この記事では、ユーザーとビジネスにすでにプラスの影響を及ぼしている企業の例を挙げて、ウェブに関する主な指標と主要なビジネス指標の相関関係について説明します。

Core Web Vitals の採用を関係者に説得するのに苦労していますか。あるいは、AI がビジネスに実際に役立つかどうか知りたいとお考えですか? この記事では、ユーザーとビジネスにすでに良い影響を与えている企業の例を取り上げて、Core Web Vitals と主要なビジネス指標の相関関係について説明します。
動画をご覧になりたい場合は、Google I/O のこちらの講演をご覧ください。
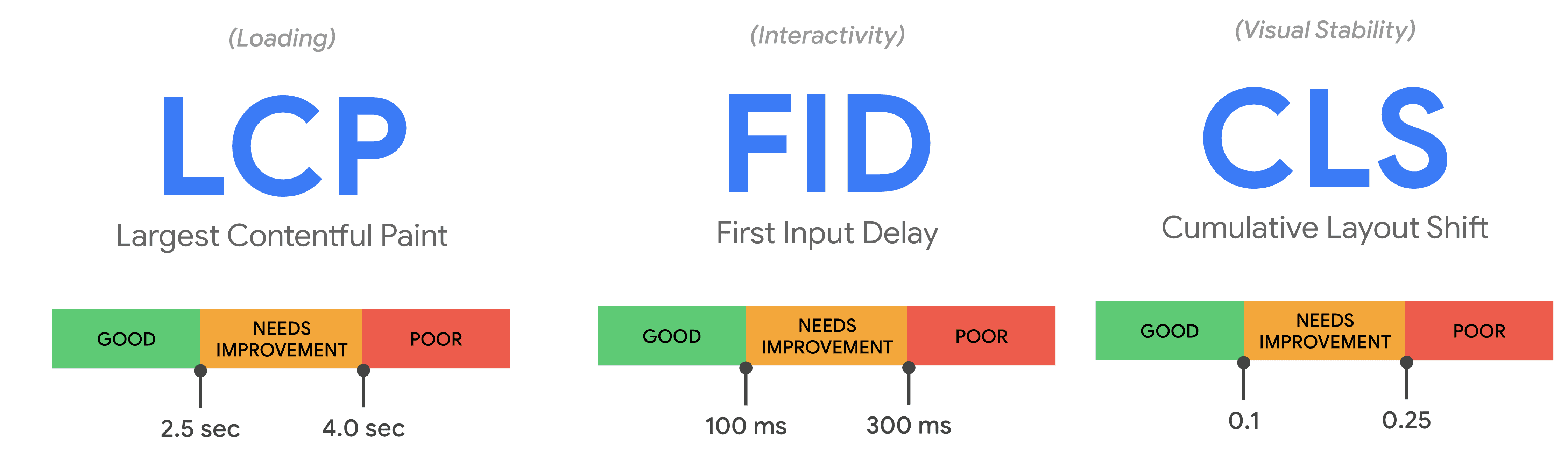
Core Web Vitals がユーザーとビジネスにとって重要な理由
組織内の関係者によって優先順位は異なります。Core Web Vitals は、ユーザー中心の指標の最適化とそれに伴うビジネスの成長に重点を置くことで、すべてを 1 つの情報にまとめます。

優れたウェブに関する主な指標を得るまでの道筋は、パフォーマンスの段階やサイトの設計の複雑さに応じてサイトによって異なります。簡単に成果を得る方法から有意義な結果を得る方法から、困難な問題を解決する複雑なソリューションを実装する方法まで、多岐にわたります。所要時間に関係なく、意思決定者はこれをビジネスの成長に向けた長期的な投資として捉える必要があります。高速でシームレスなナビゲーション エクスペリエンスを提供することで、ユーザーの満足度を高め、リピーターやリピーターへと変えることができます。