकता है. इसके लिए, यह स्क्रिप्ट आपके PWA के इस्तेमाल किए जाने वाले संसाधनों और उन्हें ऐक्सेस करने की रणनीतियों के बारे में बताती है.
सेवा वर्कर क्या है?
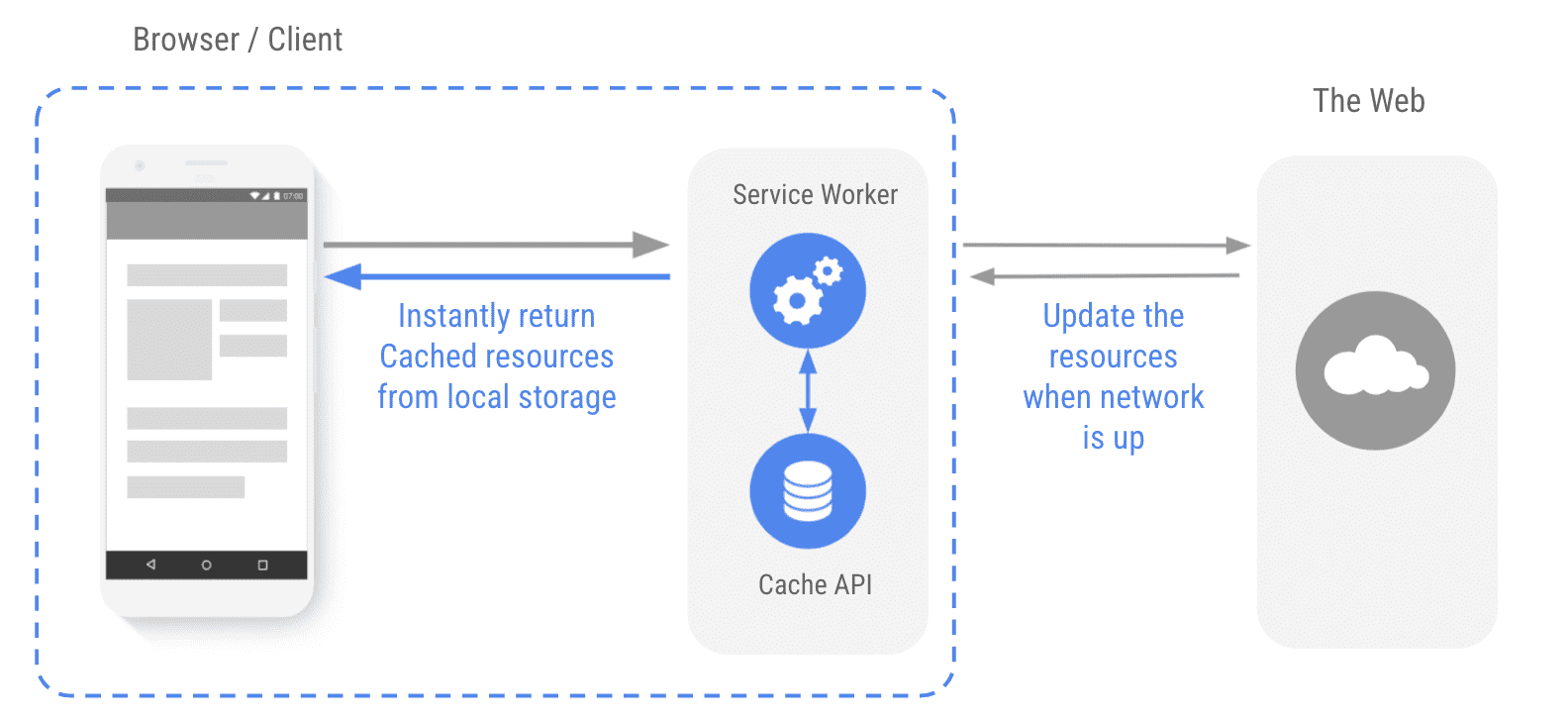
सर्विस वर्कर, मूल रूप से सिर्फ़ एक स्क्रिप्ट होती है. जब आप अपने वेब ऐप्लिकेशन से इंटरैक्ट करते हैं, तब आपका ब्राउज़र इसे अपने-आप चलाता है. ऐक्टिव सेवा वर्कर, Cache API का इस्तेमाल करके स्मार्ट कैश मेमोरी जैसी सेवाएं देता है. साथ ही, Background Sync API का इस्तेमाल करके डेटा को अप-टू-डेट रखता है और पुश नोटिफ़िकेशन के साथ इंटिग्रेट करता है. कैश मेमोरी का इस्तेमाल करने की सही रणनीति का इस्तेमाल करने वाला सेवा वर्कर, अलग-अलग स्थितियों में उपयोगकर्ताओं को बेहतर अनुभव देता है. साथ ही, पहले से कैश मेमोरी में सेव किए गए संसाधनों को तुरंत दिखाता है, डेटा को कैश मेमोरी में सेव करता है, और वेब से कनेक्ट होने पर संसाधनों को अपडेट करता है.

![]()
सर्विस वर्कर को शुरू से लिखना मुश्किल हो सकता है. इसे आसान बनाने के लिए, Workbox बनाया गया था. Workbox, लाइब्रेरी का एक सेट है. इससे आपको सर्विस वर्कर लिखने और मैनेज करने में मदद मिलती है. साथ ही, Cache Storage API की मदद से कैश मेमोरी में डेटा सेव करने में भी मदद मिलती है. सेवा वर्कर और कैश स्टोरेज एपीआई को एक साथ इस्तेमाल करने पर, यह कंट्रोल किया जा सकता है कि नेटवर्क या कैश से एसेट (एचटीएमएल, सीएसएस, JS, इमेज वगैरह) का अनुरोध कैसे किया जाए. साथ ही, ऑफ़लाइन होने पर भी कैश मेमोरी में सेव किया गया कॉन्टेंट दिखाया जा सकता है. Workbox की मदद से, प्रोडक्शन के लिए तैयार कोड की मदद से, दोनों को तुरंत सेट अप और मैनेज किया जा सकता है.
