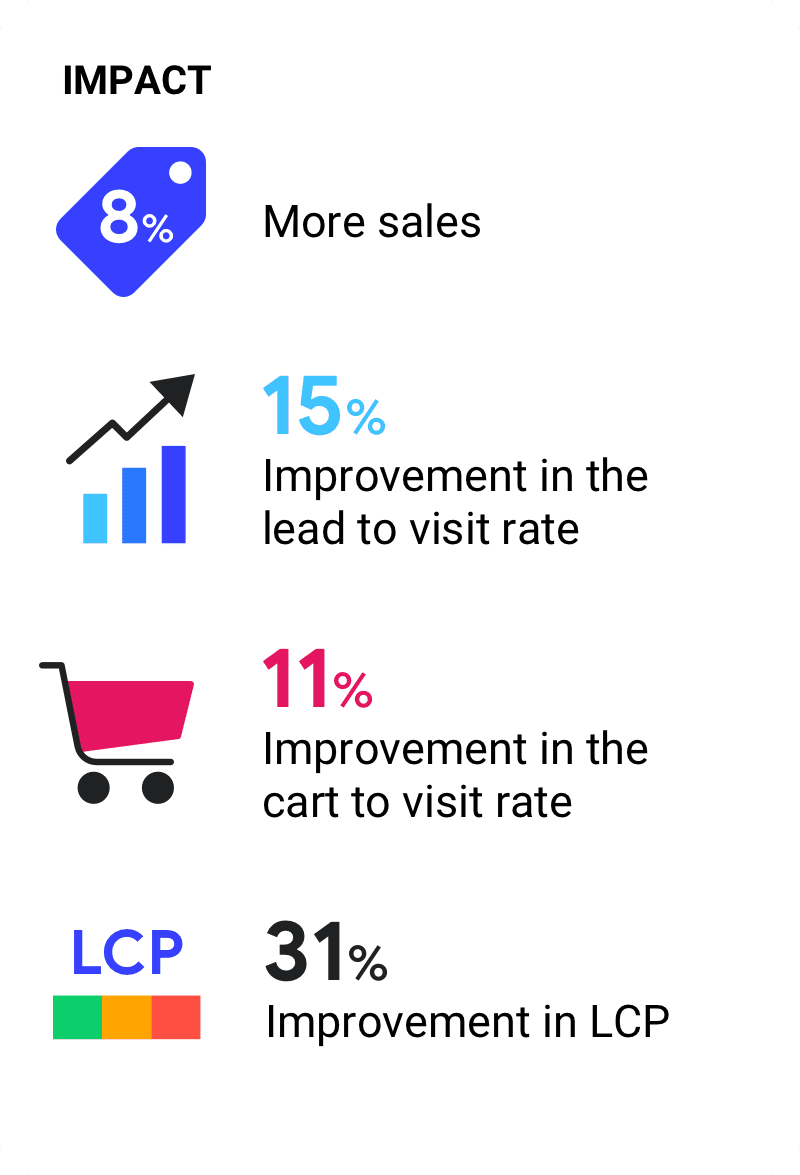
Vodafone がウェブに関する指標の最適化に特に焦点を当てた A/B テストを実施した結果、LCP が 31% 改善すると、売上が 8% 増加し、見込み顧客への訪問率が 15% 向上し、カートの訪問率が 11% 向上しました。
Vodafone はヨーロッパとアフリカの大手通信会社です。21 か国で固定ネットワークとモバイル ネットワークを運営し、48 か国以上でモバイル ネットワークと提携しています。ランディング ページ(バージョン A はウェブに関する指標用に最適化されており、フィールドの LCP スコアがバージョン B より 31% 高い)で A/B テストを実施した結果、ウェブに関する指標を最適化すると、売上が 8% 増加したと Vodafone は判断しました。
31%
LCP が 31% 改善したことで...