プロダクト マネージャーにとって、パフォーマンスは、新しいプロダクト機能の品質と成功を定義する重要な基準です。優れたプロダクトを提供し、興味深い課題に取り組むことで、デベロッパーの満足度も向上します。
ランキング シグナルとしての Core Web Vitals は、パフォーマンスに時間を投資するモチベーションを高めますが、Core Web Vitals を導入すると、ランキング以外にもさまざまな短期的および長期的なメリットがあります。ユーザー エクスペリエンスを重視して Core Web Vitals を(ランキングに影響を与える前)採用したグローバル ブランドとローカル ブランドのケーススタディをいくつか見ていきましょう。
事例紹介
Vodafone
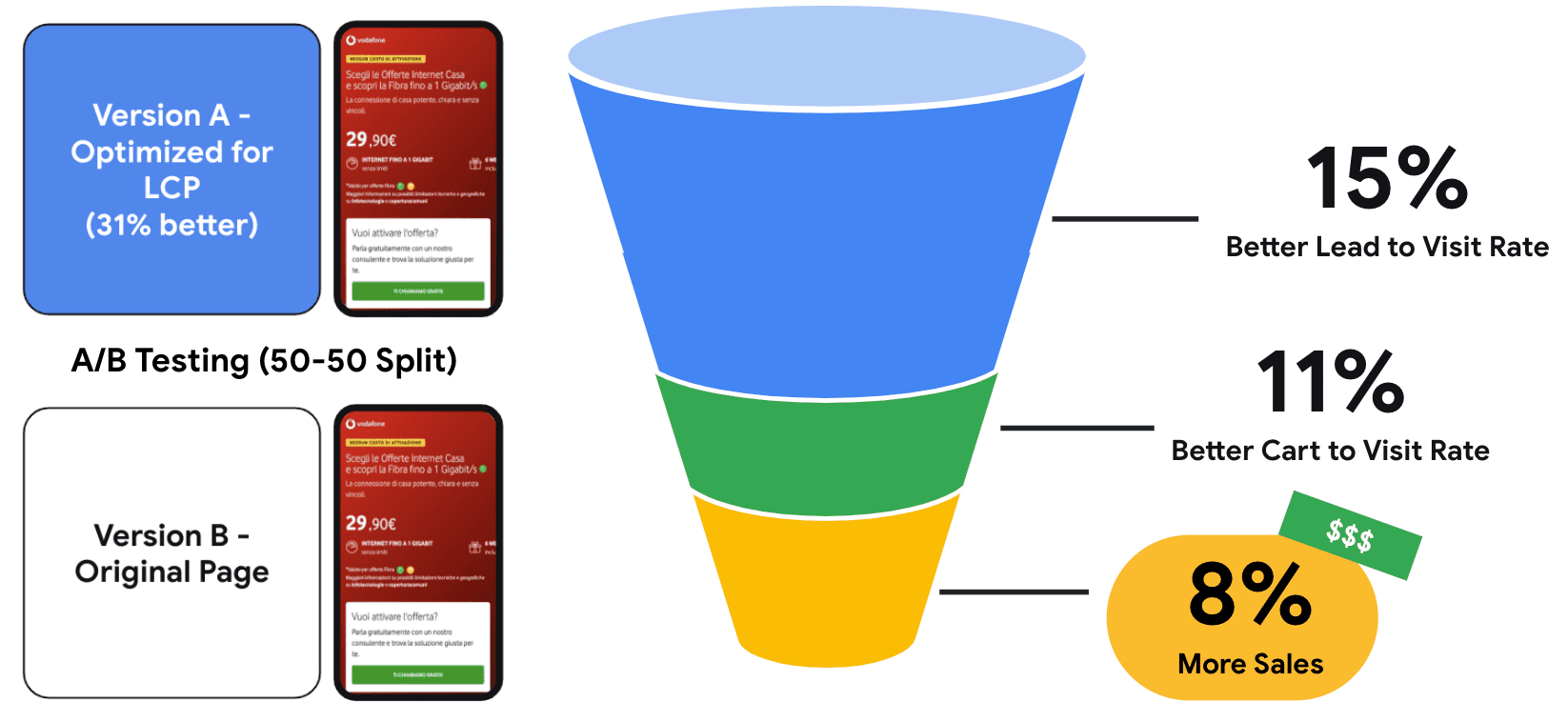
Vodafone(イタリア)は LCP を 31% 改善し、売上が 8% 増加しました。

手法
- サーバー側で重要な HTML をレンダリングする
- レンダリング ブロック JavaScript を削減する。
- 画像の最適化手法
- ヒーロー画像のサイズを変更し、重要でないリソースは先送りします。
主なポイント
- A/B テストは、この有意な効果を測定する最良の方法です。
- A/B はサーバーサイドのものである必要があります。
iCook
iCook は CLS を 15% 改善し、広告収入を 10% 増加させました。

手法