AEM साइट को PWA में अपग्रेड करना
Adobe Experience Manager (AEM), वेबसाइटें, मोबाइल ऐप्लिकेशन, फ़ॉर्म, और डिजिटल साइनेज बनाने के लिए, कॉन्टेंट मैनेजमेंट का एक बेहतरीन समाधान है. इससे मार्केटिंग कॉन्टेंट और ऐसेट को आसानी से मैनेज किया जा सकता है.
AEM, वेब ऐप्लिकेशन बनाने के लिए एक बेहतर लाइब्रेरी उपलब्ध कराता है. हालांकि, अब तक सेवा वर्कर और मेनिफ़ेस्ट जोड़कर, PWA बनाना मुश्किल था.
Adobe Experience Manager Sites, यूज़र इंटरफ़ेस (यूआई) बनाने वाला टूल है. यह Adobe Experience Manager का हिस्सा है. AEM साइटों को क्लाउड सेवा के तौर पर Adobe Experience Manager के साथ इस्तेमाल करने पर, किसी भी मौजूदा AEM वेबसाइट या सिंगल पेज ऐप्लिकेशन को इंस्टॉल किए जा सकने वाले ऑफ़लाइन-चालू प्रगतिशील वेब ऐप्लिकेशन में आसानी से बदला जा सकता है. इसके लिए, आपको सिर्फ़ कॉन्फ़िगरेशन की ज़रूरत होती है, कोडिंग की नहीं. यह प्रोग्रेसिव वेब ऐप्लिकेशन के लिए सबसे सही तरीके देने के लिए, Workbox का इस्तेमाल करता है. साथ ही, यह बोइलरप्लेट मेनिफ़ेस्ट और सर्विस वर्कर लिखने की जटिलताओं को हटा देता है.
AEM, कॉन्टेंट को स्थानीय भाषा में उपलब्ध कराने की सुविधा देता है. इसका मतलब है कि अलग-अलग भाषाओं के लिए, अलग-अलग ब्रैंडिंग और ऑफ़लाइन कॉन्टेंट उपलब्ध कराया जा सकता है. ऐसा करने के लिए, हर भाषा के मास्टर के लिए अलग-अलग PWA कॉन्फ़िगरेशन बनाएं.
AEM पर PWA कॉन्फ़िगरेशन का इस्तेमाल शुरू करना
Cloud Service के तौर पर Adobe Experience Manager में लॉग इन करें. इसके बाद, Adobe Experience Manager साइट का कोई पेज या भाषा का कोई मास्टर चुनें और प्रॉपर्टी पर क्लिक करें. आपको 'प्रगतिशील वेब ऐप्लिकेशन' नाम का एक टैब दिखेगा. (ध्यान दें: अगर आपको यह टैब नहीं दिखता है, तो कृपया इस सुविधा को चालू करने के लिए Adobe से संपर्क करें.) बस कुछ ही क्लिक में, अपने प्रगतिशील वेब ऐप्लिकेशन के इंस्टॉलेशन और लुक को कॉन्फ़िगर किया जा सकता है.
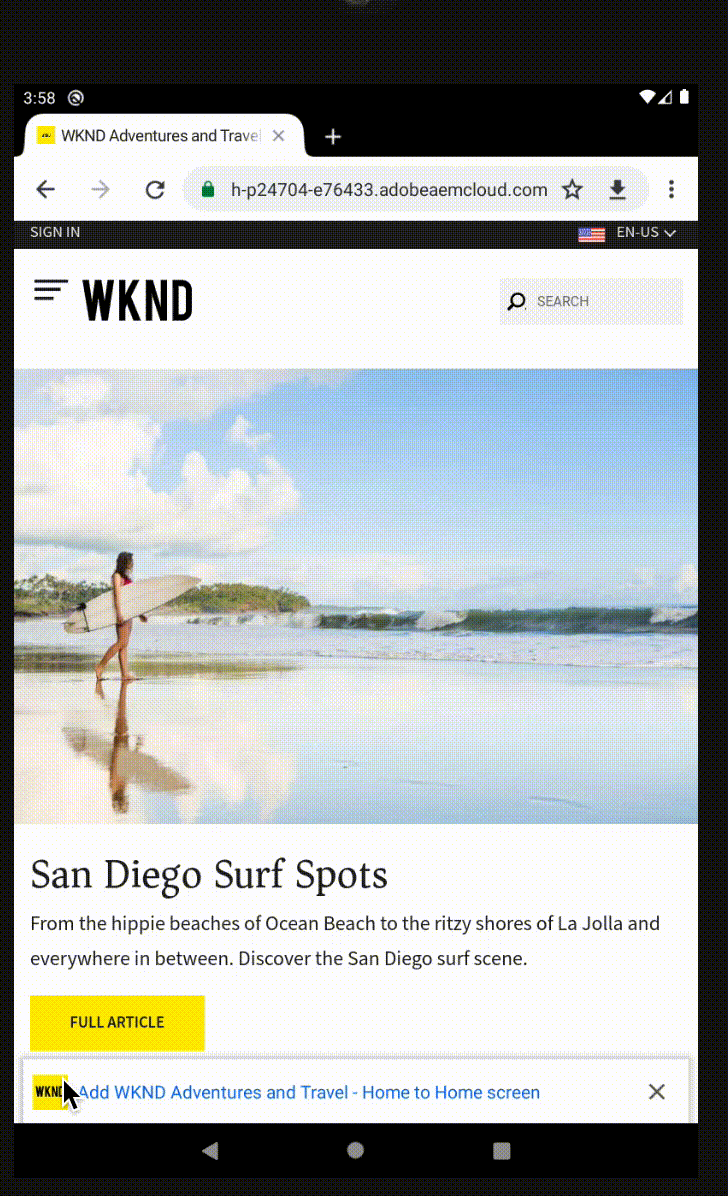
अगर आपने AEM साइटों के ट्यूटोरियल पूरे कर लिए हैं, तो हो सकता है कि आपने पहले WKND साइट देखी हो. इस लेख में, शुरुआत के तौर पर WKND डेमो का इस्तेमाल किया गया है. ऐसा करने के बाद, आपके पास WorkBox का इस्तेमाल करके, WKND को वेब ऐप्लिकेशन से पीडब्ल्यूए में अपडेट करने का विकल्प होगा.