+8%
総売り上げが増加
+15%
見込み顧客の訪問率の伸び
+11%
カートの来店率の伸び
ビジネス チャンスの強調
Vodafone は、ウェブサイトの速度の向上は一般的にビジネス指標の改善に相関していることを知っていました。売上を伸ばすための潜在的な戦略としてウェブに関する指標のスコアを最適化することを検討していましたが、実際にどのような ROI が得られるかを正確に判断する必要がありました。

採用したアプローチ
A/B テスト
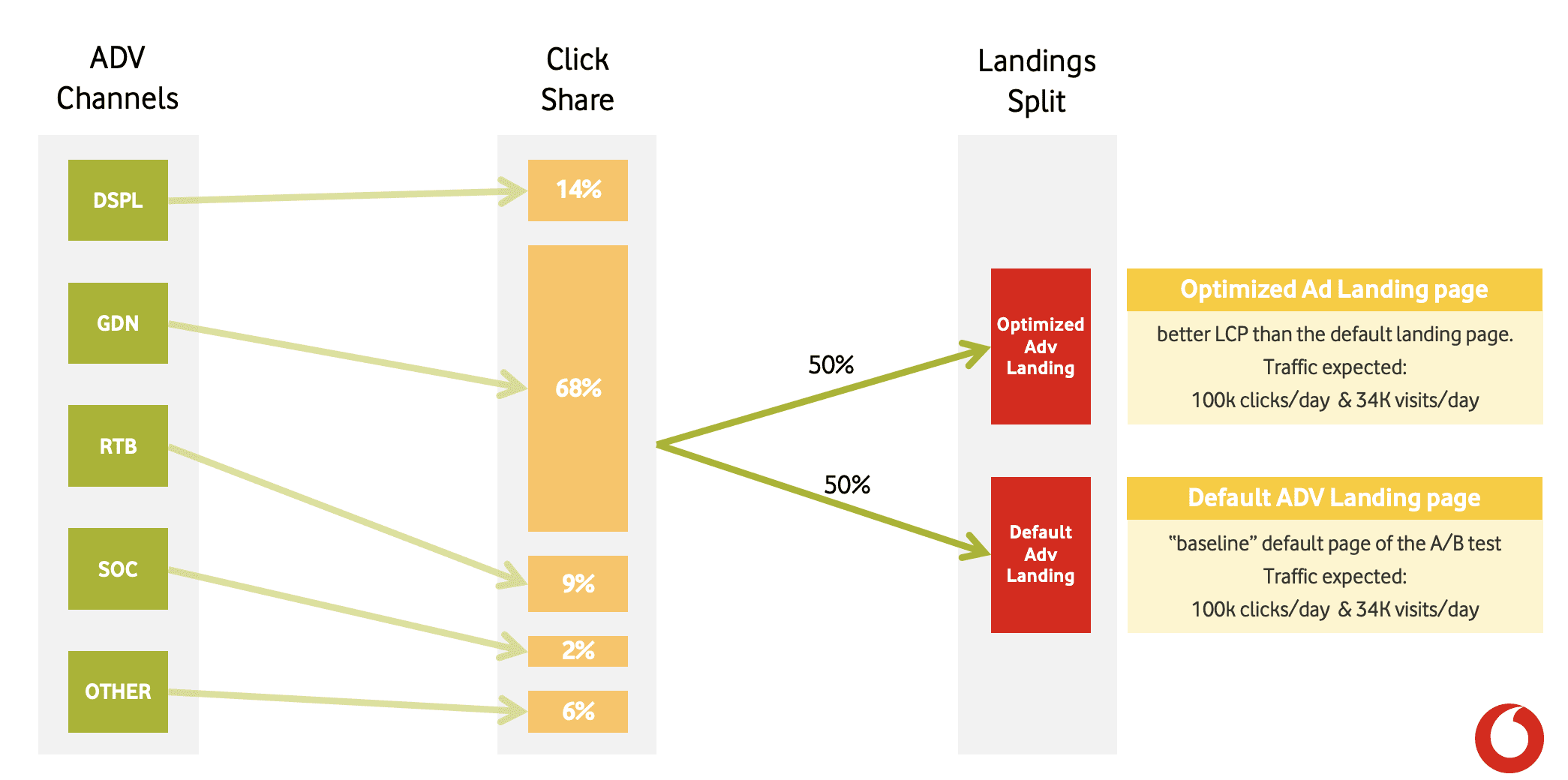
A/B テストのトラフィックは、ディスプレイ、iOS/Android、検索、ソーシャルなど、さまざまな有料メディア チャネルから発生しました。トラフィックの 50% が最適化されたランディング ページ(バージョン A)に、50% がベースライン ページ(バージョン B)に送信されました。バージョン A とバージョン B はどちらも 1 日あたり約 10 万回のクリックと 3.4 万回のアクセスがありました。前述のように、バージョン A とバージョン B の唯一の違いは、バージョン A がウェブに関する指標用に最適化されていることです。それ以外は、2 つのバージョンに機能面やデザイン面の違いはありませんでした。Vodafone は、PerformanceObserver API を使用して実際のユーザー セッションの LCP を測定し、フィールド データを分析プロバイダに送信しました。

最適化
Vodafone では、最適化されたページ(バージョン A)に以下の変更を加えました。
- ウィジェットのレンダリング ロジックをクライアントサイドからサーバーサイドに移動した結果、レンダリングをブロックする JavaScript が減少しました。