- 管理画面で事前に割り当てられた広告ユニットサイズと固定サイズの広告スロットのばらつきを低減
- 広告スクリプトの読み込みロジックを最適化して、ヘッダー入札を優先し、重要性の低い JS を先送りするようにしました。
主なポイント
広告掲載率は影響を受ける可能性がありますが、広告の視認性が向上し、最終的には収益が増加します。
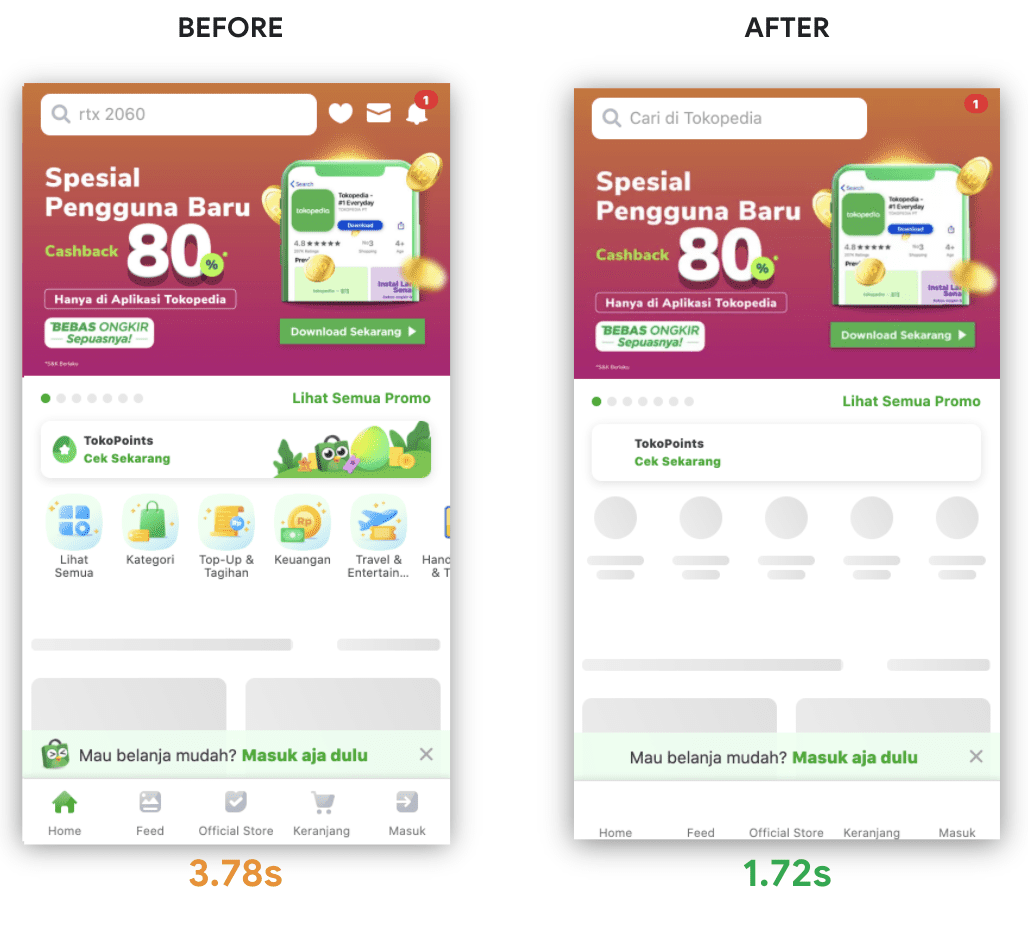
Tokopedia
Tokopedia は LCP を 55% 改善し、平均セッション継続時間を 23% 改善しました。

手法
- サーバーサイド レンダリング(SSR)の LCP 要素。
- LCP 要素をプリロードします。
- 画像の最適化(圧縮、WebP、重要性の低い画像の遅延読み込み)。
主なポイント
- チーム全体の進捗と影響をモニタリングするパフォーマンス モニタリング ダッシュボードを構築しました。
- さまざまなレンダリング手法を試しました(SSR LCP 要素、スクロールせずに見えるコンテンツの SSR、クライアントサイドの完全なレンダリングなど)。
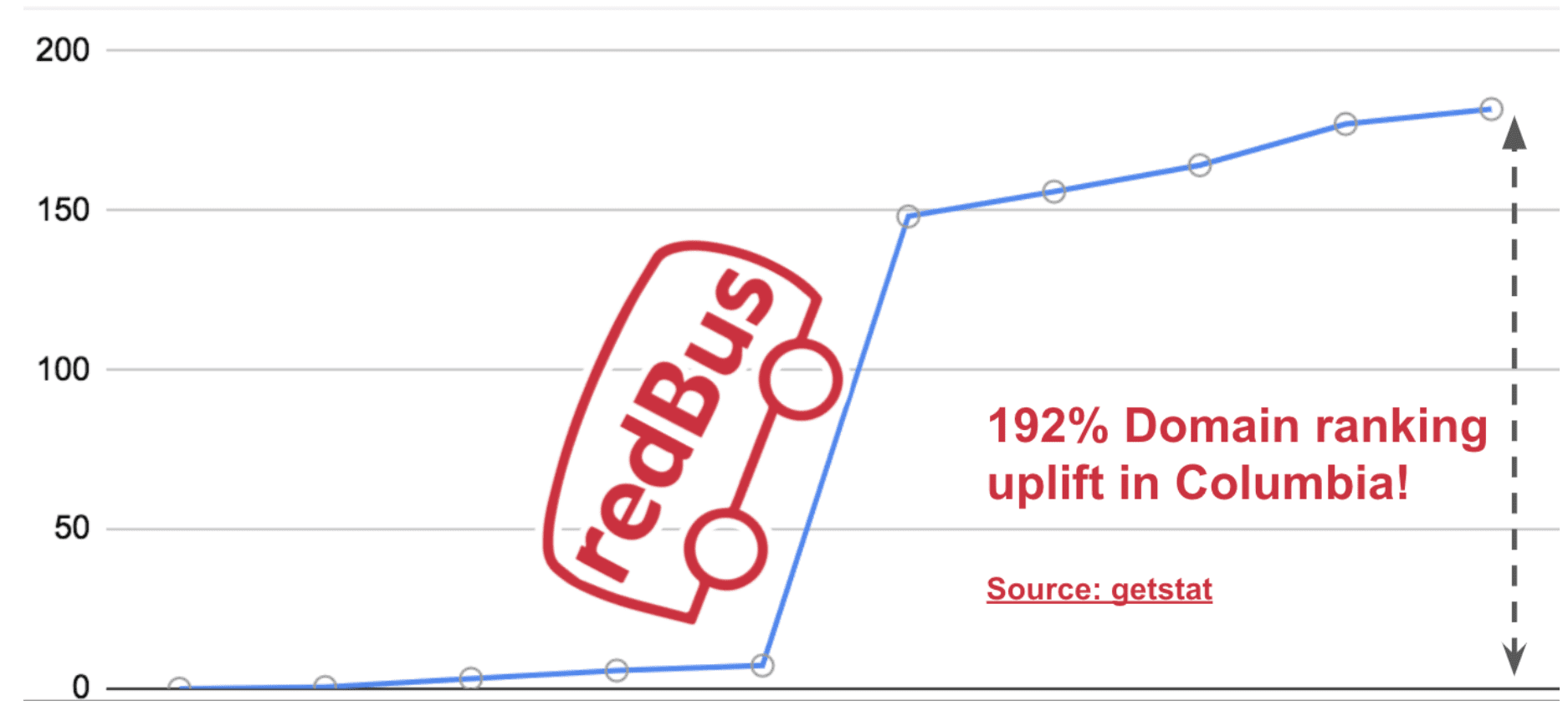
Redbus
Core Web Vitals の改善により、モバイル コンバージョン率(mCVR)が 80 ~ 100% 向上し、Redbus の世界市場のプロパティ全体でドメイン ランキングが大幅に上昇しました。

手法
- ページ コンポーネントのスロットを修正し、最適化されていないタグ挿入スクリプトを削除することで、CLS が改善されました。