मेनिफ़ेस्ट कॉन्फ़िगर करना
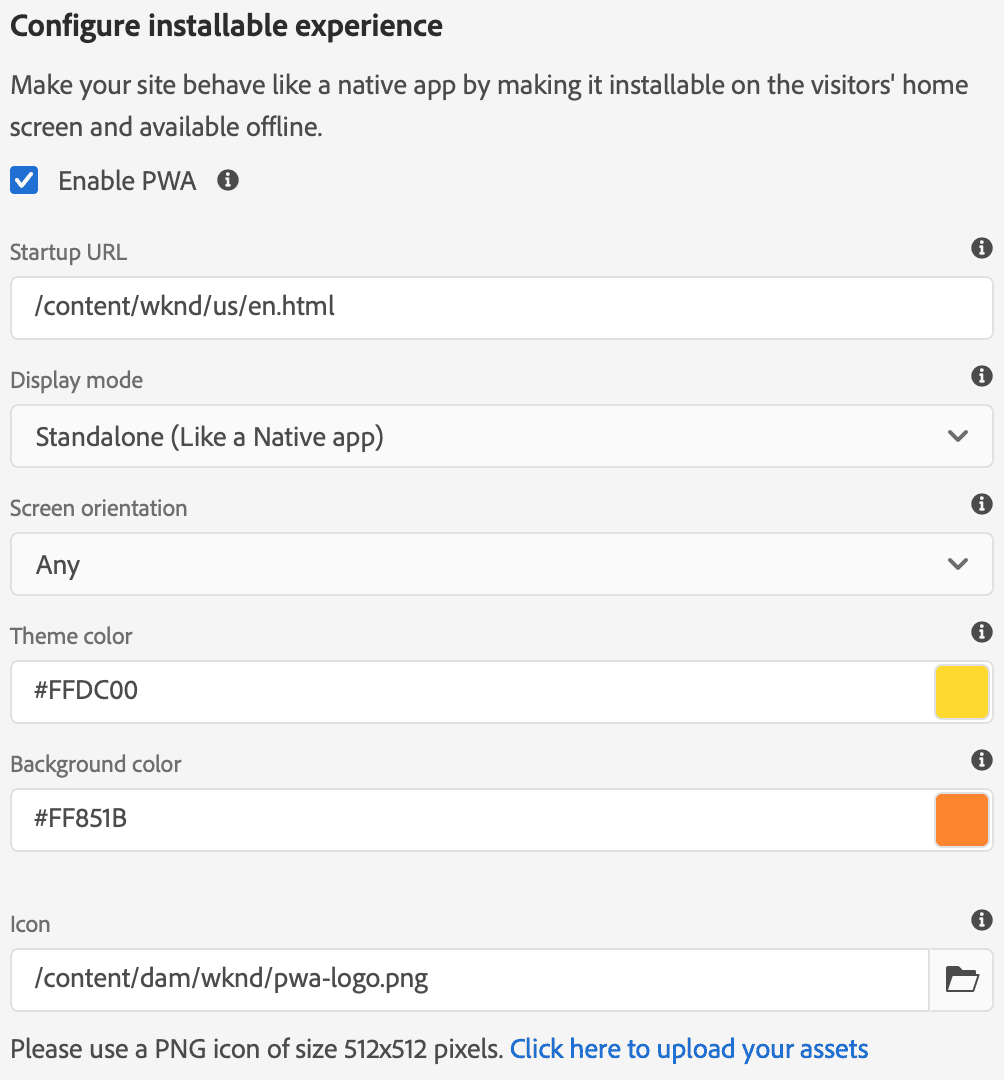
वेब ऐप्लिकेशन मेनिफ़ेस्ट एक JSON फ़ाइल होती है. इसमें ऐसी प्रॉपर्टी होती हैं जिनसे PWA के लुक और काम करने के तरीके के बारे में पता चलता है. Adobe Experience Manager Sites, प्रॉपर्टी को कॉन्फ़िगर करने के लिए आसान यूज़र इंटरफ़ेस उपलब्ध कराता है.

स्टार्ट यूआरएल, आपके PWA का एंट्री पॉइंट होता है. जब कोई उपयोगकर्ता अपने फ़ोन पर PWA आइकॉन पर टैप करता है, तो वह स्टार्टअप यूआरएल को ऐक्सेस करेगा. डिसप्ले मोड से यह तय होता है कि ऐप्लिकेशन को विंडो मोड में चलाया जाए या फ़ुल स्क्रीन मोड में. ऐप्लिकेशन के स्क्रीन ओरिएंटेशन की जानकारी भी दी जा सकती है. थीम का रंग, विंडो और टूलबार का रंग होता है. वहीं, बैकग्राउंड का रंग, ऐप्लिकेशन लॉन्च होने पर स्प्लैश स्क्रीन का रंग होता है. आइकॉन वह इमेज होती है जो डिवाइस पर ऐप्लिकेशन इंस्टॉल होने पर, डिवाइस की होम स्क्रीन या ऐप्लिकेशन ड्रॉर पर दिखती है. इमेज में दिखाया गया कॉन्फ़िगरेशन, नीचे दिखाया गया मेनिफ़ेस्ट JSON जनरेट करता है.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
स्टार्ट पेज का यूआरएल, आपके डोमेन के डिफ़ॉल्ट लैंडिंग पेज से अलग हो सकता है. start_url पैरामीटर में बदलाव करके, अपने उपयोगकर्ताओं को सीधे ऐप्लिकेशन पर भेजा जा सकता है. ऐसा करने पर, उपयोगकर्ता को उस डिफ़ॉल्ट पेज पर नहीं भेजा जाएगा जहां पुष्टि न किए गए या नए उपयोगकर्ता को भेजा जाता है. इससे PWA के उपयोगकर्ताओं को ऐप्लिकेशन जैसा बेहतर अनुभव मिलता है.
