実際のユーザー モニタリング ツールを使用し、アプリのリファクタリングで Core Web Vitals を改善することに注力することで、CLS も 72% 向上し、アプリケーションの応答性も向上しました。
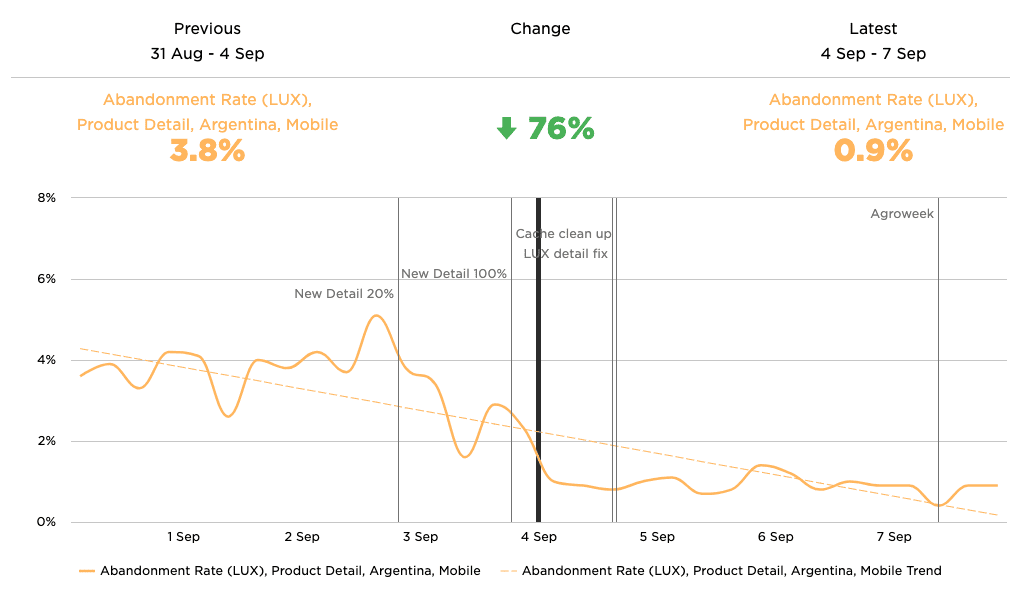
Agrofy は、ラテンアメリカのアグリビジネス市場向けのオンライン マーケットプレイスです。農業機械、土地、設備、金融サービスの購入者と販売者をマッチングします。2020 年第 3 四半期、Agrofy の 4 人の開発チームは、パフォーマンスの向上は直帰率の低下につながると仮定して、ウェブサイトの最適化に 1 か月を費やしました。具体的には、Core Web Vitals の 1 つである LCP の改善に重点を置いています。こうしたパフォーマンスの最適化により LCP が 70% 改善され、負荷放棄が 76% 削減されました(3.8% から 0.9% に減少)。
70%
LCP の低下
76%
読み込みの放棄が減少
問題
Agrofy の開発チームがビジネス指標を調査したところ、直帰率が業界ベンチマークより高いことに気づきました。ウェブサイトのコードベースの技術的負債も増加していました。
解決策
Agrofy のチームは経営幹部に以下を提案し、賛同を得ました。
- 非推奨の古いフレームワークから、積極的にサポートされている新しいフレームワークに移行する。
- 新しいコードベースの読み込みパフォーマンスを最適化する。
移行には 2 か月かかりました。この移行には、前述の 4 人の開発チームに加えて、プロダクトと UX のスペシャリストとソフトウェア アーキテクトも関与しました。この最適化プロジェクトには、4 人の開発担当者が 1 か月かかりました。LCP、CLS(別の Core Web Vitals 指標)、FCP に重点を置いています。具体的な最適化は次のとおりです。
- Intersection Observer API を使用して、非表示のすべての要素を遅延読み込みする。
- コンテンツ配信ネットワークで静的リソースをより迅速に配信
loading="lazy"を使用した画像の遅延読み込み。- 重要なレンダリング パスのコンテンツのサーバーサイド レンダリング。
- 重要なリソースのプリロードと事前接続により handshake 時間を最小限に抑える。
- 実際のユーザー モニタリング(RUM)ツールを使用して、レイアウト シフトの多い商品の詳細ページを特定し、コードベースのアーキテクチャを調整する。
技術的な詳細については、Agrofy エンジニアリングのブログ投稿をご覧ください。
同社はトラフィックの 20% で新しいコードベースを有効にした後、2020 年 9 月上旬に新しいサイトをすべての訪問者に公開しました。
結果
開発チームの最適化により、さまざまな指標で測定可能な改善が実現しました。
- LCP が 70% 向上しました。
- CLS が 72% 改善されました。
- JavaScript リクエストのブロック数を 100%、CSS リクエストのブロック数を 80% 削減しました。
- 長時間のタスクが 72% 削減されました。
- 最初の CPU のアイドルが 25% 改善されました。
同じ期間に、実際のユーザー モニタリング データ(フィールド データとも呼ばれます)によると、商品の詳細ページの読み込み放棄率が 3.8% から 0.9% に 76% 減少しました。