- サードパーティ スクリプトを最適化し、単一責任の原則を持つマイクロサービスを構築することで、TTI と TBT が大幅に削減されました。
主なポイント
- CLS を 1.65 から 0 に下げたことで、全世界でドメインのランキングが大幅に上昇しました。
- TTI が約 8 秒から約 4 秒に、TBT が約 1,200 ミリ秒から約 700 ミリ秒に短縮されたことで、世界中のプロパティで mCVR が 80 ~ 100% 向上しました。
- RUM ツールの使用により、下位市場における実際のパフォーマンス指標を把握できました。
- 回帰を回避するには、パフォーマンス文化を取り入れることが非常に重要です。また、コードの最適化、リリースの迅速化、本番環境で発生する問題の減少により、チームの生産性も向上します。
上記のケーススタディは、ベスト プラクティスを採用し、短期間で成果を得る方法を実装することで、多くのことを達成できることを示しています。この点に関する実例をいくつか紹介します。

上記の結果は、次のような簡単に達成できる成果を得ることで達成されました。
| 画像の最適化 | JavaScript の最適化 | 広告と動的コンテンツ |
|---|---|---|
| WebP 画像形式の使用 | サードパーティ JS の延期 | スクロールせずに見える範囲の広告スペースを確保する |
| イメージ CDN の使用 | レンダリング ブロックと未使用の JS を取り除く | 動的コンテンツの高さの設定 |