AEM को पता है कि अलग-अलग भाषाओं में कॉन्टेंट का लुक और स्टाइल अलग-अलग हो सकता है. अलग-अलग स्थानीय भाषाओं या भाषाओं के लिए, अलग-अलग प्रॉपर्टी, रंग, और आइकॉन कॉन्फ़िगर किए जा सकते हैं. इसके बाद, लिंक किए गए पेजों के साथ कॉन्फ़िगरेशन सिंक किया जा सकता है.
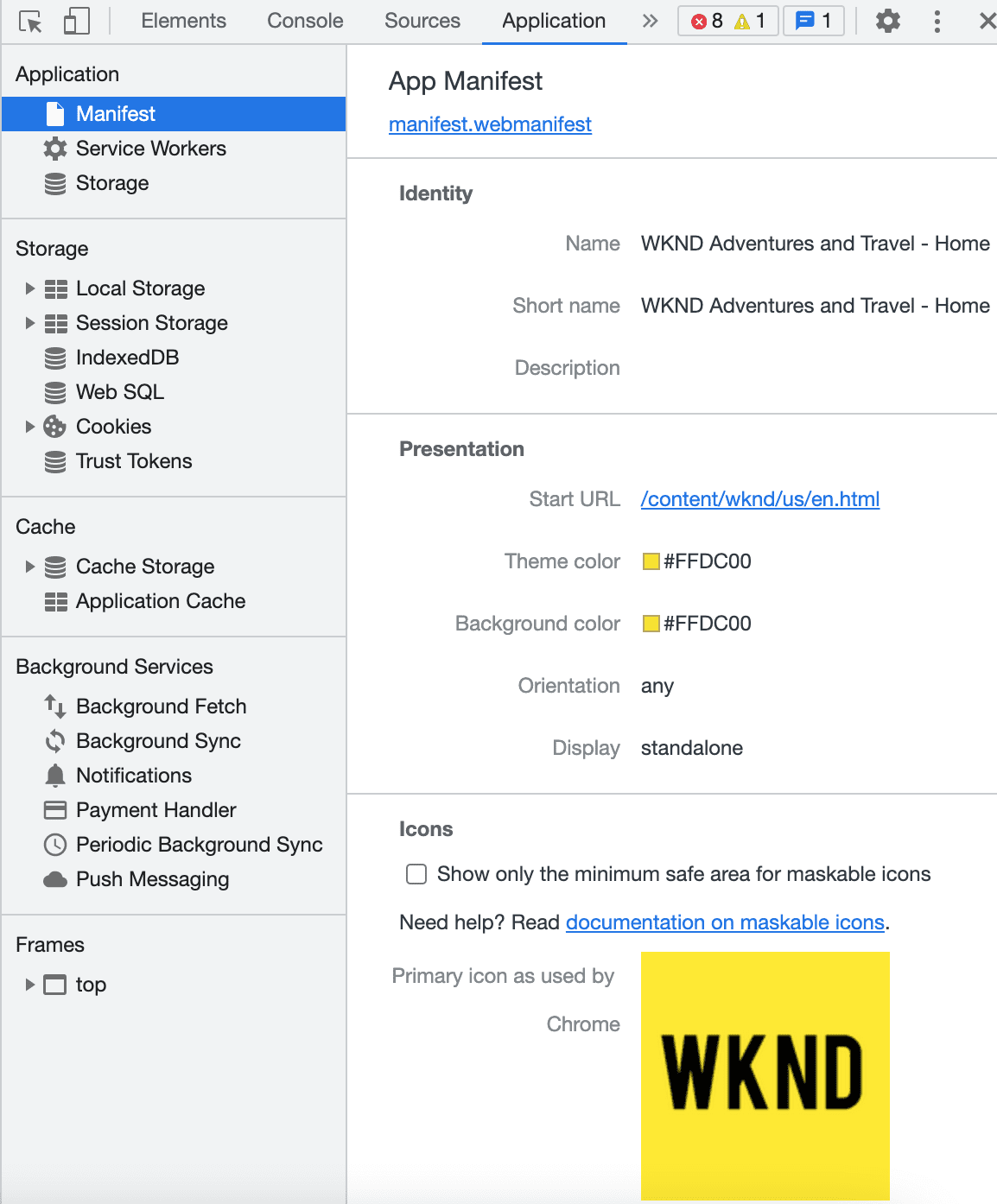
ब्राउज़र पर PWA को ऐक्सेस करने के बाद, DevTools को देखने के लिए राइट क्लिक करें और जांच करें. इसके बाद, 'ऐप्लिकेशन' पैनल में जाकर मेनिफ़ेस्ट देखें.