- サーバーサイドでレンダリングされる重要な HTML
- 画像の最適化(ヒーロー画像のサイズ変更、SVG 画像の最適化、メディアクエリを使用した、ビューポートにまだ表示されていない画像の読み込みの回避、PNG 画像の最適化など)
全体的なビジネスの成果
ウェブに関する指標に合わせてバージョン A を最適化し、最適化されていないバージョン B と比較した結果、バージョン A で以下の効果が得られたことがわかりました。
- 売り上げが 8% 増加
- 見込み顧客の訪問率(訪問者の合計数に対する、見込み顧客になったユーザーの数)が 15% 改善した
- カートの訪問率が 11% 向上(訪問者の合計数に対する、カートにアクセスしたユーザーの数)

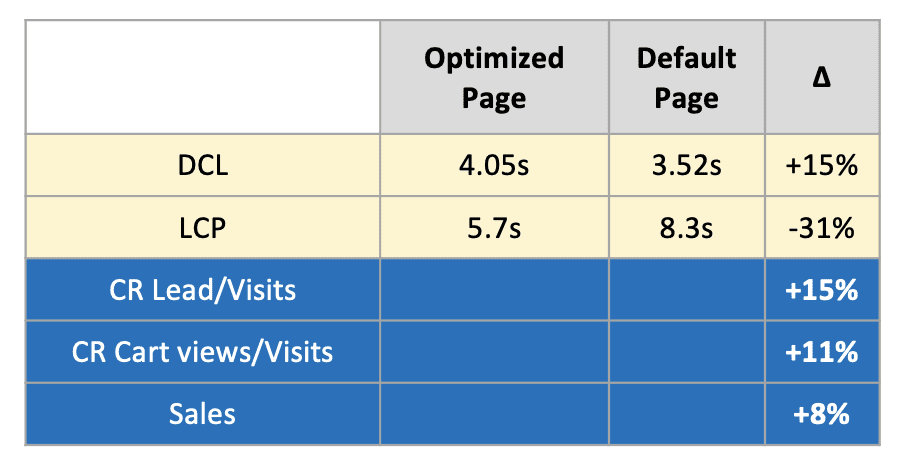
次の表に、Vodafone がバージョン A(「最適化されたページ」)とバージョン B(「デフォルト ページ」)で観測された DOMContentLoaded(「DCL」)と LCP の値を示します。実際に DCL が 15% 増加しました。ビジネス指標に関連する絶対値は削除されています。

Vodafone では、新しいソリューションのテスト、結果の測定、うまくいったことを残し、何がそうでなかったかを問うことで、失敗から学び続けています。私たちはこれを「テスト、学習迅速」と呼んでいます。Google とのコラボレーションと、ページ パフォーマンスのメイン KPI として LCP を導入したことで、e コマースのカスタマー エクスペリエンスを大幅に改善できました。
ビジネス部門デジタル マーケティング責任者、Davide Strongi 氏
その他の成功事例については、ウェブでのスケーリングに関する事例紹介のページをご覧ください。