| 圧縮 | 重要性の低い JS の遅延読み込み | |
| 重要でないイメージの遅延 | 重要な JS のプリロード | |
| ヒーロー画像のプリロード | ||
| アスペクト比の指定 |
その他のベスト プラクティスについては、ウェブに関する指標のガイダンスをご覧ください。PageSpeed Insights を使ってウェブサイトを監査し、すぐに具体的な対応方法を確認しましょう。
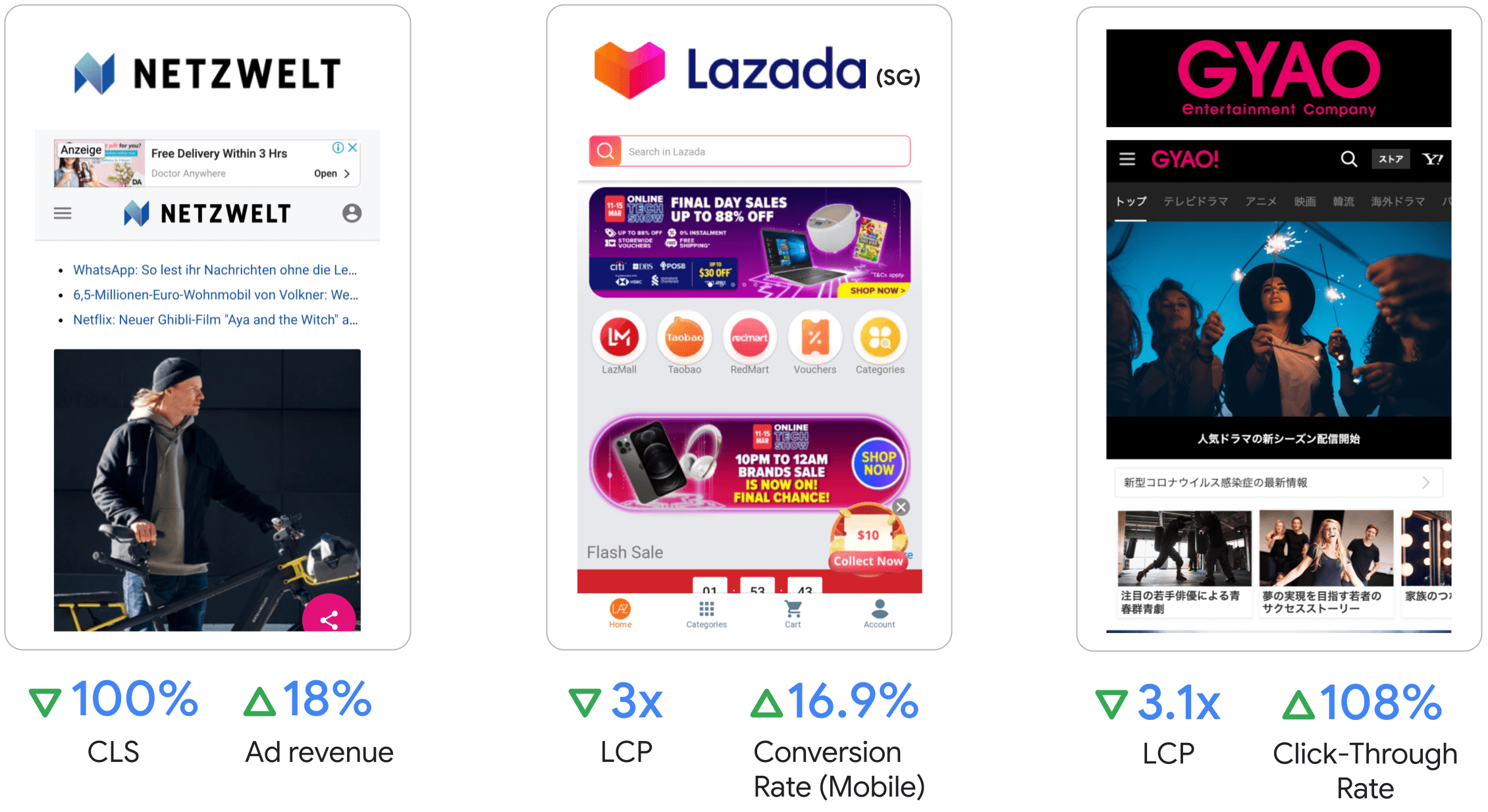
ウェブに関する主な指標に投資することで恩恵を受けているグローバル ブランドは他にもいくつかあります。

- Tencent Video は、Core Web Vitals に合格したことで、動画の CTR が 70% 向上しました。
- cdiscount では 3 つの指標がすべて改善され、ブラック フライデー セールの収益が 6% 増加しました。
- Wix は、Core Web Vitals に合格したモバイルオリジンを前年比で 250% 以上増やしました。
- Nykaa では、LCP が 40% 改善したことで、T2 と T3 の都市からのオーガニック トラフィックが 28% 増加したことが確認されました。
- LCP を 18% 改善した結果、セッションあたりのページビュー数が 9% 増加。
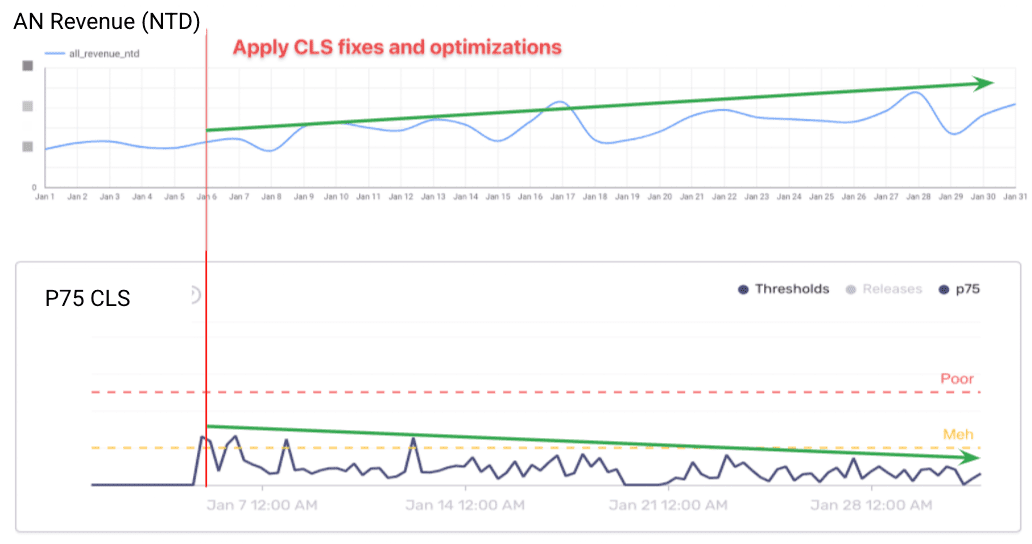
- NDTV は、LCP を半減させた後、その他のプロダクトの変更とともに直帰率を 50% 改善しました。