सेवा वर्कर को कॉन्फ़िगर करना
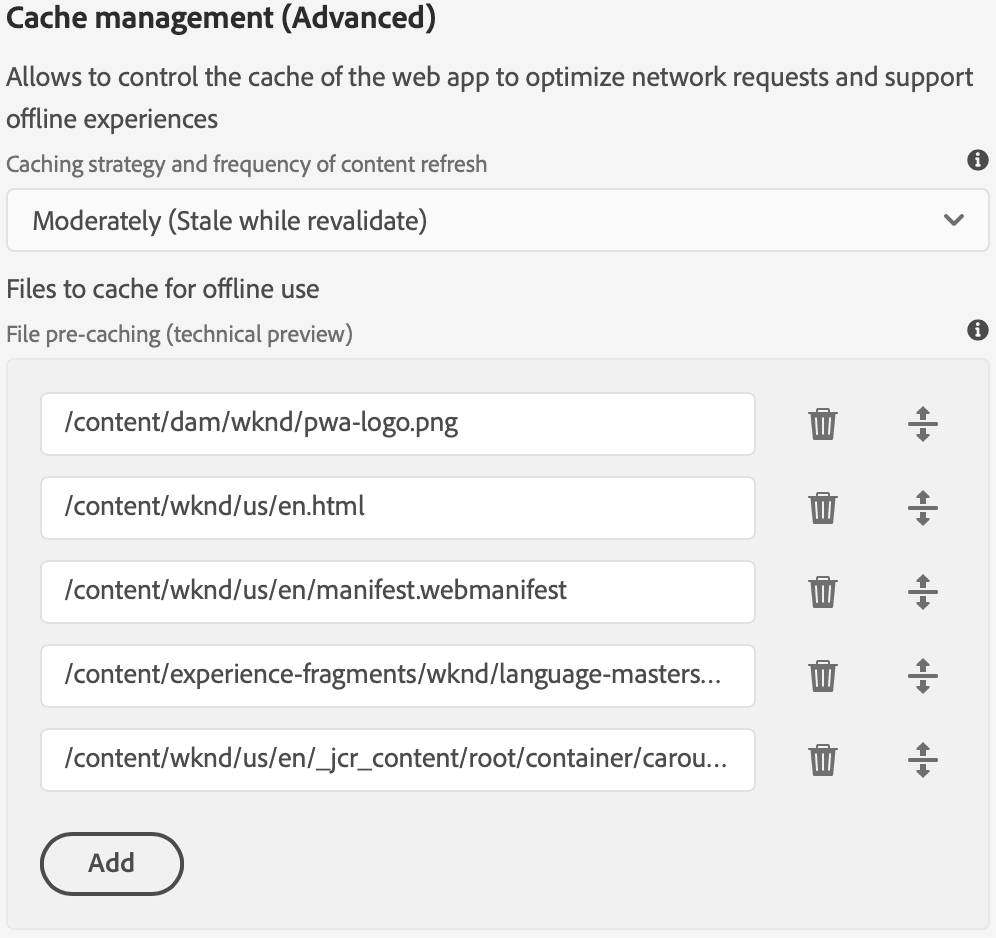
आपके पास कॉन्टेंट को कैश मेमोरी में सेव करने और कैश मेमोरी में सेव करने की रणनीति को कॉन्फ़िगर करने का विकल्प होता है.
अगर आपने पहले से ही सेवा वर्कर का इस्तेमाल किया है, तो हो सकता है कि आप कैश मेमोरी में डेटा सेव करने की रणनीतियों के बारे में जानते हों. कैश मेमोरी से जुड़ी रणनीतियों से यह तय होता है कि किन संसाधनों को कैश मेमोरी में सेव करना है. साथ ही, यह भी तय होता है कि उन संसाधनों को पहले कैश मेमोरी में खोजना है, नेटवर्क में खोजना है या नेटवर्क फ़ॉलबैक के साथ कैश मेमोरी में खोजना है. इसके बाद, सेवा वर्कर के इंस्टॉल होने पर, पहले से कैश मेमोरी में सेव करने के लिए संसाधन चुने जा सकते हैं. AEM के ऐप्लिकेशन सेवा वर्कर, वॉर्म कैश की रणनीति लागू करते हैं. इसका मतलब है कि अगर आपने कोई ऐसा पाथ बताया है जो मौजूद नहीं है या काम नहीं कर रहा है, तब भी उपयोगकर्ता को अच्छा अनुभव मिलेगा.