- LCP が 70% 改善した Agrofy Market は、読み込みの放棄が 76% 減少しました。
- Flipkart は、Core Web Vitals の指標を改善することで、直帰率を 2.6% 削減しました。
- アメバ マンガは、CLS スコアを 10 倍に改善することで、コミックを 2 ~ 3 回読んだ回数を増やしました。
- Yahoo! Japan の固定 CLS により、低品質のページが 98% 減少し、セッションあたりのページビュー数が 15% 増加しました。
- AliExpress は CLS を 10 倍、LCP を 2 倍に改善し、直帰率を 15% 低減しました。
- GEDI では、CLS が 77% 減少し、直帰率が 8% 減少しました。
今すぐ始めるにはどうすればよいでしょうか。
ステップ 1: 測定を開始する
まず、リアルユーザー モニタリング(RUM)ツールを使用して、サイトのフィールド データを測定します。Google やサードパーティ(3P)の RUM ツールには、すでにさまざまなものがあります。

Google RUM ツール
- Search Console
- PageSpeed Insights
- web-vitals JavaScript ライブラリ
- Chrome ユーザー エクスペリエンス レポート(CrUX)
サードパーティの RUM ツール
- Cloudflare
- New Relic
- Akamai
- キャリバー
- 青い三角形
- Sentry
- SpeedCurve
- レイガン
最適なツールを選択してください。 さらに一歩進んで Google アナリティクス 4 と統合することで、Core Web Vitals をビジネス指標と関連付けることができます。
ステップ 2: 関係者を説得する
- ユーザー エクスペリエンスを改善し、会社のビジネス指標との相関性を高めるために Core Web Vitals を導入する重要性について、ステークホルダーに説明します。
- 社内でスポンサーを集めて小規模なテストを開始する。
- 関係者間で共通の目標を設定し、チーム全体で Core Web Vitals を改善する。
ステップ 3: 以下のヒントを参考にして実装を成功させる
- 優先順位を付ける: 有意な結果が得られるように、トラフィックやコンバージョンの重要性が高いページを選択します(広告のランディング ページ、コンバージョン ページ、人気のあるページなど)。
- A/B テスト: サーバー側のテストを使用して、レンダリング コストが発生しないようにします。最適化バージョンと最適化されていないバージョンの結果を比較する。
- モニタリング: 継続的なモニタリングを使用して回帰を防ぎます。
最後に、Google は、パフォーマンスはゴールではなくジャーニーであると考えています。なお、この記事では、ケーススタディのハイライトを随時更新してまいります。 説得力のあるビジネス上の成功事例で、この記事の掲載を希望される場合は、コンテンツの提案をご提出ください。