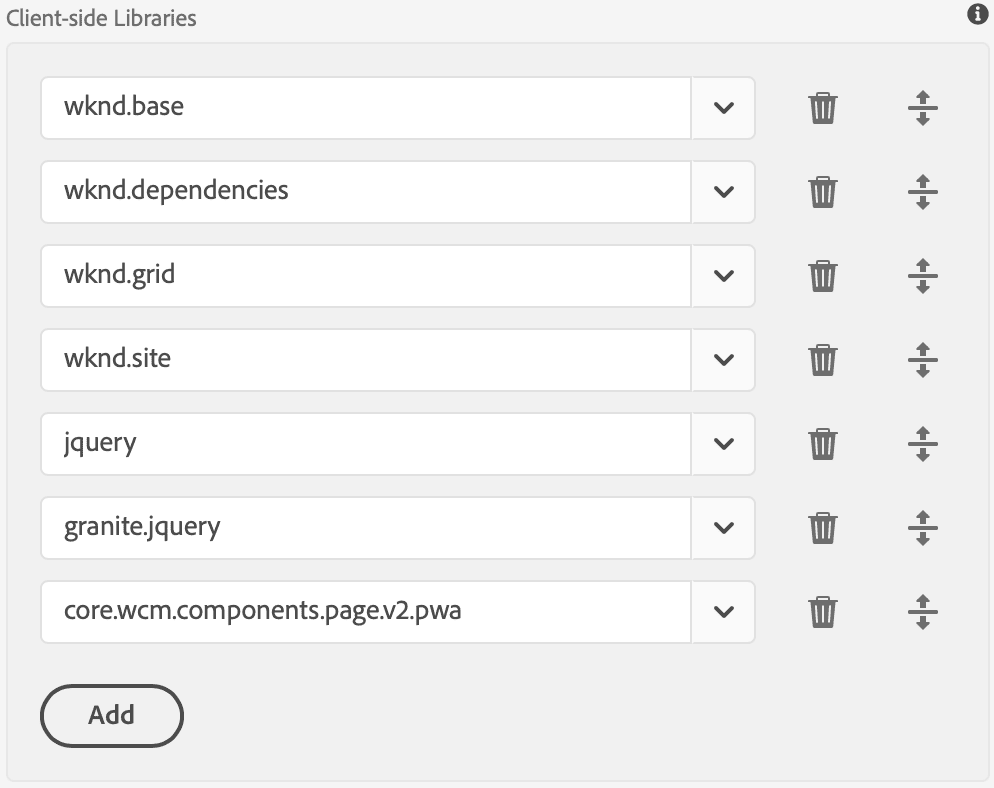
AEM में, "clientlibs" शब्द का मतलब क्लाइंट-साइड लाइब्रेरी से है: आपके प्रोजेक्ट में जोड़े गए मिलते-जुलते JavaScript, CSS, और स्टैटिक रिसॉर्स का कॉम्बिनेशन, जो क्लाइंट वेब ब्राउज़र को दिखाया जाता है और उसका इस्तेमाल किया जाता है. उपयोगकर्ता इंटरफ़ेस में उन लाइब्रेरी की जानकारी देकर, क्लाइंट-साइड लाइब्रेरी को ऑफ़लाइन इस्तेमाल करने के लिए आसानी से सेट किया जा सकता है.

इसमें तीसरे पक्ष के संसाधन भी शामिल किए जा सकते हैं, जैसे कि फ़ॉन्ट. यह ऑफ़लाइन कैश मेमोरी कॉन्फ़िगरेशन, आपके ऐप्लिकेशन के लिए जनरेट किए गए उस सेवा वर्कर को कॉन्फ़िगरेशन की जानकारी देता है जो अंदरूनी तौर पर workbox का इस्तेमाल करता है. आपके ऐप्लिकेशन को इंस्टॉल करने लायक बनाने के लिए, आपको बस इतना ही करना होगा. इंस्टॉल होने के बाद, ऐप्लिकेशन का आइकॉन आपके मोबाइल डिवाइस की होम स्क्रीन पर दिखेगा. यह आइकॉन, प्लैटफ़ॉर्म ऐप्लिकेशन की तरह ही दिखेगा. आइकॉन पर क्लिक करने से, wknd साइट को ऐक्सेस किया जा सकेगा.
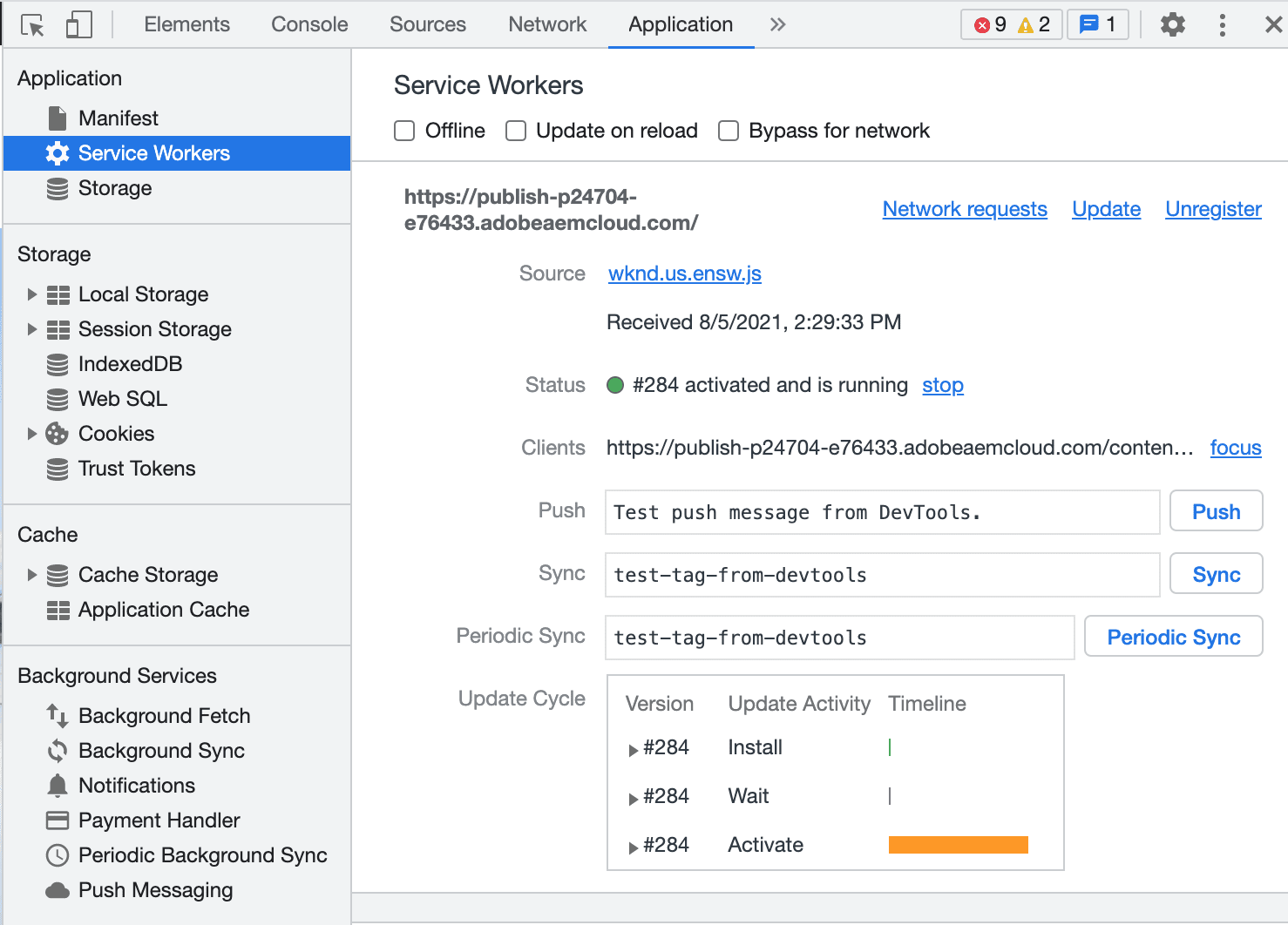
कृपया ध्यान दें कि आपके पास अपने कॉन्टेंट या इन सेटिंग को किसी भी समय बदलने का विकल्प होता है. बदलावों को पब्लिश करने पर, ब्राउज़र क्लाइंट पर सेवा वर्कर को अपडेट कर देगा. साथ ही, उपयोगकर्ता को यह मैसेज दिखेगा कि PWA का नया वर्शन उपलब्ध है. उपयोगकर्ता, ऐप्लिकेशन को फिर से लोड करने और नए अपडेट पाने के लिए, मैसेज पर क्लिक कर सकता है. सेवा वर्कर की जानकारी देखने के लिए, ब्राउज़र के डेवलपर टूल और ऐप्लिकेशन पैनल खोलें.

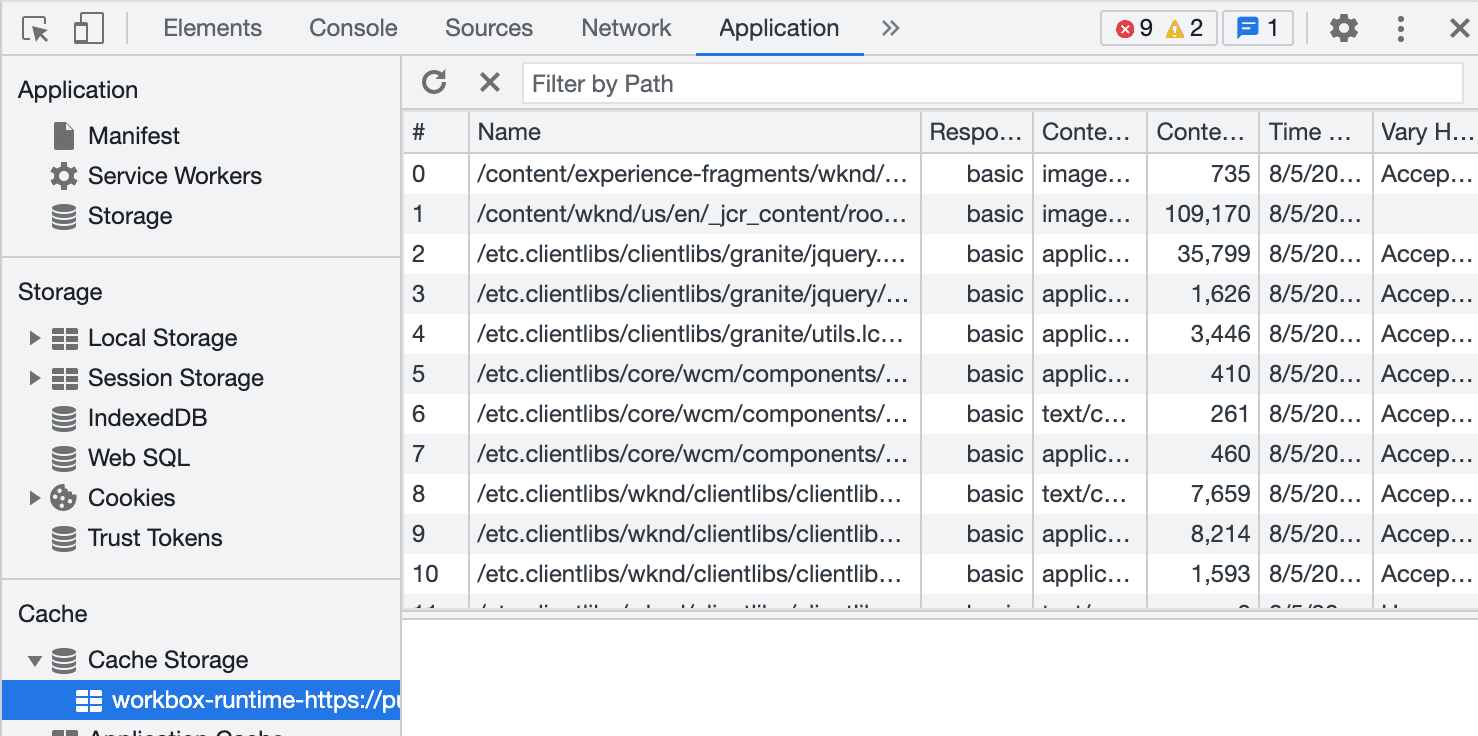
कैश मेमोरी में सेव किया गया कॉन्टेंट देखने के लिए, कैश मेमोरी में मौजूद फ़ाइलों की सूची को बड़ा किया जा सकता है:

नतीजे
अब अपनी मेहनत के नतीजे देखने का समय आ गया है. सिर्फ़ कॉन्फ़िगरेशन और कोडिंग के बिना, आपने अपनी AEM साइट को प्रोग्रेसिव वेब ऐप्लिकेशन में बदल दिया है.

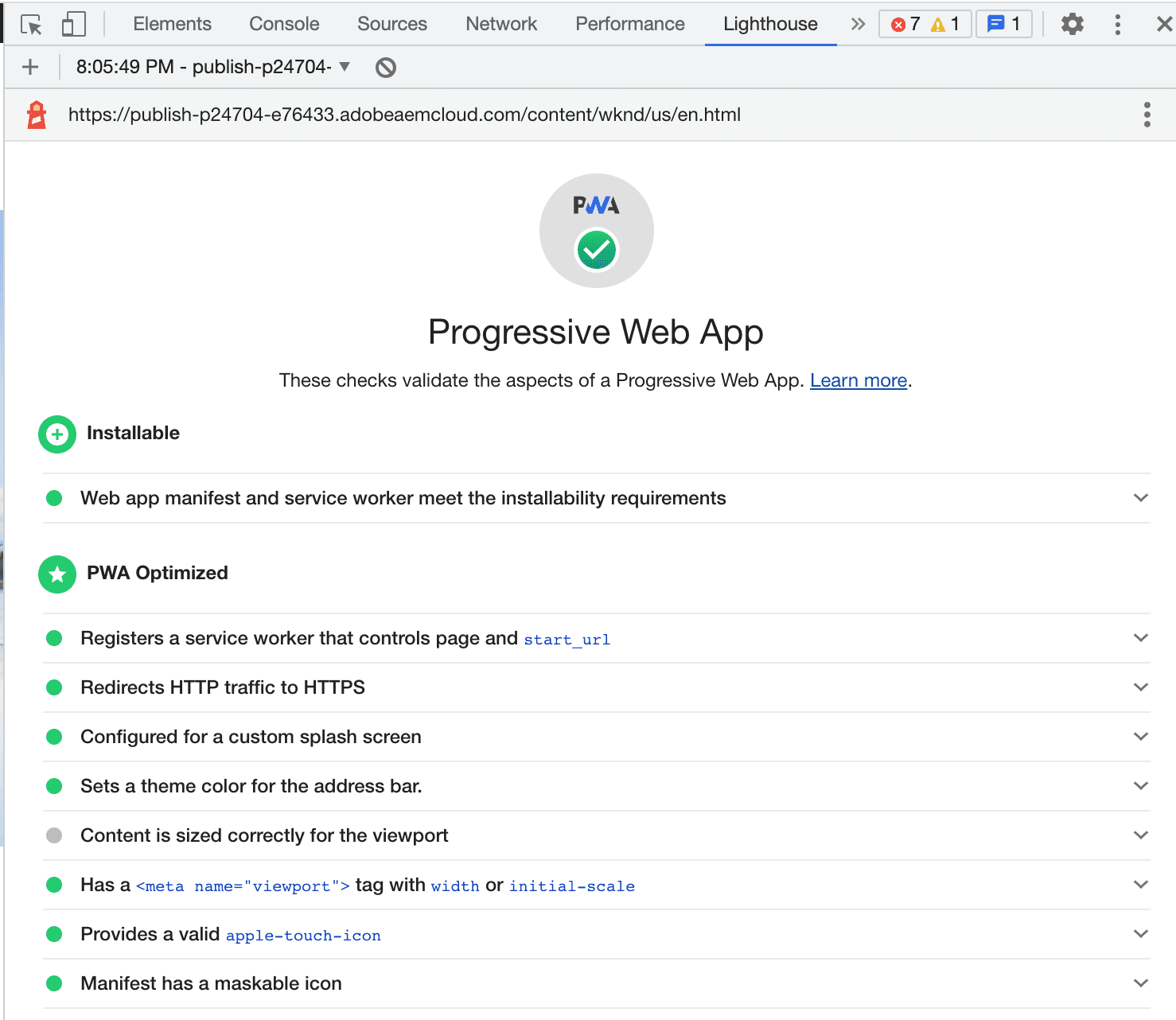
Chrome डेवलपर टूल, लाइटहाउस ऑडिट की सुविधा देते हैं. इसकी मदद से, यह देखा जा सकता है कि आपका वेब ऐप्लिकेशन और कॉन्फ़िगरेशन, प्रोग्रेसिव वेब ऐप्लिकेशन के स्टैंडर्ड के मुताबिक है या नहीं.

नतीजा
प्रोग्रेसिव वेब ऐप्लिकेशन, आपकी वेबसाइट को ऐप्लिकेशन जैसा अनुभव देते हैं. ये वेब के क्रॉस-प्लैटफ़ॉर्म और ओपन नेचर का इस्तेमाल करते हैं. साथ ही, इनके डेवलपमेंट और रखरखाव की लागत कम होती है. साथ ही, इनसे डिस्ट्रिब्यूशन पर कंट्रोल भी मिलता है. इससे यूज़र ऐक्टिविटी और ग्राहक बनाए रखने की दर बढ़ती है. सबसे अहम बात यह है कि इससे कन्वर्ज़न रेट भी बढ़ता है. Workbox के साथ AEM का इस्तेमाल करके, अपनी मौजूदा साइट को आसानी से PWA में बदला जा सकता है. इसके लिए, आपको सिर्फ़ कॉन्फ़िगरेशन की ज़रूरत होती है, कोडिंग की नहीं.
रेफ़रंस
- WKND ट्यूटोरियल
- सर्विस वर्कर
- Cache API
- वेब ऐप्लिकेशन मेनिफ़ेस्ट
- मास्क किए जा सकने वाले आइकॉन के साथ, PWA में अडैप्टिव आइकॉन की सुविधा
- Adobe Experience Manager साइटों के बारे में ज़्यादा जानें
- Workbox के बारे में ज़्यादा जानें:
- Workbox की कैश मेमोरी से जुड़ी रणनीतियां:
- प्रोग्रेसिव वेब ऐप्लिकेशन के बारे में ज़्यादा जानें



